ブログの投稿ページのデザインは、一般のブログサービスではなかなか変えられないものですが、BiNDのブログ機能「BiND Press」ならばBiNDの機能を使ってブログページを自由にデザインカスタマイズできます。背景の画像や色を変更したり、レイアウトそのものを変えることも可能です。
ここではテンプレートの「MORIO」を例に以下の手順を説明します。
1.記事ページのビルボードの写真を入れ替える
2.記事ページにサイドエリアを追加する
3.記事の中のレイアウト表示を変える
4.記事の文字を変更して印象的にする
なお、ここで紹介した内容やスマホからの投稿方法まで、BiND Pressの使い方をまとめた全13ページのPDFをダウンロードできます。ページ下部よりぜひご活用ください。
 それでは、順番に見ていきましょう!
それでは、順番に見ていきましょう!
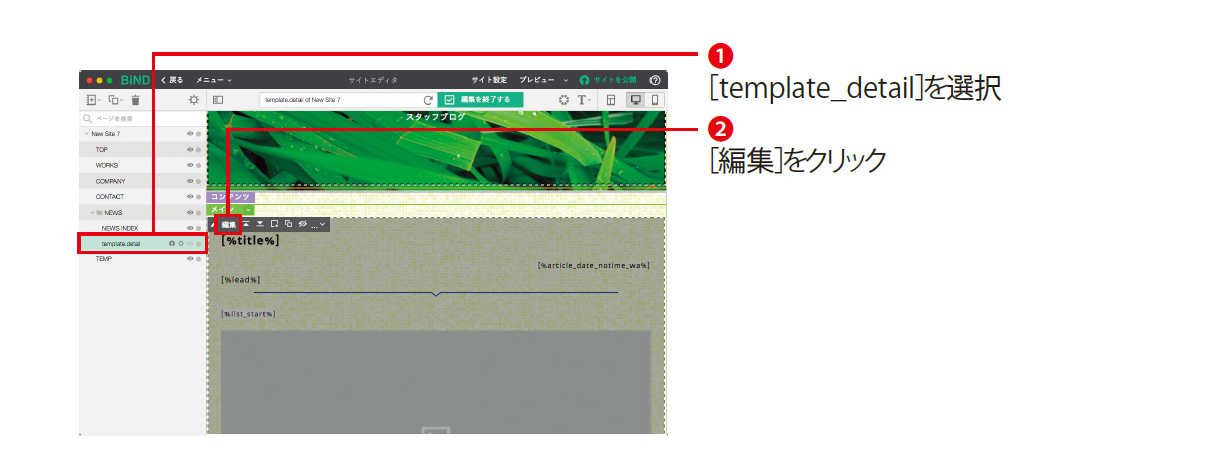
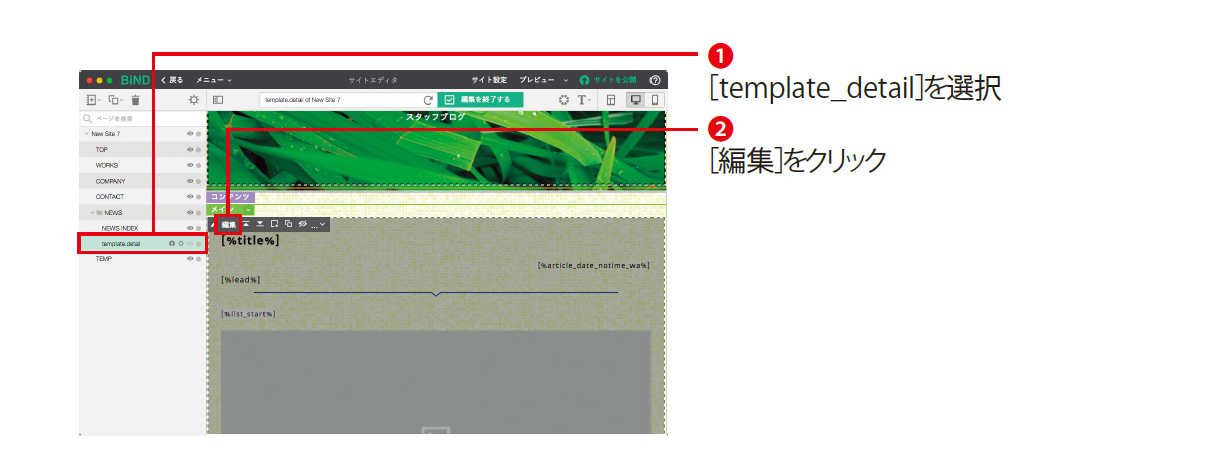
