ブログ機能「BiND Press」のいいところは既存サイトに組み込み、CMS化することができるところ。Word Pressのようにサイト全部をCMSにするのではなくて、サイトの一部をCMS化できる自由度があるのです。CMS化は更新効率をアップさせる便利な機能なので、サイトに組み込む方法をしっかり押さえておきましょう。
後半ではスマホからの投稿の仕方も解説します。

まずは、既存サイトにBiND Pressを組み込む方法を流れに沿って説明します。
既存サイトにBiND Pressを組み込むには?
方法は手順を踏めば簡単です。まず、「ブログコーナー」で記事の投稿先ブログを用意してから、サイト内のどこに表示するかを考え「記事インデックス」で設定します。

BiND8のテンプレートをCMS化!
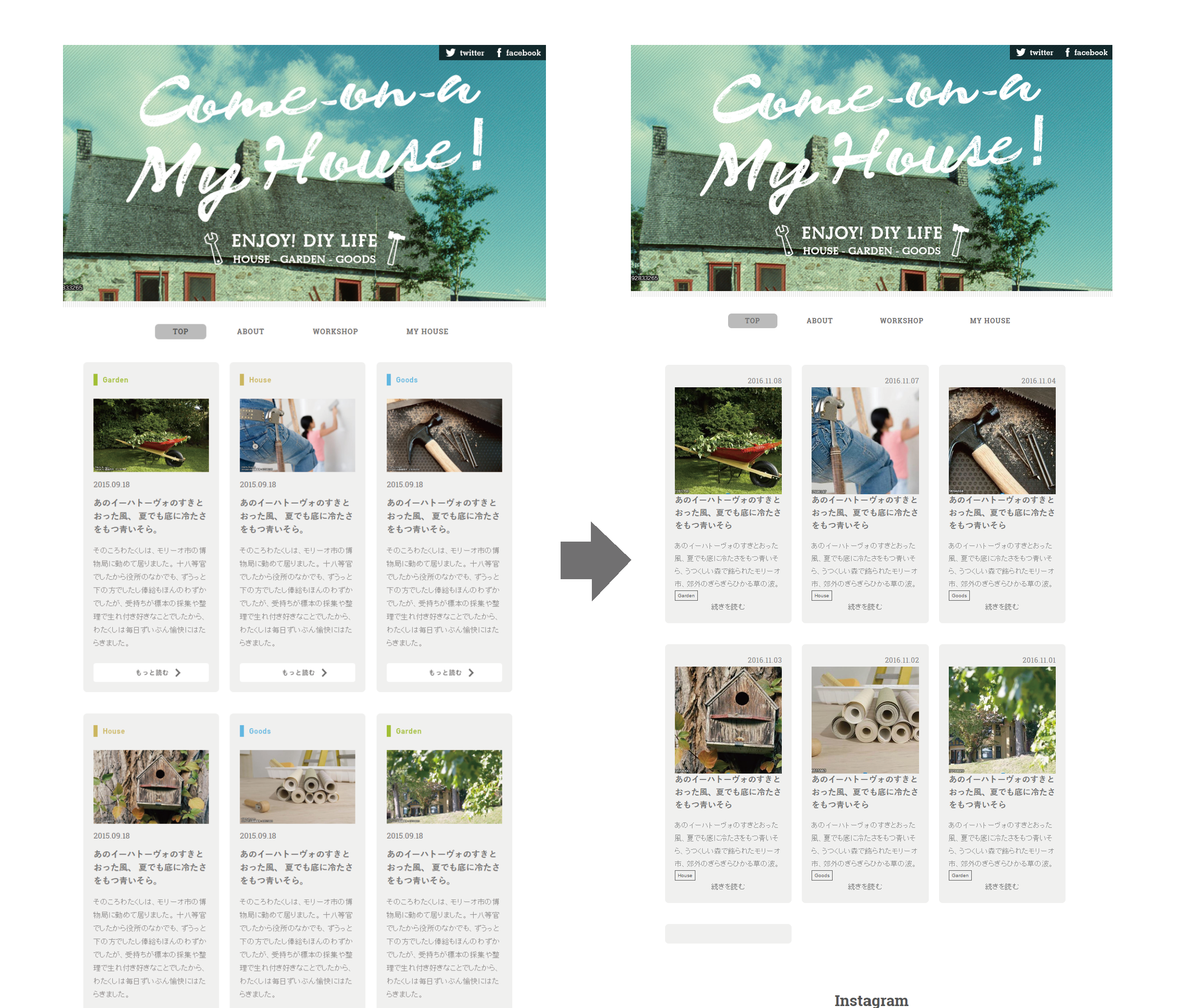
先ほどの手順で、DIYショップのお店紹介サイトを想定した「Come On-A My House」のテンプレートの一部をCMS化してみました。


