 BiNDには、画像を編集するSiGN Proという機能があります。Proという名前が付いたのはBiND5からですが、その名の通り、バナーやボタンなどのWebパーツが十分に作成できる機能を備えています。
今回は、BiNDですばやく作れる、オシャレなWebのバナー画像のトレンドを押さえたアイデアを5つ紹介します。
BiNDには、画像を編集するSiGN Proという機能があります。Proという名前が付いたのはBiND5からですが、その名の通り、バナーやボタンなどのWebパーツが十分に作成できる機能を備えています。
今回は、BiNDですばやく作れる、オシャレなWebのバナー画像のトレンドを押さえたアイデアを5つ紹介します。
1. 動画の字幕のように文字を使う
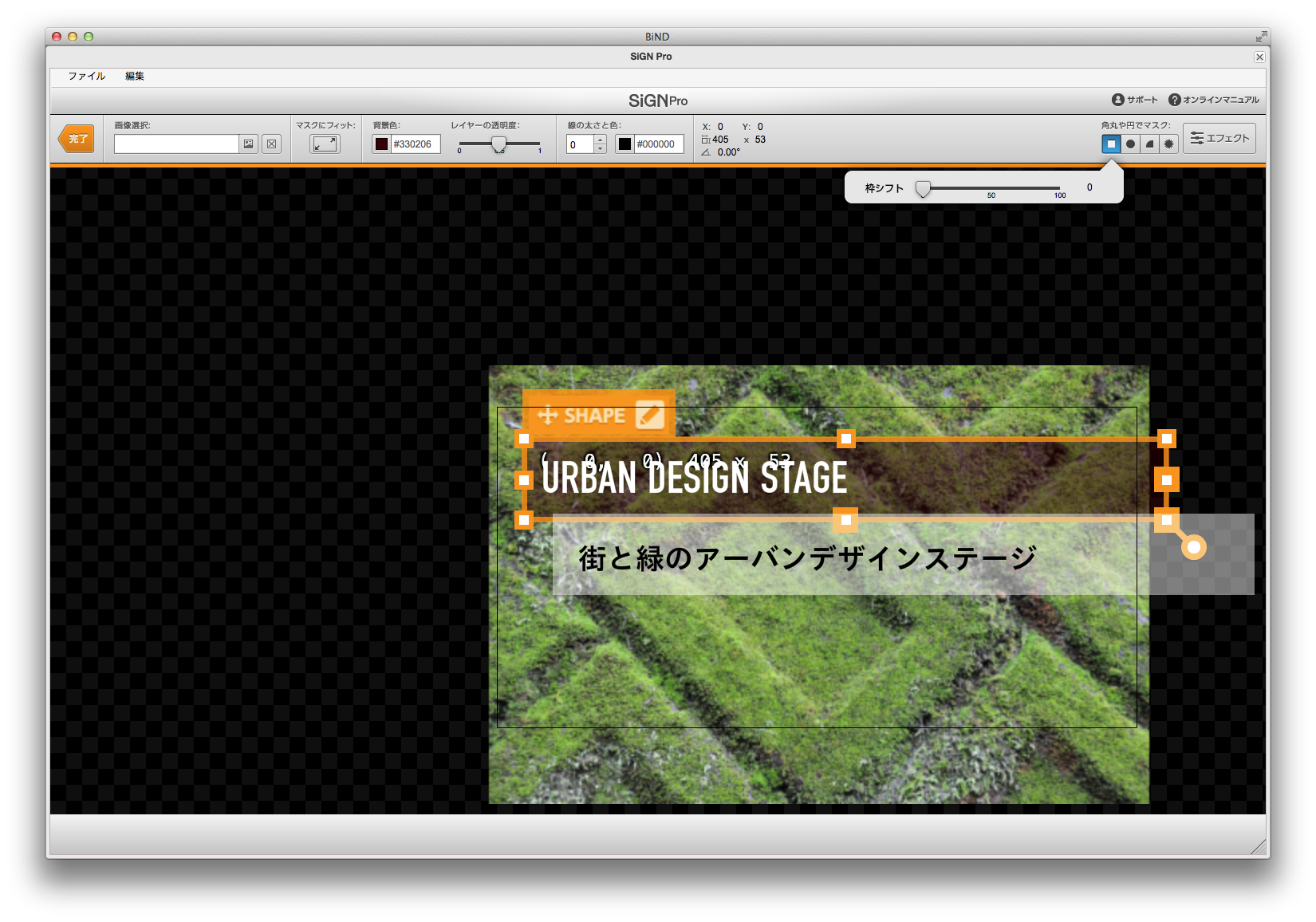
 背景写真の上に、黒と白の透明度を落としたシェイプを配置しその上に欧文と和文のタイトルを配置しました。
最近では、オンライン動画やWeb画像に、矩形のシェイプを使って文字を読みやすくデザインするグラフィックが人気です。デザイン的にもインパクトがあり、文字が大きく使えるので一瞬で内容が把握できるのがメリットです。さまざまな用途で利用できます。
SiGN Proでは、シェイプの編集画面で「レイヤーの透明度」を変更することで透明度を設定できます。
背景写真の上に、黒と白の透明度を落としたシェイプを配置しその上に欧文と和文のタイトルを配置しました。
最近では、オンライン動画やWeb画像に、矩形のシェイプを使って文字を読みやすくデザインするグラフィックが人気です。デザイン的にもインパクトがあり、文字が大きく使えるので一瞬で内容が把握できるのがメリットです。さまざまな用途で利用できます。
SiGN Proでは、シェイプの編集画面で「レイヤーの透明度」を変更することで透明度を設定できます。
 シェイプ編集画面で「レイヤー透明度」を50%に設定しています。
シェイプ編集画面で「レイヤー透明度」を50%に設定しています。
2. ちょっとダメな写真も雰囲気のよい画像パーツに早変わり
 エフェクトの「カラー変調」を使ってカラー写真をデュオトーンカラー風に加工しています。
構図的には、右か左に空白を取って四角形のシェイプを並べてタイトルを配置すると、ビジュアルとキャッチのバランスがよくなるので、ぜひ覚えておきたいワザです。
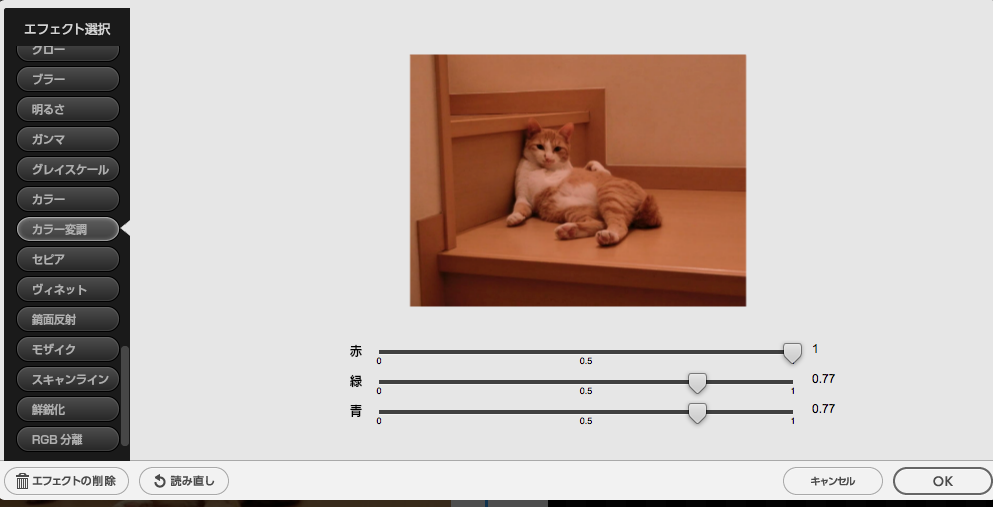
SiGN Proの写真エフェクトは、写真の編集画面で「エフェクト」をクリック。エフェクト選択から行います。この機能は複数のエフェクトを掛け合わせることが可能です。
エフェクトの「カラー変調」を使ってカラー写真をデュオトーンカラー風に加工しています。
