こんにちは、グラフィックデザイナーの瀧上園枝です。今回は多彩なテンプレートをもとにトップ画像のビルボードとヘッダー部分をアレンジして、フラットデザインの印象を強くする方法をご紹介します。
ピクトアイコンを使ったトップ画像のデザイン例
最近のWebデザインでは、全体の構成やリンクボタンに凹凸感を出さずに平面的な印象でまとめるいわゆる「フラットデザイン」が主流になっています。余計な装飾を排除してWebサイトのコンテンツに見る側の意識を集中させたり、タブレットやスマートフォンなどさまざまなデバイスでの閲覧時にレイアウトを統一しやすいことなど、フラットデザインにはいろいろなメリットがあるのです。
BiND8からはレスポンシブWebに対応するBiNDですが、このフラットデザインの要素を意識して採り入れると、Webサイト全体がトレンド感のあるイメージになります。
フラットデザインのイメージを強めるポイント
1. 使用するカラーは中間の色相を選ぶ
スマートフォンサイトやトレンドサイトで定番となってきたフラットデザイン。そのフラットデザイン「らしさ」のひとつに、使用するカラーの選択が挙げられます。特定の色をべた塗りで使用して組み合わせれば「フラット」な印象になりますが、よりトレンド感を出すためには、赤・青・黄などの原色のはっきりとした色相は避けて、ペパーミントグリーン、黄色に近いオレンジ、サーモンピンクなど、中間色といわれるカラーを使用した方が良いでしょう。

フラットデザインらしさを高める色は下のような中間色
1-1 BiNDのテンプレートを選ぶ
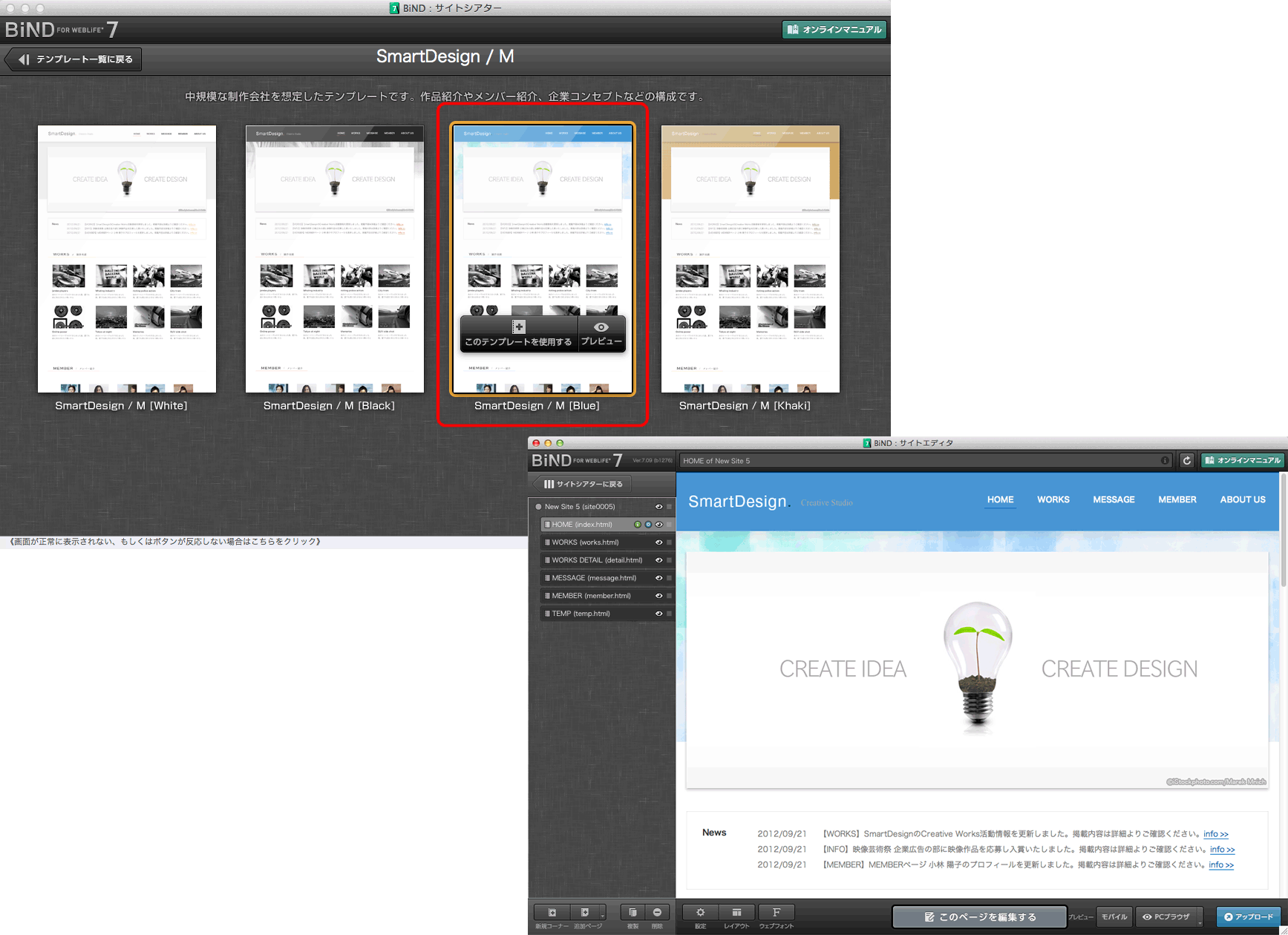
実際にBiNDのテンプレートをもとに、ヘッダーとビルボードをフラットデザインにアレンジする方法をご紹介します。デフォルトのテンプレートから「SmartDesign / M [Blue]」を使用します。テンプレートを選択したら、「このテンプレートを使用する」ボタンで、テンプレートを使用した新規サイトを制作します。