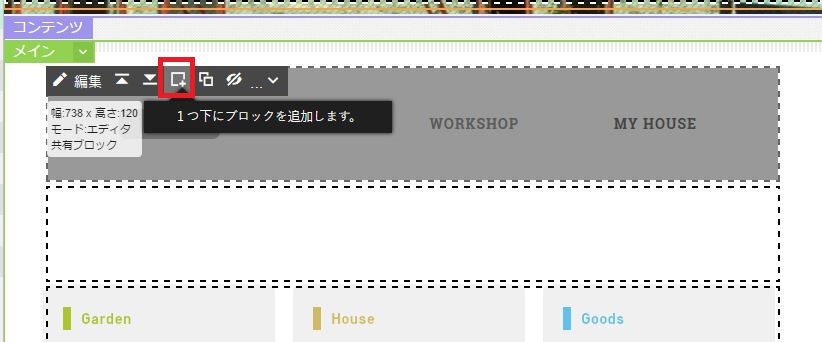
1.ブログ化したい場所
テンプレートの赤の囲み部分をブログ化します。

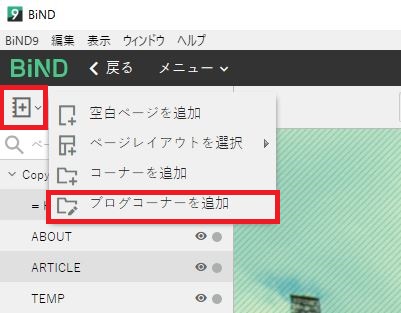
2.ブログコーナーを追加
まずは、まずはブログ記事を書き出す投稿先のひな形ページを作ります。「ブログコーナーを追
加」を選び、名前を付けて書き出された「template_detail.html」がひな形です。



