
良いWebサイトのポイント
1:ゴールが明確である事
商品販売をしたい、来店を促したい、会員登録をしてもらいたい、ブランドのイメージアップをしたい、、、など何を目的としたWebサイトなのかを明確にする事で、より効果の高いWebサイトを作る事ができます。
2:ターゲットが明確である事
性別、年齢層、地域、職種、特定の目的をもった人へ、特定の悩みを持った人へ、、、など、誰にむけてのでWebサイトなのかを明確にすることでイメージやデザイン、アプローチなどをより絞ることができます。
3:伝えたい事が明確である事
必要な情報が揃っているか、理解し易い順序で情報を伝えられているか、を伝えたい側ではなく、そのWebサイトを見る側の気持ちで見てみると分かり易いかもしれません。情報を詰め込みすぎるのも、逆に言いたいことが伝わらなくなる原因となってしまいます。また、1と2で上がった、Webサイトのターゲットやゴールが明確になっていると情報も整理しやすくなります。
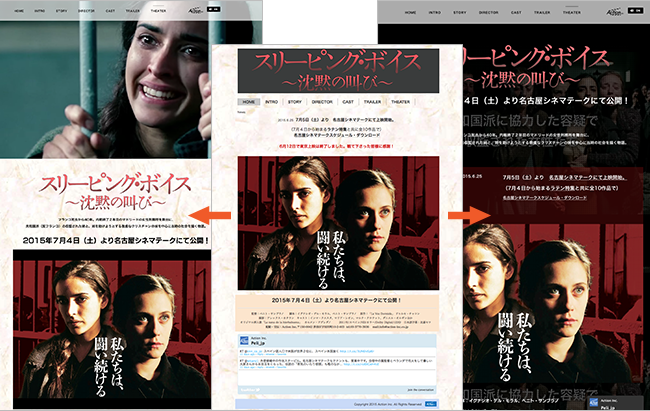
『スリーピング・ボイス〜沈黙の叫び〜』公式サイト
(映画宣伝サイト)

このサイトの良い点

- タイトルが大きく、文字サイズにメリハリがある
映画のタイトルロゴを大きく使うと、他の文字サイズもつられて全て大きくなってしまいがちですが、そうするとかえってタイトルが目立たなくなるので、本文などのサイズと差をつけているのがいいポイントです。 - インパクトのある素材写真がある
メインの写真を大きく使っているので、映画の緊迫感が伝わって来る感じがあります。 - コンテンツが細かく整理されている
トップページに情報を載せすぎず、映画の雰囲気と重要な情報だけをのせ、各ページにわけることで整理された印象になっています。
このサイトの改善点
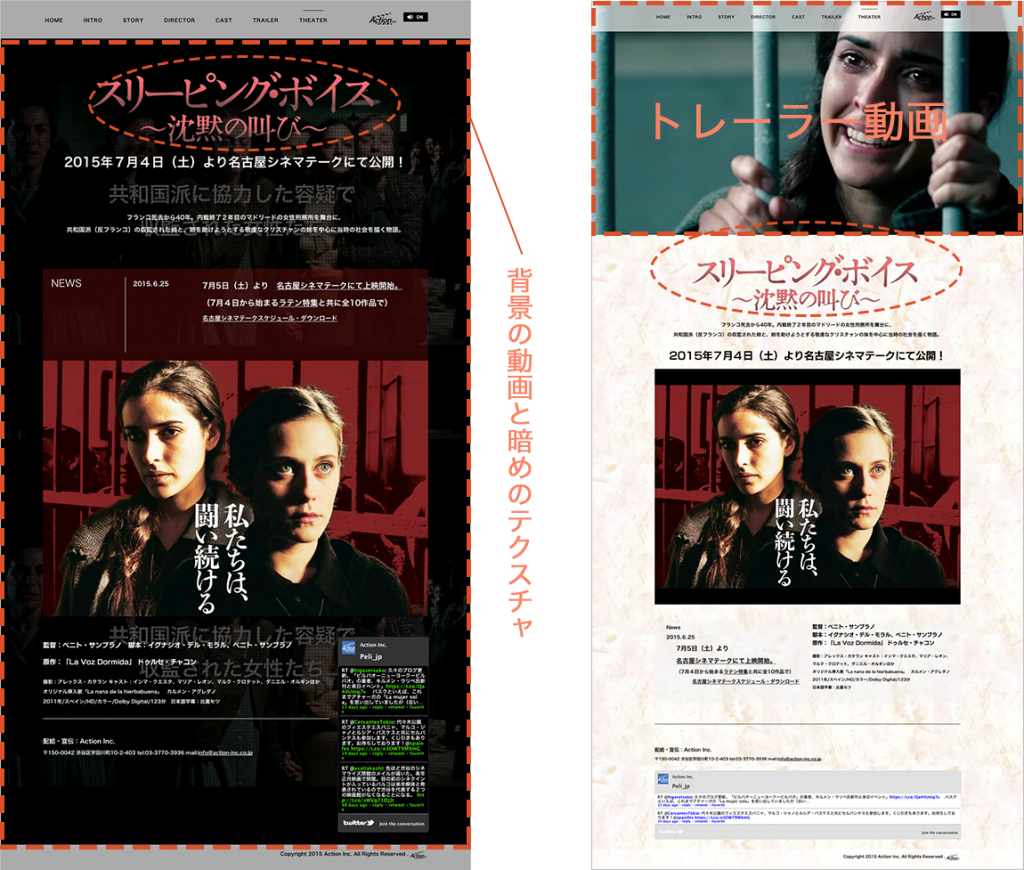
- 素材が四角く切りはりした 印象になってしまっている
背景にトレーラーを敷いて、より映画らしいサイトに。その上に暗めの透過テクスチャを挟むことで文字の視認性も上げてみましょう。
- 全体的に文字が小さい
背タイトルに余白を足したり、文字サイズや行間を調節し、窮屈感をとってみましょう。
- 映画の魅力をうまく伝えるために
短く映画の概要を追加し、どんな映画なのかをわかりやすく、トレーラーを効果的に用いてみましょう。

背景動画の使い方を変えた2種類のサンプルを作って見ました。
ページの背景に動画を配置したサイトサンプルはこちら
いかがでしたか?
数点の改善ポイントを押さえて、既存のWebサイトを少しでも見てくれる人に伝わるように更新してみてくださいね!古いWebサイトをなかなかリニューアルや更新ができない理由は色々あるかもしれません。でもせっかくのWebサイトですから沢山の人に情報を伝えられるように少し見直してチャレンジしてみてくださいね★
POINT
- 何を目的としたWebサイトなのかゴールを明確にする事で、より効果の高いWebサイトに。
- 誰にむけてのでWebサイトなのかをはっきりさせるとイメージやデザインを絞り易くなる。
- 必要な情報が揃っているか、理解し易い順序で情報を伝えられているか、伝えたいことを明確に!