BiNDupの画像編集機能「SiGN」を使って、バナーの作り方の基本を解説したいと思います。
今回の題材は、メルマガに代わる集客ツールとして注目されている「LINE@」にしました。
テキスト、写真、シェイプと云ったSiGNの主要レイヤーを全て使いますので、参考にしてみてください。
先ず完成イメージをご覧下さい。
カフェのLINE@バナーとして作成しております。

参考記事)レストランや小さなお店でLINE@がスマートフォン世代集客に人気の理由
1.アートボードのサイズを決める
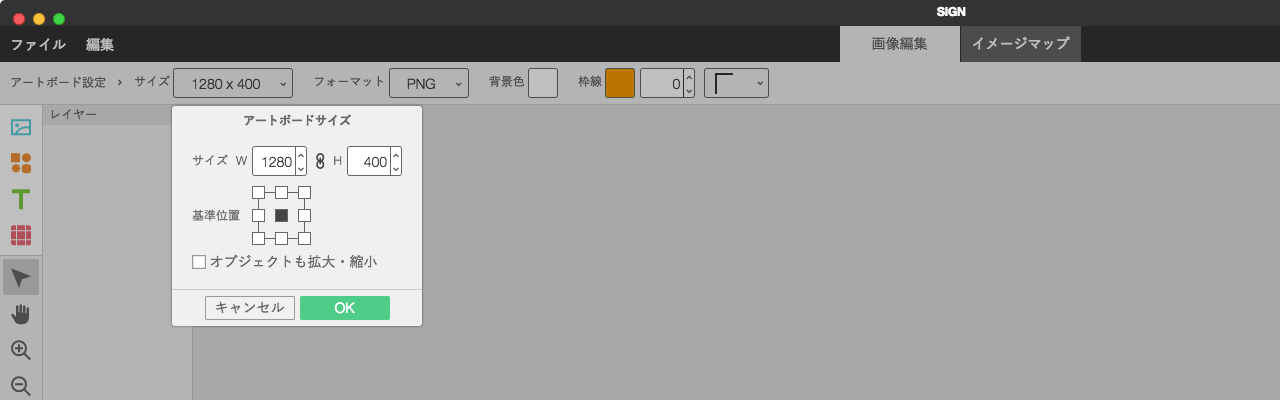
最初にバナーのサイズを決めましょう。
特に決まりはありませんが、ここではバナーらしく横長の1,280px × 400pxで作成したいと思います。
