皆様こんにちは。ディレクターのコウで御座います。
本日はセミナーでも何度か扱いました、スマホメニューのカスタマイズについてご説明したいと思います。
スマホメニューは予めデザインされているので、そんなに気にしなくてもそのまま使うことは可能ですが、Dressを使って細かくカスタマイズする事も可能です。

 「BiND7形式」の場合レスポンシブWebにならないのでお気をつけください。
「BiND7形式」の場合レスポンシブWebにならないのでお気をつけください。
 メニューのスタイルを充てましょう。
メニューのスタイルを充てましょう。

 メニューがスライドする方法を決めましょう。
メニューがスライドする方法を決めましょう。

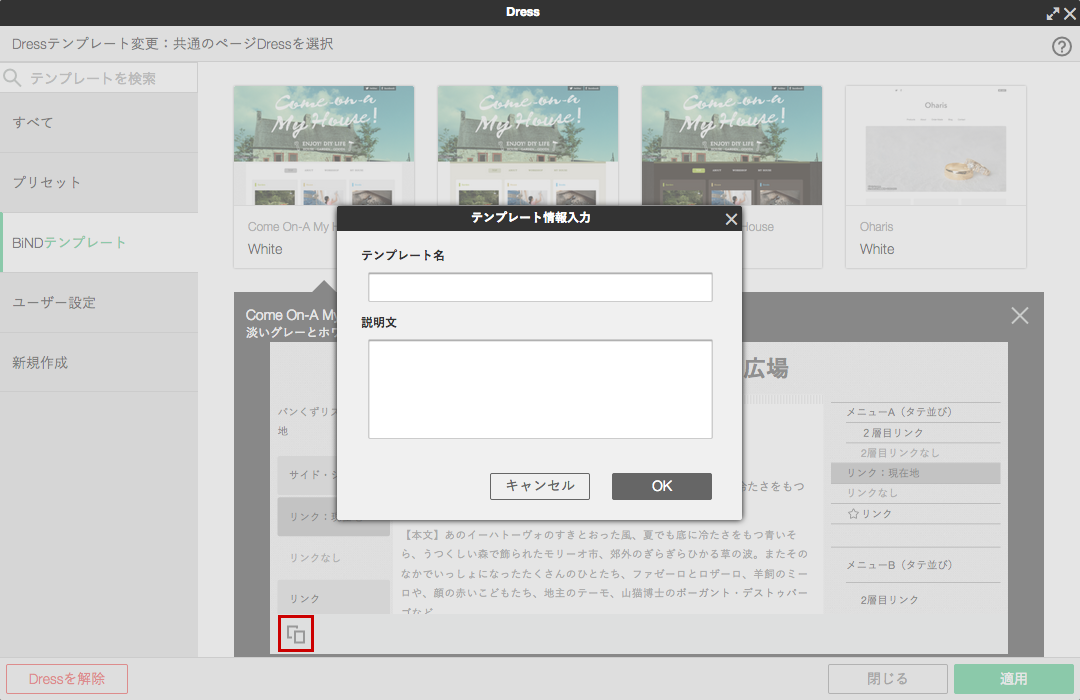
 サイトテンプレートから作っている場合は複製してから編集しましょう。
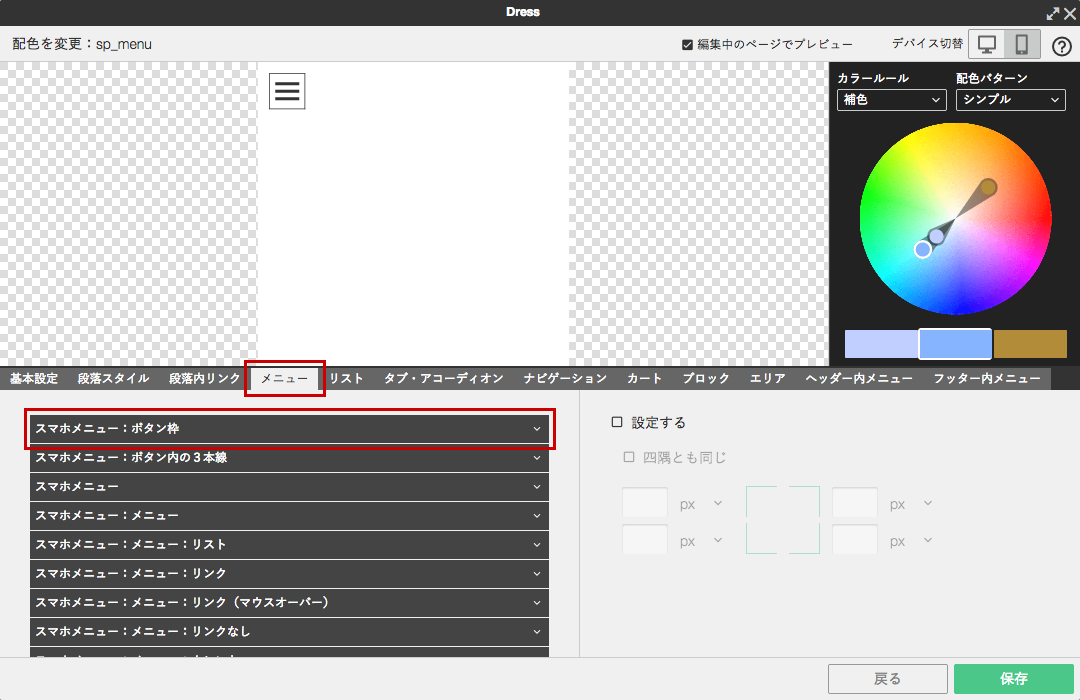