1-2 カラーを設定する
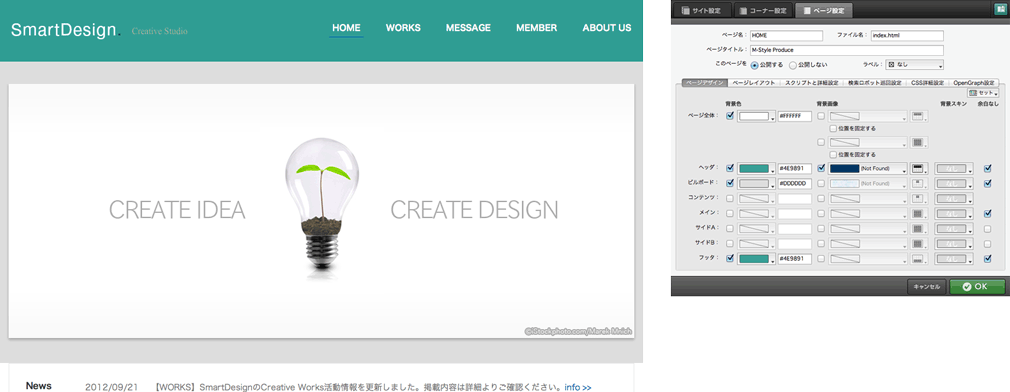
テンプレートを元にサイトを制作してサイト名などを設定したら、「設定→ページ設定」でページのメインカラーを変更します。ヘッダとフッタに使用するカラーを、この作例ではペパーミントグリーンに近い中間色(#4E9891)に変更しました。