構図的には、右か左に空白を取って四角形のシェイプを並べてタイトルを配置すると、ビジュアルとキャッチのバランスがよくなるので、ぜひ覚えておきたいワザです。
SiGN Proの写真エフェクトは、写真の編集画面で「エフェクト」をクリック。エフェクト選択から行います。この機能は複数のエフェクトを掛け合わせることが可能です。
 写真を選択し「エフェクト」を選択、「カラー変調」をオンにしてスライダで色味を調整します。
写真に「カラー変調」を書けるワザは、ちょっとしたイメージ画像の作るのにもってこいです。以下にバリエーション案を紹介します(ダウンロードサンプルにも入っています)。
写真を選択し「エフェクト」を選択、「カラー変調」をオンにしてスライダで色味を調整します。
写真に「カラー変調」を書けるワザは、ちょっとしたイメージ画像の作るのにもってこいです。以下にバリエーション案を紹介します(ダウンロードサンプルにも入っています)。
 白黒写真にエフェクトの「カラー変調」でグリーンの色合いのデュオトーンに加工しました。
白黒写真にエフェクトの「カラー変調」でグリーンの色合いのデュオトーンに加工しました。
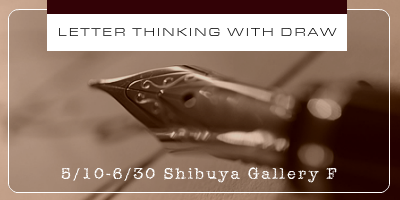
 写真を効果の「セピアカラー」で褪色効果を出しました。セピアの年代ものの雰囲気を出すためフォントも特徴的なものを選択。
写真を効果の「セピアカラー」で褪色効果を出しました。セピアの年代ものの雰囲気を出すためフォントも特徴的なものを選択。
3. インタラクションを追加してインパクトアップ
 フラットなデザインが全盛の現在、ボタンやバナーを立体にすることが減りましたが、その分、クリックを促す強さは落ちました。
そこで、クリックを促す方法として「クリック!」「詳しくはこちら」などと文言を加えるのも一つの手ですが、それに加えて矢印のような動きを示すサインも、同様にインタラクション効果が生まれます。
ここでは、スタンプ機能を使って矢印を配置しました。図形を書く必要がないので、設定はとても簡単です。
フラットなデザインが全盛の現在、ボタンやバナーを立体にすることが減りましたが、その分、クリックを促す強さは落ちました。
そこで、クリックを促す方法として「クリック!」「詳しくはこちら」などと文言を加えるのも一つの手ですが、それに加えて矢印のような動きを示すサインも、同様にインタラクション効果が生まれます。
ここでは、スタンプ機能を使って矢印を配置しました。図形を書く必要がないので、設定はとても簡単です。
POINT
- SiGN Proのシェイプやスタンプレイヤーを使えばオリジナルのパーツが作れる
- 写真と矩形の背景を組み合わせれば文字が読みやすいグラフィックになる
- 矢印を上手に使ってインタラクションのあるバナーを