ホームページ制作サービス「BiNDup」のアコーディオンブロックのカスタマイズについて紹介します。すでに活用されている方も、BiND初心者の方も参考にしてみてください。
アコーディオンブロックとは、タイトルバーをクリック(またはマウスオーバー)すると、コンテンツ部分が開閉するブロックのことです。実際の動作はサンプルサイトをご覧ください。
サンプルサイトを見る
アコーディオンブロックは長くなりがちなコンテンツをすっきり見せたい時に役立ちます。サンプルのように「お知らせ」や「よくあるお問い合わせ」、各種案内事項などに使うとよいでしょう。
→専門的なWebデザインもノーコードで簡単作成。BiNDupを30日間無料体験
アコーディオンブロックの作り方
まずはアコーディオンブロックの作り方です。
ブロックテンプレートから選択する場合

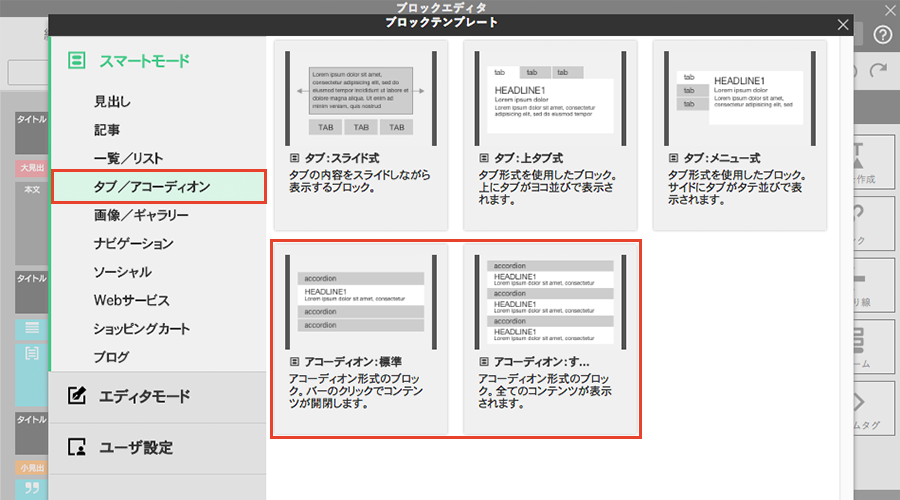
ブロックテンプレート一覧の「タブ/アコーディオン」というカテゴリーにアコーディオンブロックも用意されています。こちらを挿入して編集する方法が簡単です。
