
みなさま、こんにちは。デザインチームのニタバルです。
多種多様なSNSの中でも、画像共有サービスのInstagramを利用されている方は多いかと思います。
そこで今回はBiNDサイトにInstagramのウィジェットを簡単に追加する方法をご紹介します。
サンプルは当ブログでおなじみの「DS三二四部サイト」。このページの下にあるフォトライブラリコーナーはInstagramに投稿した写真を表示しています。
⇒★BiNDクラウドおよびBiND8にInstagram連携機能が加わりました。連携機能を使った設置方法はこちら
以下は、BiND7以下での設置方法です。
実装方法はとてもシンプル、まず始めにSnapWidgetという無料サービスを利用して、ウィジェットと呼ばれるサイト用のパーツを準備します。
SnapWidgetは、ユーザー名やハッシュタグで指定したInstagramの写真をウィジェット化して自分のサイトに貼ることのできるサービスです。英語ですが、設定は簡単なので手軽に使用できます。
【1】ウィジェットの設定
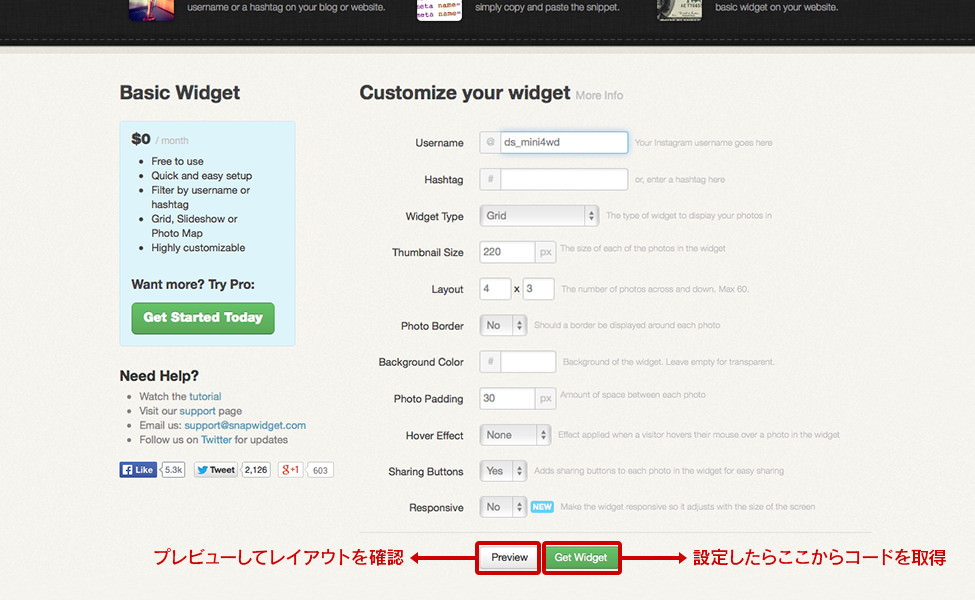
SnapWidgetにアクセスし、表示したい画像のサイズやレイアウトなどを自分のサイトに合わせて指定していきます。プレビューで確認しながら、好みのウィジェットを作成してください。
下記はDS三二四部サイトで使用した設定です。

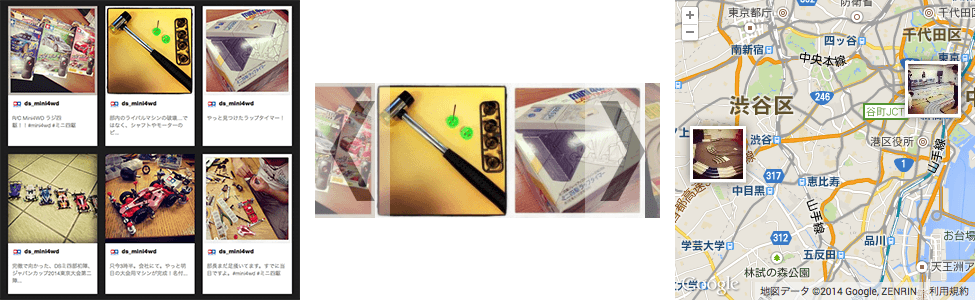
★グリッドやスライドショー、地図などレイアウトパターンが複数用意されているのでサイトに合ったものを選んでみてください。上記画面のWidget Typeから選択できます。

