BiNDは「HTMLをコーディングしたり勉強する時間がない」「外注費などお金をかけられない」方たちのために生まれたアプリケーション。自分の作りたいサイトに近いテンプレートを使うことで最低限の編集で済むように配慮されており、CSSもHTMLも一切見ることなく、Webサイトを公開できます。
その一方で、上級者などデザインのディテールまでこだわりたい人にとっては、デザインを司るCSSを直接編集したいというニーズもありますよね。本来ソースコードの記述が必要な難しいCSS設定を、ダイアログのプレビューを見ながら数値を入れるだけで簡単にデザイン設定できるのが新機能のDressです。
【1】Dress初心者にオススメの使い方
これまでもBiNDには「CSS詳細設定」という機能がありましたが、利用するにはCSSについて理解があるのが前提で、かつプロパティの入力や設定範囲など限定的な変更しかできませんでした。そこで、CSSが分からなくても、デザインのディテールまでこだわりたいという声に応えたのがDressです。より幅広く・高度な設定にまで対応しながら、プレビューで“見たまま設定”できるのが特徴です。
ところがこの「Dress」、Webデザインのほとんどを設定できるからこそ、初めて使うときには設定項目の多さに戸惑ってしまうかもしれません。ただし一度理解してしまうと、サイト全体の色やフォントの変更が一括して行えるので、手間をかけずダイナミックな変更や、細かな部分のデザインもできるのでぜひ活用しましょう。
さて今回は、最初の一歩を試すための手順を紹介してみたいと思います。
【STEP1】手始めはDressのテンプレートをベースに選ぶ
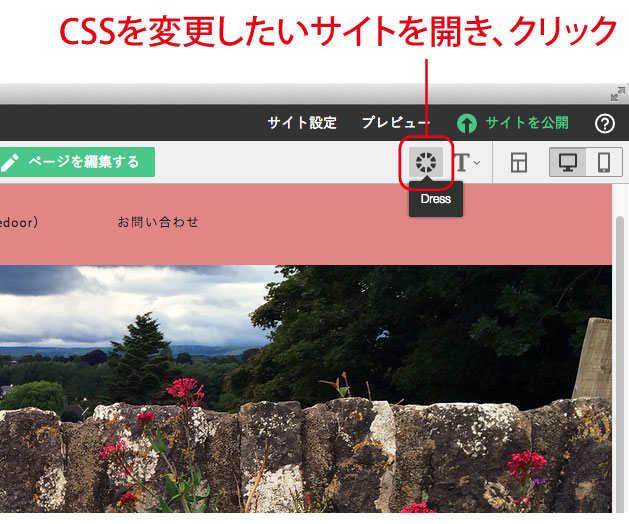
初めてDressを使うとき、CSSに自信のない人は白紙の状態からDressで自分で設定するのはハードルが高すぎます。まずは、ベースにしてみたいDressのテンプレートを選び、一部を修正する形でDressを使っていきましょう。

#

049
【STEP2】テンプレートを複製し、好みのものに編集する
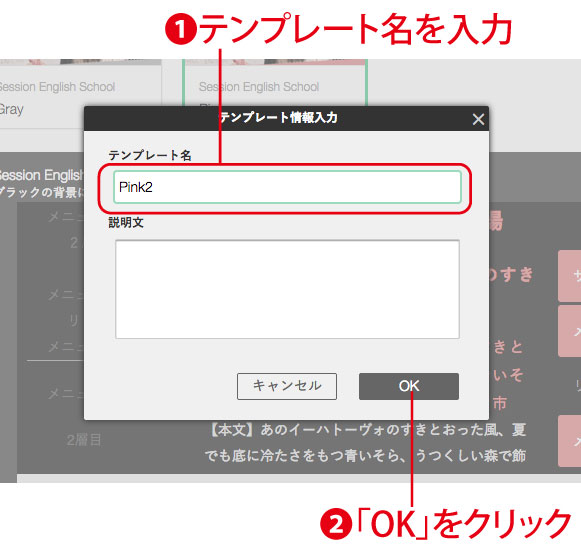
1で選んだテンプレートを複製すると新しいテンプレートが作成されます。複製したテンプレートは、「ユーザー設定」覧に保存されます。この設定をもとに変更を加えることで、なにか設定で間違っても、バックアップ(元の設定)を適用すればいつでも元に戻れます。