エディタモードでゼロから作成する場合

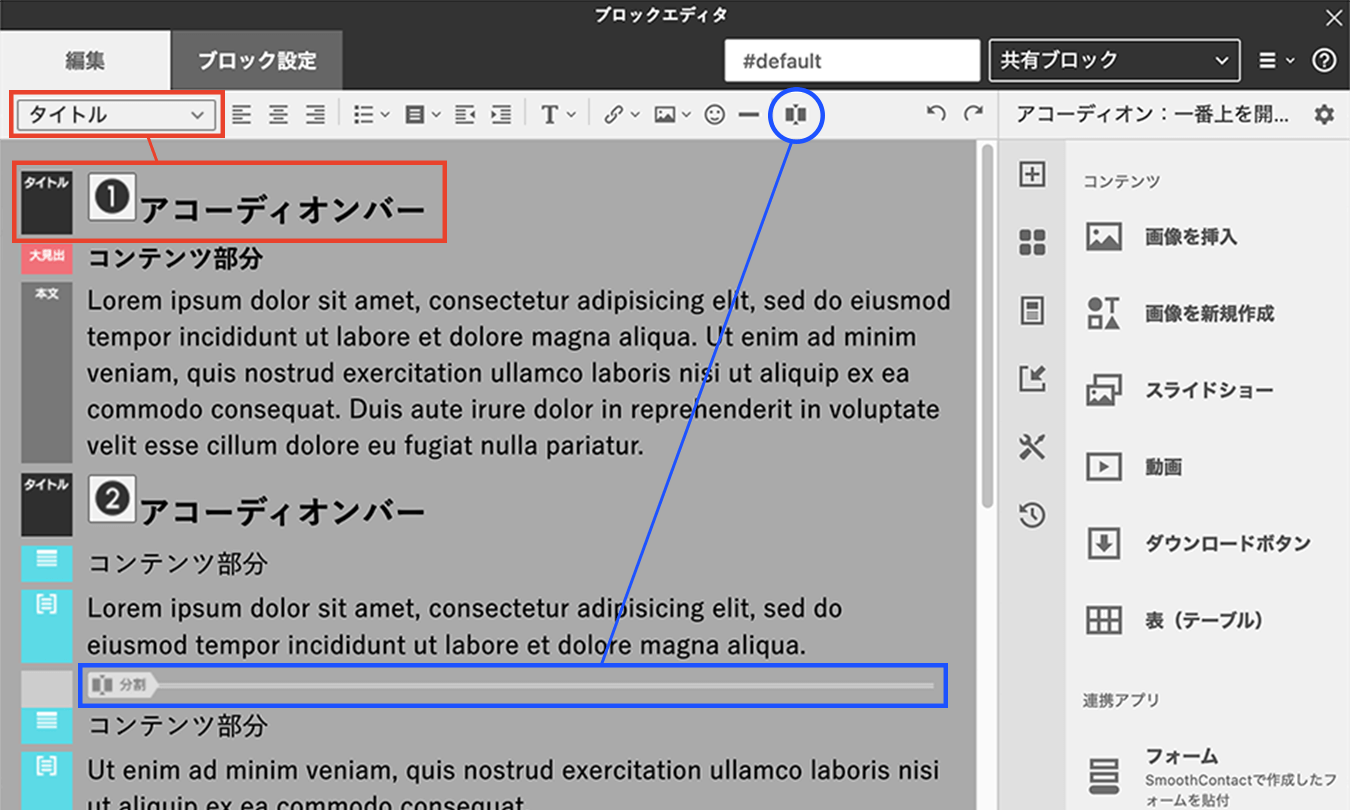
ブロック設定のタブを開き、ブロックレイアウトからアコーディオンを選択してください。
オプションは用途に合わせて選択します。一部または全部のコンテンツを開いた状態にしたり、コンテンツが開くタイミングをクリックにするかロールオーバー(マウスオーバー)にするかを指定できます。

段落スタイルを「タイトル」で指定した箇所がアコーディオンのバー部分になります。タイトルの次に入力した内容(次のタイトルの前まで)がバーをクリックした時に表示されるコンテンツになります。
また、カラム分割用のパーツを入れると、コンテンツをカラム2段ずつに分けて表示させることができます。スマホサイトでは1段表示になります。
→専門的なWebデザインもノーコードで簡単作成。BiNDupを30日間無料体験
アコーディオンブロックをカスタマイズ(基本編)
Dressでアコーディオンの色を変えてみましょう。
