ブログ記事のデザインを編集する
ここでは、ブログコーナー、ブログ記事の雛形ページの「template.detail」内のブロックの背景色を変更する手順を案内します。
ブログコーナー内の「template.detail」ページの、共有設定ブロックを編集した際は、同じ共有設定をした別ページのブロックに反映されます。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更は行わないでください。
「template.detail」は編集用のページのため、サイトをアップロードしても非公開の状態です。
2018年9月のBiNDupリリース以降、BiND PressはBiNDpress2としてバージョンアップしました。
「BiND Press」が設定されたサイトデータを、BiNDupに移行した際は、自動で「BiND press2」に変換されます。
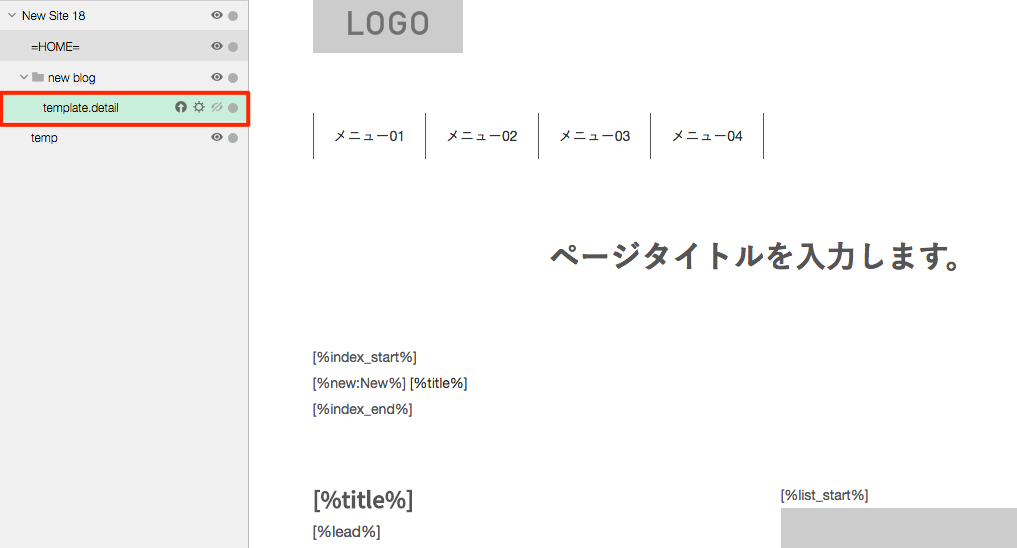
「template.detail」ページを開く
編集したいブログコーナー内の「template.detail」を開きます。