Dressの編集画面が開いたら「デバイス切替」でスマホ表示を選択して、「編集中のページでプレビュー」をチェックして現在開いているページのプレビューに切り替えてください。
ここではボタン枠の色の変更を行ってみましょう。
メニュー>スマホメニュー:ボタン枠
の順にタブを開きます。
サイトテンプレートから作っている場合は複製してから編集しましょう。
Dressの編集画面が開いたら「デバイス切替」でスマホ表示を選択して、「編集中のページでプレビュー」をチェックして現在開いているページのプレビューに切り替えてください。
ここではボタン枠の色の変更を行ってみましょう。
メニュー>スマホメニュー:ボタン枠
の順にタブを開きます。
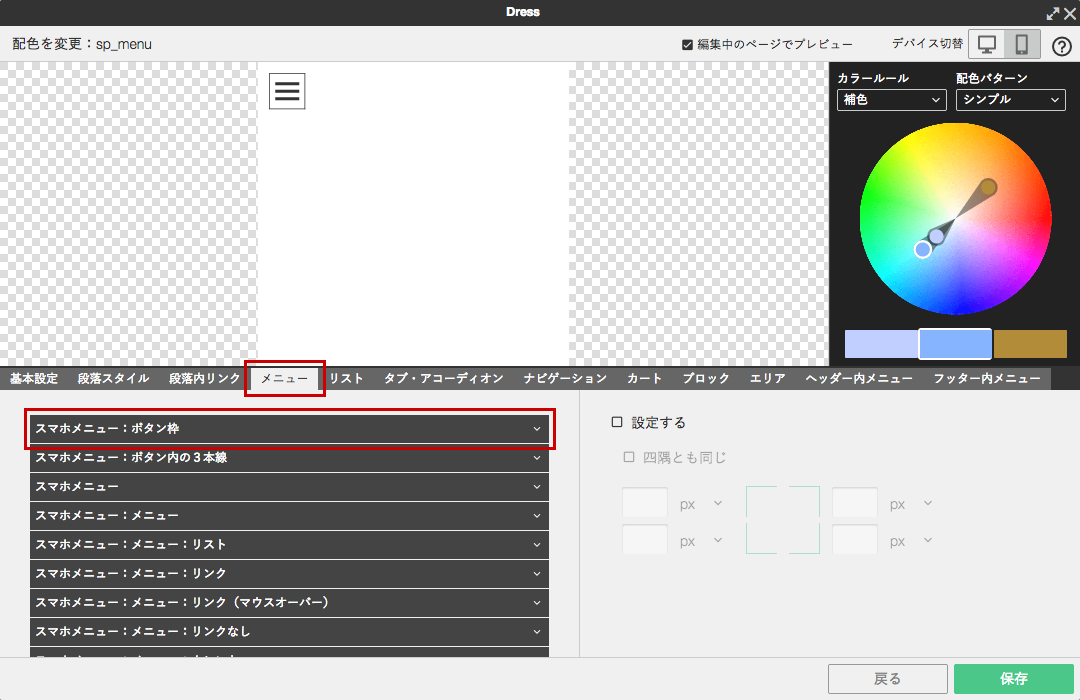
 該当するセレクタを選択して編集するのがDressの基本です。
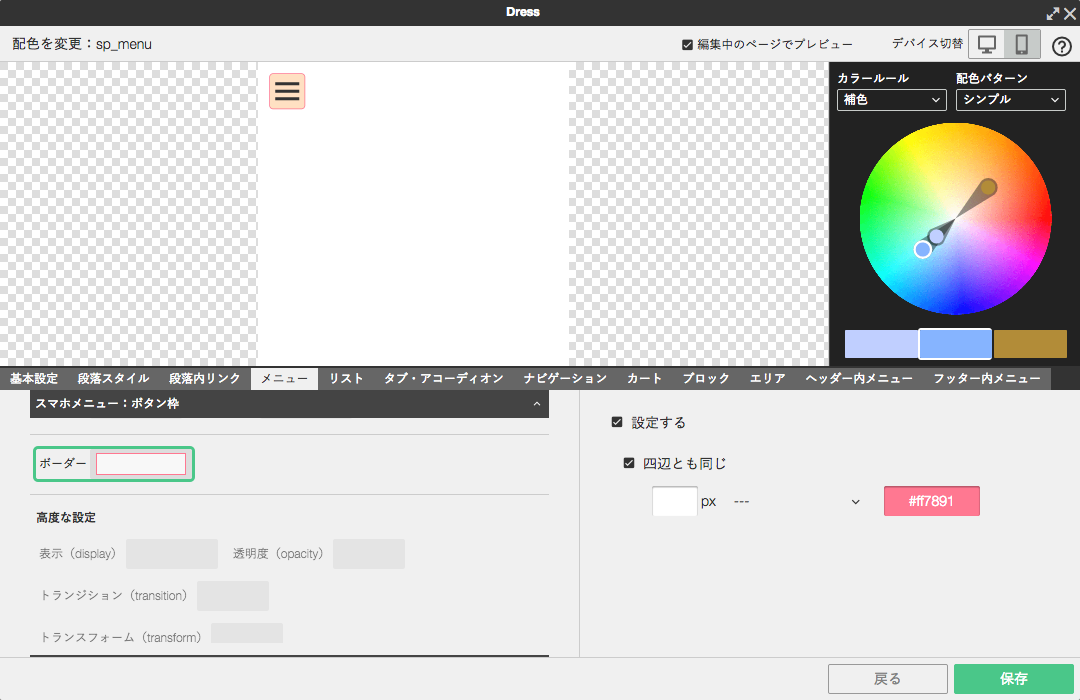
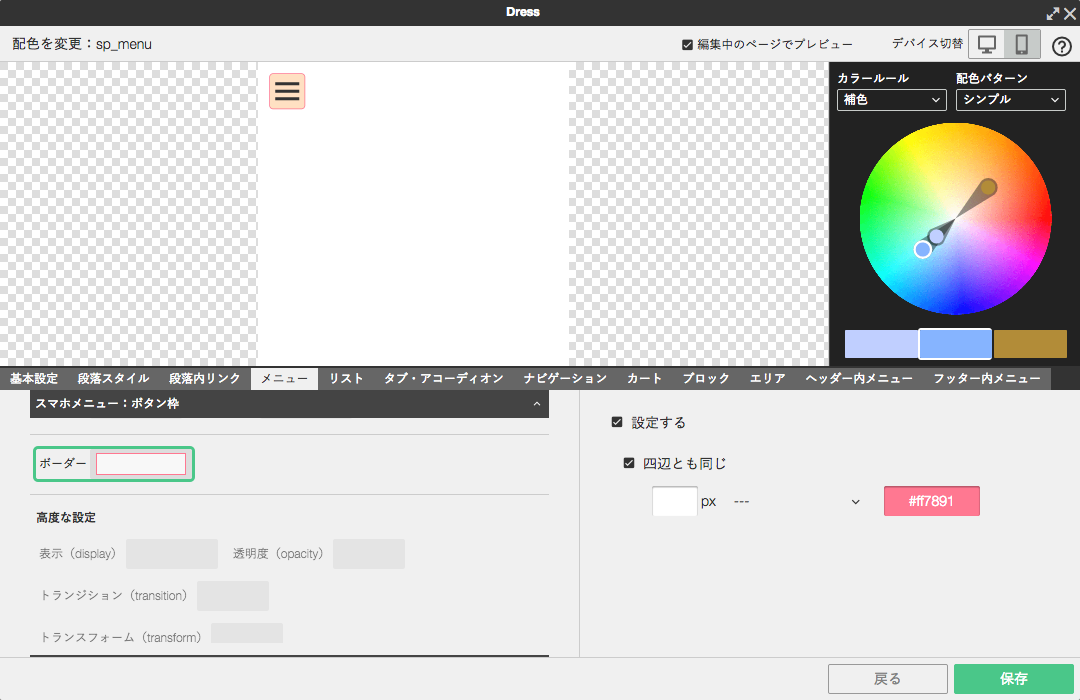
そうするとプロパティと呼ばれる設定一覧が開きますので、その中から「ボーダー」を開きます。