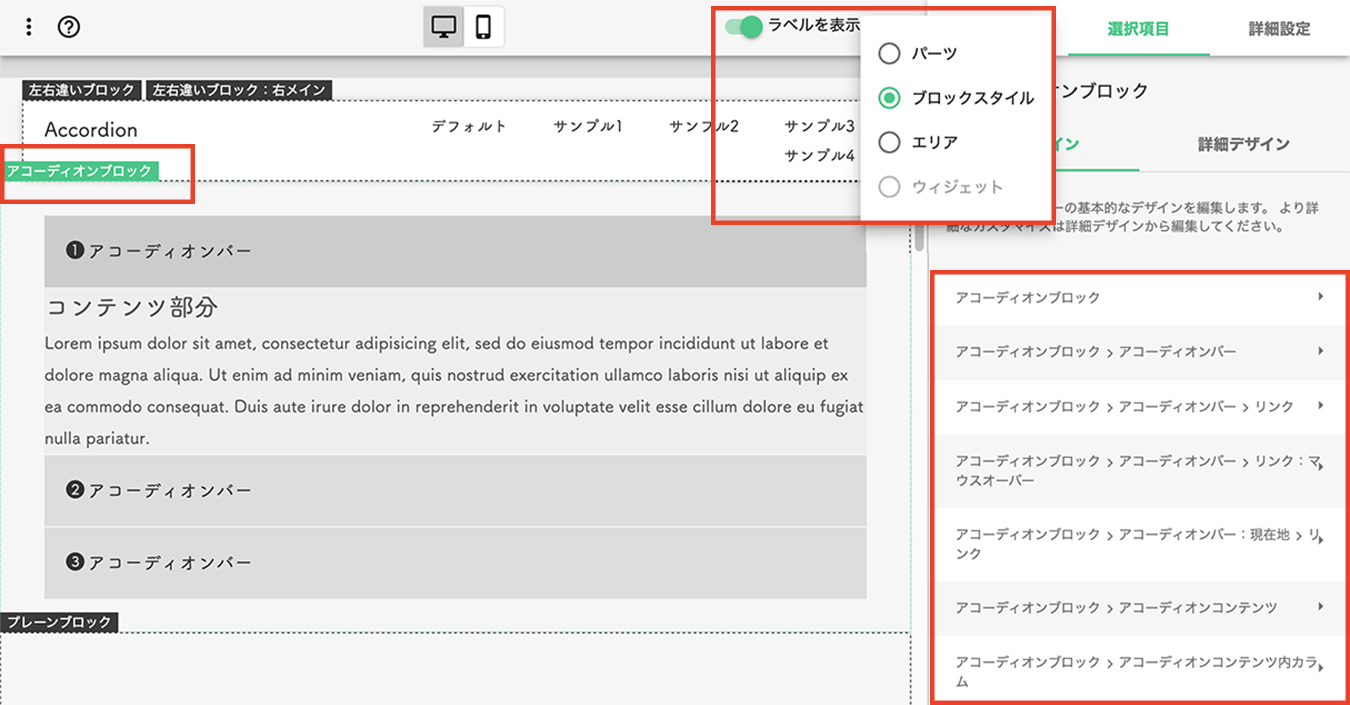
- Dress画面の上部にある「ラベルを表示」の右にある下向きの矢印アイコンをクリックして「ブロックスタイル」を選択します
- プレビューエリアで「アコーディオンブロック」のラベルをクリックします
- 右側の選択項目にアコーディオンブロックの各パーツの項目が表示されます
Dressの設定方法はサポートサイトもあわせてご確認ください。
Dressの編集方法
アコーディオンのバーの色を変える
項目一覧から「アコーディオンブロック > アコーディオンバー > リンク」を選択します。
背景色や文字色を設定すると、バーの色を変更できます。
現在開いているバーの色を変える
現在地(コンテンツが開いている箇所の)バーの色を変えたい場合は、「アコーディオンブロック > アコーディオンバー:現在地 > リンク」を選択して、色を設定します。
マウスオーバー時にバーの色を変える
マウスオーバーでバーの色を変えたい場合は、「アコーディオンブロック > アコーディオンバー > リンク:マウスオーバー」を選択してください。
