コーポレートサイトでもショップサイトでも、Webサイト内のアクセス案内のために地図を使用する機会はとても多いと思います。BiNDではGoogleマップを貼り付けることができますが、今回はもう一歩進んで、自分なりの色にカスタマイズする方法をご紹介します。
サイトのデザインに合わせた地図を使いたい時、シンプルな地図でスタイリッシュに見せたい時などに活用してみてください。
サイトに地図を設置する
まずはサイト内にGoogleマップを貼り付けます。手順はマニュアルを参照してください。
Google Styled Mapを貼り付ける
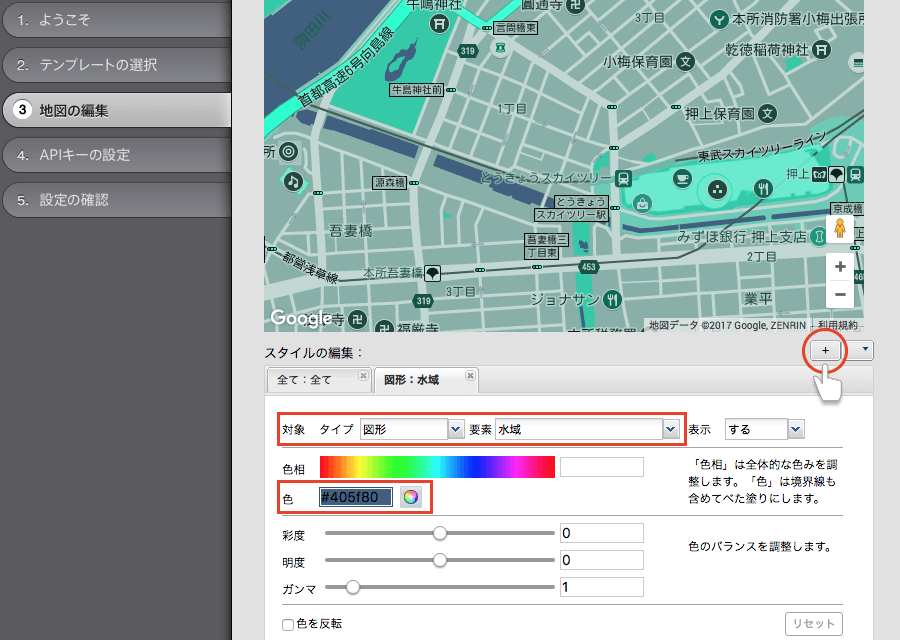
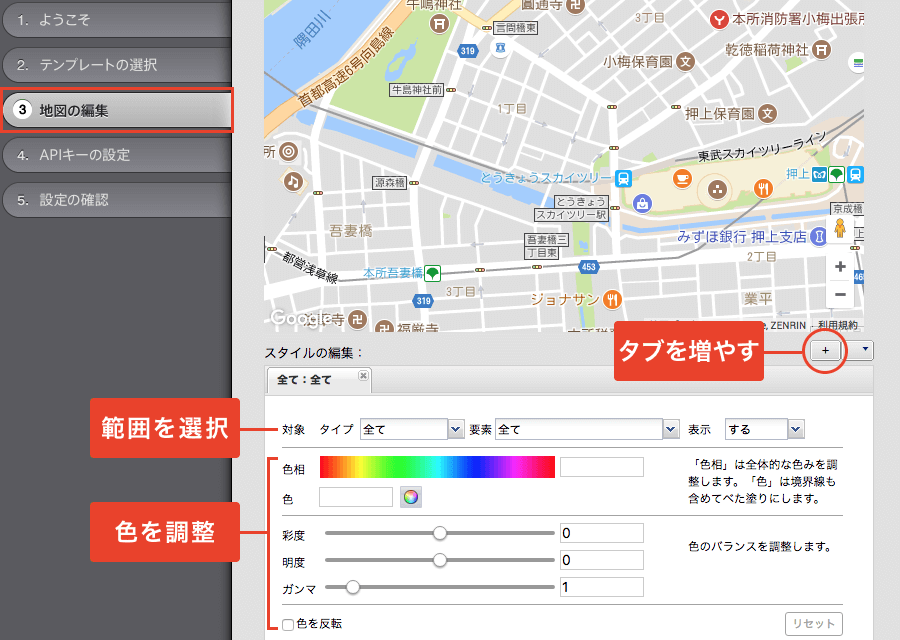
Googleマップを貼り付ける際の3番目のステップ「地図の編集」画面で、配色などをカスタマイズすることができます。

今回は2パターンのカスタマイズ例をご紹介します。
地図全体の色をカスタマイズする
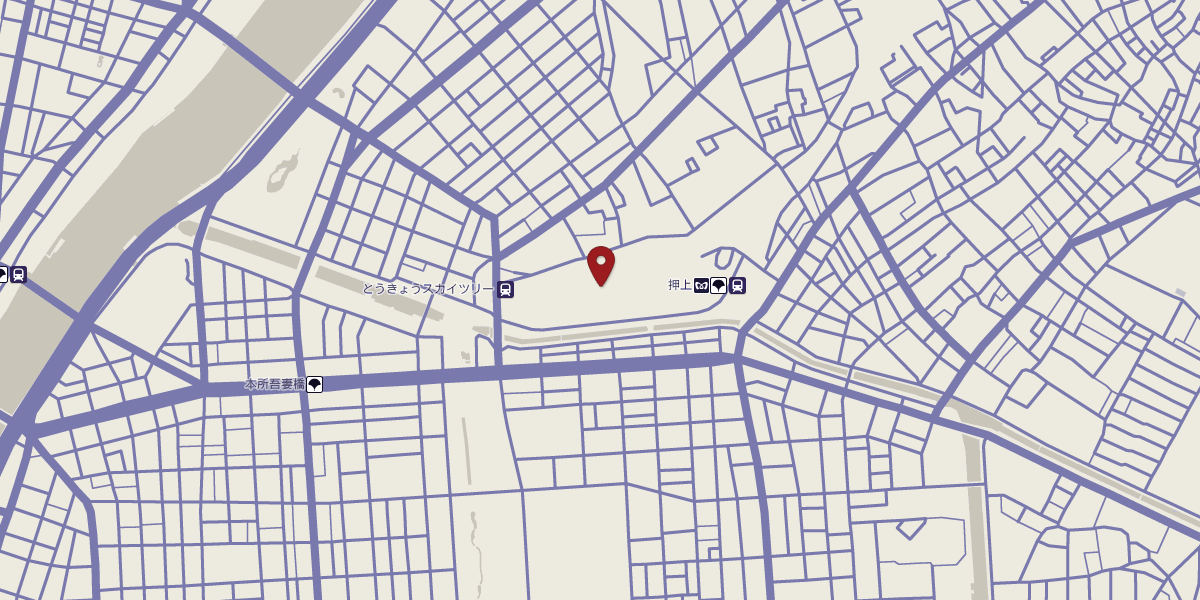
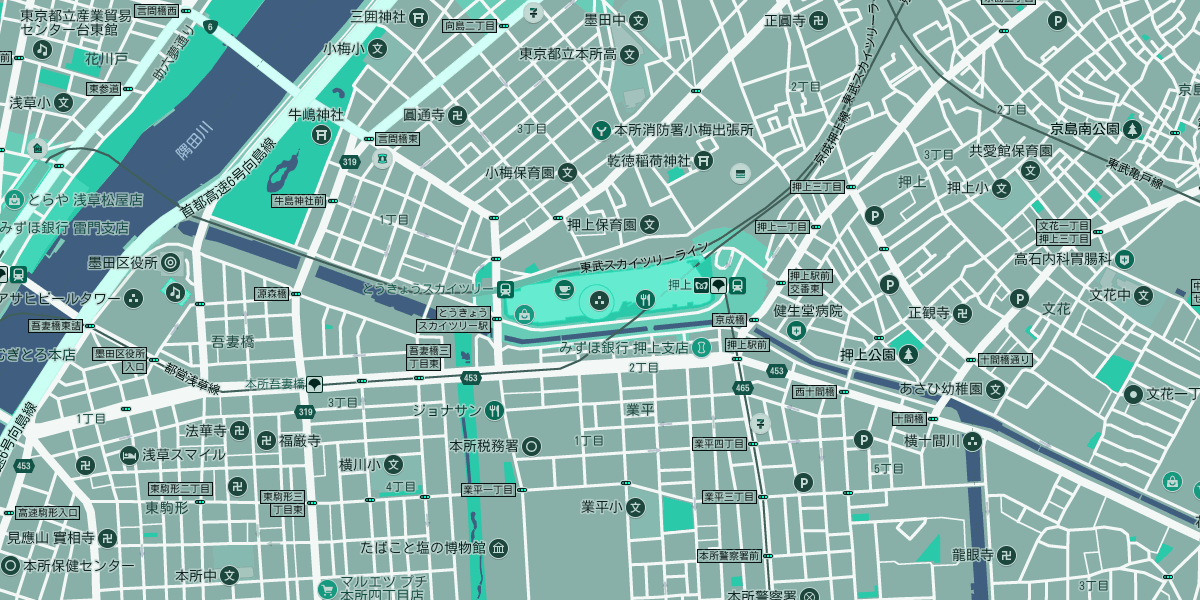