右ウィンドウに設定が開きますので、「設定する」にチェックを入れてから下の画像の示す位置に色(カラーコード)を指定してください。
ここではピンク(#ff7891)を設定してみました。
同様に「背景」にも色を設定してみましょう。
「角丸」を選択して「四隅とも同じ」をチェックしてから数字を入力してください。数字が大きいほど角が丸くなります。
該当するセレクタを選択して編集するのがDressの基本です。
そうするとプロパティと呼ばれる設定一覧が開きますので、その中から「ボーダー」を開きます。
右ウィンドウに設定が開きますので、「設定する」にチェックを入れてから下の画像の示す位置に色(カラーコード)を指定してください。
ここではピンク(#ff7891)を設定してみました。
同様に「背景」にも色を設定してみましょう。
「角丸」を選択して「四隅とも同じ」をチェックしてから数字を入力してください。数字が大きいほど角が丸くなります。
 プロパティを全て設定する必要はないので、必要な箇所だけを設定しましょう。
続いてボタン枠の三本線の色の変更です。
プロパティを全て設定する必要はないので、必要な箇所だけを設定しましょう。
続いてボタン枠の三本線の色の変更です。

スマホメニューの基本
スマホメニューが使えるのはレスポンシブ形式のみ
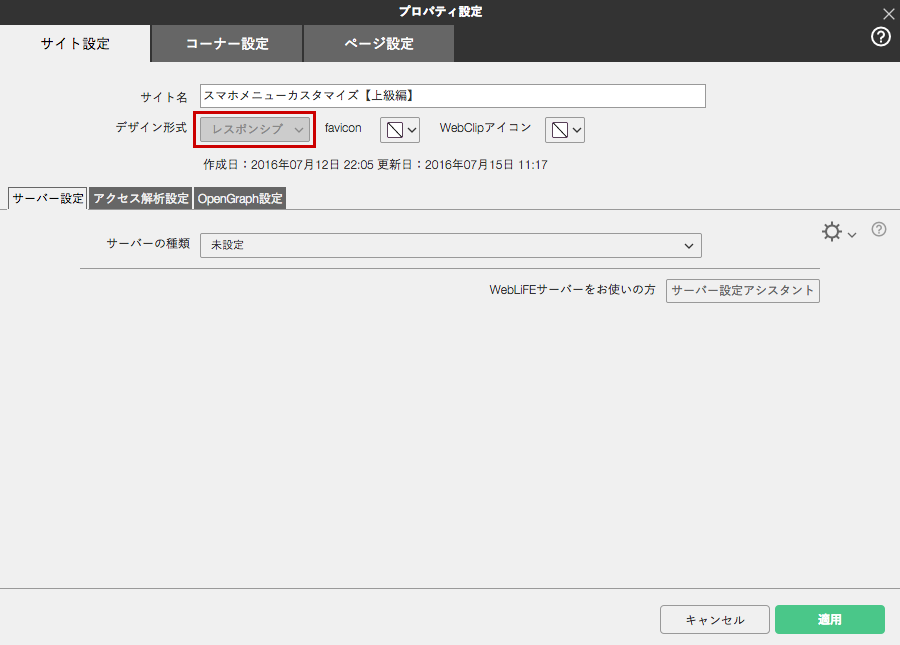
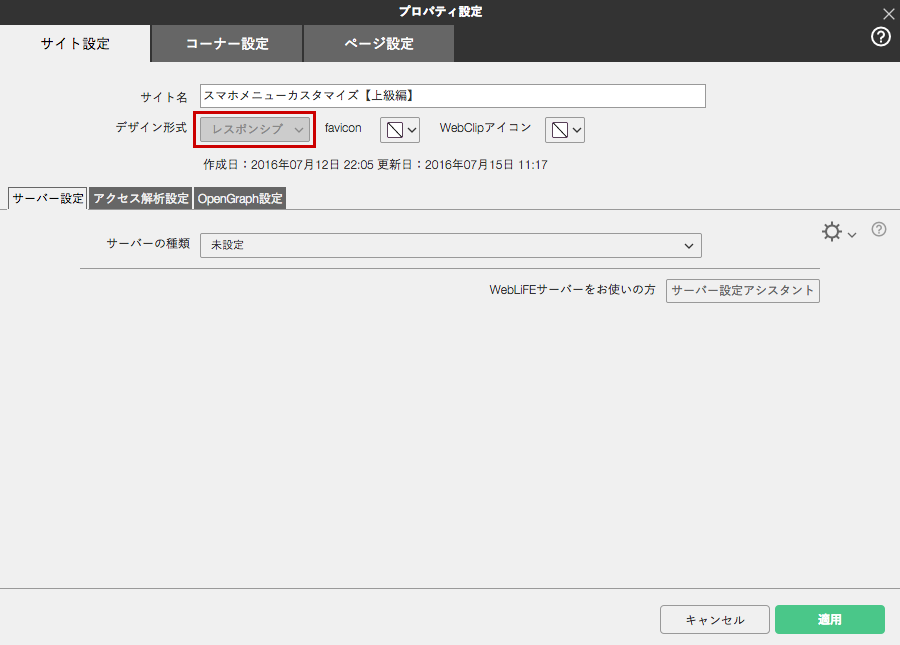
まず、基本中の基本ですが、BiNDテンプレートはレスポンシブWebに対応した「レスポンシブ形式」と、従来の「BiND7形式」の2種類存在しています。 スマホメニューが使えるのは勿論「レスポンシブ形式」になりますので、「デザイン形式」をチェックしてください。 「BiND7形式」の場合はレスポンシブ化の作業が必要になりますので、こちらの記事を参考にしてください。 「BiND7形式」の場合レスポンシブWebにならないのでお気をつけください。
「BiND7形式」の場合レスポンシブWebにならないのでお気をつけください。
スマホメニューのルール
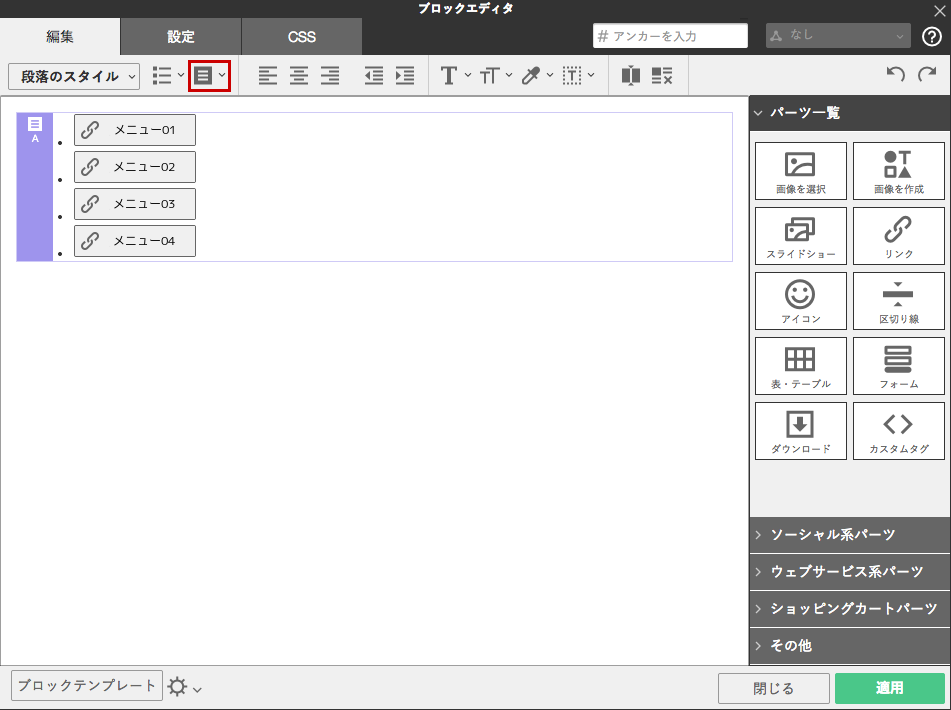
