
皆様こんにちは。ディレクターのコウで御座います。
BiNDクラウドになってから現時点で最も便利に感じる事は、これまでWebLiFE*サーバーに契約しないと使えなかったサーバー連携機能がデフォルトで使える様になった事です。
今回はその中でもWebフォントについてお届けしたいと思います。
Webフォントとはどんなものかをざっくりポイントでおさらいしましょう。
・フォントはデザインの中でも重要な要素。これまで画像化しないと出来なかった様々なフォント表現が可能になります。
・316書体の豊富なフォント群の中から選択が可能です。※エントリーコースは7書体
・直接テキストで編集が出来るので更新効率が飛躍的にアップします。これはホントに便利。
・テキスト情報なのでSEO対策にも効果的です。
・画像と違い拡大にも対応出来て、スマホなどで閲覧した際にもとても綺麗に見れます。
などなど、テキストはサイト制作で一番扱う部分なのでフォントの選択肢が増えるのはデザイン上非常に有利ですね。
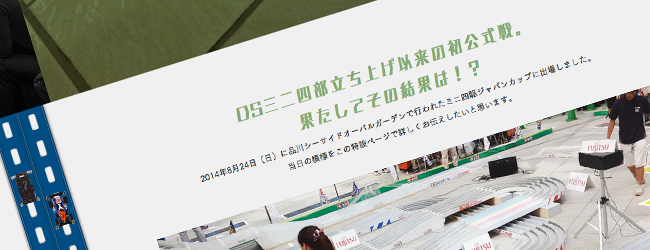
それでは前回に引き続き、DS三二四部の『ミニ四駆ジャパンカップ2014東京大会レポートサイト』を題材に解説したいと思います。
サイトで使うフォントのルールを決めましょう
BiNDのWebフォント機能『TYPE for WebLiFE*』はフォント総数の中から最大20フォントまで設定可能ですが、実際のデザインでは余程意図したものが無い限り、そんなにたくさんのフォントを使う事はありません。
せいぜい2〜3書体と云った処でしょうか。TYPEの場合、ウェイト(太さ)の違いもフォント数に加算されますが、それでも20書体使う事はまず無いでしょう。サイトは統一された印象とルールが重要なのでフォントの多用はあまりお薦めしません。
このサイトでは、
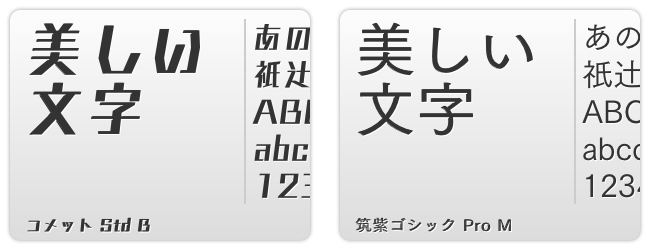
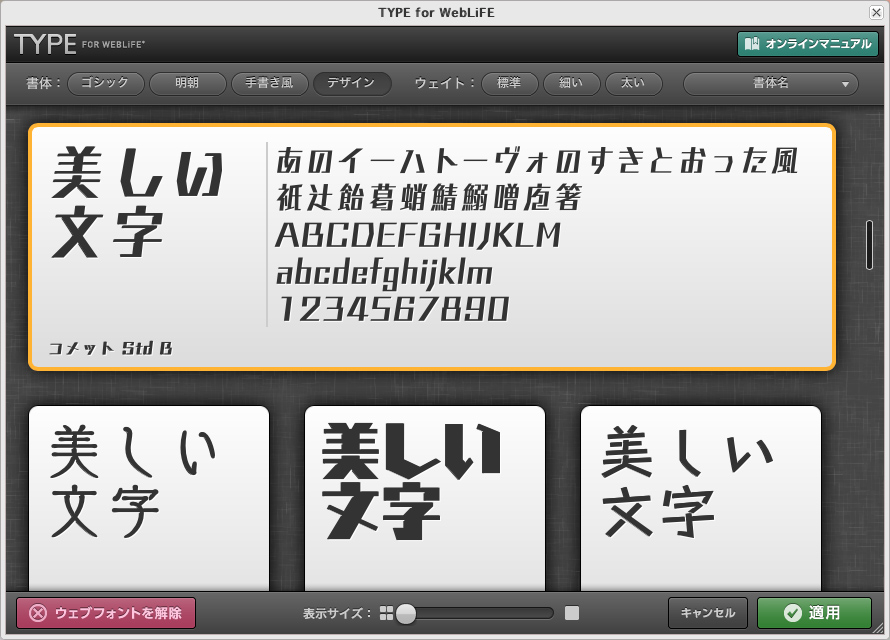
・見出し:コメット Stb B
・本文:筑紫ゴシック Pro M
と云うデザインルールにしました。