050
【STEP3】設定はプレビューを見ながら
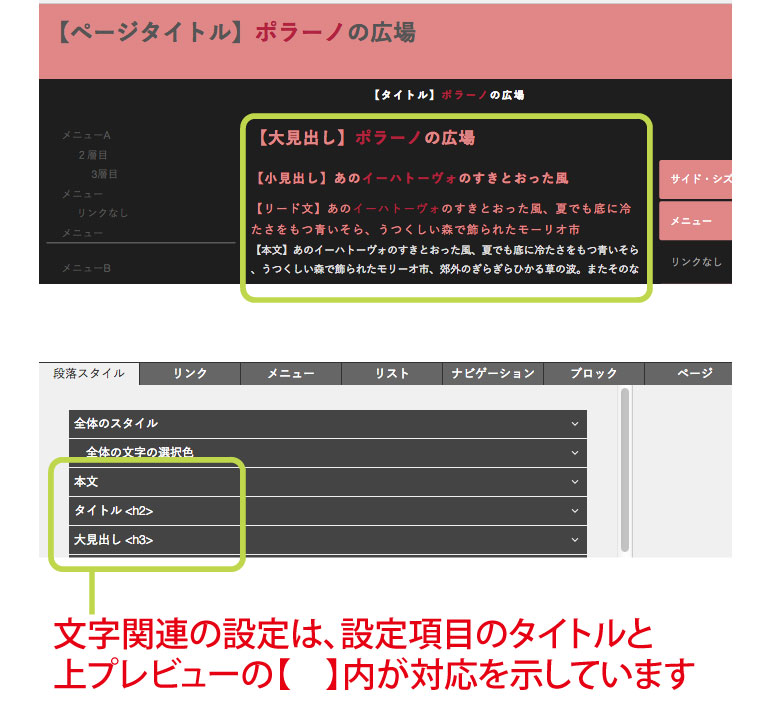
Dressの編集画面は、下記の図のようになっています。3つの画面にわかれており、左下が設定項目(プロパティのパラメータ類)がタブごとに整頓されて、並んでいます。左上はプレビュー画面。いま開いているサイトのベースCSSデザイン一覧が表示されており、文字のサイズ、フォント、色の設定、背景やブロックの色の設定が確認できます。設定を変更するたびプレビューで確認することで、初めてでも比較的簡単に設定ができます。
なお、右下には選択した項目の設定パラメータが表示されます。

段落の設定は、とくに項目が多いので心配になりますが、ポイントは、【タイトル】【大見出し】【小見出し】などとプレビューに書かれているものが、設定項目名そのものになっている点。どこの設定をしているか迷わないように、プレビューを見比べながら作業すると安心です。

設定できたら「保存」ボタンをクリックし、さらにDressのテンプレート一覧で「適用」をクリックし、「閉じる」で完了です。
なお、パラメータが入力されている箇所の数値を空欄にすると「設定なし」になります。文字ならば空欄にすると黒に設定され、背景などは白(不透明)になります。
【2】Dressの設定方法は3つ。ルールを覚えよう
以上の【1】ではDressの「サイト全体」の設定方法を解説しましたが、Dressでは特定のページや、ページ内の特定の部分のみ設定することもできます。
つまりDressは以下の3つ方法で設定でき、その優先度は下記の通りとなります。
サイト全体(基本)
↓
ページ単位(優先される)※ただし「上書きロック」にチェックを入れている場合
↓
ブロック単位(さらに優先される)
イメージとしては、メイクや絵を描くときで言えば、サイト全体はベースメーク、ページ単位はチークパウダーなど部分メイク、ブロック単位の設定はマスカラやリップなどの特に最後の仕上げ部分にたとえることができます。描く細かいパーツほど、あとで上塗りする部分になるので、そちらの設定が最終的に優先されます。
ページ単位のDress設定
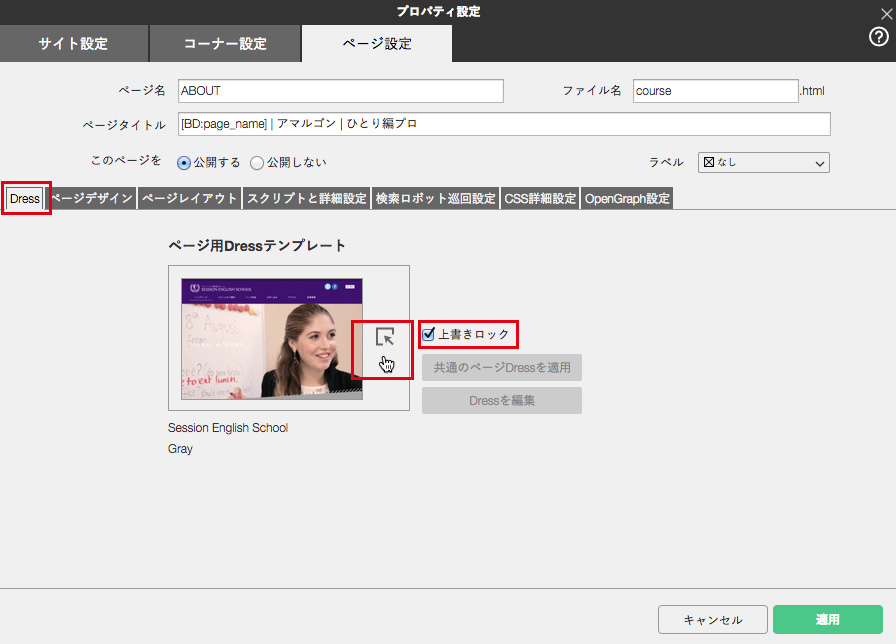
- 変更したいページを開いた状態で、「設定」ボタンから「ページ設定」を開きます。
- 「Dress」タブを開き矢印のマークをクリックます。このときサイト全体のDress設定に上書きされないよう「上書きロック」をオンにしておきましょう。

