レスポンシブウェブの一番のメリットは、多デバイス対応を可能にするサイト制作の手法です。一方、これからサイトをリニューアルするという場合、レスポンシブデザインにすることのデメリットが気になるという方もいらっしゃるでしょう。

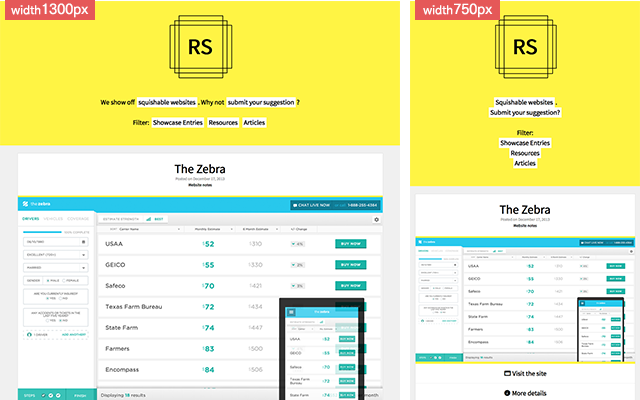
1300-750
レスポンシブウェブのメリットとデメリット
「レスポンシブウェブ」についてWeb運営者が知っておきたいこと で基本概念をご紹介しました。では、レスポンシブウェブのメリットとは何でしょうか。ここでは、レスポンシブウェブのメリットとデメリットをまとめてみましょう。
レスポンシブウェブのメリット
- デザインが表示端末の大きさによって変えられ、読みやすい
- デザインが変わってもコンテンツが同じ内容なので内容の修正、更新が1ファイルで済む
- どのデバイス用のページもURLが同一になり、SEOに有利に影響
- CSSで対応するのであればサーバーサイドのプログラムやJavascriptの制作を依頼しなくてもいい
- まとめて1サイトとして作れるため、「スマートフォンサイト」の予算がPCサイトに含まれる
レスポンシブウェブのデメリット
- CSSのデザインが複雑で記述テクニックが必要になる
- 表示サイズによってレイアウトが崩れる事も。それを想定したデザイン構成力が必要
- モバイルサイトでもフルサイトを読み込むので転送データ量が重くなることがある
- スマートフォンアプリを配布しているサイトでは2つの位置づけが予算に見合うのか考慮する必要あり
レスポンシブウェブはメリットしかない、とは言えないものの、同じ端末によってURLが異なることもなく、使い勝手がよいデザインが多いため、大小を問わず、採用するサイトが増えています。たとえば、長らくスマートフォン用の専用表示がなかったアップルのサイトも、現在ではレスポンシブウェブデザインに切り替わり、スマートフォンなどの端末に最適化して変化するようになっています。
「モバイルフレンドリー」(スマートフォン対応)ラベルの登場
以前であれば、デメリットとメリットをてんびんにかければ、ブームに乗って必ずしもすべてのサイトをレスポンシブウェブにするのは適切ではないと言い切れましたが、2015年4月以降は事情が変わってきました。
もっとも大きなインパクトになったのがGoogle検索です。サイトがスマートフォン対応になっているかどうかによって、スマートフォンでの検索結果が影響を受け、検索表示順が入れ替わることになったのです。スマートフォン表示に適した、モバイルフレンドリーなサイトにはURLの下の行頭に「スマホ対応(英語表示はMobile Friendly)」というラベルが検索結果で表示されます。また、モバイルフレンドリーではないサイトは、モバイルでの検索順位が下がることがあります。
モバイルフレンドリーの新しい基準が導入されてから数ヶ月の2015年夏現在は、その影響は限定的だとも言われていますが、今後、サイトは順々に他デバイス対応にする必要があります。その際、レスポンシブウェブは、モバイルフレンドリーサイトとしてスムーズに認定されやすく、これからの対応を考えるサイトの運営者には、有力なサイト制作手法になります。もちろん、上に挙げたデメリットを回避していく必要はあるのもの、どんなサイトでも、モバイル対応サイトは必至となってきました。
POINT
- 【レスポンシブのメリット】コンテンツの作成と更新が1ファイルで済むこととレイアウトの汎用性。
- 【レスポンシブのデメリット】デザイン構成力が必要、モバイルではデータが重くなりがちなこと。
- 自サイトをレスンポンシブウェブにすべきか否かは、サイトに訪れる読者の傾向によって決定する。