また冷え込む日々がつづいておりますね。いかがお過ごしでしょうか、フクオカです。
以前、奥行きのあるサイトの作り方【LiVE for WebLiFE* 2】で、背景がそれぞれちがうスピードでスクロールするパララックス効果を利用したサイトの作り方をご紹介しましたが
今回はLiVE for WebLiFE*2背景設定や動きについての第二弾(かな?)になります。
奥行きを出そうにもただ重なればいいというものではない・・・・
パララックスする背景を効果的に見せるにはどうしたらよいでしょうか?
電車等の車窓から景色をみているときの事を思い浮かべてください。当たり前ですが遠くの山はゆっくり通りすぎ、近くの建物は素早く通りすぎますね。
それと同じ事を再現すればよいのです★
奥にある背景ほどゆっくり動く、手前のものほど早く動くように設定してあげると自然な奥行きが作れます。
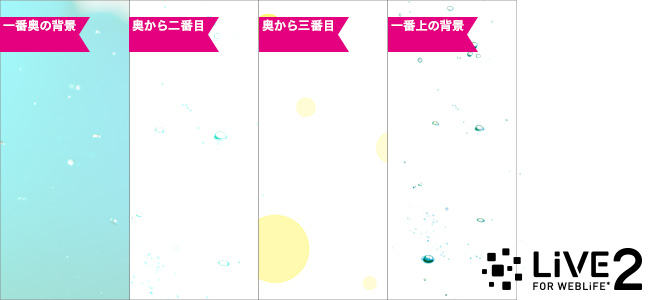
今回のデモではこんな感じに背景が重なっています。パララックス~★

LiVEではパララックスのスピードが調節できるのが各スライドの背景部分になります。こちら。

その奥にくるページ全体の背景は2枚重ねられますがパララックスの設定ではなくスクロールしても動かないように背景を固定するか、固定しないでスクロールに着いて行くかを設定できます。

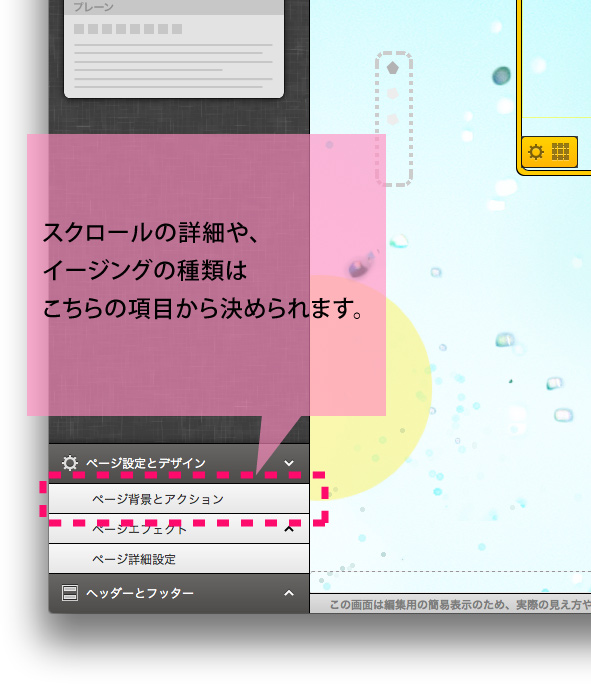
ページ内に含まれるスライド間を移動する際の動き方(スクロールの動き方)は、
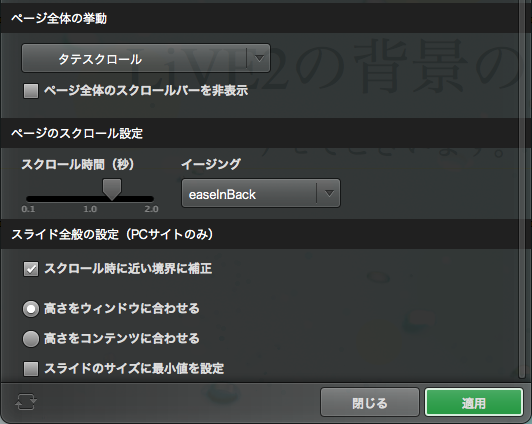
ページ背景とアクションの項目内、背景画像の設定の下にある項目“ページのスクロール設定”で調節が可能です。


【スクロール時間(秒)】
こちらで動きの速度を設定します。
【イージング】
イージングって何?スライド間を移動する際の始めと終わりに入るアクションのことです。
味気ない普通にスクロールするだけではなくやわらかな動きや、バウンドするような動きも設定する事が出来るので優雅な感じの一歩上を行く印象のサイトに仕上がります。シンプルな動きだけではなく、加速・減速など強弱のついたエフェクトの選択が可能ですので色々試してみてください。
LiVE2では33種もの微妙なイージングの動きから選択が可能です。
各イージングの種類については先日ニタバルさんがLiVE2のスクロールに設定できるイージング効果にてまとめてくれていますのでこちらもご覧ください♥
【スクロール時に近い境界に補正】
スクロール時に近い境界に補正という項目がありますがこちら地味だけどおすすめな機能です。ページ途中にスクロールして進んだ際、上か下かの近い値のほうを選んでページの位置を真ん中に表示する機能です。こういう小さな事が意外とサイトを見たときの印象に結びつくんですよね。
スクロール時間やイージングの設定と連動していてをゆっくりにしておくと、ゆっくり動きその際のイージングも設定されたものが適応されます。
デモサイトの デモ1とデモ2のページでは【スクロール時に近い境界に補正】が適応されていてデモ3はOFFの状態のページとなっていますので比べてみてくださいね。
1ページ目 デモ1の設定
★スクロール時間はゆっくりめの約1.5秒
★イージング【easeOutQuart】を使っています。だんだんゆっくりになって止まる感じ。
★「スクロール時に近い境界に補正」にチェック!スクロールを途中で止めた場合でもページの位置を真ん中に表示するように移動します。
2ページ目 デモ2の設定
★スクロール時間はやや早めの約1.0秒
★イージング【easeINOutBack】を使って始まりも終わりも弾む感じ。
★「スクロール時に近い境界に補正」にチェック!スクロールを途中で止めた場合でもページの位置を真ん中に表示するように移動します。
3ページ目 デモ3の設定
★スクロール時間は早めの約0.5秒
★イージング【swing】を使って滑らかに止まる感じ。
★「スクロール時に近い境界に補正」にチェックしない!スクロールを途中で止めた場合そこで動きもストップします。
いかがでしたか?
パララックスは自然な感じに見えるように設定する以外にも逆に違和感を出すことで楽しむ方法もありますね。アイデア次第で色々試してみてくださいね。
フクオカでした。