2. アイコンをアクセントにする
それぞれの内容が端的にわかるようなアイコンを追加して、グローバルメニューボタンを作成します。アイコンは既存のアイコンフォントを利用すると簡単です。最近はフラットデザインによく合うシンプルでデザイン性の高いアイコンをまとめたフォントが、特に海外のデザイン系Webサイトで配布されていますから、こういったデータを活用しても良いでしょう。今回は、「icomoon」サイト(https://icomoon.io/)からダウンロードしたアイコンを使用しています。
2-1 ヘッダーにメニューパーツを挿入する
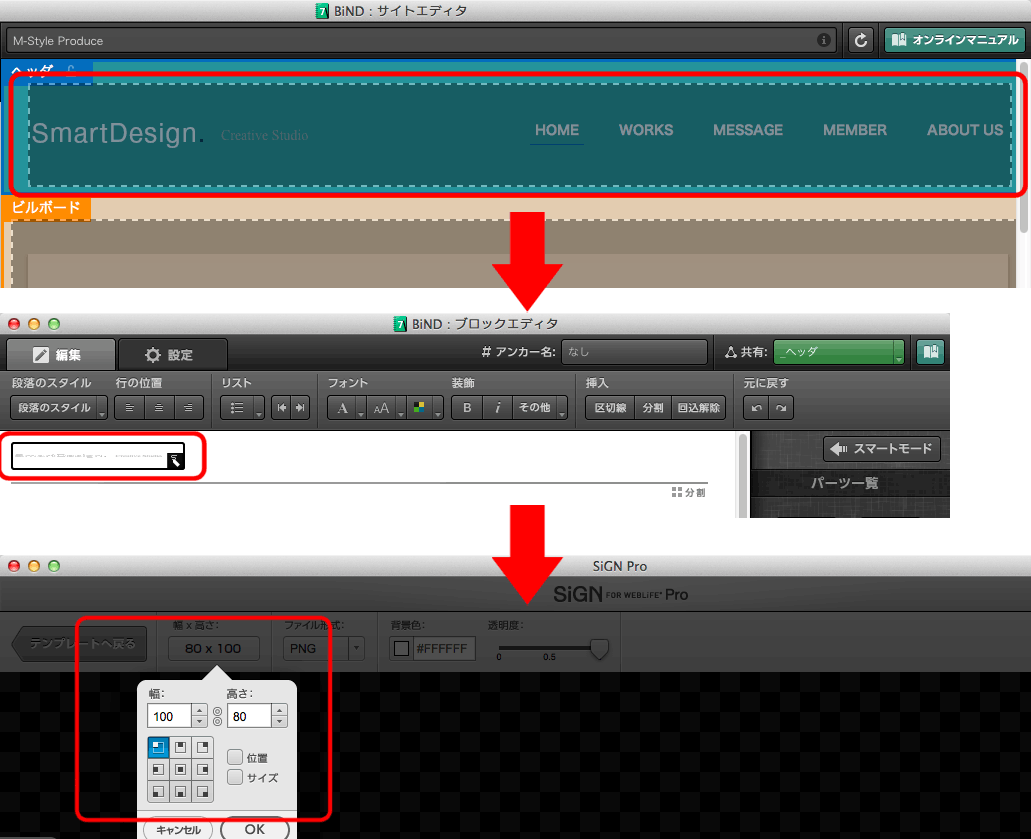
選択したテンプレートのページで、「ヘッダ」領域を選択してエディタモードに入ります。初期設定で用意されているメニューパーツは、全て削除します。
2-2 SiGNでメニューパーツを作成する
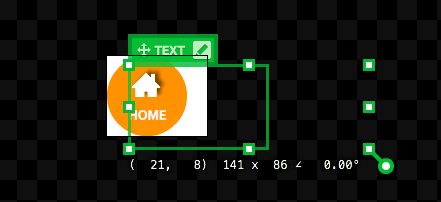
「SiGN見出しパーツ作成」ボタンでSiGNを開きます。表示されるSiGNのテンプレートサイズを「100×80」に変更して、画像のサイズを変更します。

シェイプレイヤーとして円形を作成したら背景色を「#FB991C」として、前面にテキストレイヤーとして「HOME」の文字を入力して文字サイズやフォントを設定します。
さらに前面にテキストレイヤーを追加して、アイコンフォントで用意しておいた家の形のアイコンが表示されるテキストを入力します。家のアイコンのテキストレイヤーには「シャドウ」エフェクトを追加して、左斜め上方向にシャドウが追加されるように設定します。最後に画像の背景の「透明度」を「0」として、絵柄以外の領域が透明になるようにします。

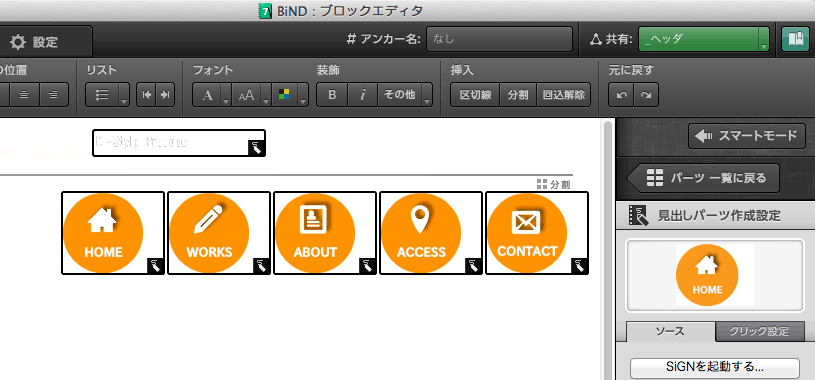
2-3 全てのメニューを作成する
円形のメニューパーツを複製して、その他のグローバルメニュー項目を追加します。「WORKS」「ABOUT」などそれぞれの内容に合わせた文字・アイコンに変更して、グローバルメニューを仕上げます。

