皆様こんにちは。ディレクターのコウで御座います。
BiND8はお使い頂けましたでしょうか。
今回は旧バージョンのサイトをレスポンシブ化する際に気をつけるポイントを解説したいと思います。
今回は旧バージョンのサイトをレスポンシブ化する際に気をつけるポイントを解説したいと思います。

BiND8よりソース構造を一から組み直しました。BiND1がリリースされたのは2007年ですが、8年の間にWebの技術や閲覧環境も大きく変化し、この変化に対応する為の抜本的な構造の見直しが行われています。
そう云う経緯もあり、旧バージョンからの移行に関しては新しい構造のルールが適用される為、移行後の調整が必要になりますのでご了承くださいませ。
調整内容はサイトの作りによって異なりますが、押さえるべきポイントをまとめましたので是非参考にしてくださいね。
レスポンシブ化の基本フロー
レスポンシブ化のフローはマニュアルなどでも公開されていますのでご覧ください。
ここでは簡単に流れをご説明致します。
旧バージョンからのサイトのインポート方法はこちらをご覧ください。
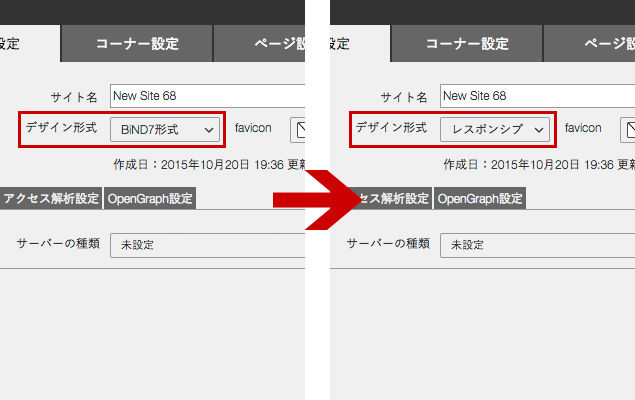
1.「レスポンシブ」モードに変更
「プロパティ設定」>「サイト設定」にある「デザイン形式」を「レスポンシブ」に変更してください。これで新しい構造に変更されます。

「レスポンシブ」にすると「BiND7形式」には戻せませんので事前にバックアップをお忘れなく
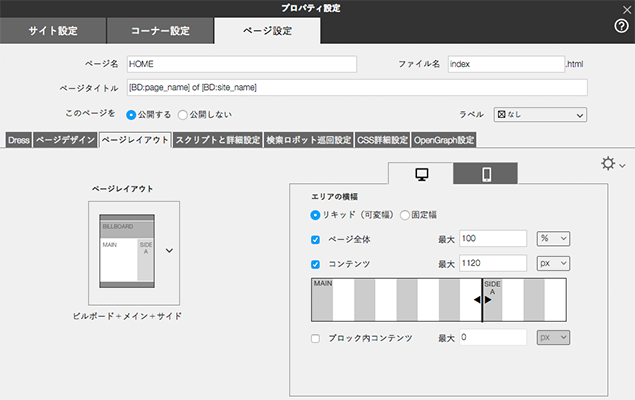
2.ページレイアウトを調整
「プロパティ設定」>「ページレイアウト」でサイトのレイアウト指定を行います。BiND7時のものですが、基本は一緒なのでこちらも参考にしてみてください。

レスポンシブ化の際に気をつける4つのポイント
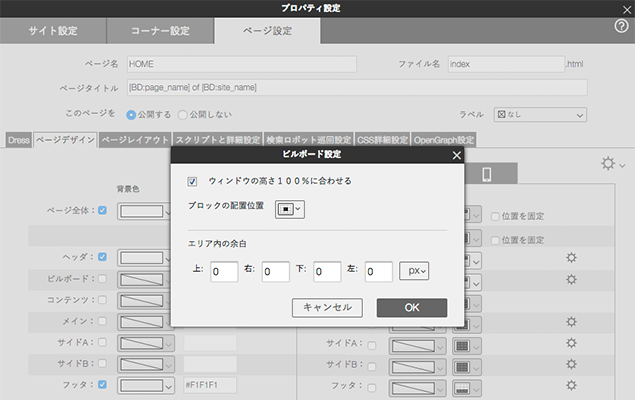
3.ページデザインを調整
「プロパティ設定」>「ページレイアウト」で背景などの指定を行います。BiND8からエリアごとの余白数値設定やビルボードの高さをウィンドウサイズに合わせる指定も出来る様になりました。便利なので是非お使いください。

レスポンシブ化の際に気をつける4つのポイント
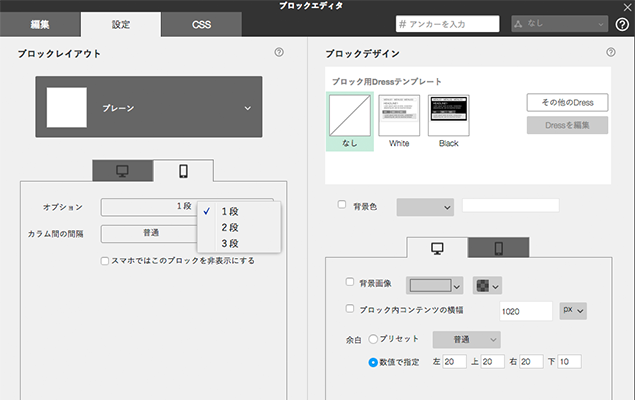
4.ブロックを調整
主にスマホで表示した場合の「段」の設定を行います。スマホ用プレビューを確認しながら調整してください。