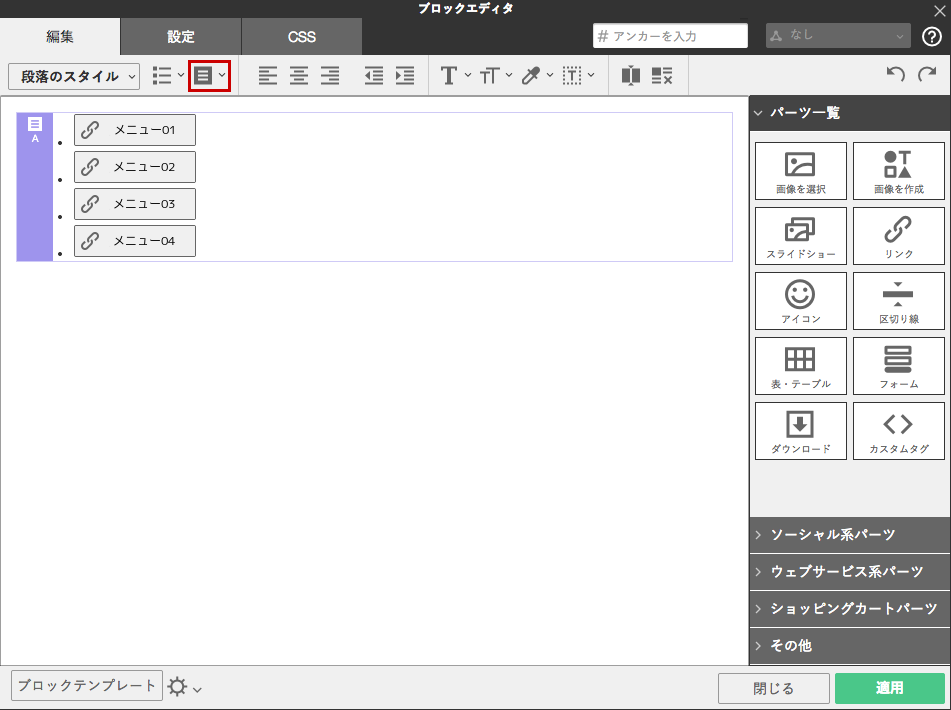
PC版で最初に設定したメニューパーツが、スマホ表示の際にスマホメニューに変換されます。 メニューのスタイルを充てましょう。
メニューのスタイルを充てましょう。
スマホメニューの設定
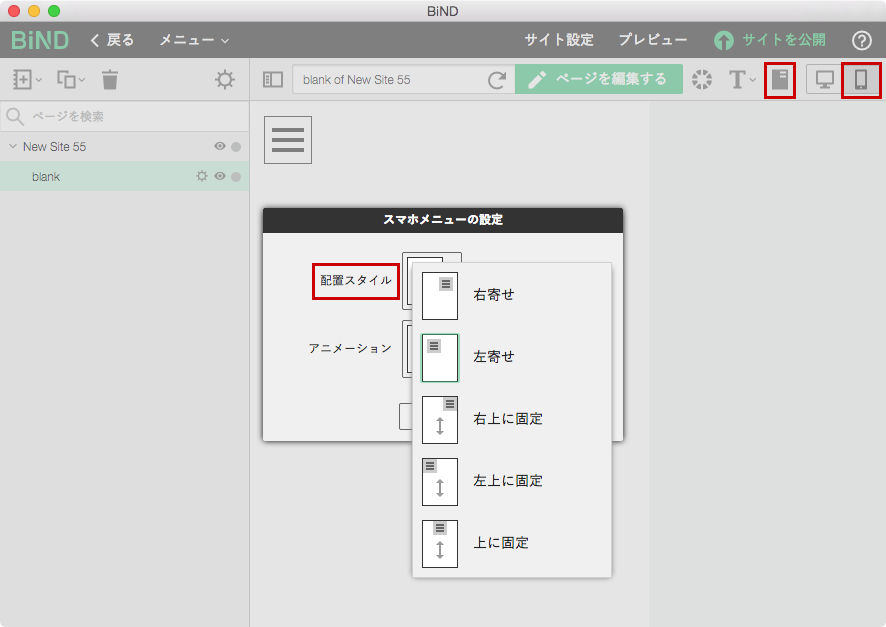
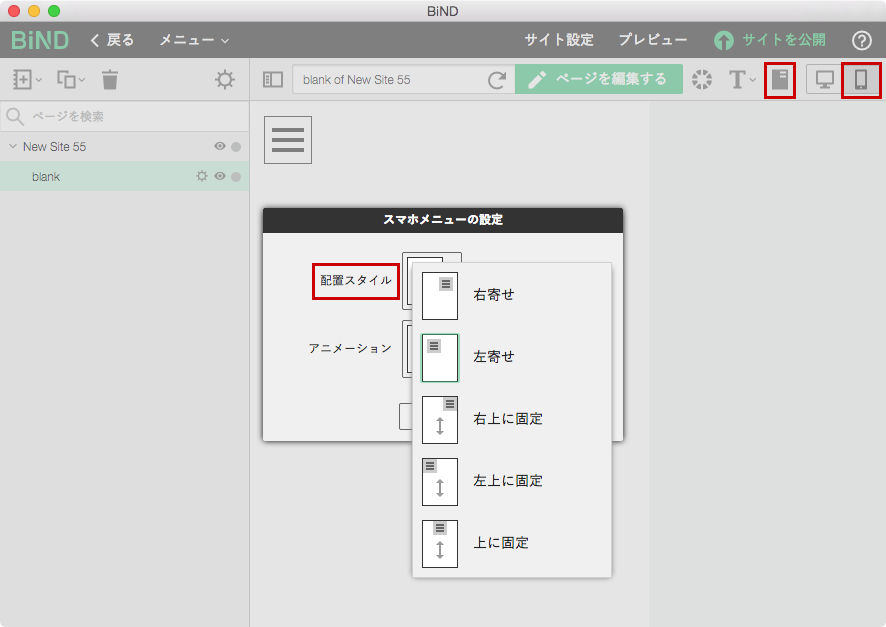
スマホメニューの配置スタイルで位置を調整
右上にあるスマホプレビューに切り替えると設定ボタンが表示されます。 まずは「配置スタイル」からスマホメニューの位置を決めます。固定にすればスクロールしてもメニューが付いてきます。
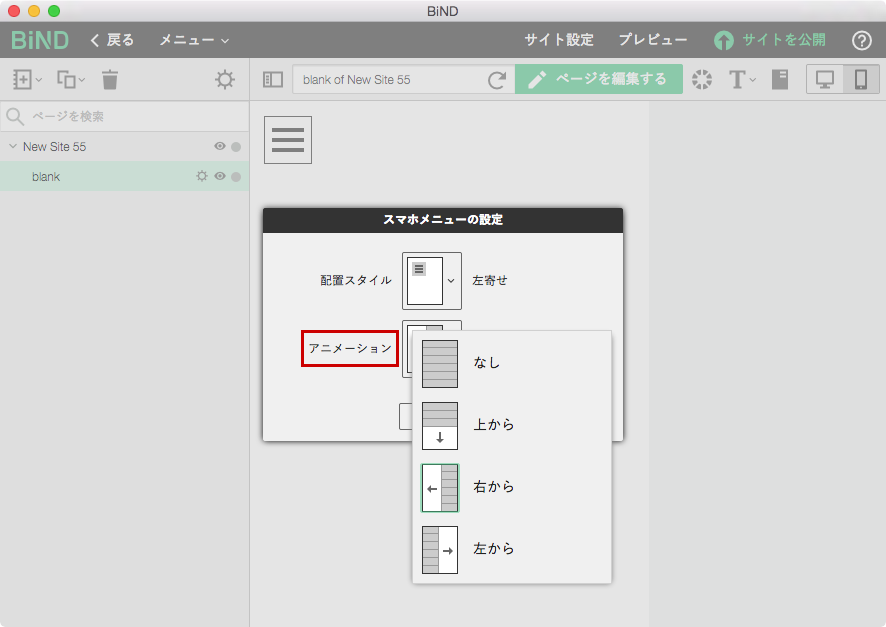
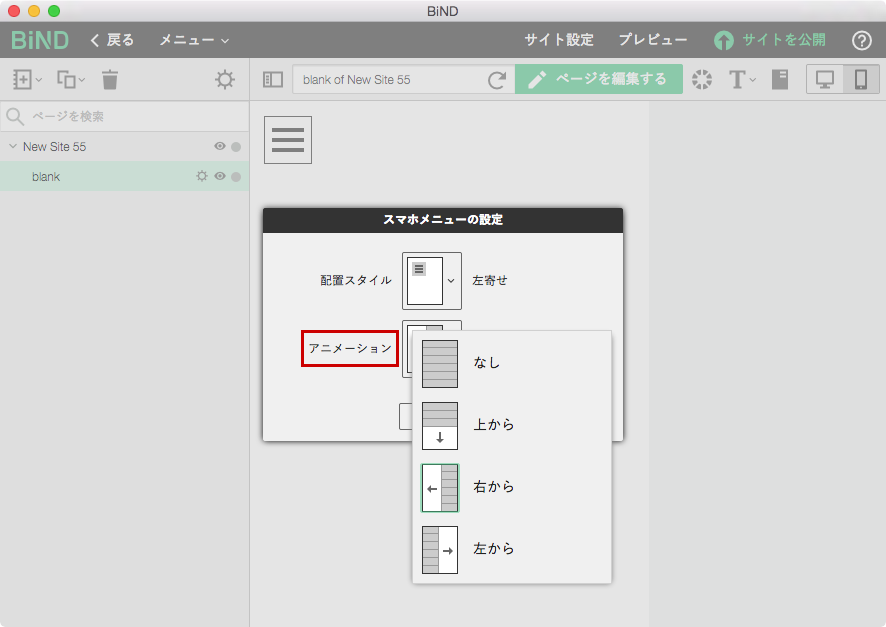
アニメーション選択で演出
「アニメーション」からメニューの表示演出が選択できます。 スライドの方向などを決められますので、お好みでお選びください。 メニューがスライドする方法を決めましょう。