横幅1,280pxの理由については『BiNDでサイトを作成する時の画像サイズの目安』をご覧下さい。

2.グラデーションの背景を設定
次に、背景色のカラーを設定します。
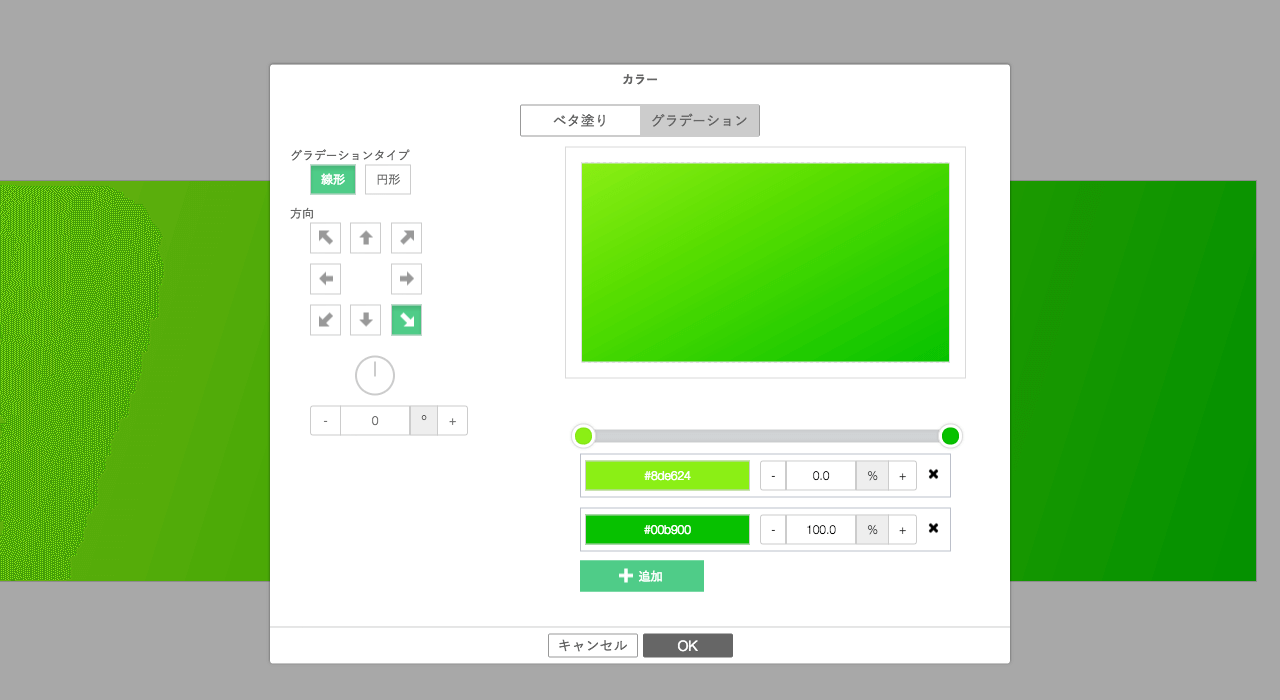
背景を少しグラデーションにしたいので、画面上部のメニューから「背景色」>「グラデーション」の順で開きます。
複数のカラーを設定出来るので、1段目に#8de624、2段目に#00b900を設定します。
斜めに変わるグラデーションにしたいので、「方向」の右下矢印をクリックしましょう。
これでベースカラーのグラデーション設定は完了です。

3.メイン写真を取り込む
ここではカフェのイメージとして珈琲の写真を使いたいと思います。