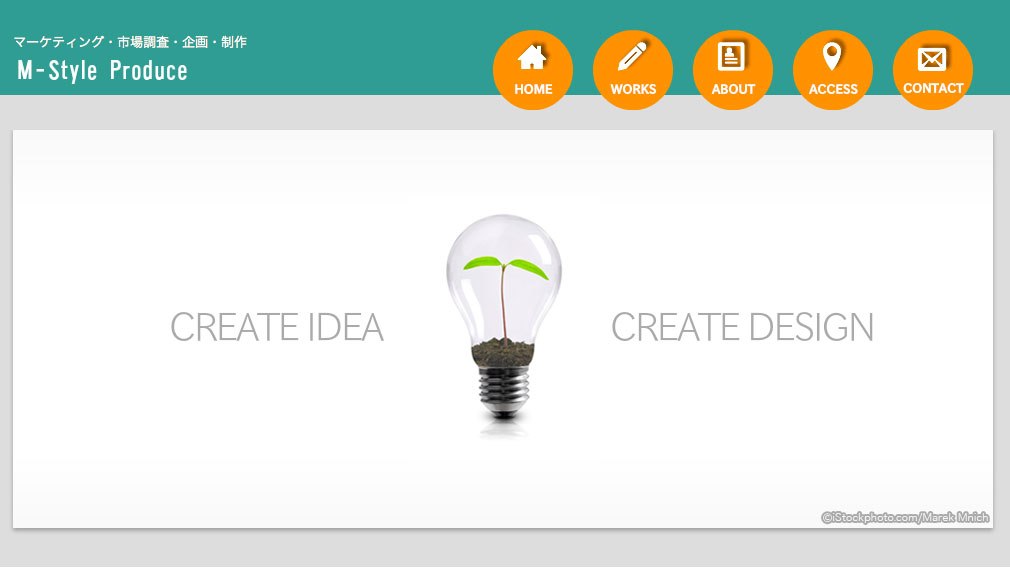
グローバルメニューのボタンとして作成したSiGNパーツには、リンク先などを設定しておきましょう。サイトロゴ部分なども編集してブロックエディタを閉じ、ヘッダーのイメージを確認します。

