みなさまこんにちわ!
お久しぶりです。オカベです。
本日のテーマは、OGP(Open Graph Protocol:オープングラフプロトコル)についてです。
OGPとは主にFacebookなどのSNSに対して、「このウェブページは、こういう内容です!」と伝えるためのシステムです。
例えば、誰かがページ中にある「いいね!」ボタンを押すと、
Facebookで「○○さんがリンクについていいね!と言っています」と出るあれに関係します。
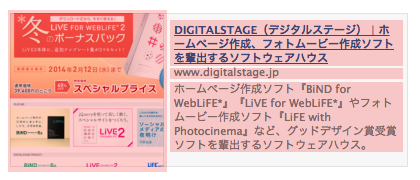
このOGPをちゃんと設定してあげると、下図の様に「いいね!」してもらった時に、
ページのタイトルや、画像、中身の文章などを的確に伝える事ができるのです。

実はこの機能、ちゃんとLiVE2にも搭載されています。
(BiNDにはOGP専用の設定画面はありません。「コーナー設定」の「検索ロボット巡回設定」などで設定した情報がそのまま反映されます。)
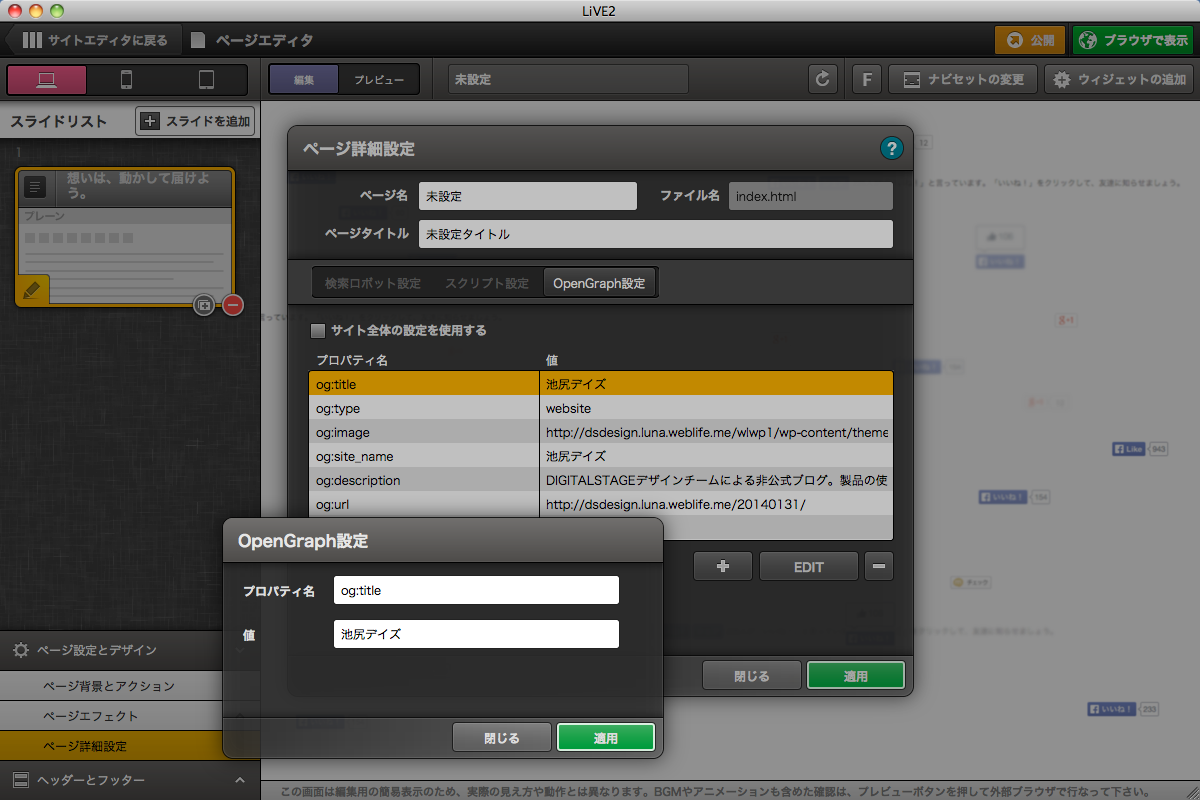
編集方法は、下図の設定画面から。

下記が設定できる項目です。(赤は必須項目)
| タグ | 要素 | 記入例 |
| og:type | ウェブページの種類 | blog、article、websiteなど |
| og:title | タイトル | 【池尻デイズ】Facebookと連携。オープングラフの設定方法。 |
| og:image | ページのサムネイル | 画像URL |
| og:url | URL | サイトURL |
| og:description | 説明 | DIGITALSTAGEデザインチームによる非公式ブログ。製品の使い方や小技などを紹介中! |
| og:site_name | 名前 | 池尻デイズ |
| og:email | 連絡先① | メールアドレス |
| og:phone_number | 連絡先② | 電話番号 |
| og:locality | 場所 | 池尻 |
| og:latitude | 緯度 | 35.650603 |
| og:longitude | 経度 | 139.684319 |
| og:country-name | 国名 | 日本 |
こちらが、今回LiVE2で設定したいいねボタンページ。

ページのポチッといいねボタンを押すと・・・
ちゃんと設定項目が反映されました!

ちょっと補足。
サイト側でOGPを編集しても、すぐにFacebook側で反映されないことがあります。
そんな時は、Facebook側のキャッシュをクリアしてあげましょう。
https://developers.facebook.com/tools/debug
こちらのサイトに更新させたページのURLを入力するだけ。
ちなみに、そもそも私がOGPについて無知だったのですが、皆さんはご存知でしたでしょうか??
この記事に機に、是非ご活用ください!私もします!