「画像レイヤー」を追加と行きたい処ですが、マスク(シェイプの形に写真を切り抜く事)を前提にしたいので「シェイプレイヤー」を用います。
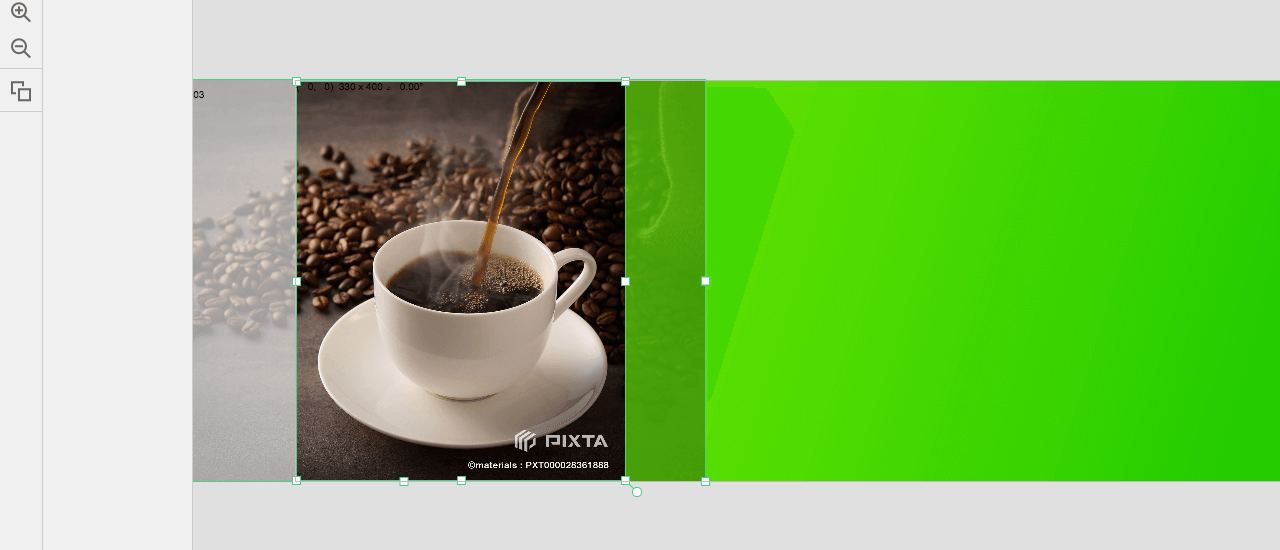
シェイプレイヤーを追加したら画面右の「基本設定」からサイズを調整しましょう。
幅330px、高さ400pxで設定します。
サイズを設定したら「画像ファイル」から写真を取り込みます。
ちょうど珈琲カップが中央に来る様に調整します。
シェイプレイヤーを使う事でシェイプの形に添って写真を切り抜く事が出来ます。
よく使うテクニックなので是非覚えて下さい。

4.各テキストを配置
3つあるテキスト要素をそれぞれ別の「テキストレイヤー」で設定します。