3. ぼかした写真画像を背景に利用して奥行き感をプラスする
メインのビルボード領域もアイコンを主役にしたビジュアルに構成して仕上げます。ビルボード領域の背景として、ウィンドウサイズに合わせて写真サイズが変化するようにレイアウトしましょう。
写真画像の内容をぼかして掲載することで、アイコンを並べたビジュアルがより前面にあるように感じられ、画面内に奥行き感を出すことができます。
フラットデザインは凹凸のない平面的なイメージで構成するものですが、平面的なパーツをレイヤー状に重ね合わせるようなイメージも持ち合わせているため、「奥行き感」の演出は、フラットデザインのイメージを強めることにも繋がるのです。ぼかした画像は「遠くのものは輪郭がぼやけて見える」いわゆる空気遠近法を適用した状態になり、輪郭がはっきりしたものを重ね合わせることで、凹凸やパース表現がなくても奥行きが出てきます。
3-1画像をぼかす
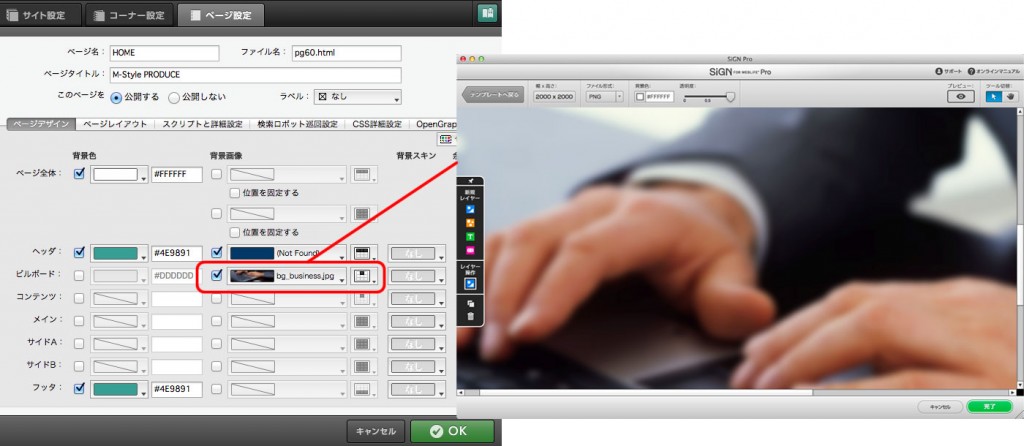
ビルボード領域の編集モードに切り替え、「SiGN見出しパーツ作成」ボタンでSiGNを開きます。テンプレートサイズを「2000×2000」程度の大きなサイズに設定して画像レイヤーを同サイズで作成し、背景画像として使用したい写真画像をこのサイズに合わせてレイアウトします。この画像レイヤーに「ブラー」エフェクトを適用してぼかし、「別名で保存」メニューで画像を別のファイルとして書き出しておきます。
サイトエディタに戻り、「ページ設定」ダイアログを開きます。「ビルボード」欄の背景画像として書き出しておいた画像を指定します。画像の位置は「中央上」と設定します。

3-2 CSSで背景写真の表示サイズを画面サイズに合わせて変更するようにする
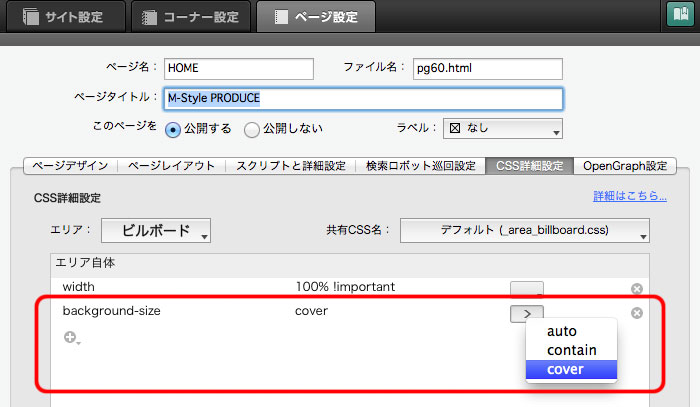
「ページ設定」ダイアログの内容を「CSS詳細設定」に切り替え、「エリア:ビルボード」を選びます。「+」マークをプレスしてポップアップメニューから「background-size」を選択します。さらに右側のプルダウン項目から「cover」を選び、さらにこの設定が最優先で適用されるように「 !important」の記述を追加しておきます。