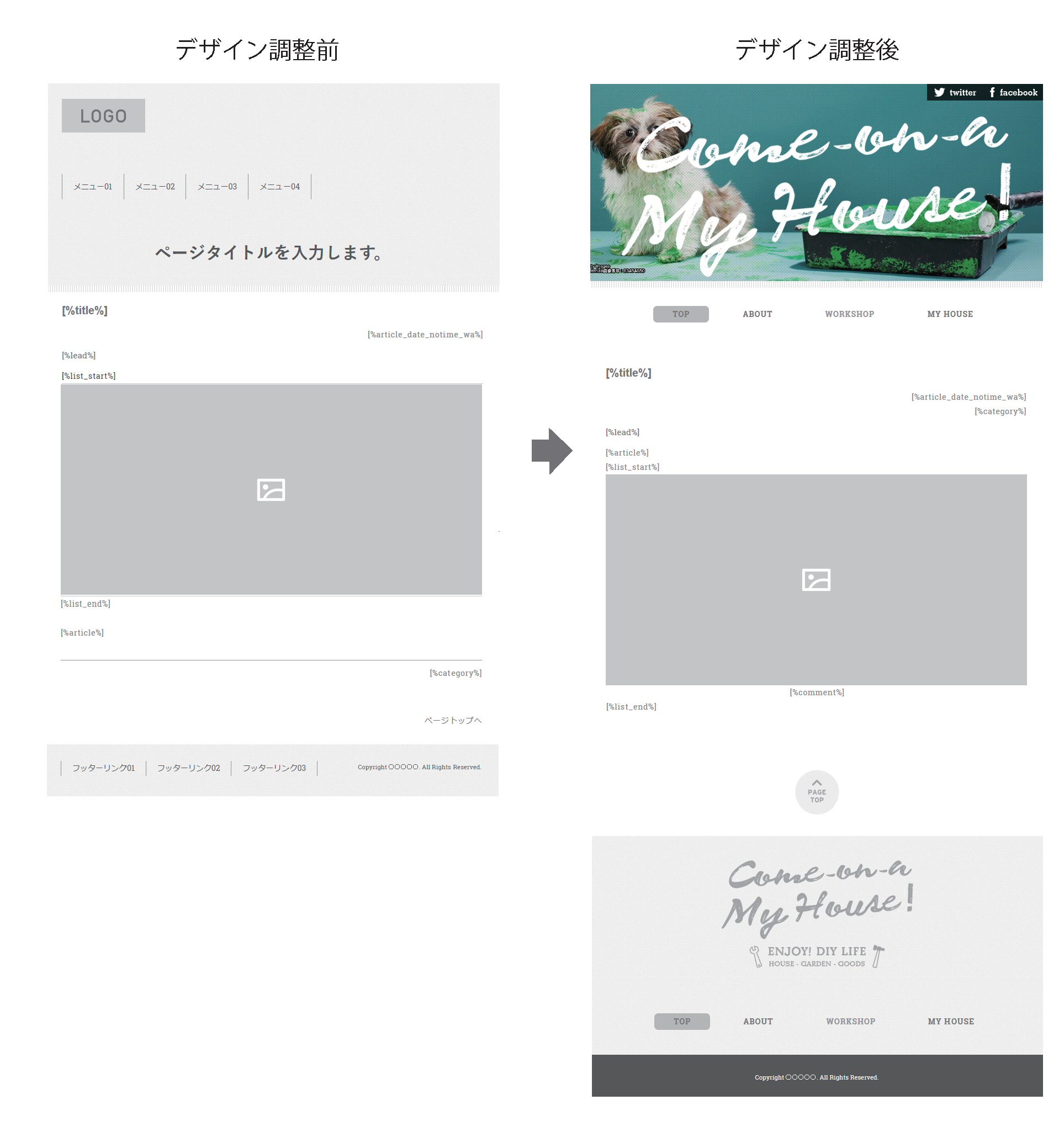
4.投稿ページのデザインを調整
「template_detail.html」は投稿した各記事の「ブログ記事ページ」のひな形となるので、ヘッダーやフッターのデザインをページに合わせて調整しましょう。ヘッダーやフッターは、テンプレートからブロックのごとコピー&ペーストすれば簡単に挿入可能です。

5.新規ブロックを作成
続いて、TOPページの「インデックス」の設定です。ブロックテンプレートをブログのレイアウトに変更すると書き換わってしまうので、設定したい場所に、新しくブロックを追加します。

