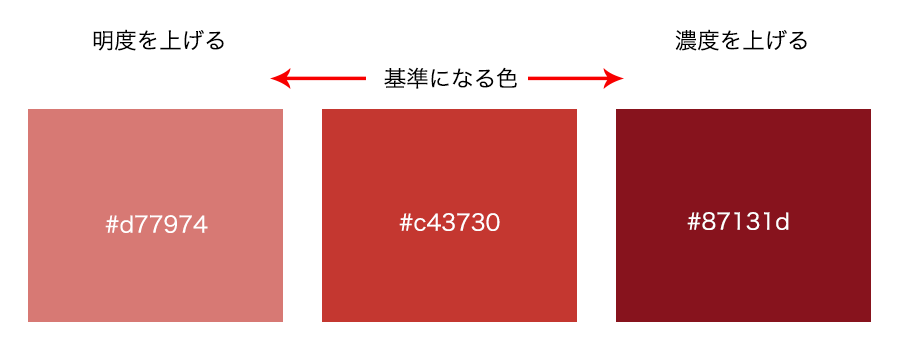
ロゴマークの使用色やコーポレートカラーなど、あらかじめ決められた色を元にWebサイトを制作するときには、テーマカラーと親和性の高い色を選択して組み合わせます。たとえば、以下のような赤色のロゴマークのショップサイトを制作する場合には、この赤色を基準に使用する色を展開します。

今回はこちらのロゴのお店、フラワーショップを例に、サイトのカラーリングの仕方を学びましょう。
サイトのメインカラーを決める
まずはロゴマークの赤色をメインカラーとして、濃度を上げた色/濃度を下げた(明度を上げた)色を考えてみます。濃度を上げてくっきりとさせた色は細い線でも判別しやすくなりますから、文字に使用すると読みやすい印象になります。明度を上げた色は文字など細い絵柄を表現するときには適していませんが、広い面積で使用してもコントラストが強く出過ぎないためエリアの背景色として利用できます。

メインカラーとその濃淡で色彩を展開すると、全体に統一感のあるイメージにまとめることができます。
特に写真画像を多く掲載する必要があるWebサイトでは、写真以外の色が多くなりすぎるとがちゃがちゃとしたイメージなりがちです。写真の多いサイトの場合には使用する色を限定するほうがまとまりやすくなります。
サイトのサブカラーを決める
メインカラーを引き立てるためのサブカラーには、グレーを使用すると失敗がありません。黒に近い、または白に近い極端な濃淡のグレーは、特にWebサイトのレイアウトでのサブカラーとして使いやすい色です。濃色または白で文字を組み合わせたときに読みやすいような濃度のグレーをサブカラーとして配色計画に入れておくとよいでしょう。

では、メインカラーに彩度の無い色を使用している場合のサブカラーはどうしたらよいでしょうか。
たとえばグレーをメインカラーとしている場合、都会的でクールな印象にしたいときには寒色、
少し温かみを出したい場合は暖色をサブカラーにするとよいでしょう。
(もともとのグレーに青みまたは赤みがあるような場合は、それぞれに合わせて寒色または暖色にします。)
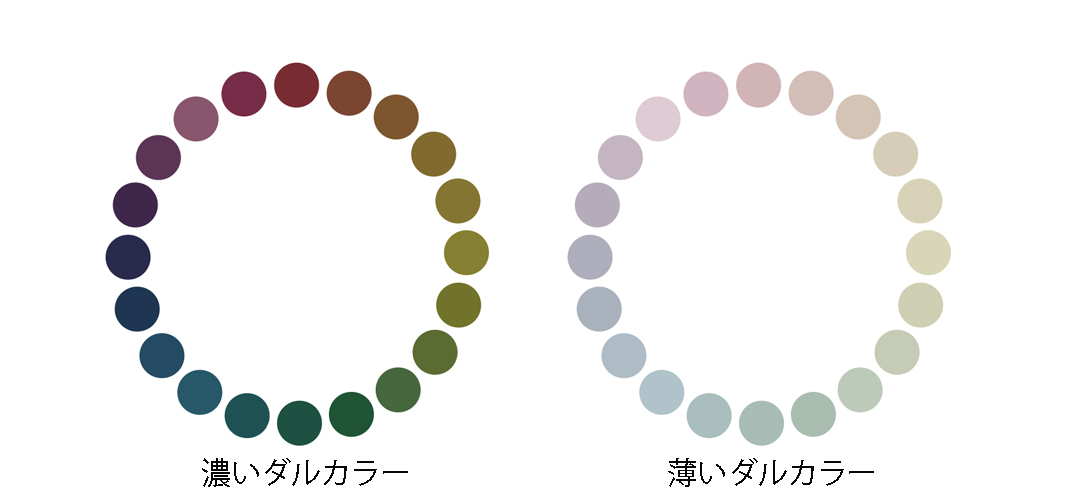
このときに合わせる寒色・暖色は、彩度を抑えたダルカラーにします。つまり、サブカラーにもグレーが入っている状態です。
メインカラーが濃いめのグレーなら濃度の高い同じように濃いめのダルカラー、薄めのグレーなら濃度の低い(明度の高い)薄いダルカラーが合います。