3-3ビルボード画像の領域に表示する画像を編集する
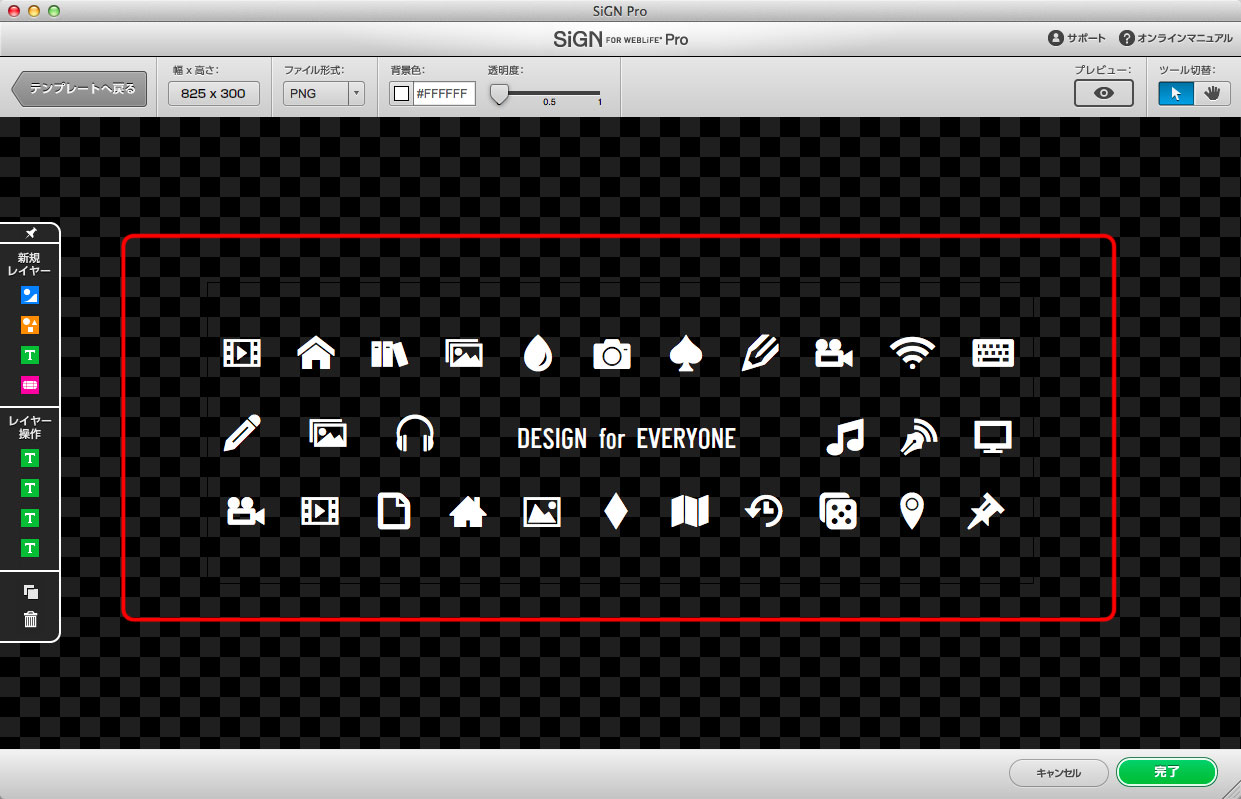
ビルボード編集のブロックエディタを開き、ビルボード画像をSiGNで編集します。アイコンフォントで表示される複数のアイコンで領域内が埋まるようにテキストレイヤーだけで全体を構成して、背景が透明になるように設定します。

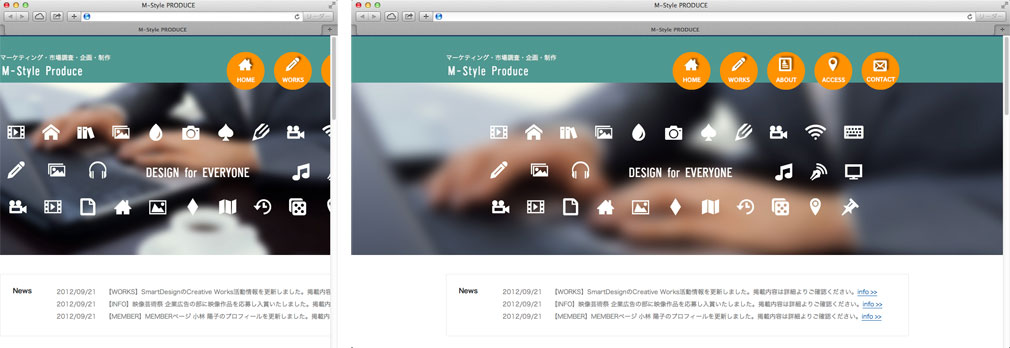
プレビューすると、ウィンドウサイズに合わせて背景画像の横幅がフィットした状態になり、中央部にビルボードイメージが表示された構成になるのが確認できます。これで完成です。

ちょっとしたグラフィックのあしらいで、SiGNだけをつかって簡単にフラットなデザインを取り入れる例を紹介しました。みなさんもぜひ工夫してみてください。
POINT
- アイコンを組み合わせると、フラットなカラーリングのアクセントになる
- アイコンフォントを利用すると、デザイン性の高いイメージも簡単に実現できる
- 写真画像をウィンドウサイズに合わせて可変するように設定したいときは、CSS設定をカスタマイズする