Web制作者の頭を悩ます素材問題。画像を作るときにどうしても必要になるのが「素材」です。
イメージに合ったものを撮り下ろせるならベストですが、すべての素材をオリジナルで揃えるには限界があります。そんなときに役立つのが、たくさんの素材をダウンロード提供してくれる素材サービスです。
ちなみにBiNDクラウドでは、素材ダウンロードサービス「materials」から、毎月3000マテポ(ポイント)分の素材が無料ダウンロード可能です。materialsは、世界的にも膨大な素材提供数を誇るGetty Imagesと提携しているので、本来はそれなりに高額な素材をロイヤリティフリーで商用・非商標利用のどちらでも利用できるのがメリット。(ただし使用用途はBiNDだけです)せっかくのお得なポイント、使わない手はありません。
今回は、そのmaterialsで写真やイラストを探すときのアイデアや、画像を使うときのコツを紹介します。
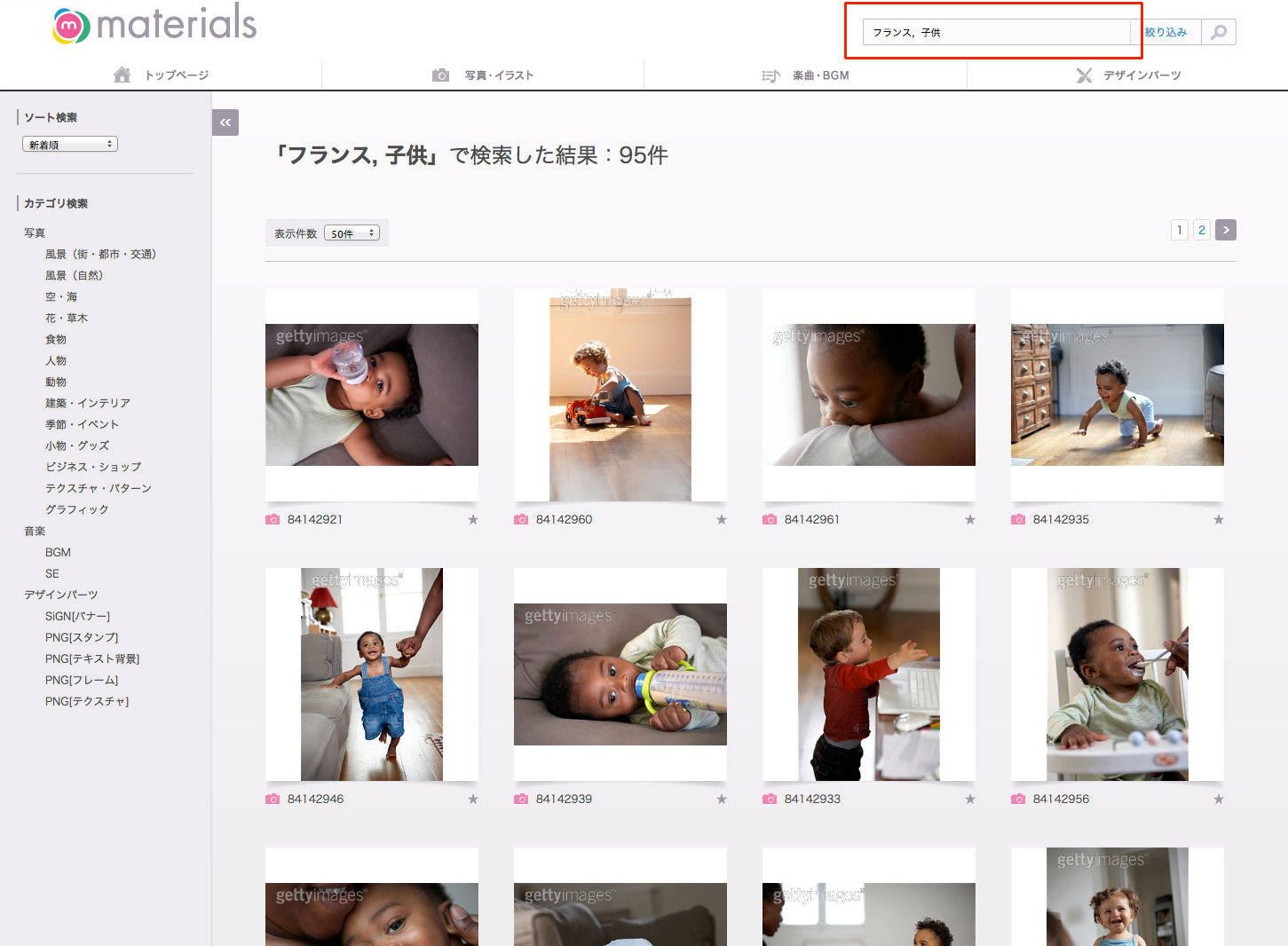
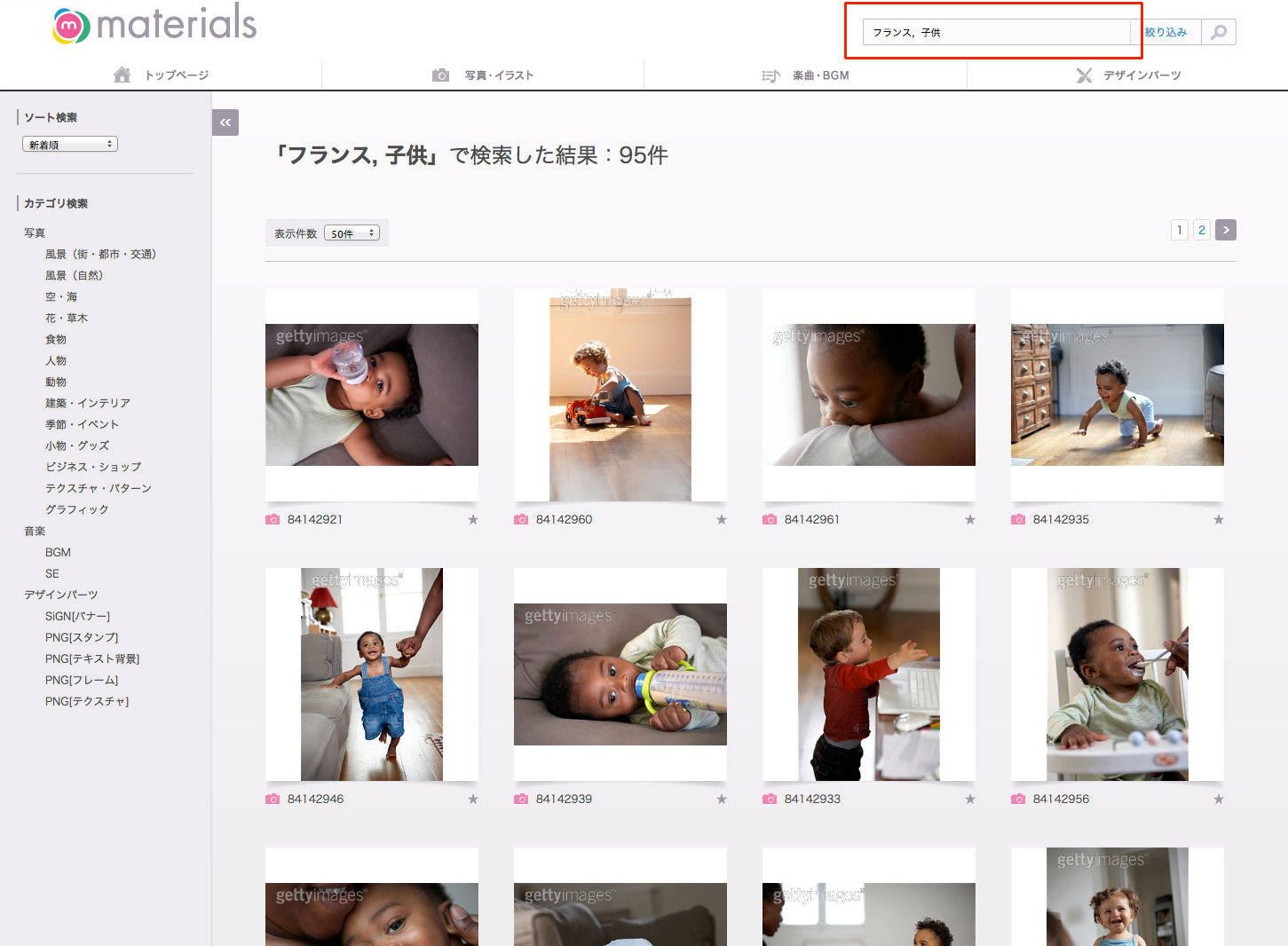
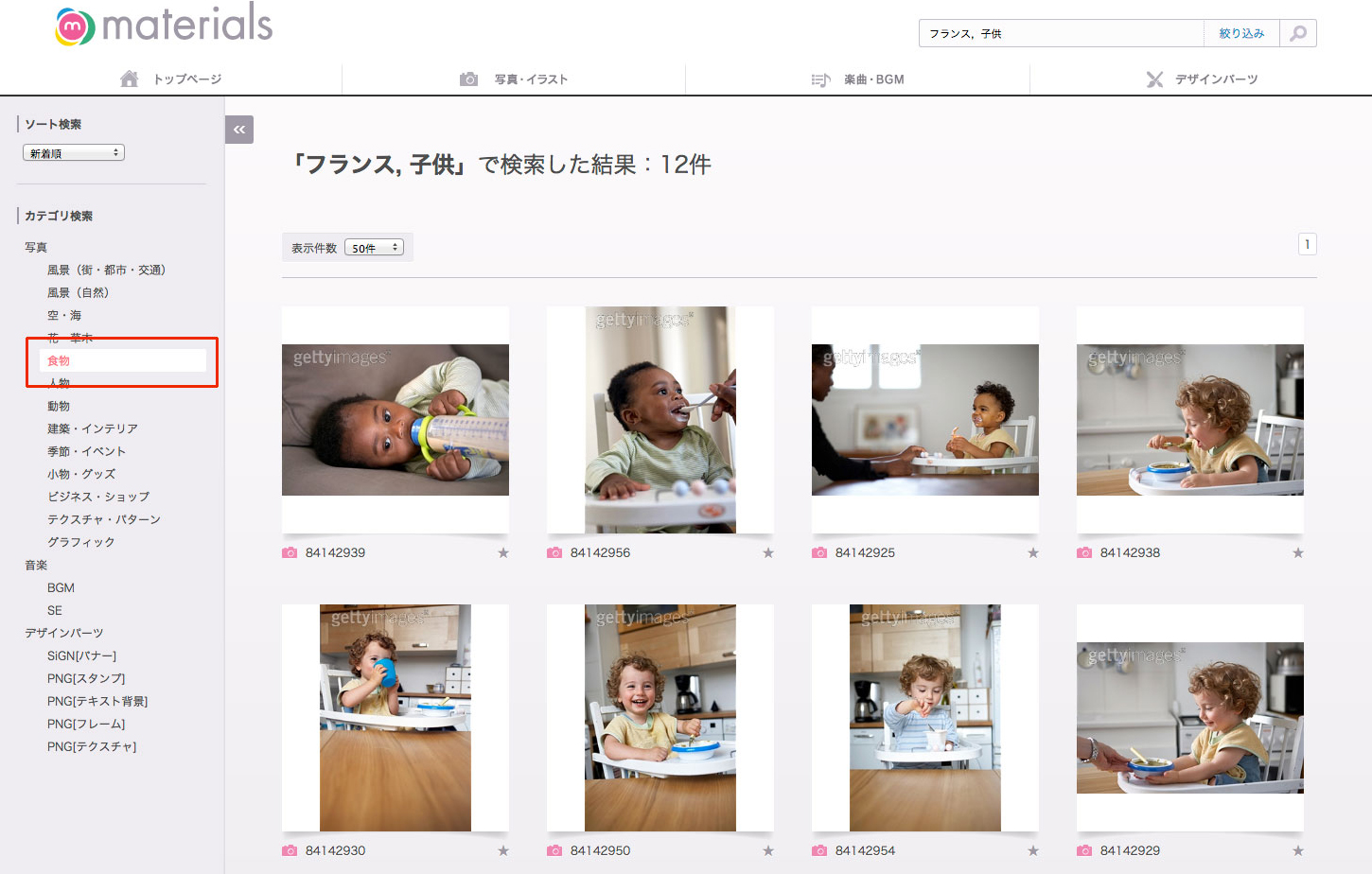
 キーワードを入力した上で、さらに「カテゴリ」を選択すると細かく狙いをつけることができます。