コンテンツの背景色などを変える
コンテンツエリアをカスタマイズする場合は、2項目を編集します。
まず「アコーディオンブロック > アコーディオンコンテンツ」で全体の背景色などを変更できます。
そして、「アコーディオンブロック > アコーディオンコンテンツ内カラム」でカラムごとの背景色や余白を設定します。
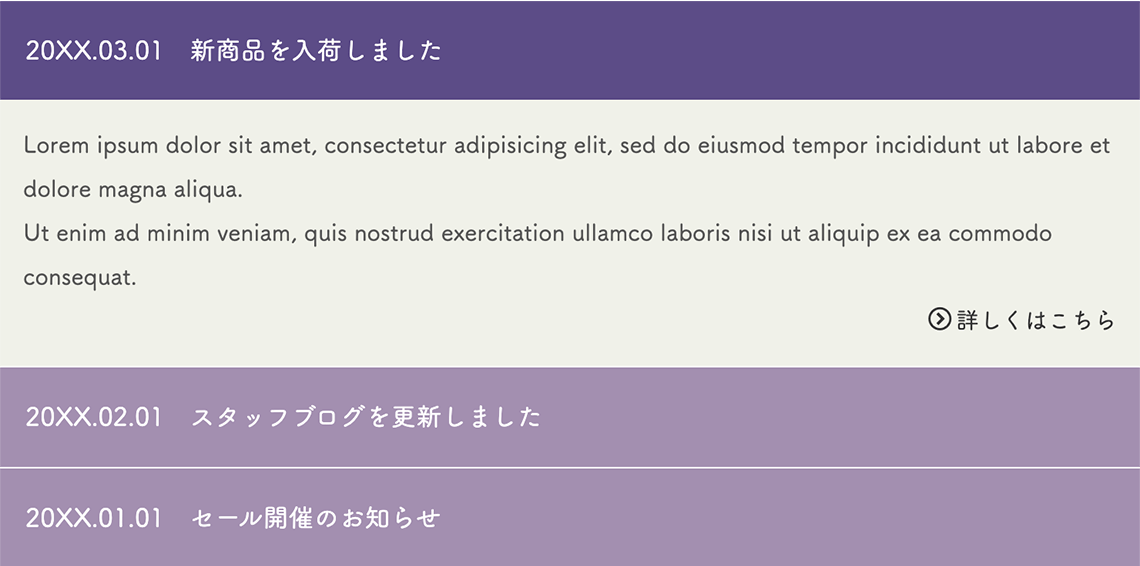
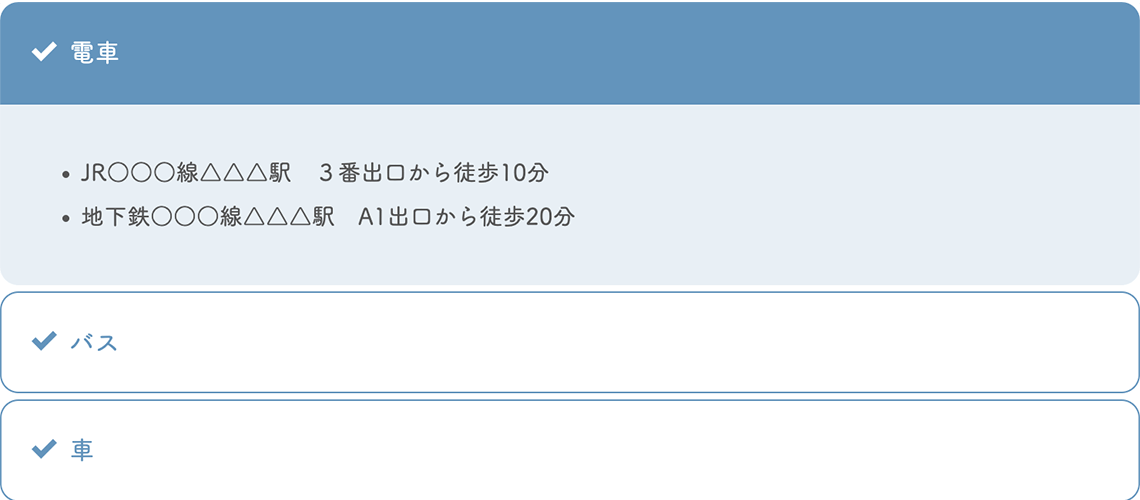
角丸などをアレンジすれば、一味違うイメージになります。

角丸にする時は、前述の「アコーディオンのバーの色を変える」と同じ手順で項目を選択し、角丸を4隅に設定します。
開いた状態の時はバーとコンテンツが一体化しているように見せたいので、まずは前述の「現在開いているバーの色を変える」と同じ手順で項目を選択し、下側の角丸を「0」にします。次に「コンテンツの背景色などを変える」と同じ手順で項目を選択し、下側だけに角丸を設定します。
