数年前まで、動画がここまでWebサイトに多用される時代が来ると予想できたでしょうか。ウェブ制作ツール「BiND」はこれまでもページ内の動画の埋め込みや背景動画が可能でしたが、今後は動画を活用したWebサイトがますます増える予感。動画を主役としたWebの見せ方、最新の動画活用例をチェックしましょう。

デザインの一部が動き出す。目を引く演出がカギ
会社の顔とも言うべきサイトTOPにはメッセージ性の高い動画を置き、つい見入ってしまうサイト作りを目指しましょう。ページ内に動画を埋め込むときは周囲に溶け込ませるとデザインの一部が動き出すような演出が可能。自動再生やループ再生の設定も忘れずに。

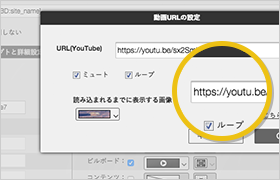
BiNDで動画を設定するには、あらかじめYouTubeに動画をアップしてURLを取得しておき、
ブロックを開いてURLを入力します。

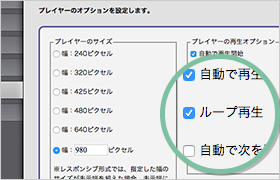
ページを開いたときに動画を自動再生するにはSYNCのオプションを設定します。
繰り返し再生するにはループ再生にチェックを入れます。

Webトレンドとして大ブレイク! 背景動画を導入
インパクトが強烈な背景動画。背景に動画を敷くので、当然のことながら、気を付けたいのはその上に情報を重ねることが前提ということ。伝えたい文字が読みにくくならない工夫が必要です。動画自体に文字は含めないのはもちろん、視覚的に楽しめるものを用意。さらに動画の上に透過性のある背景画像を敷くのも手です。

人物やテロップが入った動画を使う場合は、透過素材を背景動画とコンテンツの間に挟み、
コンテンツの視認性をアップさせる工夫を。

スマートフォンでは背景動画機能は使えないので、レスポンシブサイトの場合は、
スマホタブの同じ場所に写真を設定します。

動画は見てもらうまでが勝負。つい見たくなる演出を
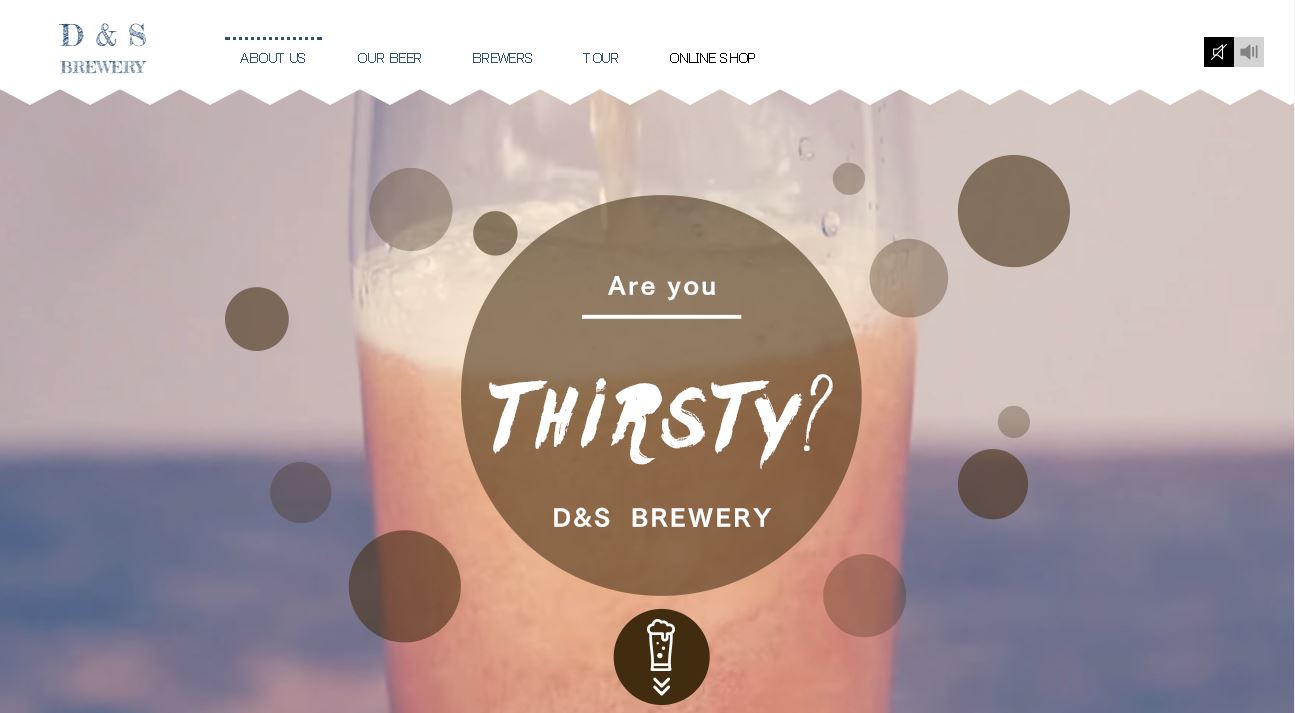
ビルボードに動画を配置したいけれど気をつけるべきはそこで見てもらえる時間は一瞬だということ。情報過多な動画はそぐわないので、文字要素などをカットした、イメージ部分のみの短めの動画を用意しましょう。きれいな泡を作りながら上手に注がれたビールのイメージなら、アイキャッチにピッタリ。

ビルボードはサイトタイトルが入るので、インパクトのあるシーンだけを編集した動画を配置。

商品説明エリアでは今度は動画が主役。ついクリックして見たくなるキャッチや演出を配置します。

テンプレートがあるから、動画初心者でも大丈夫。
素材を用意するだけで、すぐに作れます。
会社案内テンプレート
メッセージ性の高い建築事務所の会社案内テンプレート。会社方針の提示や事例紹介に動画が有効です。

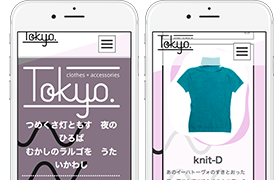
背景動画テンプレート
ファッションの新作を例に楽しい演出が光る背景動画テンプレート。世界観を伝えやすい動画はイメージ戦略に役立ちます。

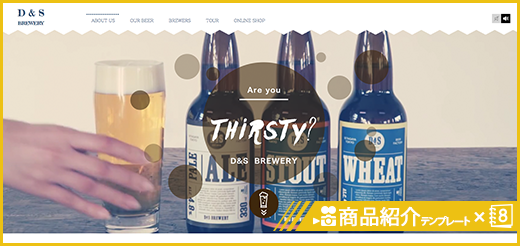
商品紹介テンプレート
クラフトビールの製造会社を例にしたテンプレート。聴覚視覚を刺激して、商品をアピールしたいときに。

今日から、動画をWebの新しい戦力として活用しましょう!
POINT
- 動画を主役にしたいコンテンツはクリックしたくなる演出が必要
- 背景動画デザインは視認性が下がらないような工夫を
- 動画の貼付けに欠かせない自動再生やループ設定もBiNDなら簡単