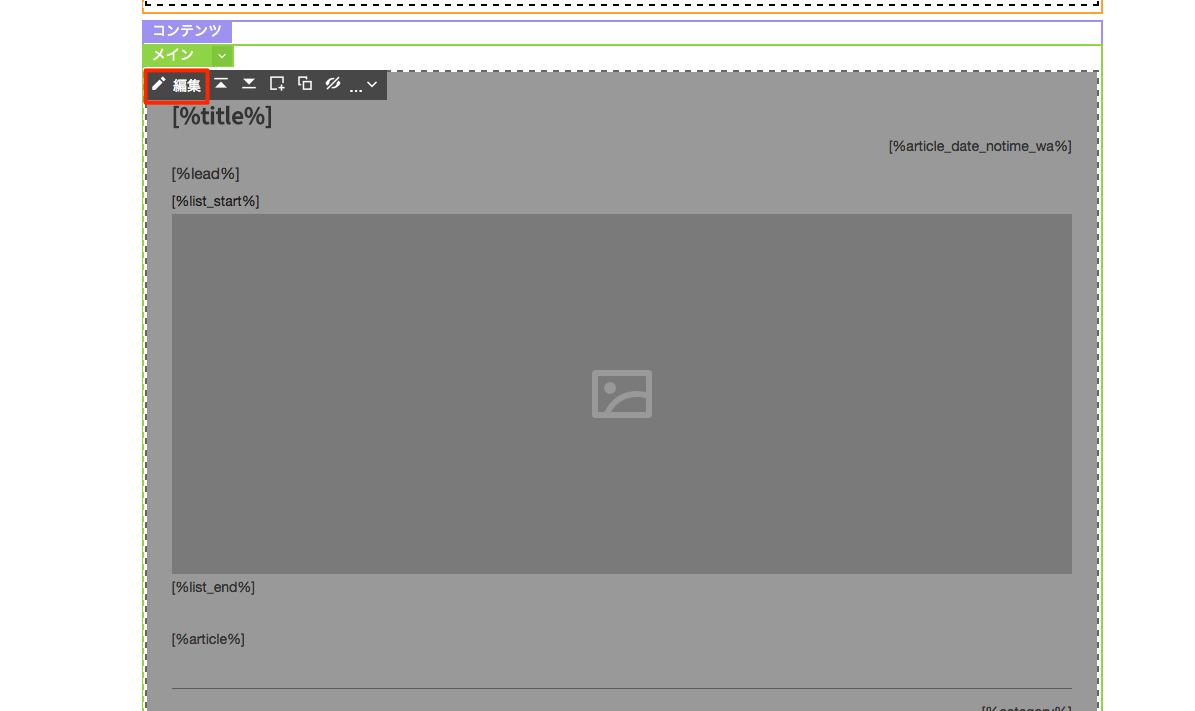
メインブロックを編集する
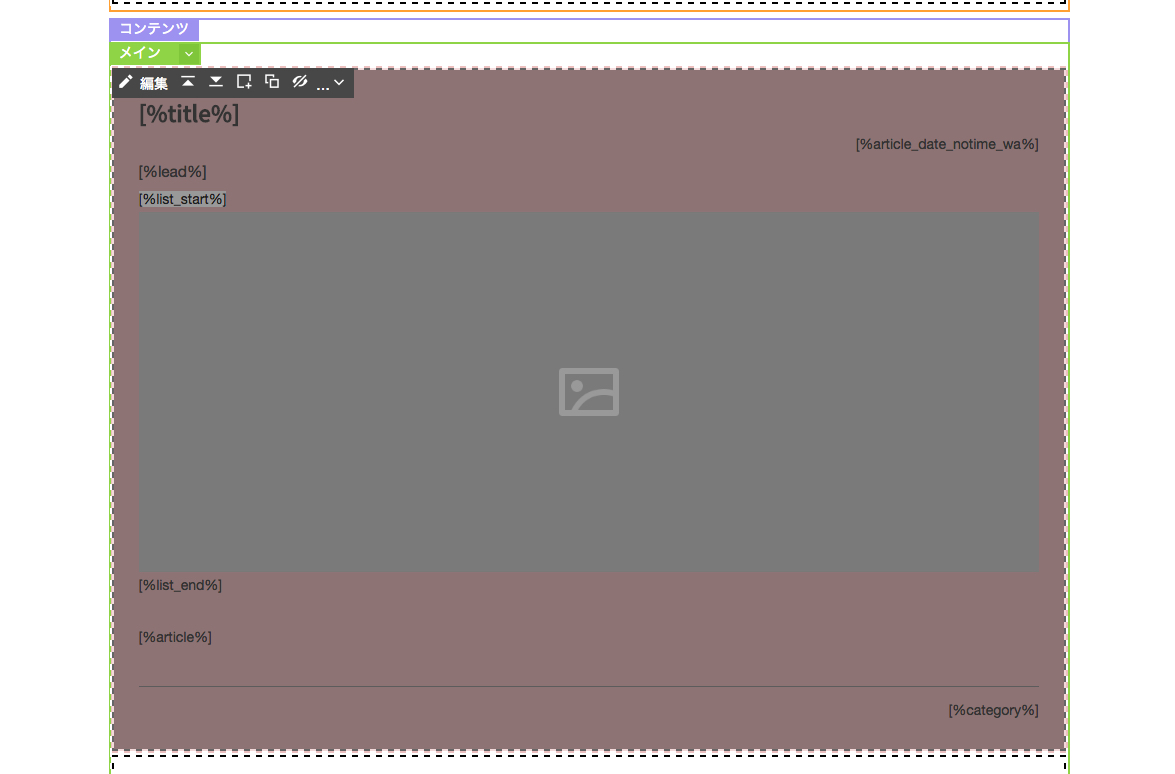
メインエリアのタグが組み込まれているブロックの〈編集〉をクリックします。

ブロックエディタ画面が開きました。

〈設定〉タブ、〈CSS〉タブでブロックの背景色などのデザインを行います。
〈編集〉タブは、ブログ記事連携用のタグが組み込まれているため基本的には編集できませんが、ブロックをエディタモードに切り替えることで編集することも可能です。タグを調整することで、ブログ記事のレイアウトなどを調整することができます。
高度な内容となるため、あらかじめサイトを複製するなど、バックアップデータをお取りください。

詳しくはこちらを参照してください。
ここでは、〈ブロック設定〉タブを選択し[1]、〈背景色〉にチェックを入れ[2]、その右隣のアイコンをクリックします[3]。

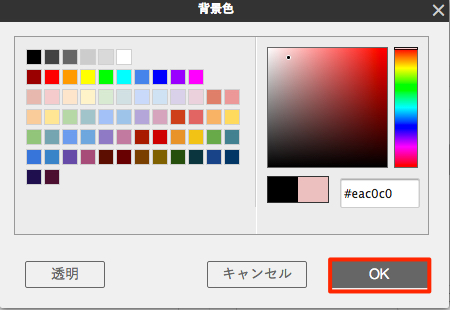
カラーを選択し、〈OK〉をクリックします。

〈適用〉をクリックし、ブロックエディタを閉じます。

該当ブロックの背景色が設定されました。

次に、サイトエディタ左上の<メニュー>ボタン[1]をクリックし、「サイト全体を再構築」ボタン[2]をクリックします。
ブログコーナーのデザインは、再構築することでコーナー内の全記事に反映されます。必ず再構築を行なってください。

設定内容が、ブログコーナーに設定した、ブログの記事表示部分に、全て反映されました。