一方、グレーよりも温かい印象のベージュの場合は、暖色系のグレーと同じように、暖色のダルカラーをサブカラーとすれば、違和感のない配色になります。
サブカラーを選ぶときのヒント
サブカラーは、メインカラーとのコントラストが強くなってしまうと、次に説明するアクセントカラーの役割になってしまいます。
サブカラーはあくまでもメインカラーとの統一感を考えて、使用しているメインカラーと「同じトーン」を意識して選択してみましょう。
サイトのアクセントカラーを決める
メインカラーとその濃淡、サブカラーのグレーだけでは少し寂しいイメージになってしまうため、異なる色相のカラーを加えておくと、画面全体を引き締める効果が生まれます。このようなカラーは「アクセントカラー」とも呼ばれます。アクセントカラーはメインカラーと異なる色相で、ときには正反対の補色を指定する場合もあります。
ただし写真画像を多く掲載するサイトでは表示される色数が多くなるため、アクセントカラーも近似色から選択すると全体の統一感が崩れません。
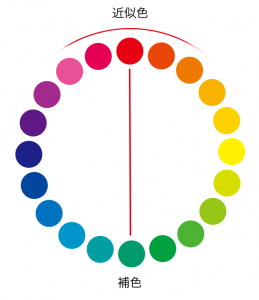
このような色相は「色相環」と呼ばれる色の変化を円弧状に配置した図をもとに考えます。
選択した色と隣り合う位置にある色が「近似色」です。色相環上で向かい合う位置にある色が「補色」で、互いに引き立てあう配色になります。

補色と近似色が与える印象の違い
補色は基準になる色と色相が正反対になるため、同じ「強さ」を持った状態になります。
画面全体のコントラストが強くなり、かなりはっきりした印象になります。
メインカラーが暖色(寒色)なら補色は寒色(暖色)になり、色の持つ印象も違うため、画面にメリハリを出すことはできますが、全体の統一感は少し下がります。
一方、近似色の場合はメインカラーが与える印象の延長線上で、全体の統一感を高めることができます。
サイトの配色が決定
今回のフラワーショップのWebサイトでは、たくさんの色とりどりの花の写真を載せたいことと、花の持つ華やかで温かい印象でまとめたいため、暖色だけで構成されるように、アクセントカラーも赤色の近似色であるオレンジ~黄色のカラーをアクセントカラーとして使用することにしました。
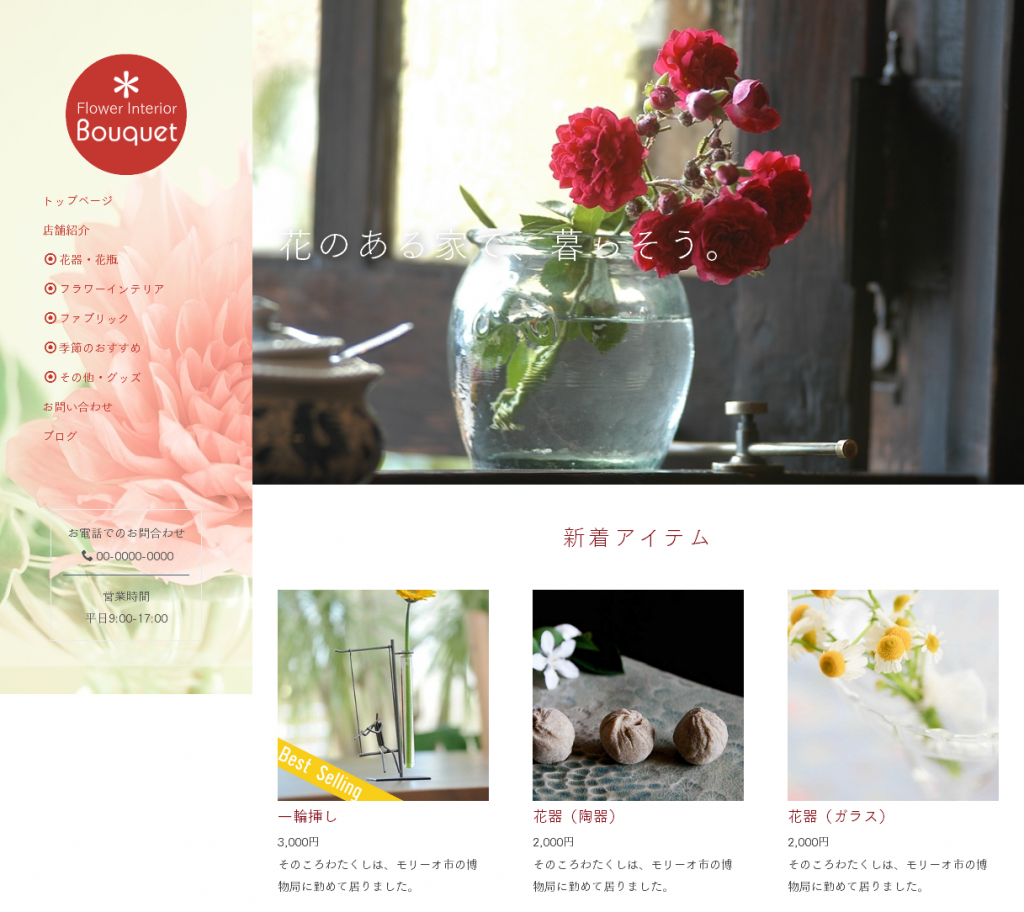
ロゴデザインから選んだ、メインカラー、サブカラー、アクセントカラーで仕上げたサイトはこちらです。

次回は、BiNDのデザイン機能「Dress」を使って、どのようにサイトに反映していくか、実際に配色の設定方法を解説します。
POINT
- メインカラーとその濃淡で色彩を選ぶと、全体に統一感のあるイメージに仕上がる
- Webにおけるサブカラーはグレーの濃淡で選ぶと収まりよいことが多い
- 写真の多いサイトでは、使用する色数を抑えるため近似色を選ぶとよい