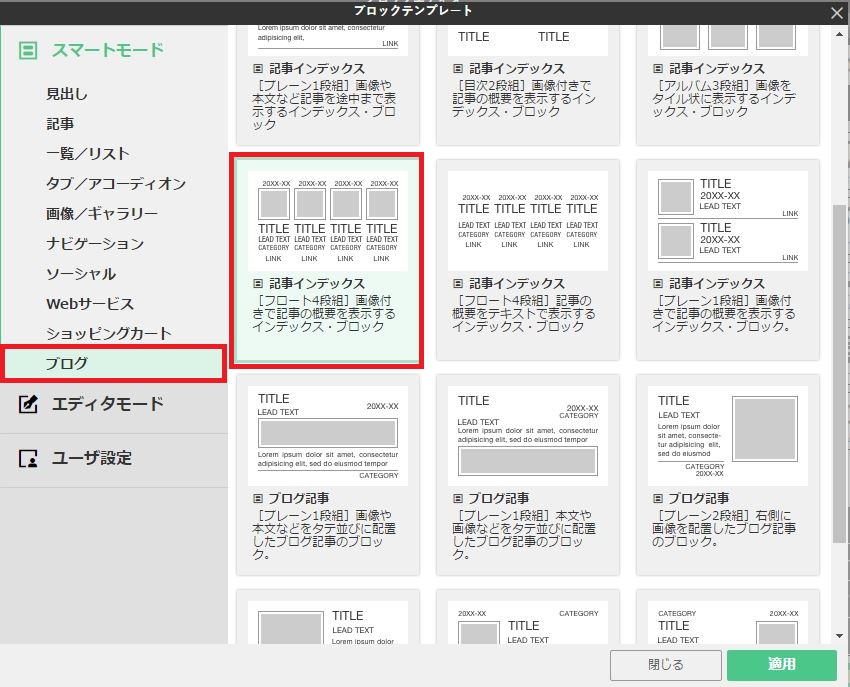
6.「記事インデックス」選択
ブロックテンプレートの「スマートモード」の中にある「ブログ」に、BiND Pressで設定可能なテンプレートが用意されています。ここではインデックスを設定するので「記事インデックス」の中から、使いたいレイアウトを選んでください。

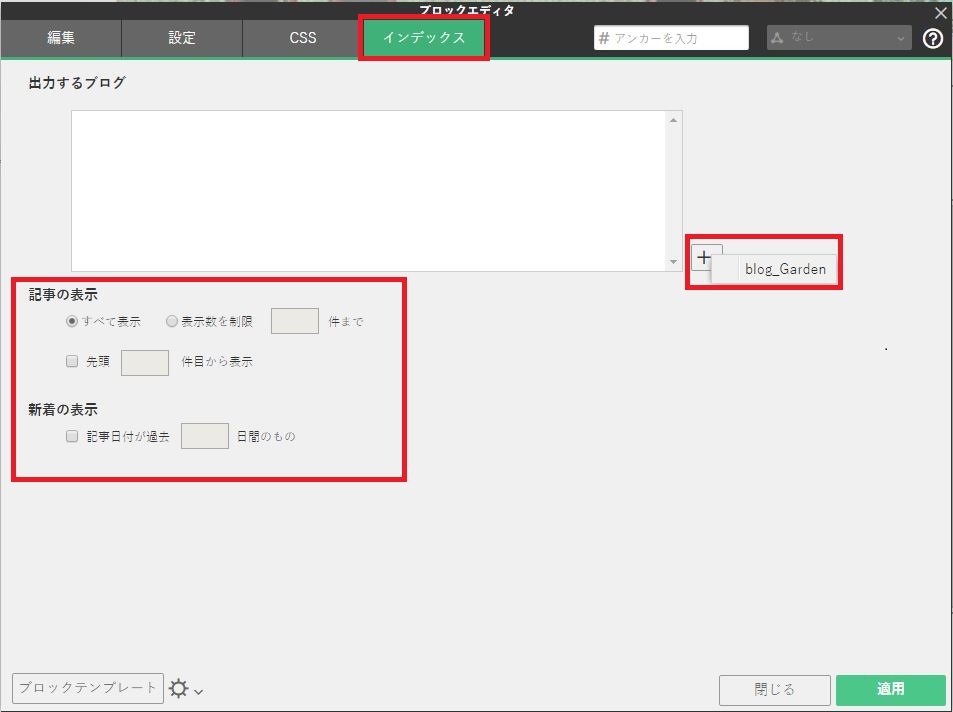
7.投稿先のブログを紐づける
ブログテンプレートが設定されたブロックには緑の「インデックス」タブが加わり、ここで投稿先のブログと紐づけます。記事の表示数や、何日間、新着マークを記事に付けるかといった設定も可能です。