キーワードを入力した上で、さらに「カテゴリ」を選択すると細かく狙いをつけることができます。
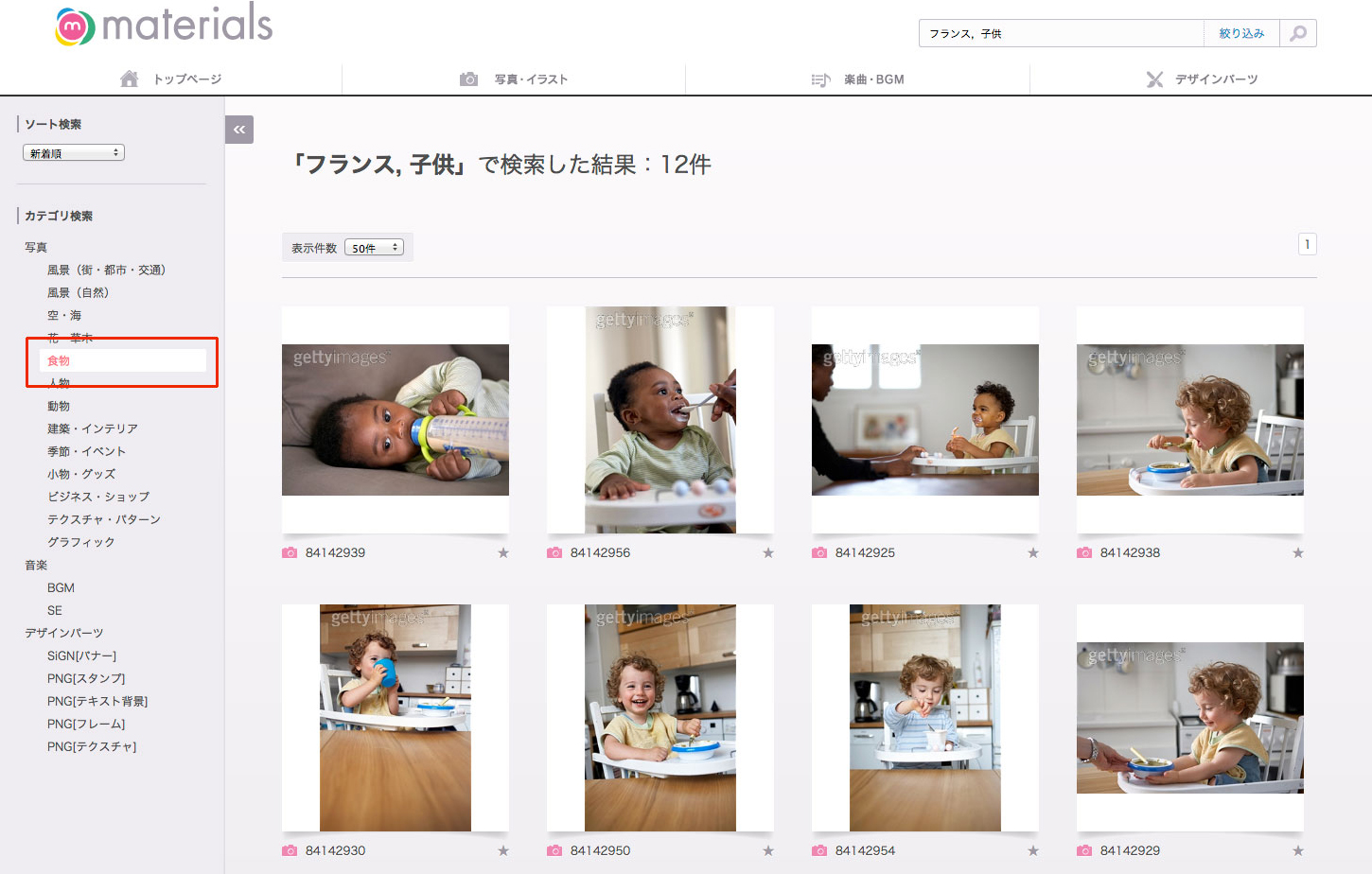
 カテゴリに「食物」を指定して、食べ物と一緒に写っている写真を絞り込み。
気になる画像が見つかったら、まずは★マークをクリックして「お気に入り」に保存しておきましょう。
カテゴリに「食物」を指定して、食べ物と一緒に写っている写真を絞り込み。
気になる画像が見つかったら、まずは★マークをクリックして「お気に入り」に保存しておきましょう。
 元の画像です。
元の画像です。
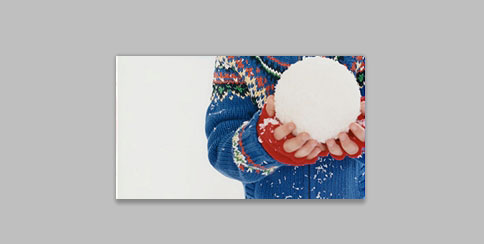
 顔の部分はトリミングして、雪だるまをもっている手元にフォーカスしました。
顔の部分はトリミングして、雪だるまをもっている手元にフォーカスしました。
 写真に余白を継ぎ足したあとで、キャッチフレーズなどを入力しました。
写真に余白を継ぎ足したあとで、キャッチフレーズなどを入力しました。
 男性向けのワイシャツをイメージしていたが、あいにくシャツを着ている男性の写真は縦方向のみ。そこで、シャツが並んだ写真をSiGN Proで組み合わせました。
さらに、二つの写真を置いただけでは味気ないので、矩形のシェイプをSiGNで作成して配置したのがこちら。