 サイトマップにあるブログコーナー(ここでは「NEWS」)の[template_detail]を選択し、[ページを編集する]をクリックします。
サイトマップにあるブログコーナー(ここでは「NEWS」)の[template_detail]を選択し、[ページを編集する]をクリックします。
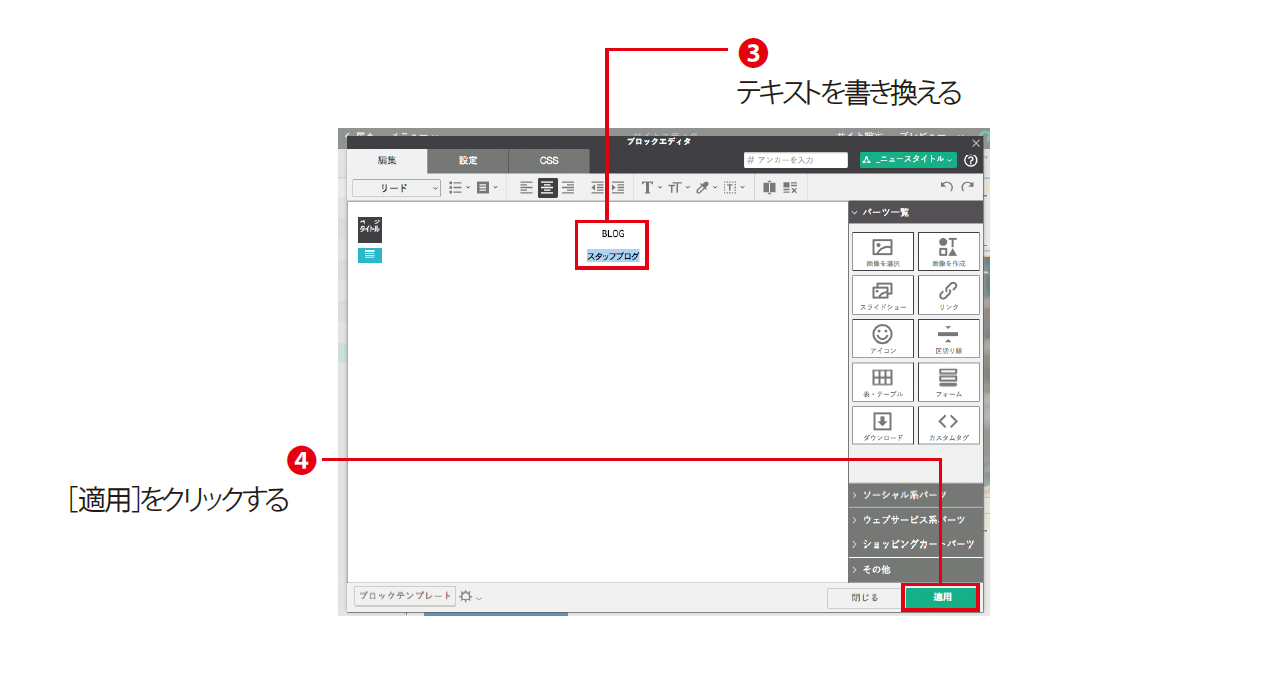
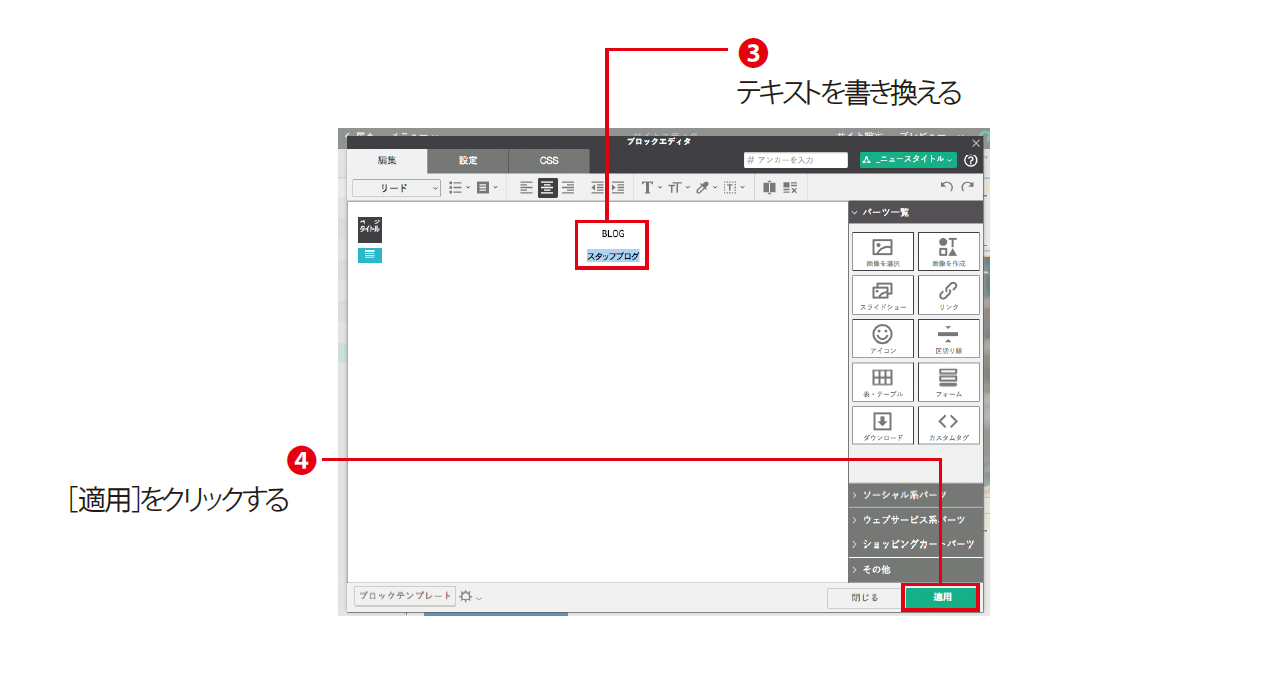
 [ビルボード]の[編集]をクリックし、ブロックエディタを開きます。タイトルのテキストを書き換え[適用]をクリックします。
[ビルボード]の[編集]をクリックし、ブロックエディタを開きます。タイトルのテキストを書き換え[適用]をクリックします。
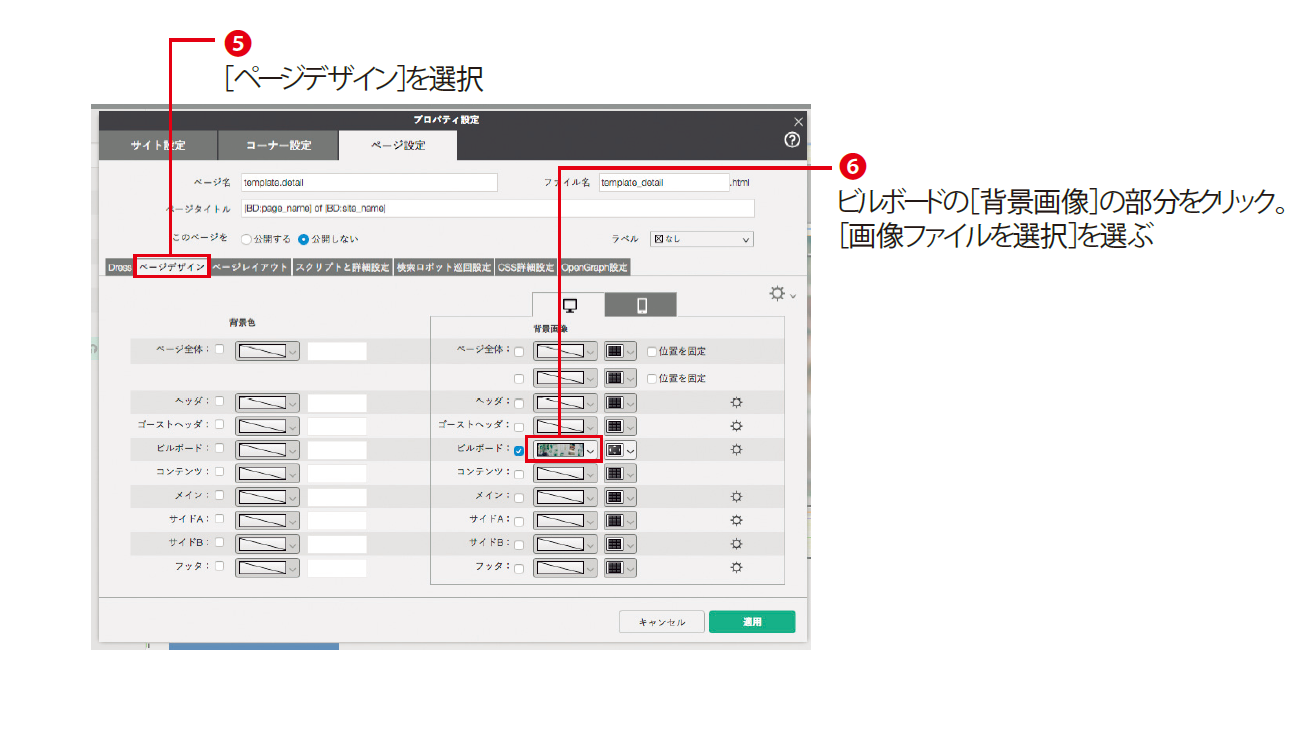
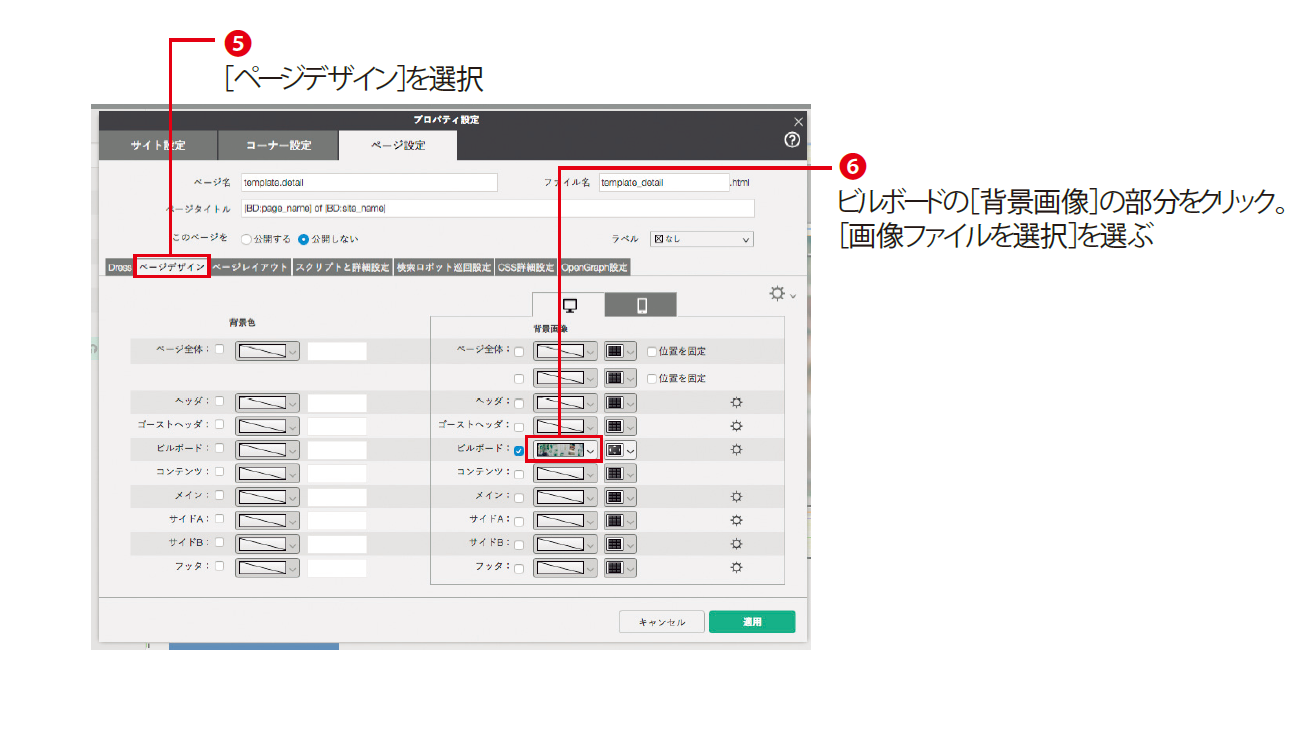
 背景の画像を変更するには、まずサイトエディタの[設定]をクリックし、プロパティ設定にある[ページデザイン]を選択します。次にビルボードの[背景画像]の部分をクリックし、[画像ファイルを選択]を選びます。