見出しフォントは印象的なものをセレクト。
「ミニ四駆」⇒「車」⇒「よろしくメカドック」と連想され、何となく「よろしくメカドック」のタイトルロゴっぽいメカニカルな印象のある「コメット」にしました。

本文フォントは先日インタビューさせて頂いた藤田重信さんデザインの「筑紫ゴシック」をセレクト。
本文はどうしてもフォントサイズが小さくなってしまうので、明朝体だと読み難い場合があります。もちろん表現としてはアリなのですが、読み易さを重視したゴシック体にしました。
フォントルールをCSSで管理しましょう
Webフォントは都度指定する事も可能ですが、「段落のスタイル」と「CSS詳細設定」でルール化してしまうのが一番効率的です。
「段落のスタイル」とは一体何なのか?と云う説明を始めるとHTML基礎の話になってしまうので、別の記事に回して今回は割愛させて頂きますが、ざっくり「見出し」か「本文」かを区別する為に行ってください。
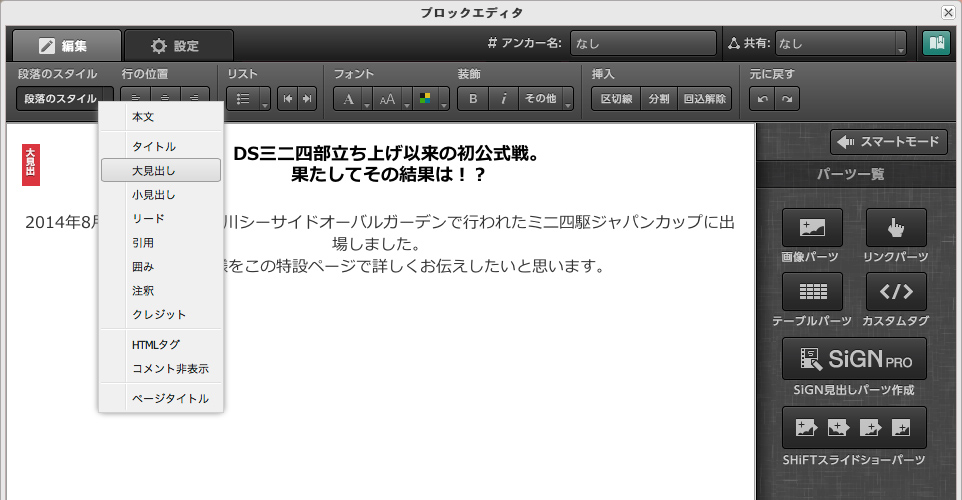
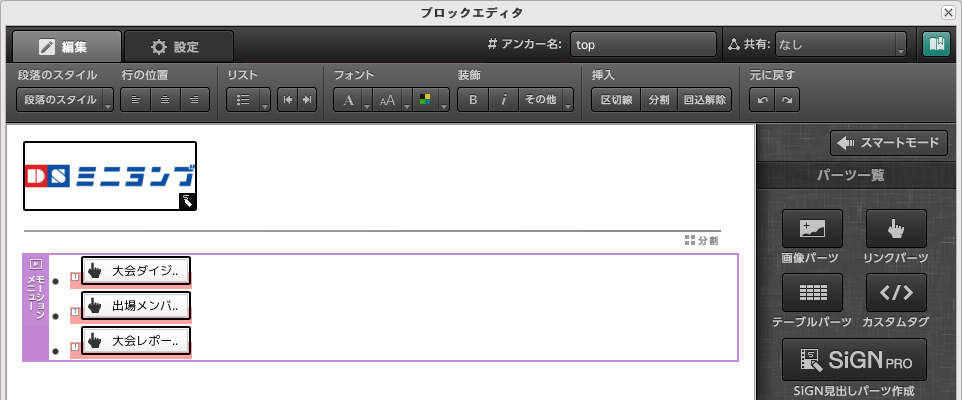
ここでは「見出し」に対して「段落のスタイル」⇒「大見出し」を割り当てて行きます。本文はそのままで構いません。