1つのレイヤーで作成しても構いませんが、位置の微調整などを考えると分けた方が扱い易いと思います。
ここでそれぞれのフォントや文字サイズも設定してレイアウトします。

5.角丸の加工を施してQRコードを配置
最後にQRコードを配置します。
QRコードの作成は、QRコード無料作成サービスなどを用いてください。
ここでもシェイプレイヤーを用います。
サイズは240px × 240pxの正方形にしてください。
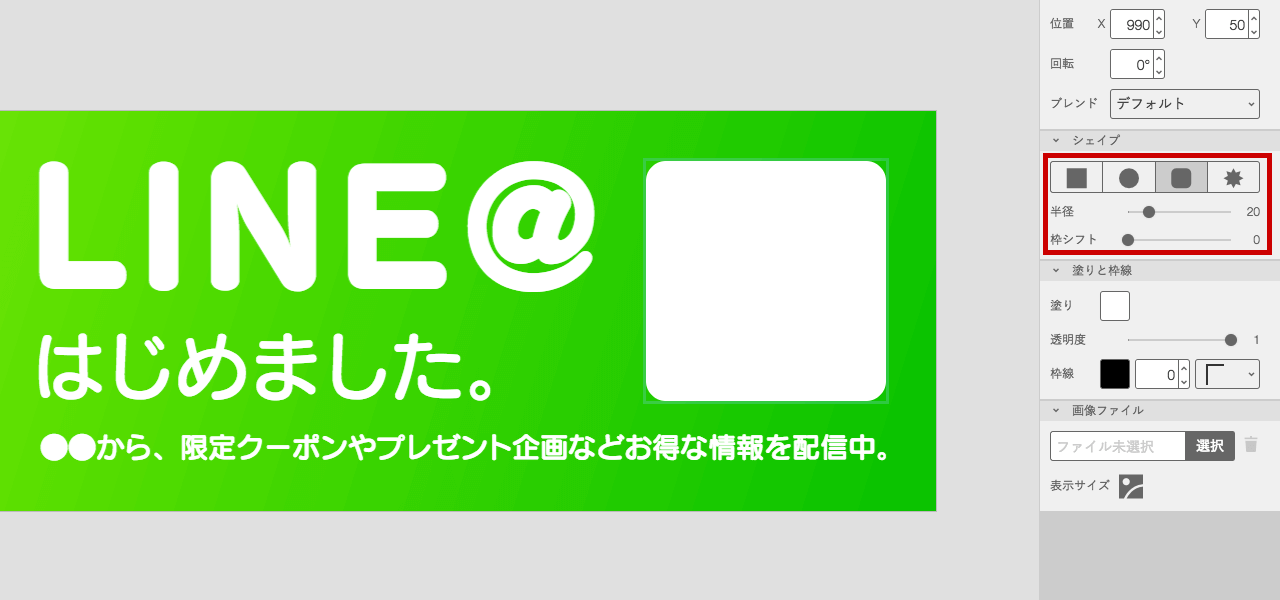
今回は角丸のQRコードを作りたいので、シェイプの形を変更します。

半径を20pxに設定しましょう。
これで角丸の四角い枠が完成しました。