背景の画像を変更するには、まずサイトエディタの[設定]をクリックし、プロパティ設定にある[ページデザイン]を選択します。次にビルボードの[背景画像]の部分をクリックし、[画像ファイルを選択]を選びます。
 画像選択のウインドウで適当なものを選び[適用]をクリックします。
Webブラウザでプレビューを確認すると、テキストや背景画像が変更されています。
画像選択のウインドウで適当なものを選び[適用]をクリックします。
Webブラウザでプレビューを確認すると、テキストや背景画像が変更されています。
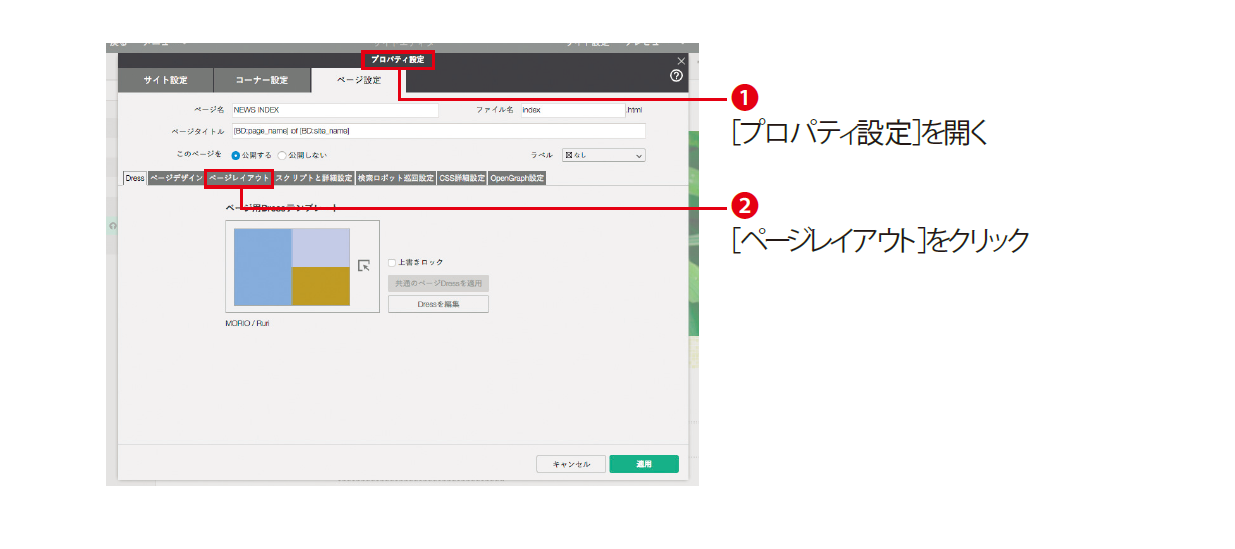
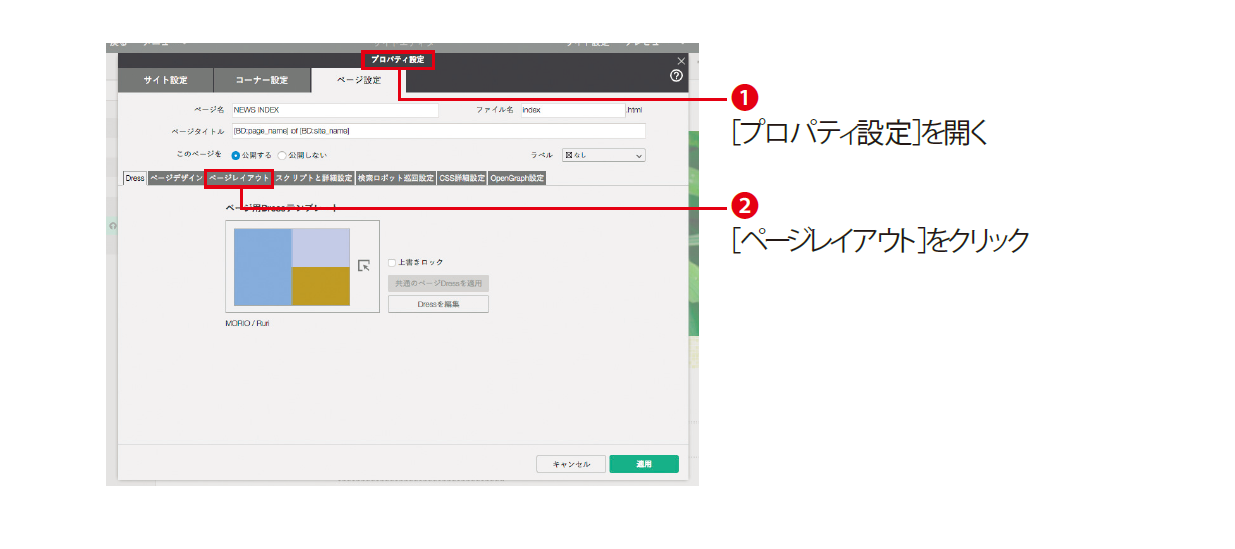
 [template_detail]を選択したあとサイトエディタの[設定]をクリックし、プロパティ設定を開きます。レイアウトを変更したいので「ページレイアウト」をクリックします。