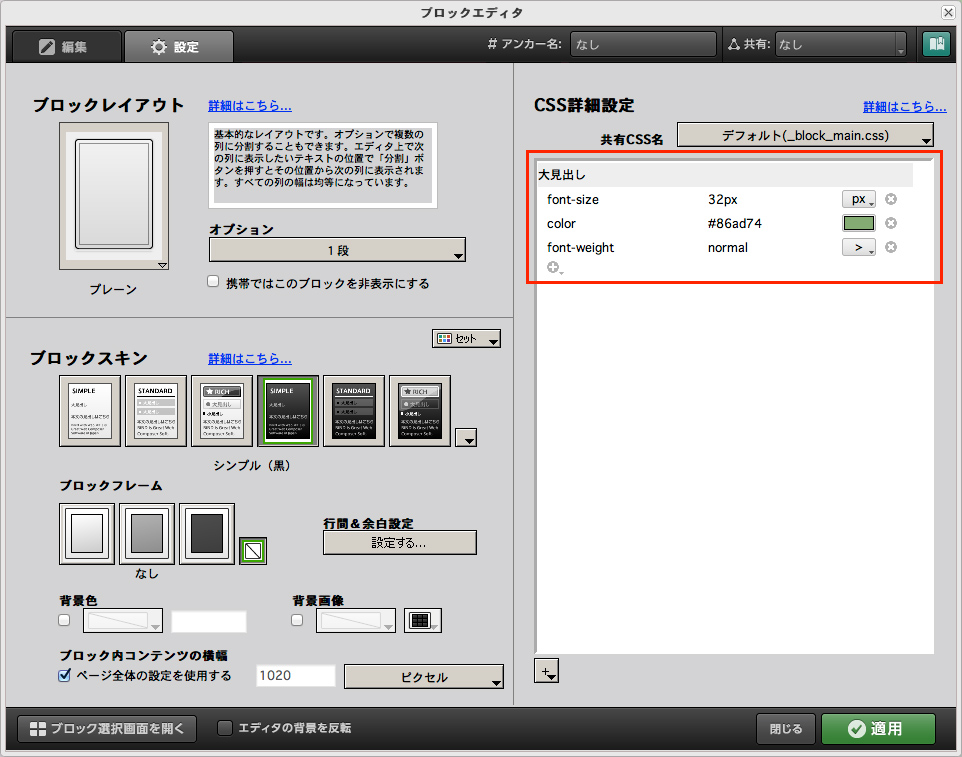
ブロックエディタの「CSS詳細設定」から先程割り当てた「大見出し」に対して、
・フォントサイズ:32px
・フォントカラー:緑(#86ad74)
・フォントの太さ:普通
の指定を行います。

この設定によって先程「大見出し」を割り当てたテキストが緑の大文字になったと思います。
このルールでページを作成しておけば後から見出しのサイズやカラーを変更したくなった時に「CSS詳細設定」で一括変換する事が出来るのです。1つ1つ割り当てる手間もありませんし、常に同じルールでデザインが適用されるので非常に管理上便利です。
フォントルールをTYPEに設定しましょう
先程決めたフォントルールをTYPEにも設定していきます。
CSSの時と同様に、
・本文:筑紫ゴシック Pro M
・大見出し:コメット Stb B
と設定します。
また、個別でフォントの割当が出来る様、
・ウェブフォント1:コメット Stb B
と設定しました。

そうすると先程CSSを設定したのと同様に大見出しのフォントが一括で変更されました。本文も筑紫ゴシックに変更されました。
これでおおよそのWebフォント設定は完了です。
今回はグローバルメニューにも「コメット」を割り当てたかったので、直接メニューテキストに「ウェブフォント1」を割り当てました。
この様に「段落のスタイル」設定をしていないフォントにも個別でWebフォントを適用させる事が可能です。

如何でしたでしょうか。
覚える手順は若干ありますが、これらの流れを把握出来るとWebフォントによる効果だけでなく更新効率もアップしますので是非チャレンジしてみてください。
ちなみにデジタルステージのサイトは私が入社した5年前からロダンの使用率が高めですが、近年はWebフォントとして多用されています。チェックしてみてくださいね。
最後に同じデザインでWebフォントを使わないページも作成しましたので見比べてみてください。
それではまたお会い致しましょう。