レスポンシブ化の際に気をつける4つのポイント
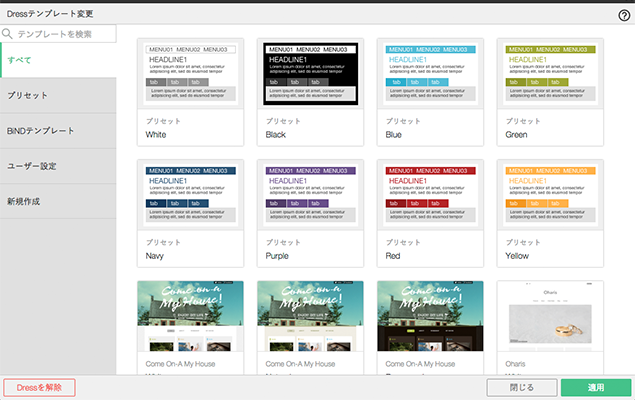
5.Dressを調整
ブロックで「段落のスタイル」を設定してからDressでデザインの調整を行いましょう。

レスポンシブ化の際に気をつける4つのポイント
と云う流れになります。
レスポンシブ化の際に気をつける4つのポイント
それではもう少し深く入り込んで、レスポンシブ化の際に気をつけるポイントを解説します。
情報の順序が重要
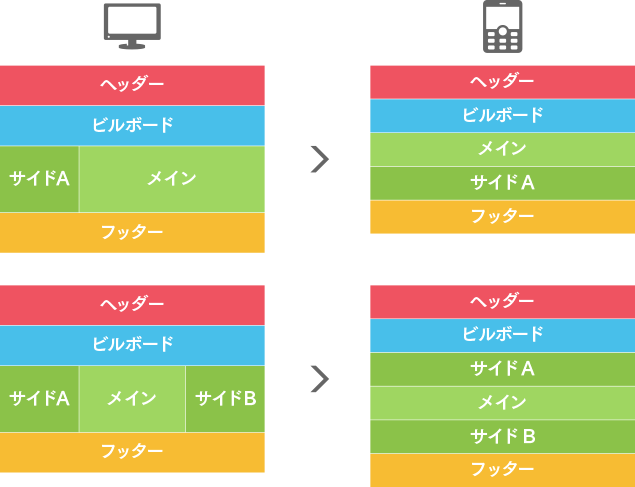
スマホで表示した際に、横に並んでいた情報が縦積みに変化します。マルチカラムレイアウトも全て縦積みになりますが、レイアウトによって表示順が異なりますので事前に把握しておきましょう。
順序を間違えると読み手に伝わらないページになってしまうので、この事を理解した上で情報の順序を決める事が重要です。

レスポンシブ化の際に気をつける4つのポイント
見た目上問題なくても構造上間違って組まれているケースがあります。例えばBiNDではよくある下の例ですが、この場合スマホ表示した際に伝わらない構成になってしまうので気をつけましょう。

レスポンシブ化の際に気をつける4つのポイント
デバイス毎の表示内容に配慮
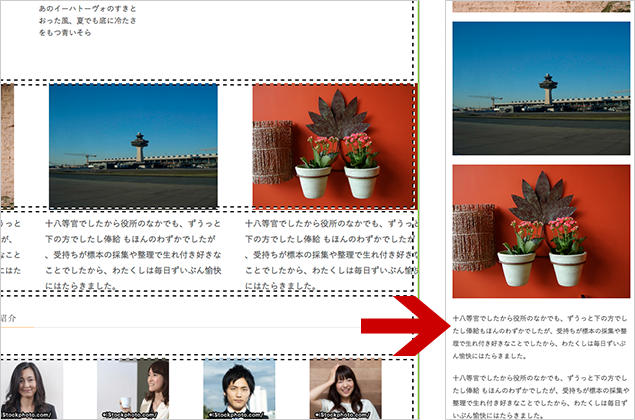
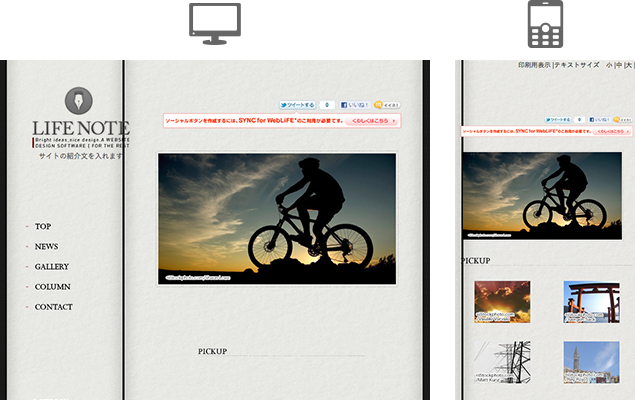
例えば、PCは横長で表示される事が多いのに対して、スマホは縦長で表示される事が多いですが、この事からも閲覧環境に配慮したページ作りが重要になります。
基本的にはPCサイトを作る事でスマホ用の表示も作成されますが、細かい部分での調整はスマホプレビューを見ながら忘れずに行いましょう。
多くの情報をレイアウト出来るPCに比べ、スマホは表示範囲が狭いのでどのくらいの情報を出すかがキーになります。
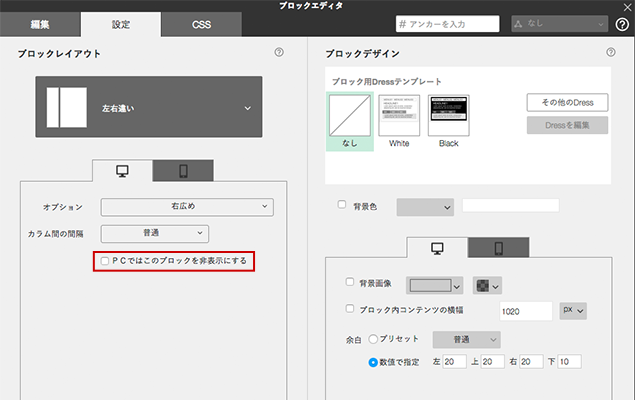
BiNDはブロック毎にPCとスマホの出し分けが出来るので、それぞれの情報を調整すると見易いサイトになります。