[template_detail]を選択したあとサイトエディタの[設定]をクリックし、プロパティ設定を開きます。レイアウトを変更したいので「ページレイアウト」をクリックします。
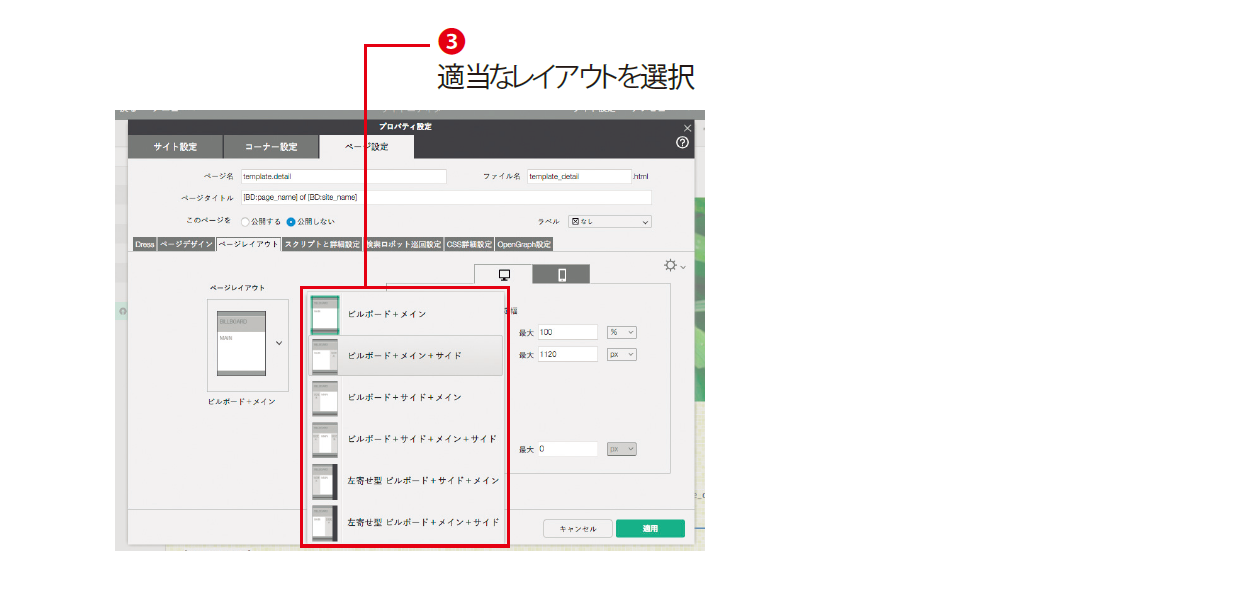
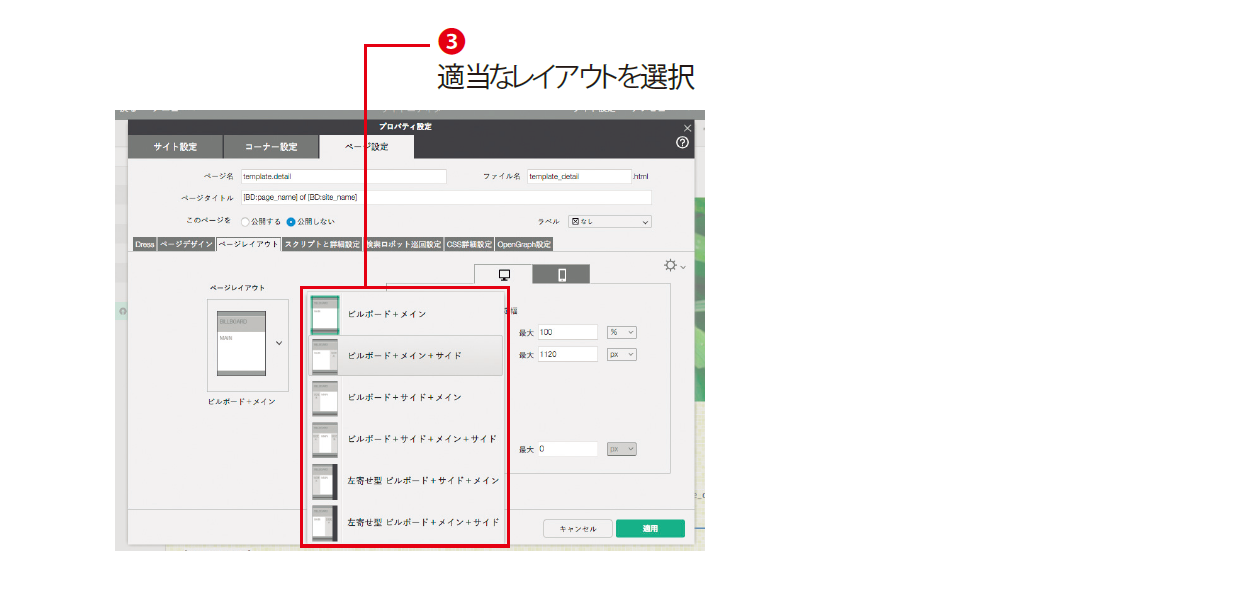
 レイアウトの変更画面が表示されたら[ページレイアウト]をクリックします。すると[ビルボード+メイン]といったメニューが表示されます。適当なものを選びましょう。
レイアウトの変更画面が表示されたら[ページレイアウト]をクリックします。すると[ビルボード+メイン]といったメニューが表示されます。適当なものを選びましょう。
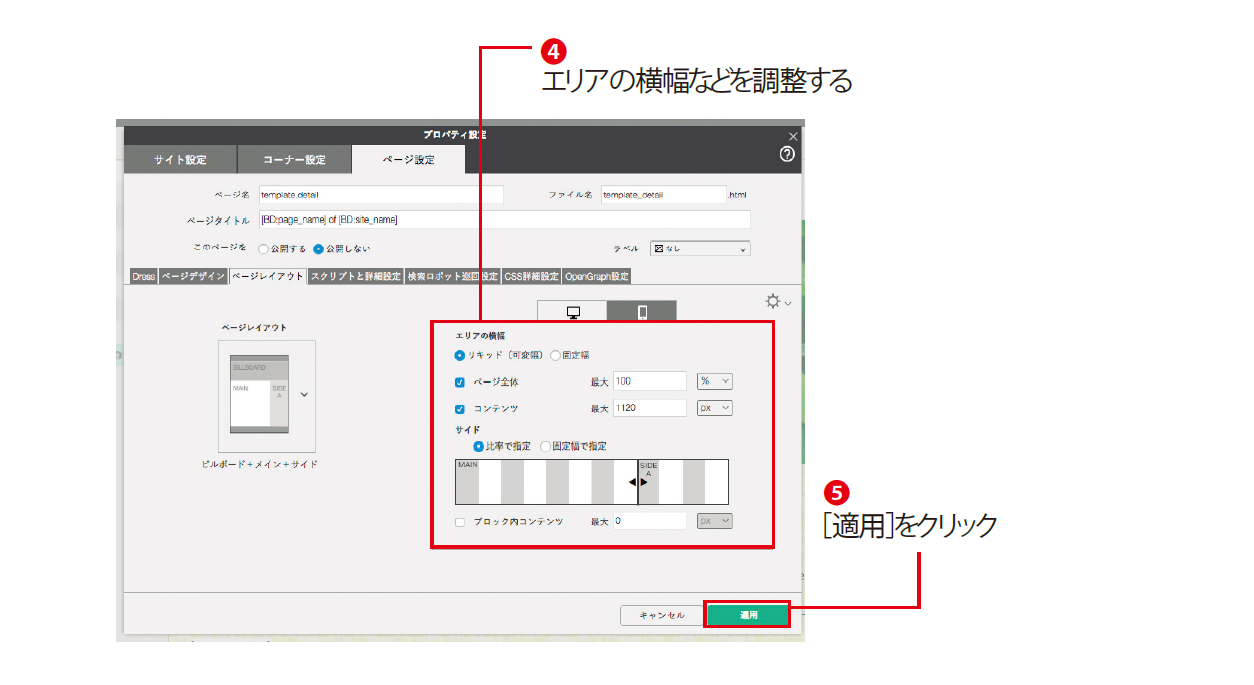
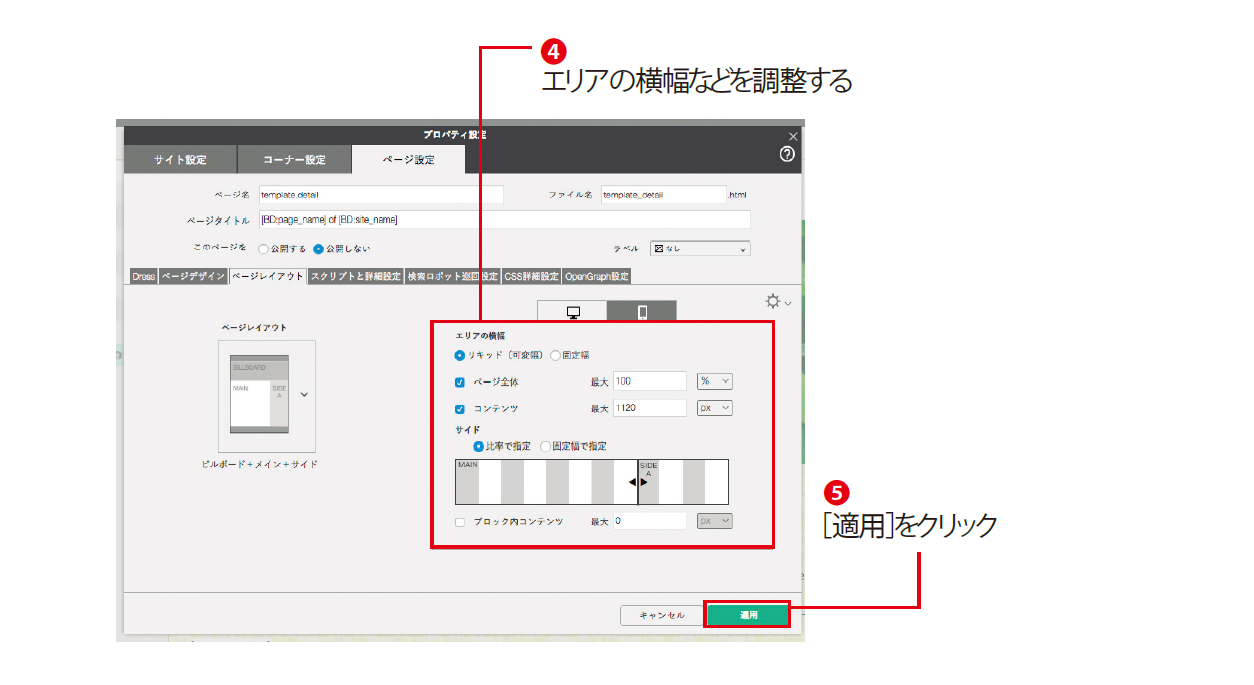
 レイアウトの[ビルボード+メイン+サイド]を選びました。これでサイドエリアが追加されます。なお横幅の調整も可能となっています。最後に[適用]をクリックします。