- Dress編集画面で設定を行います。設定方法は【1】で解説した手順と同じです。
- 設定後「ページ設定」の「Dress」タブに戻って「適用」をクリックします。
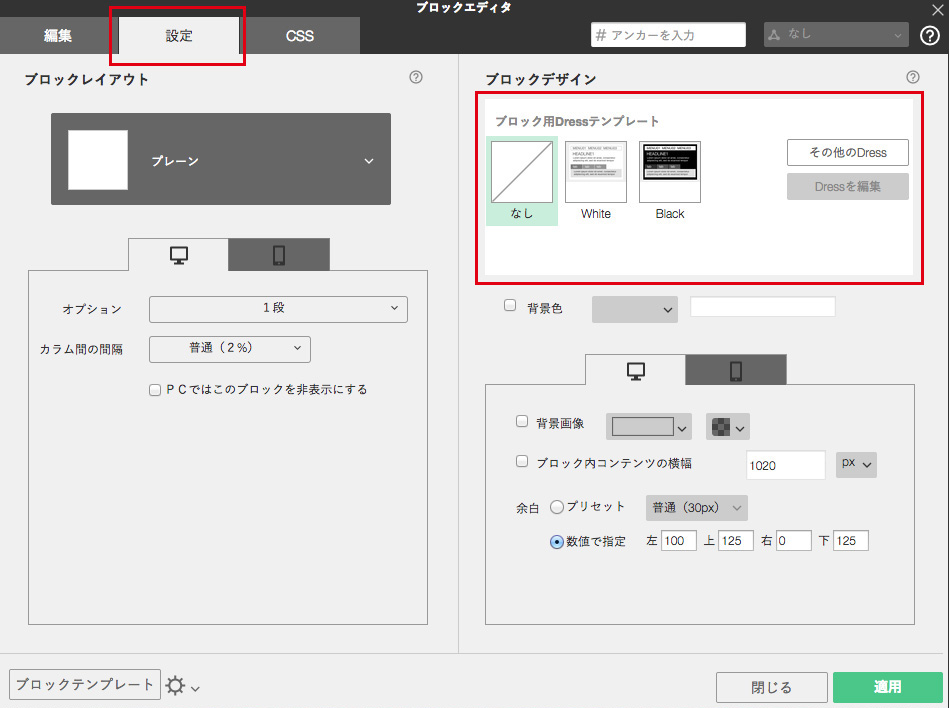
ブロック単位のDress設定
- ブロックエディタでCSSを変更したいブロックを開き、「設定」タブをクリックします。
- 右上の「ブロックデザイン」欄から設定します。

- 「その他のDress」を開くとDress編集画面でほかのテンプレートを選んだり、カスタム設定ができます。
- 「適用」ボタンをクリックします。
Dressを使うときには必ずしもサイト全体に設定をする必要はなく、ページごと、ブロックごとなど部分的にDressを設定することもできるので、自分にあった使い方で利用してみましょう。
POINT
- Dressはゼロから作るのではなく、ベースとなるDressテンプレートを複製して使ってみよう
- 設定項目は多いが、プレビューに書いてある【 】内の名称を見ながら進めるとわかりやすい
- Dressはサイト全体以外にも、ページ単位、ブロック単位など部分的に活用するのもオススメ