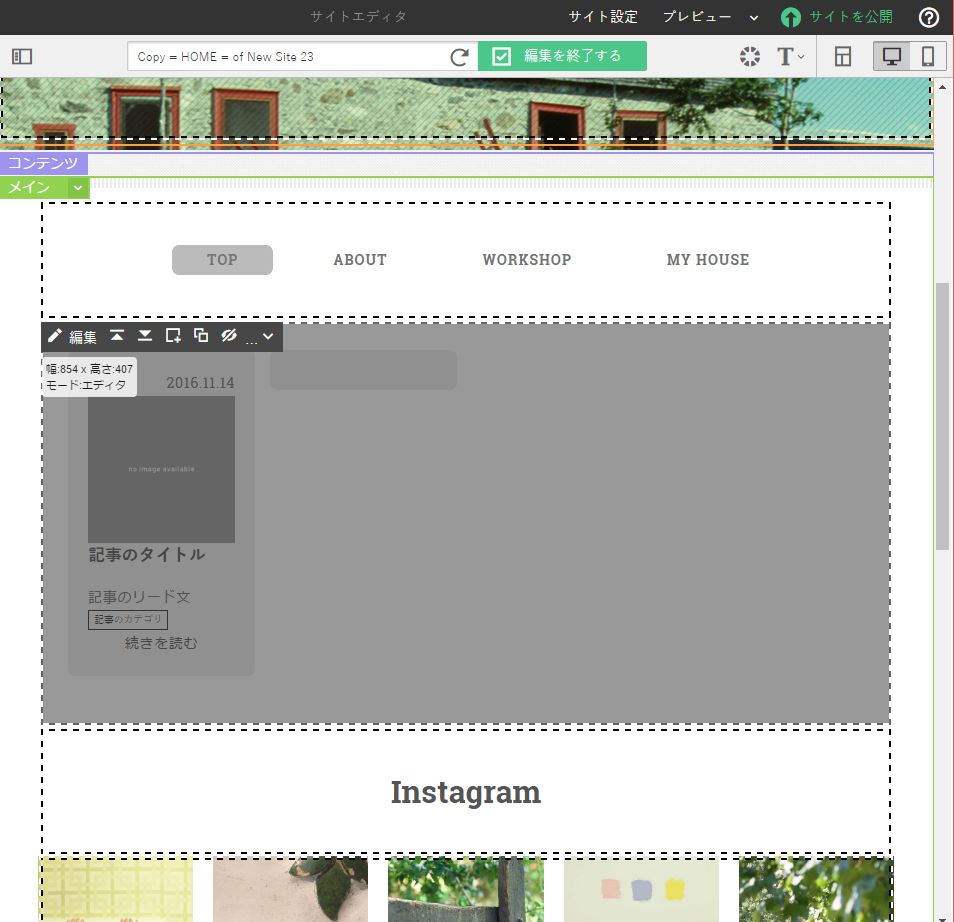
8.CMS化が完了
「適用」でブロックを閉じれば、BiND PressによるCMS化は完了です。いつもの癖でブロックエディタで写真や文章を追加したくなりますが、記事の追加は次の工程。BiND Pressで行います。

CMS化が済んだらBiND Pressで投稿!
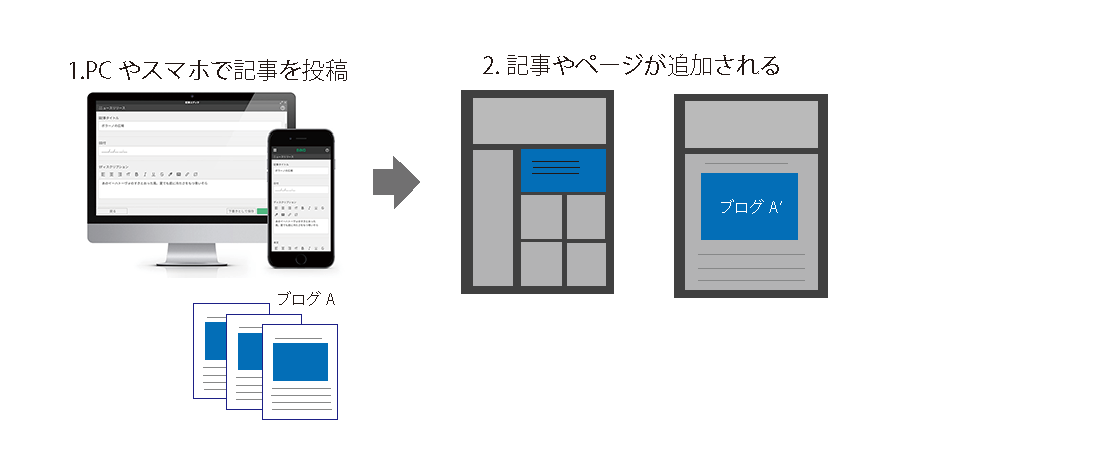
1.スマホやPCで記事を投稿していく