レイアウトの[ビルボード+メイン+サイド]を選びました。これでサイドエリアが追加されます。なお横幅の調整も可能となっています。最後に[適用]をクリックします。
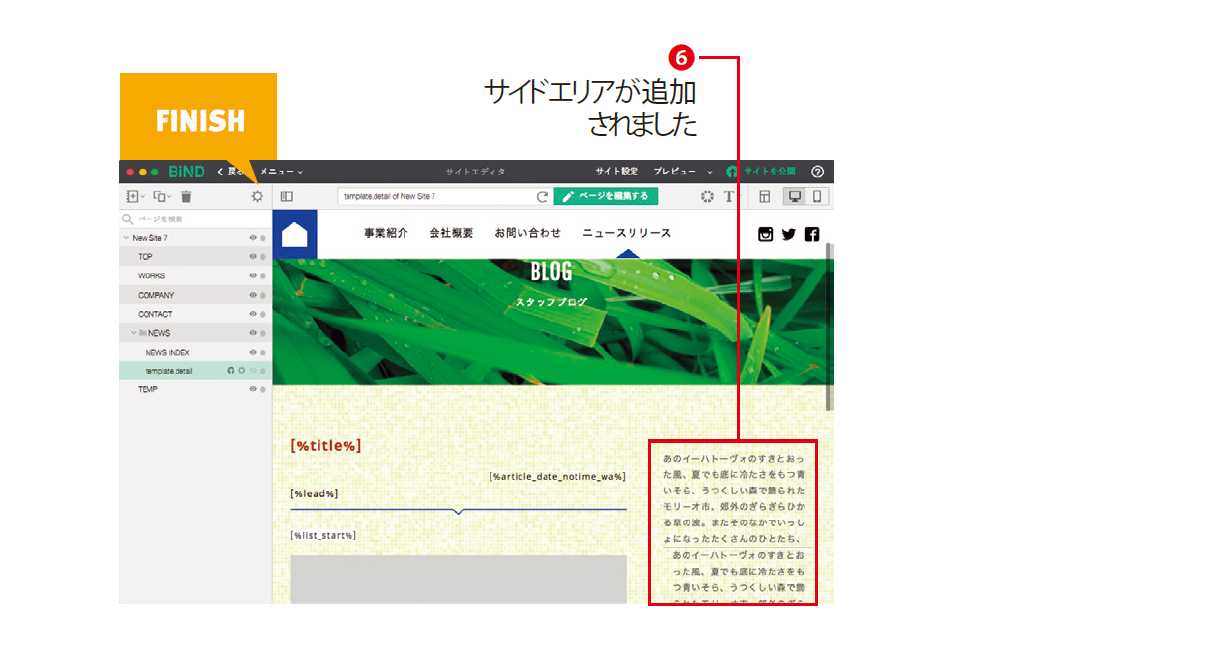
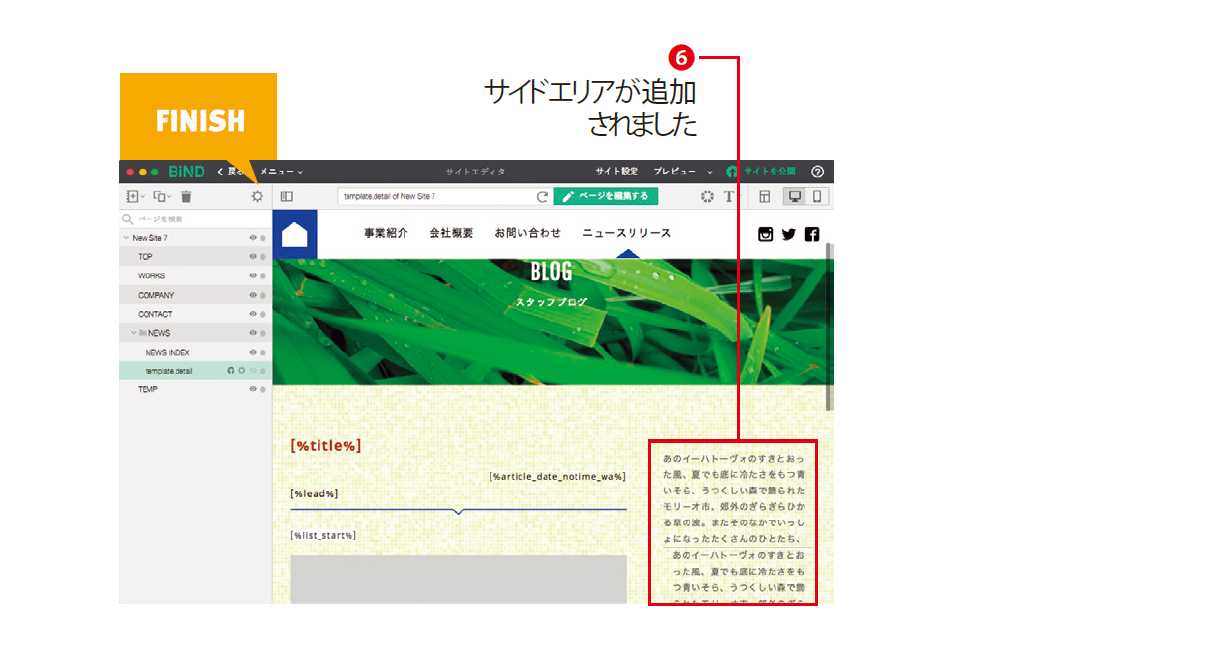
 レイアウトの変更が反映されました。メインエリアの右にサイドエリアが追加されています。サイドエリアはメニューやインデックスブロックにすることも可能です。
レイアウトの変更が反映されました。メインエリアの右にサイドエリアが追加されています。サイドエリアはメニューやインデックスブロックにすることも可能です。
 [template_detail]を選択したあと編集状態にし、デザインを変更したいブログ記事のメインコンテンツで[編集]をクリックします。
[template_detail]を選択したあと編集状態にし、デザインを変更したいブログ記事のメインコンテンツで[編集]をクリックします。