1つ目のサンプルは、地図全体の色合いを変更する手順です。色合いを調整するだけで雰囲気がガラッと変わるので、スタイリッシュな印象になります。
色のカスタマイズが完了したら、最後のステップまで進んで保存しましょう。地図の完成です。

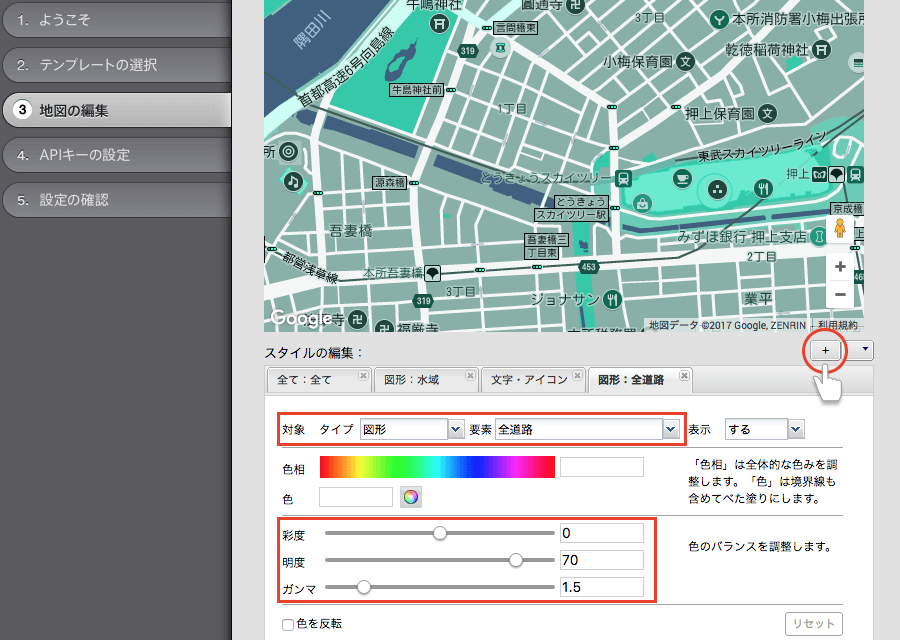
地図に表示する要素をカスタマイズする
POINT
- Googleマップをカスタマイズして、サイトデザインに合わせた地図にしましょう。
- 地図の色合いを調整するだけでもスタイリッシュな印象になります。
- 地図に表示する要素をカスタマイズすることもできます。