→専門的なWebデザインもノーコードで簡単作成。BiNDupを30日間無料体験
アコーディオンブロックをカスタマイズ(応用編)
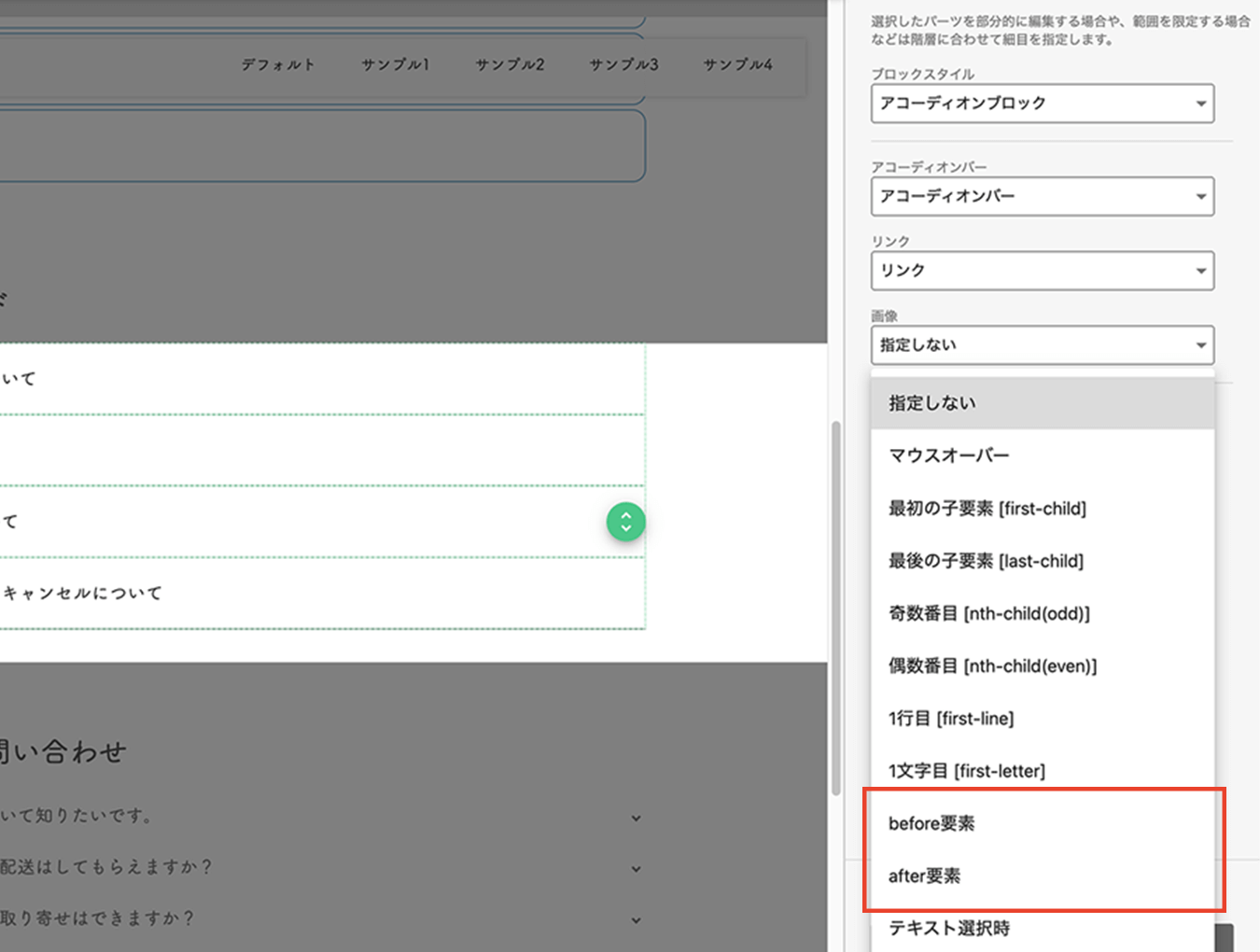
ここからはより高度な設定になりますが、Dressで擬似要素のbeforeやafterを使用すれば、さらに上級向けのカスタマイズができます。
before要素、after要素は項目追加時に「オプションを設定」から選択します。

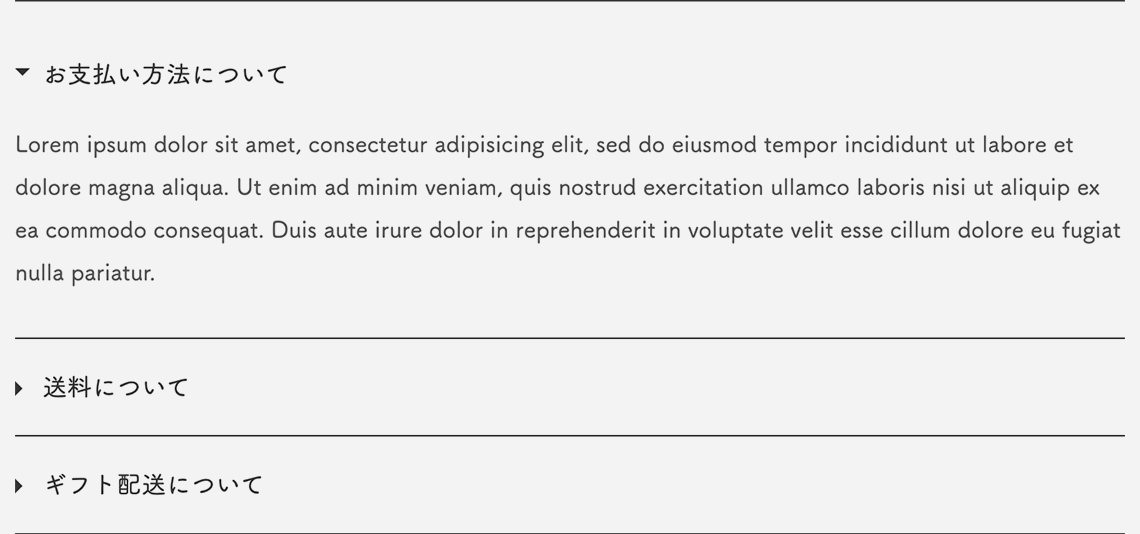
下記はバーのbefore要素(アコーディオンブロック > アコーディオンバー > リンク > before)で、三角のアイコンを追加したデザインです。
現在地(アコーディオンブロック > アコーディオンバー:現在地 > リンク > before)では向きを変え、トランジションを設定すれば、開閉時に回転する矢印になります。

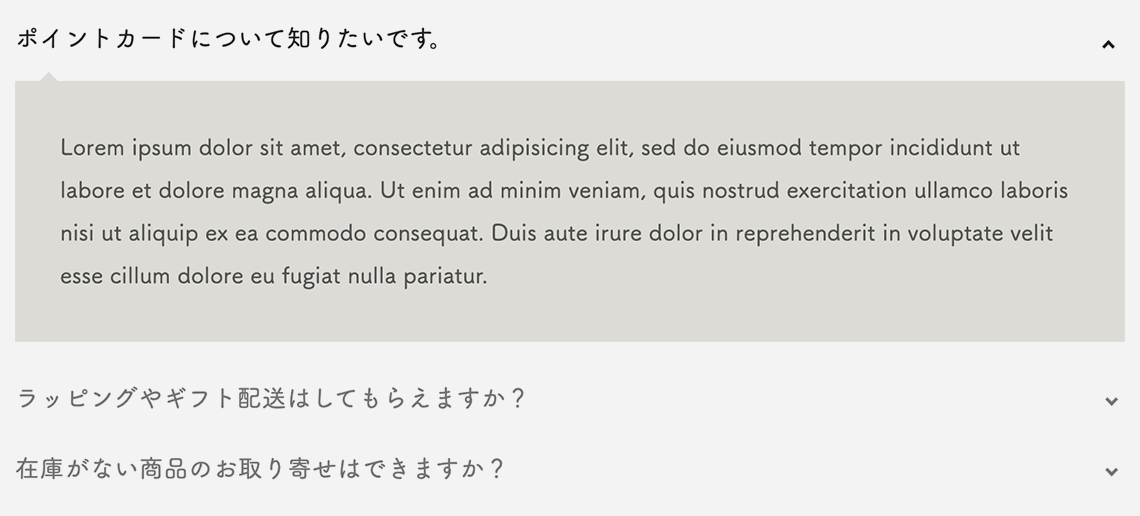
次はバーのbefore要素(アコーディオンブロック > アコーディオンバー > リンク > before)で、右側に矢印を入れました。
さらに、コンテンツ部分を吹き出しっぽく見せるため、バーのafter要素(アコーディオンブロック > アコーディオンバー:現在地 > リンク > before)でコンテンツ上部に表示される▲を追加しています。

→専門的なWebデザインもノーコードで簡単作成。BiNDupを30日間無料体験
サンプルサイトのダウンロード
ちょっと難しいと感じられた方でも安心してください。
今回のサンプルサイトのサイトデータをBiNDupで実際に試すことができます。
(バージョン15.0.5以降のBiNDup対応)
BiNDupをまずは無料で使ってみる
データは以下に用意しましたのでログインしてダウンロードしてみてください。
POINT
- アコーディオンブロックはクリックでコンテンツ部分が開閉する
- よくあるお問い合わせなど、長くなりがちなコンテンツをすっきり見せたい時に役立つ
- Dressで色を変えたりボーダーを追加して、カスタマイズしてみましょう