 ブロックエディタが開くので、[ブロックテンプレート]をクリックします。
ブロックエディタが開くので、[ブロックテンプレート]をクリックします。
 ブロックテンプレートが開きます。初期状態ではエディタモードになっていますが、ブログのテンプレートを利用したいので、
スマートモードの[ブログ]を選び、適当なテンプレートをクリックします。
ブロックテンプレートが開きます。初期状態ではエディタモードになっていますが、ブログのテンプレートを利用したいので、
スマートモードの[ブログ]を選び、適当なテンプレートをクリックします。
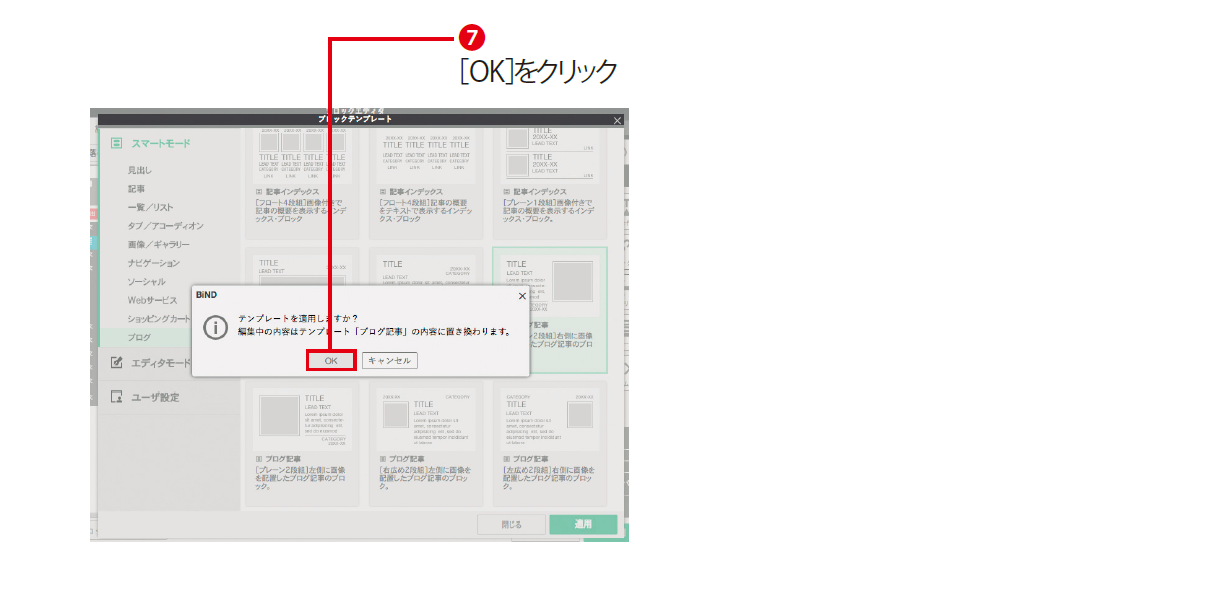
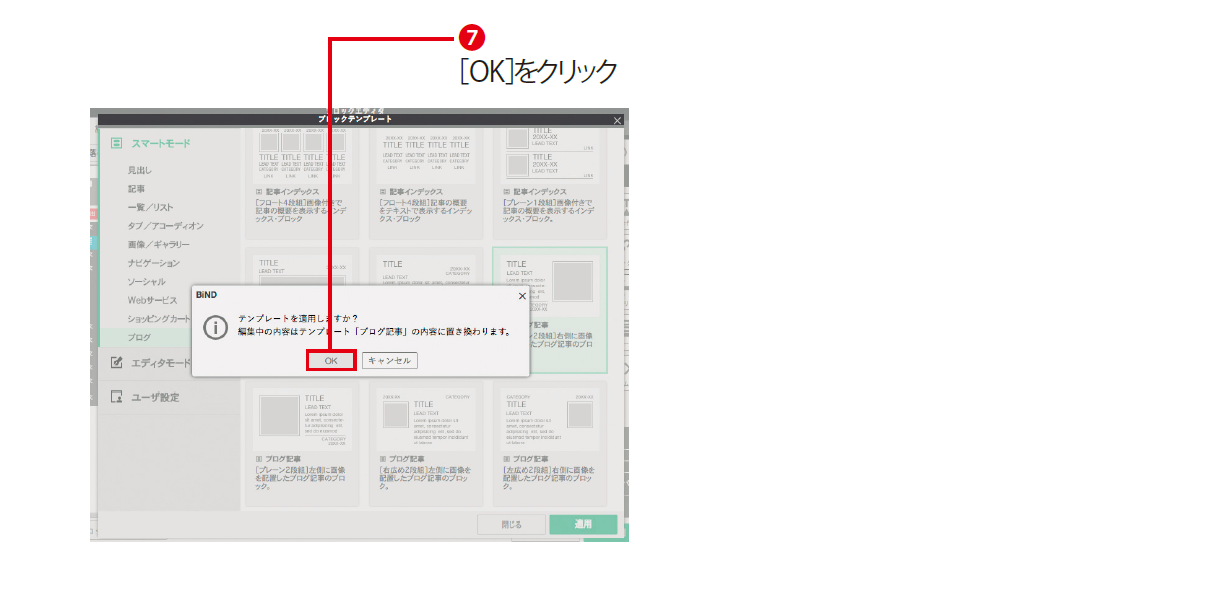
 [適用]をクリックするとレイアウトが入れ替わるとの警告が表示されます。問題なければ[OK]をクリック。このあとブロックエディタが表示されるので、再度[適用]をクリックしてウインドウを閉じます。
[適用]をクリックするとレイアウトが入れ替わるとの警告が表示されます。問題なければ[OK]をクリック。このあとブロックエディタが表示されるので、再度[適用]をクリックしてウインドウを閉じます。
