ブロックエディタの画面構成【設定タブ】
ブロックエディタでは、ブロック内のテキストの修正や書式設定、写真などのパーツの挿入などを行うことができます。ここではブロックエディタのデザインなどを調整できる「設定」タブ内の画面各部の名称、機能を説明します。
【編集タブ】ではブロックにテキストや画像などコンテンツを設定することができます。
【CSSタブ】ではブロックにデザインやレイアウトの細かい調整をするCSSの設定ができます。
ブロックエディタ画面を開き、上部のタブより〈設定〉をクリックすると、設定画面が表示されます。

画面構成はレスポンシブ形式とBiND7形式で異なります。
【レスポンシブ形式の場合】

〈ブロックレイアウト〉
ブロックレイアウトを変更することができます。詳しくは「ブロックのレイアウトを変更する」を参照してください。
〈PC、スマートフォン切り替えタブ〉
PC、スマートフォンの設定画面を切り替えます。
〈オプション〉
ブロックレイアウトの段数を変更します。
ブロック内に分割線を挿入することで、次の段へ移動します。
〈カラム間の間隔〉
ブロックに複数段を設定時、カラムとカラムの間の間隔を指定します。
〈ブロックアニメーション〉
ブロックに動きをつけた表示を設定する項目です。
ブロックの表示アニメーションやスティッキーブロックの設定、直前のブロックに重ねる設定ができます。
〈PCではこのブロックを非表示にする〉
PCからのサイトへのアクセス時のみ、ブロックを非表示にすることが可能です。
※スマホ設定画面では、〈スマホではこのブロックを非表示にする〉と表示されます。
〈ブロック用Dress〉
対象のブロックにのみDressを適用する項目です。
〈背景色〉
利用中のブロックに背景色を指定できます。
〈背景画像〉
利用中のブロックに背景画像を指定できます。
〈ブロック内コンテンツの横幅〉
背景やテキストなどのコンテンツが横に長い場合などに設定します。コンテンツの横幅を指定できます。
〈余白〉
余白を設定できます。プリセットで、〈ゼロ〉〈普通〉〈狭い〉〈広い〉〈特広〉を選択します。数値で指定することもできます。
ウィジェットエリアのブロックの場合、ウィジェットの横幅を指定することができます。

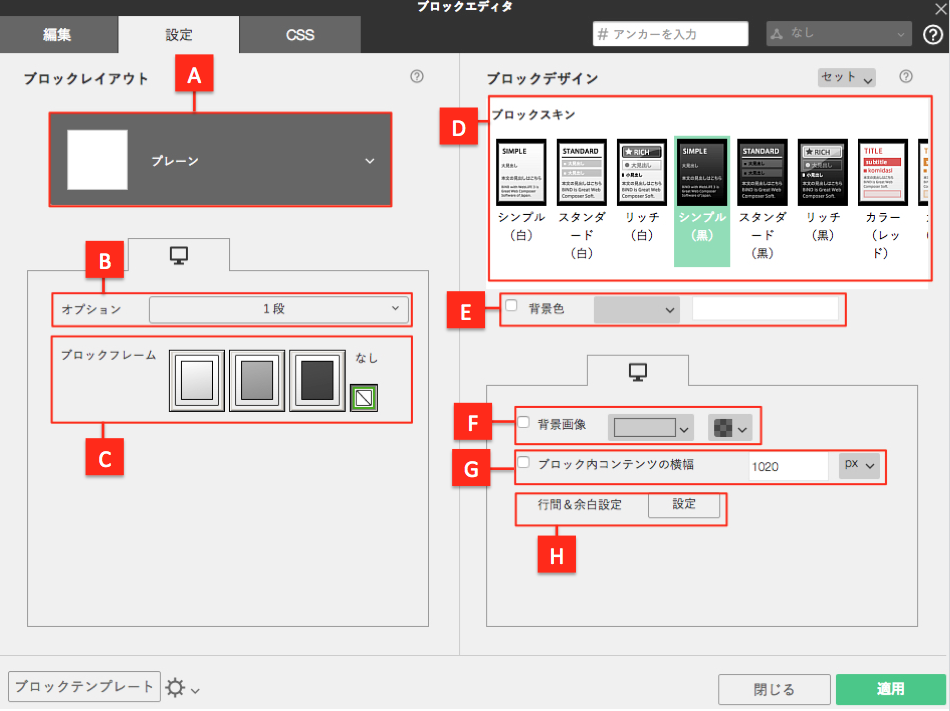
BiND7形式の場合

〈ブロックレイアウト〉
ブロックレイアウトを変更することができます。詳しくは「ブロックのレイアウトを変更する」を参照してください。
〈オプション〉
ブロックレイアウトの段数を変更します。
ブロック内に分割線を挿入することで、次の段へ移動します。
〈ブロックフレーム〉
ブロックの枠線と塗りの種類を設定します。
〈ブロックスキン〉
本カラーと各部のデザインをまとめて変更します。黒色と白色の場合は〈シンプル〉〈スタンダード〉〈リッチ〉の3種類のスキンを選択できます。詳細は「ブロックのスキンを変更する」を参照してください。
〈背景色〉
利用中のブロックに背景色を指定できます。
〈背景画像〉
利用中のブロックに背景画像を指定できます。
〈ブロック内コンテンツの横幅〉
背景やテキストなどのコンテンツが横に長い場合などに設定します。コンテンツの横幅を指定できます。
〈行間&余白設定〉
間と余白を設定できます。プリセットで、行間は〈普通〉〈狭い〉〈広い〉、余白は〈ゼロ〉〈普通〉〈狭い〉〈広い〉〈特広〉を選択します。数値で指定することもできます。
