こんにちは!これから、BiNDの「基本」テクニックをこのブログで紹介していく、デジタルステージの新人あいです。ウェブ制作の初心者ならではの目線で、易しく、簡単に、楽しく!をモットーに見落としがちなWeb制作の基本について解説していきます。

最近、旅の写真を整理しようと、BiNDでサイトを作りました。テーマは1日で作り終えること。それには最初のテンプレート選びが肝心です。写真と文章を差し替えるだけで作れるよう写真の枚数や並び方でイメージに合うものを選びました。
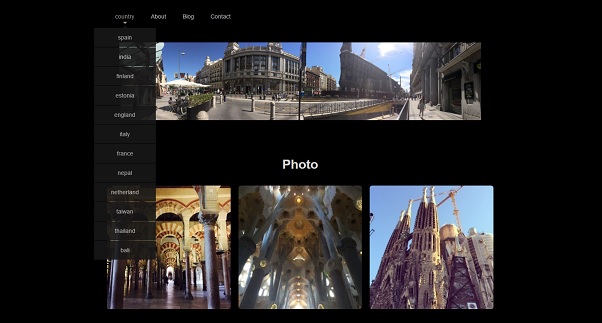
そこからページをコピーして使いまわし国ごとにページを増やして行くと、気がついたらなんと13ページに!グローバルメニューは項目が多すぎて、入らないという事態に……。
みんな、どう整理しているのだろう?と思い、調べたところ……、
本来は最初に考えるべきサイトのページ構造を考えずに作っていたことに気が付きました。
どうやらWebサイトの膨大なページはディレクトリ(階層)で整理されているとのこと。・・みなさんは「ディレクトリ」ってご存知でしたか?簡単に言うと、テーマやカテゴリなどでページを整理してまとめるフォルダのような役割をするもの。
BiNDではそのディレクトリをコーナーと呼ぶそうです。
Webサイトを作るときはまず、サイトの中にどんなページを作りたいのか、そこにはどんな要素を入れたいかを書き出して、その中から同じテーマのものはコーナー(ディレクトリ)でまとめると、サイトの構造がしっかり把握できて、作成がスムーズに進むのですね。
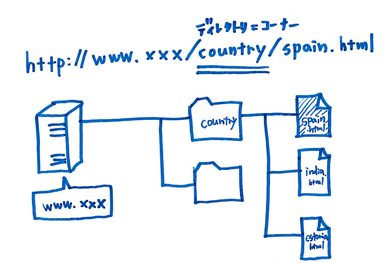
コーナー(ディレクトリ)の役割

URLにはどのサーバーにアクセスして、どのファイルを見るのかという情報が書かれています。サイト構造を考えてディレクトリでまとめると、ページを管理しやすくなります。
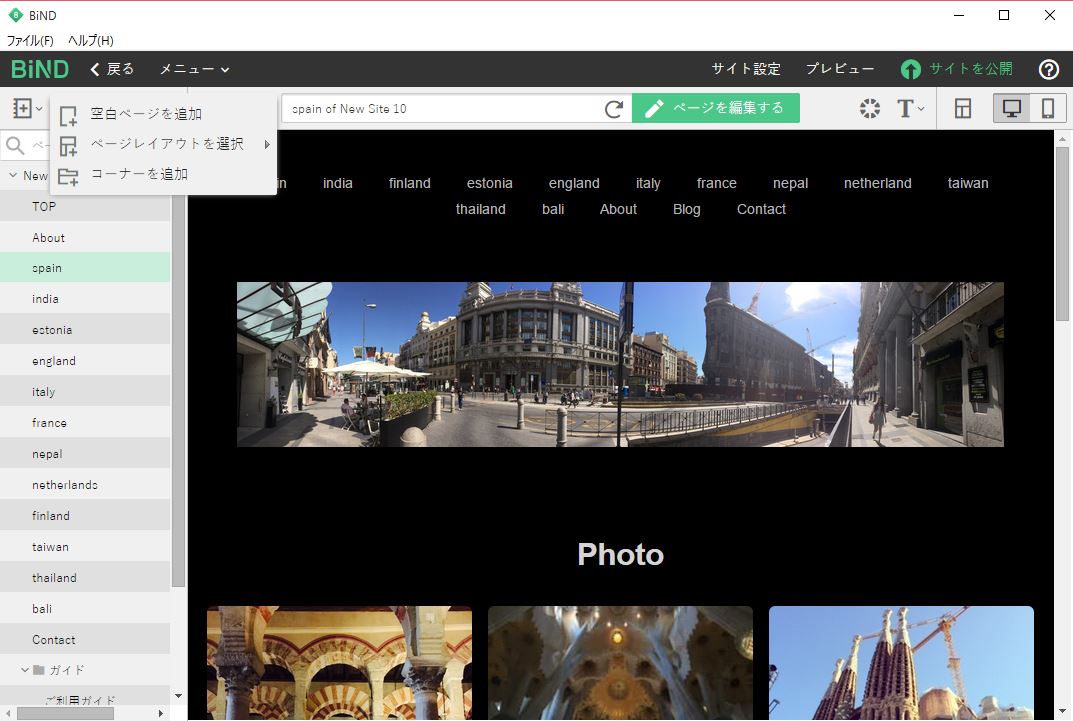
コーナーを作って項目を整理