男性向けのワイシャツをイメージしていたが、あいにくシャツを着ている男性の写真は縦方向のみ。そこで、シャツが並んだ写真をSiGN Proで組み合わせました。
さらに、二つの写真を置いただけでは味気ないので、矩形のシェイプをSiGNで作成して配置したのがこちら。
検索キーワードを増やしてみる
materialsのような素材サービスを使っている人からよく聞くのが「イメージ合う素材がない!」という声。実は、どんぴしゃな素材がなくても自分の理想に近い素材を探す早道はあるんです。それにはまず、キーワード検索をうまく使いこなすこと。イメージ検索では、キーワードを複数入力することで候補の絞り込みができますから、まずはいろいろな単語を入れ、試してみましょう。 キーワードを入力した上で、さらに「カテゴリ」を選択すると細かく狙いをつけることができます。
キーワードを入力した上で、さらに「カテゴリ」を選択すると細かく狙いをつけることができます。
 カテゴリに「食物」を指定して、食べ物と一緒に写っている写真を絞り込み。
気になる画像が見つかったら、まずは★マークをクリックして「お気に入り」に保存しておきましょう。
カテゴリに「食物」を指定して、食べ物と一緒に写っている写真を絞り込み。
気になる画像が見つかったら、まずは★マークをクリックして「お気に入り」に保存しておきましょう。
写真のトリミングを変更する
イメージに近い写真は見つかったけれど、人物が海外の人だと日本のサービスでは使いづらい、余計な背景が入ってしまっている。そんなこともありますよね。そんな時は、使いたい部分をトリミングして写真サイズを変更すれば、素材を活かしながら目的にあった画像にアレンジすることができます。 これは、イメージに近い写真がない!という場合でも使える手で、素材を見つけるときは全体で捉えずに、部分的にもチェックする癖をつけておくと役立ちます。 ちなみに単調な背景であれば、トリミングをした際にサイズが足りなくなっても、塗り足しをすればコピー&ペーストで簡単にできるので、マメ知識として覚えておきましょう。 元の画像です。
元の画像です。
 顔の部分はトリミングして、雪だるまをもっている手元にフォーカスしました。
顔の部分はトリミングして、雪だるまをもっている手元にフォーカスしました。
 写真に余白を継ぎ足したあとで、キャッチフレーズなどを入力しました。
写真に余白を継ぎ足したあとで、キャッチフレーズなどを入力しました。
写真を組み合わせて雰囲気を作る