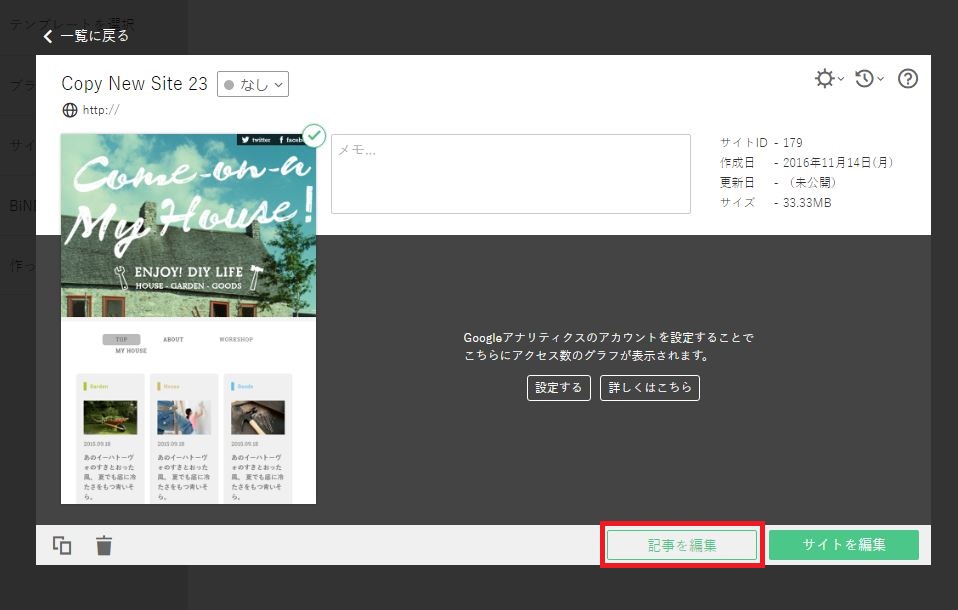
スマホならBiNDクラウドのサイトにアクセスしてログイン、PCならサイトシアターで「記事を編集」を選んでBiND Pressを開き、記事を投稿します。

スマホからの投稿について詳しくはこちらの説明を参考に。
2.設定したページに記事が追加

ポイント
プレビューで確認したときにデザインがブログに反映されないなど、おかしいなと思ったらサイトを公開の左にある「サイト全体を再構築」を試してみましょう。紐づけが再構築されて、反映されるようになりますよ。