メニューがスライドする方法を決めましょう。
Dressを使ってデザインのカスタマイズ(基本編)
基本を覚えたところでここからがカスタマイズの本題です。 ピンクのスマホメニューを作ってみましょう。
※PC環境から見る場合はスマホメニューに変換されるまでブラウザウィンドウの幅を狭めてください
色と角丸をカスタマイズ
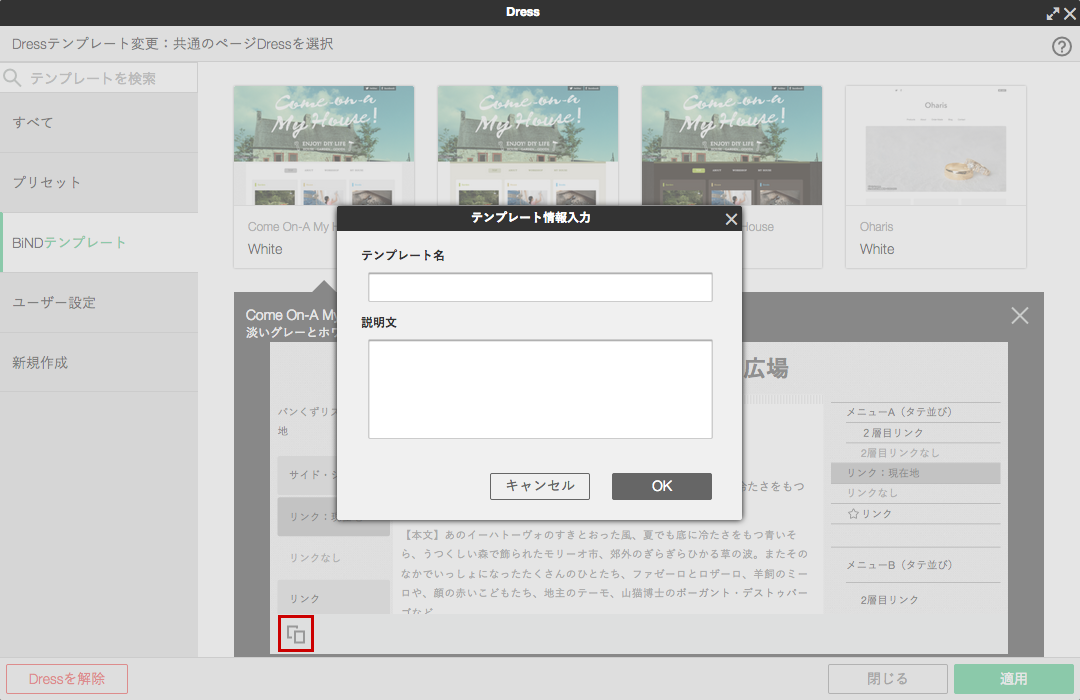
まず右上にあるDressボタンを押します。 すでにDressをカスタマイズしている方は「テンプレートを編集」をクリックしてください。 Dressをカスタマイズしていない方は、現在選択されているDressテンプレートを複製します。 サイトテンプレートから作っている場合は複製してから編集しましょう。
Dressの編集画面が開いたら「デバイス切替」でスマホ表示を選択して、「編集中のページでプレビュー」をチェックして現在開いているページのプレビューに切り替えてください。