レスポンシブ化の際に気をつける4つのポイント
表示が崩れる原因の多くは幅指定
「デザイン形式」を「レスポンシブ」に変更した際に表示が崩れる場合があります。
これらの多くは固定の幅指定が入っている事で起こります。焦らずまずはページ内の作りを確認してみましょう。
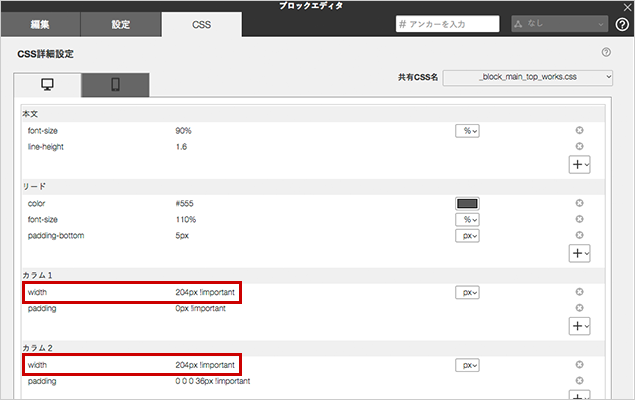
CSS詳細設定に幅(width)の指定が入っていないか
旧バージョンのテンプレートなどで設定されている事があります。幅指定を削除してみてください。

レスポンシブ化の際に気をつける4つのポイント
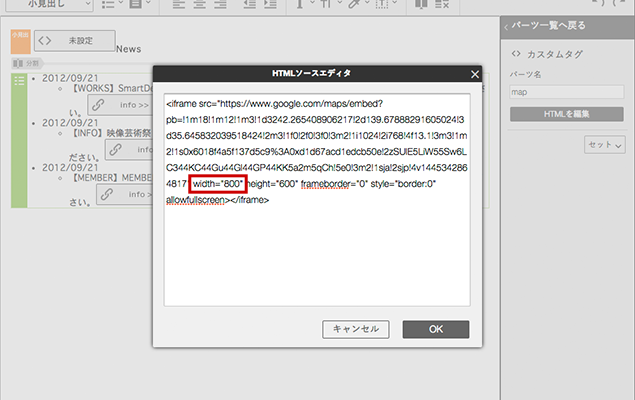
カスタムタグなどで幅(width)指定の入ったソースが組み込まれていないか
GoogleマップやYouTubeなどをカスタムタグで貼り付けている場合の幅指定が影響している可能性もあります。SYNCで貼り付けられるものは移行してみましょう。

レスポンシブ化の際に気をつける4つのポイント
背景画像の作りによってはコンテンツがはみ出してしまう
レスポンシブサイトは閲覧環境のサイズに応じて表示が変化します。旧バージョンで幅を固定した背景画像などを使うと表示が崩れて見える場合があります。
少し難しい対応になりますが、変化に対応出来る背景画像設定を行うか、シンプルな背景に変更しましょう。
また背景動画を使用している場合、スマホでは背景の代替表示設定をする必要があるのでお忘れなく。

レスポンシブ化の際に気をつける4つのポイント
レスポンシブ化の際に気をつけるポイントを解説しましたが如何でしたか?
仕上げとしてはDressを設定してデザインの調整を行いますが、Dressの詳細はまたの機会にお届けします。
ご静聴ありがとうございました。
POINT
- スマホで表示した際に正しい表示順になる様意識して構築しましょう。
- CSS詳細設定やカスタムタグ内に幅(width)の指定が入っていないか要注意。
- 背景画像の指定の仕方によっては意図しないレイアウトになってしますのでシンプルな作りを心掛けましょう。