BiNDでコーナーを作る方法は、追加したい場所の手前にあるページかコーナーを選び、「追加」アイコンをクリックして、「コーナーを追加」を選ぶだけです。そのとき「コーナー名」はBiND内でのみ使われる名前ですが、「ディレクトリ名」はURLの一部となるため半角英数字以外の文字は使えないので注意してくださいね。
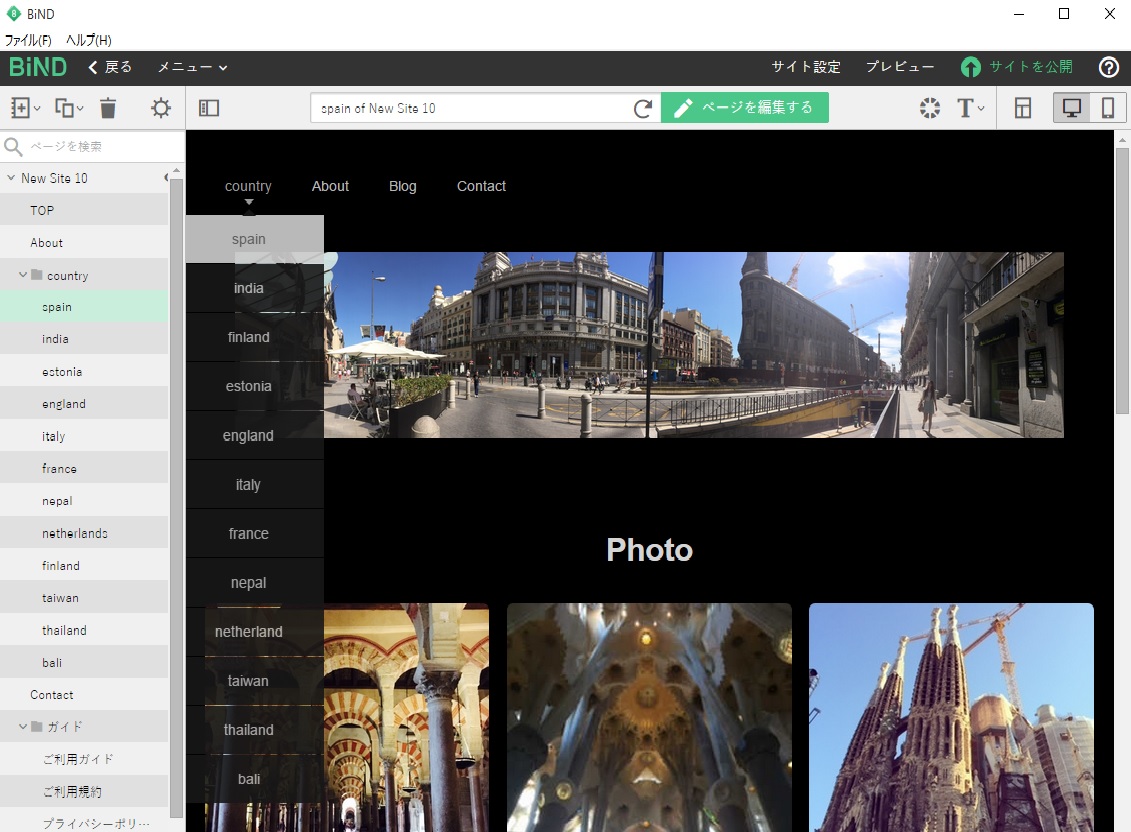
コーナー(ディレクトリ)の完成

作ったコーナーにページを移動して、BiNDで確認してみましょう。「country」の中に各国のページが収まりました。グローバルメニューもモーションメニューを使って同じような階層構造にすれば、図のようにコンパクトにまとめられます。
これでサイトが随分見やすくなりました。基本を知ると無駄がなくなり、自分で応用もできてくるのでサイト作りが楽しくなります。
基本なんて今さら……というあなたにも、見落としがちなことを知っていただくのがねらいの連載です。これからもぜひお付き合いください!
POINT
- ウェブサイトを作るときはまずサイト構造を考える。
- ページ数が多くなったらコーナー(ディレクトリ)でまとめる。
- ディレクトリ名は、URLになるので半角英数字にしておく。