ここではボタン枠の色の変更を行ってみましょう。
メニュー>スマホメニュー:ボタン枠
の順にタブを開きます。
サイトテンプレートから作っている場合は複製してから編集しましょう。
Dressの編集画面が開いたら「デバイス切替」でスマホ表示を選択して、「編集中のページでプレビュー」をチェックして現在開いているページのプレビューに切り替えてください。
ここではボタン枠の色の変更を行ってみましょう。
メニュー>スマホメニュー:ボタン枠
の順にタブを開きます。
 該当するセレクタを選択して編集するのがDressの基本です。
そうするとプロパティと呼ばれる設定一覧が開きますので、その中から「ボーダー」を開きます。
右ウィンドウに設定が開きますので、「設定する」にチェックを入れてから下の画像の示す位置に色(カラーコード)を指定してください。
ここではピンク(#ff7891)を設定してみました。
同様に「背景」にも色を設定してみましょう。
「角丸」を選択して「四隅とも同じ」をチェックしてから数字を入力してください。数字が大きいほど角が丸くなります。
該当するセレクタを選択して編集するのがDressの基本です。
そうするとプロパティと呼ばれる設定一覧が開きますので、その中から「ボーダー」を開きます。
右ウィンドウに設定が開きますので、「設定する」にチェックを入れてから下の画像の示す位置に色(カラーコード)を指定してください。
ここではピンク(#ff7891)を設定してみました。
同様に「背景」にも色を設定してみましょう。
「角丸」を選択して「四隅とも同じ」をチェックしてから数字を入力してください。数字が大きいほど角が丸くなります。
 プロパティを全て設定する必要はないので、必要な箇所だけを設定しましょう。
続いてボタン枠の三本線の色の変更です。
プロパティを全て設定する必要はないので、必要な箇所だけを設定しましょう。
続いてボタン枠の三本線の色の変更です。
POINT
- デザイン形式が「レスポンシブ」でないとスマホ編集は行えません。
- Dressで該当するセレクタを編集する事でデザインのカスタマイズが行えます。
- 画像などと組み合わせればよりこだわったデザインカスタマイズが行えます。