 変更を反映したあと、Webブラウザでプレビューを確認してみました。タイトルの文字の大きさや文字色、フォントの種類などが変更されているのが確認できます。
変更を反映したあと、Webブラウザでプレビューを確認してみました。タイトルの文字の大きさや文字色、フォントの種類などが変更されているのが確認できます。
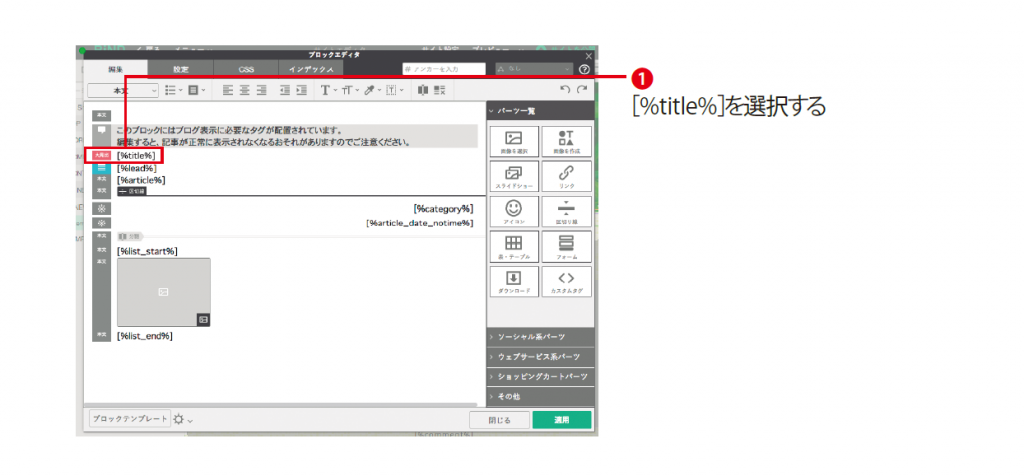
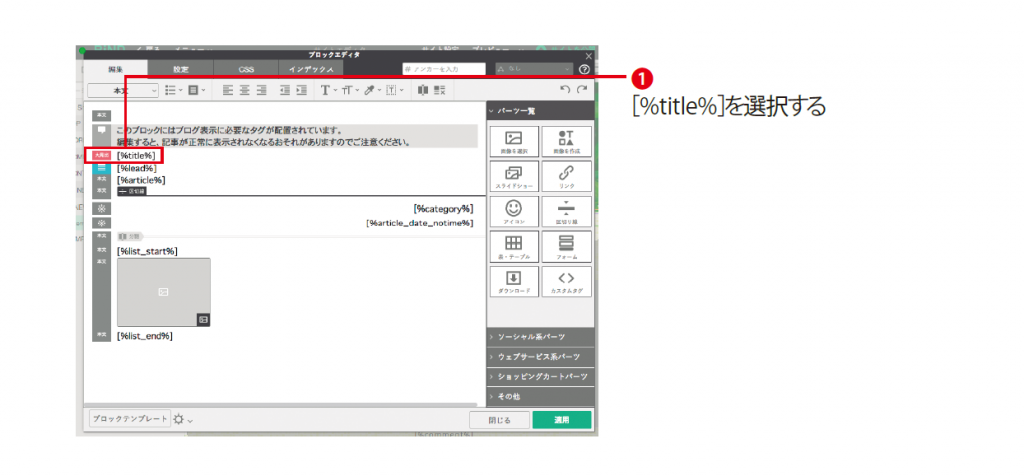
 [template_detail]を選択したあと編集状態にし、ブロックエディタを開きます。ここでは「大見出(タイトル)」のフォントを変更するので、テキストを選択しておきます。
[template_detail]を選択したあと編集状態にし、ブロックエディタを開きます。ここでは「大見出(タイトル)」のフォントを変更するので、テキストを選択しておきます。
 それでは、順番に見ていきましょう!