自分のイメージにぴったり合う1枚の写真が見つからず、制作に時間が掛かり過ぎることはよくあります。また、使いたい写真が横なのに、写真は縦方向で撮られていて、幅が足りないということも。そんなときは、たとえば複数の写真を組み合わせてみるのはどうでしょうか? レストランやショップのイメージならば、外観・内観と商品を並べる、ファッションならば、服や小物と人物など数点を選ぶといったテクニックがあります。BiNDならば、画像編集ツールのSiGNを使うとコラージュも簡単です。 男性向けのワイシャツをイメージしていたが、あいにくシャツを着ている男性の写真は縦方向のみ。そこで、シャツが並んだ写真をSiGN Proで組み合わせました。
さらに、二つの写真を置いただけでは味気ないので、矩形のシェイプをSiGNで作成して配置したのがこちら。
男性向けのワイシャツをイメージしていたが、あいにくシャツを着ている男性の写真は縦方向のみ。そこで、シャツが並んだ写真をSiGN Proで組み合わせました。
さらに、二つの写真を置いただけでは味気ないので、矩形のシェイプをSiGNで作成して配置したのがこちら。
POINT
- BiNDクラウドは、写真や素材をダウンロードできるサービスmaterialsを毎月無料で利用できる
- 素材を探すときは部分的にも使えるかどうかの視点でもチェックするとよい
- 素材はそのまま使わず加工する前提なら候補が広がります。SiGNを活用しよう