【2】ウィジェット用のコードをコピー
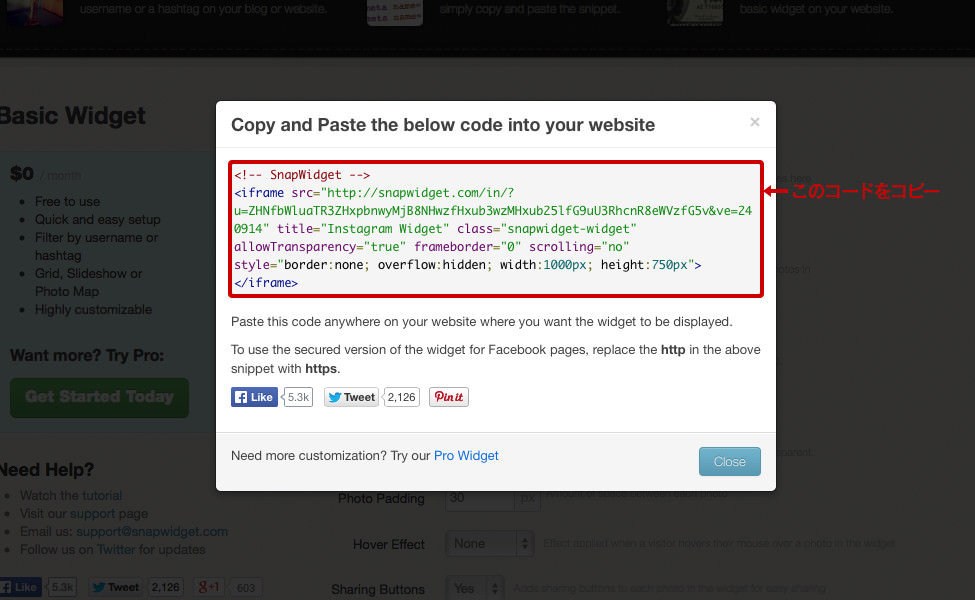
設定後、Get Widgetボタンを押すと下記のようにコードが表示されます。このコードをコピーしてください。

【3】BiNDサイトにコードを追加
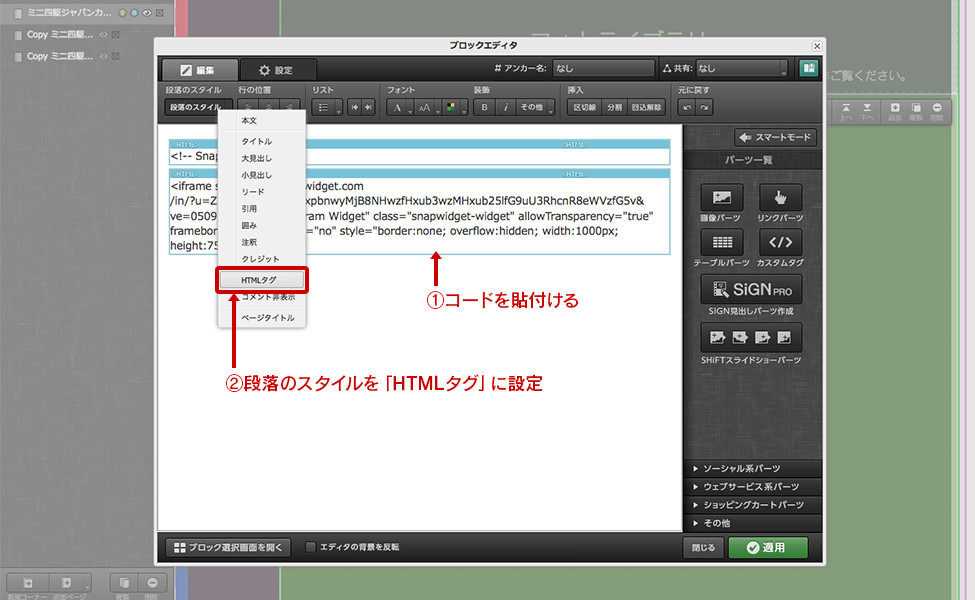
BiNDサイトを開き、ウィジェットを追加したい箇所のブロックエディタ(編集画面)を開いてください。編集エリアに先ほどのコードをそのままペーストします。追加したコードは必ず「段落のスタイル」で「HTMLタグ」を指定しましょう。(あるいはカスタムタグを使用してもOKです。)
※ブロックエディタはエディタモードにしてください。スマートモードでは使用できません。

【4】サイトを公開
プレビューでInstagramウィジェットが表示されていることを確認したら、サイトを公開して完了です。
※BiNDクラウドを使用している場合、ブラウザによってプレビューの時点でウィジェットが表示されないことがあります。サイトをアップロード(公開)してからウィジェットが表示されることを確認してください。

以上です。
今回のようにHTMLタグをコピペするだけのウィジェットであれば、BiNDのHTMLタグ機能を使用することでBiNDサイトにも簡単に貼付けることができます。ぜひ活用してみてください!