それでは、順番に見ていきましょう!
1.記事ページのビルボードの写真を入れ替える
ここで言う記事ページとは、ブログを投稿するときに表示されるページのこと。 フォーマット化されているので、一度デザインを設定しておくと投稿するだけで適用されるので便利です。 サイトマップにあるブログコーナー(ここでは「NEWS」)の[template_detail]を選択し、[ページを編集する]をクリックします。
サイトマップにあるブログコーナー(ここでは「NEWS」)の[template_detail]を選択し、[ページを編集する]をクリックします。
 [ビルボード]の[編集]をクリックし、ブロックエディタを開きます。タイトルのテキストを書き換え[適用]をクリックします。
[ビルボード]の[編集]をクリックし、ブロックエディタを開きます。タイトルのテキストを書き換え[適用]をクリックします。
 背景の画像を変更するには、まずサイトエディタの[設定]をクリックし、プロパティ設定にある[ページデザイン]を選択します。次にビルボードの[背景画像]の部分をクリックし、[画像ファイルを選択]を選びます。
背景の画像を変更するには、まずサイトエディタの[設定]をクリックし、プロパティ設定にある[ページデザイン]を選択します。次にビルボードの[背景画像]の部分をクリックし、[画像ファイルを選択]を選びます。
 画像選択のウインドウで適当なものを選び[適用]をクリックします。
Webブラウザでプレビューを確認すると、テキストや背景画像が変更されています。
画像選択のウインドウで適当なものを選び[適用]をクリックします。
Webブラウザでプレビューを確認すると、テキストや背景画像が変更されています。
2.記事ページにサイドエリアを追加する
記事ページそのもののレイアウトを変更することができます。たとえば、サイドエリアを設けてお勧め記事や過去の記事を掲載したいときなど便利です。 [template_detail]を選択したあとサイトエディタの[設定]をクリックし、プロパティ設定を開きます。レイアウトを変更したいので「ページレイアウト」をクリックします。
[template_detail]を選択したあとサイトエディタの[設定]をクリックし、プロパティ設定を開きます。レイアウトを変更したいので「ページレイアウト」をクリックします。
 レイアウトの変更画面が表示されたら[ページレイアウト]をクリックします。すると[ビルボード+メイン]といったメニューが表示されます。適当なものを選びましょう。
レイアウトの変更画面が表示されたら[ページレイアウト]をクリックします。すると[ビルボード+メイン]といったメニューが表示されます。適当なものを選びましょう。
 レイアウトの[ビルボード+メイン+サイド]を選びました。これでサイドエリアが追加されます。なお横幅の調整も可能となっています。最後に[適用]をクリックします。
レイアウトの[ビルボード+メイン+サイド]を選びました。これでサイドエリアが追加されます。なお横幅の調整も可能となっています。最後に[適用]をクリックします。
 レイアウトの変更が反映されました。メインエリアの右にサイドエリアが追加されています。サイドエリアはメニューやインデックスブロックにすることも可能です。
レイアウトの変更が反映されました。メインエリアの右にサイドエリアが追加されています。サイドエリアはメニューやインデックスブロックにすることも可能です。
POINT
ブログのタグを変更してしまうと正しく表示されなくなる場合があります。誤って変更してしまったときは、テンプレートを選び直せば復旧できます。3.記事の中のレイアウト表示を変える
記事の中のレイアウトを変更することができます。写真を文章の上にする、あるいは横に配置するなど、載せたい内容によって適したものを選びましょう。 [template_detail]を選択したあと編集状態にし、デザインを変更したいブログ記事のメインコンテンツで[編集]をクリックします。
[template_detail]を選択したあと編集状態にし、デザインを変更したいブログ記事のメインコンテンツで[編集]をクリックします。
 ブロックエディタが開くので、[ブロックテンプレート]をクリックします。
ブロックエディタが開くので、[ブロックテンプレート]をクリックします。
 ブロックテンプレートが開きます。初期状態ではエディタモードになっていますが、ブログのテンプレートを利用したいので、
スマートモードの[ブログ]を選び、適当なテンプレートをクリックします。
ブロックテンプレートが開きます。初期状態ではエディタモードになっていますが、ブログのテンプレートを利用したいので、
スマートモードの[ブログ]を選び、適当なテンプレートをクリックします。
 [適用]をクリックするとレイアウトが入れ替わるとの警告が表示されます。問題なければ[OK]をクリック。このあとブロックエディタが表示されるので、再度[適用]をクリックしてウインドウを閉じます。
[適用]をクリックするとレイアウトが入れ替わるとの警告が表示されます。問題なければ[OK]をクリック。このあとブロックエディタが表示されるので、再度[適用]をクリックしてウインドウを閉じます。
 変更を反映したあと、Webブラウザでプレビューを確認してみました。タイトルの文字の大きさや文字色、フォントの種類などが変更されているのが確認できます。
変更を反映したあと、Webブラウザでプレビューを確認してみました。タイトルの文字の大きさや文字色、フォントの種類などが変更されているのが確認できます。
4.記事の文字を変更して印象的にする
記事の中の文字の色やフォントを変えることも可能です。ここで設定した文字の大きさや色が毎回反映されるので、全体を考えて選びましょう。 [template_detail]を選択したあと編集状態にし、ブロックエディタを開きます。ここでは「大見出(タイトル)」のフォントを変更するので、テキストを選択しておきます。
[template_detail]を選択したあと編集状態にし、ブロックエディタを開きます。ここでは「大見出(タイトル)」のフォントを変更するので、テキストを選択しておきます。
続きを知りたい場合はこちら!
PDFでは、上記の記事はもちろん、ブログ記事の文字を変更して印象的にする方法からスマホ投稿の方法まで、BiND Pressのあらゆる使い方をまとめて確認できます。ぜひダウンロードしていろいろチャレンジしてみてください。POINT
- ブログのデザインは、BiNDの機能を使って自由にカスタマイズできます。
- ブログ専用のタグは不用意に変更しないようにしましょう。
- 記事ページの中身のレイアウト表示を変えることも可能です。