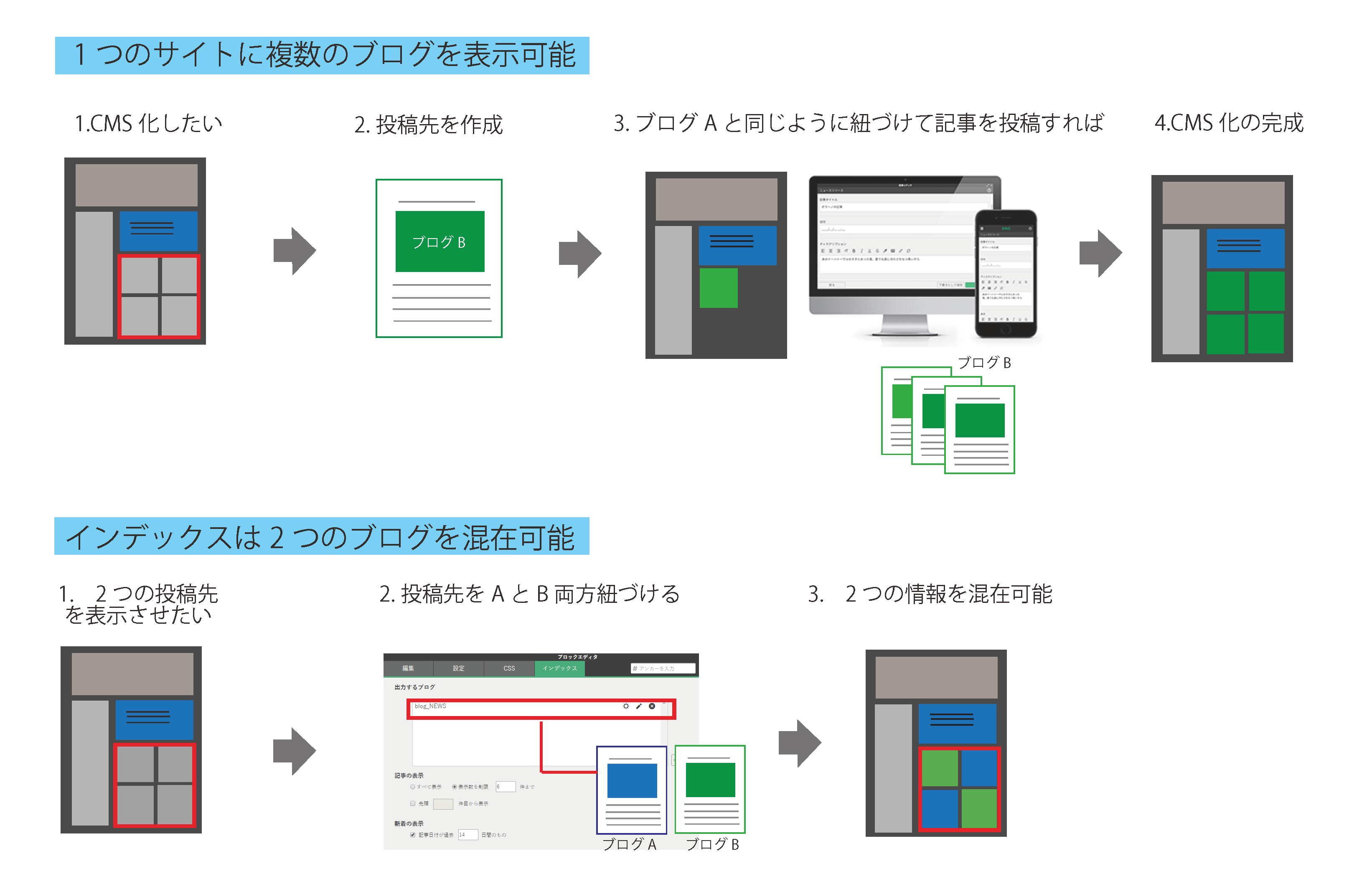
ひとつのサイトに複数のブログを組み込めます
BiND Pressは、ひとつのサイトに複数のブログを設定できるので、頻繁に更新する箇所をCMS 化すればスマホから効率的にサイトを運営できます。ひとつのインデックスに、2つのブログを混在させて表示することも可能です。

新着情報や店長ブログといったいかにもブログ更新に適した情報以外にも、レイアウトが同じで構わない製品紹介や事例紹介のようなページにCMSを組み込めば、動線をいちいち整える必要がないので更新作業がラクになります。アイデア次第なので、さまざまな場面でBiND Pressをご活用ください!
POINT
- まずはブログコーナーで投稿先を作成
- 次にページに記事インデックスを配置して投稿先を紐づけ
- 最後にスマホやPCから記事を投稿