最後に「画像ファイル」から画像を取り込めば、角丸にマスクされたQRコードの完成です。

6.味付けにドロップシャドウを少々
要素の立体感を出したいので最後にドロップシャドウを設定します。
テキスト要素とQRコードに設定したいと思います。
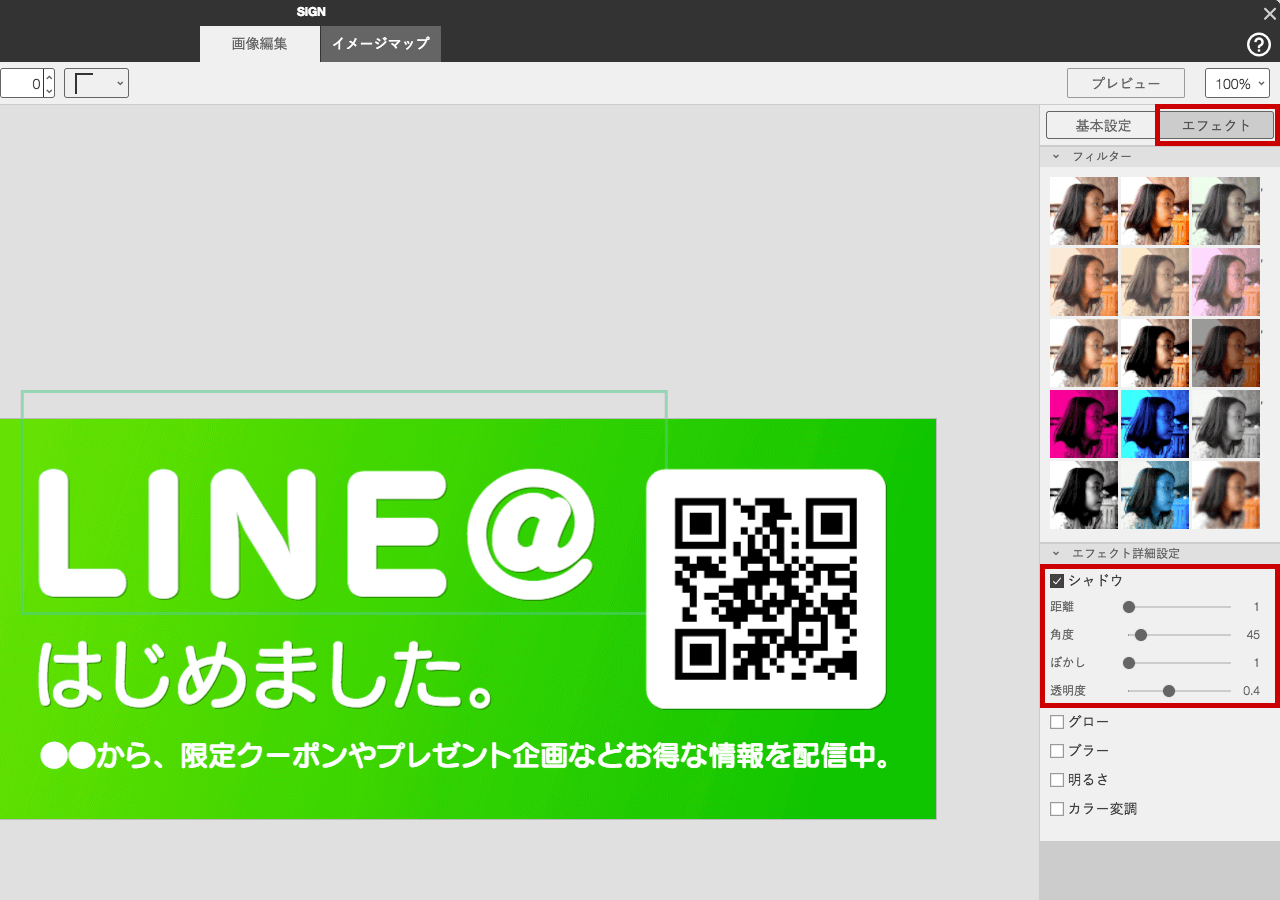
各要素をクリックしてから画面右の「エフェクト」を開きます。
「エフェクト詳細設定」から「シャドウ」のチェックを入れます。
ここでは、距離1/角度45/ぼかし1/透明度0.4に設定します。

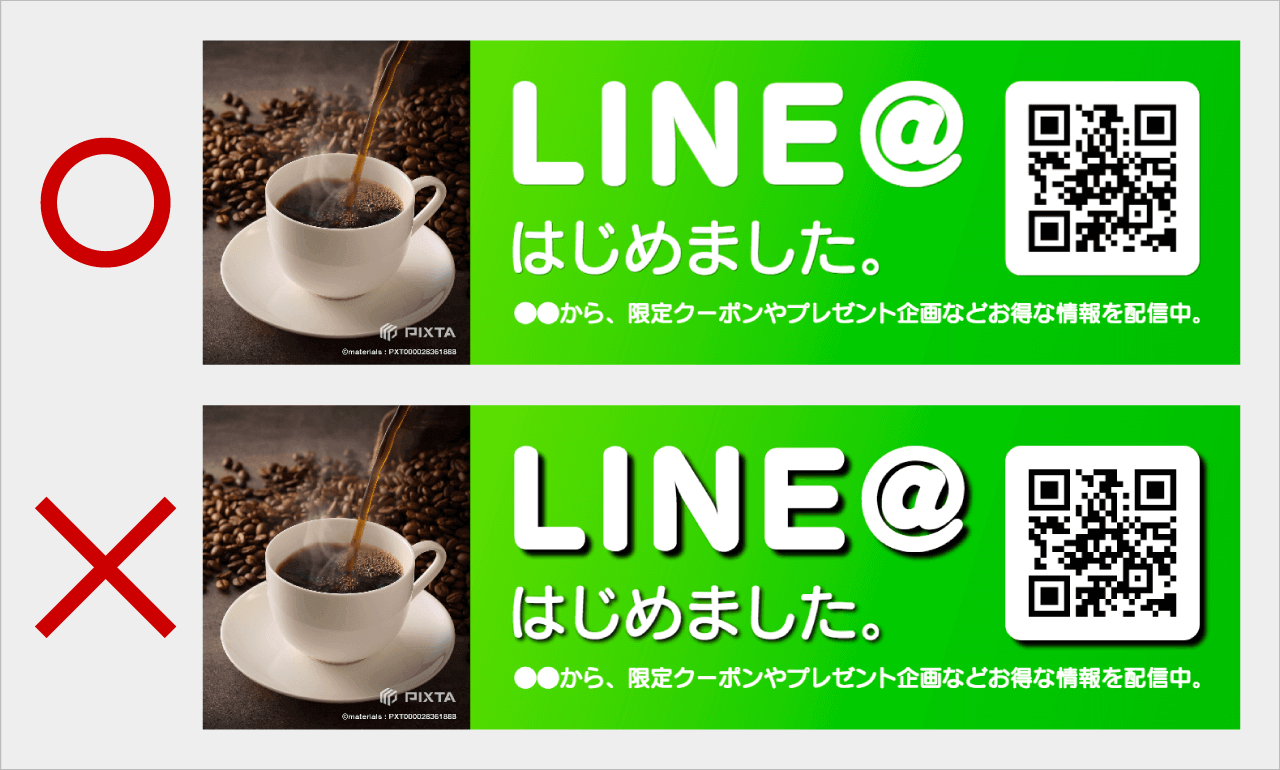
注意ポイントとして、シャドウはほんのり主張し過ぎない様に設定しましょう。
主張し過ぎると古臭い印象のデザインになってしまいます。

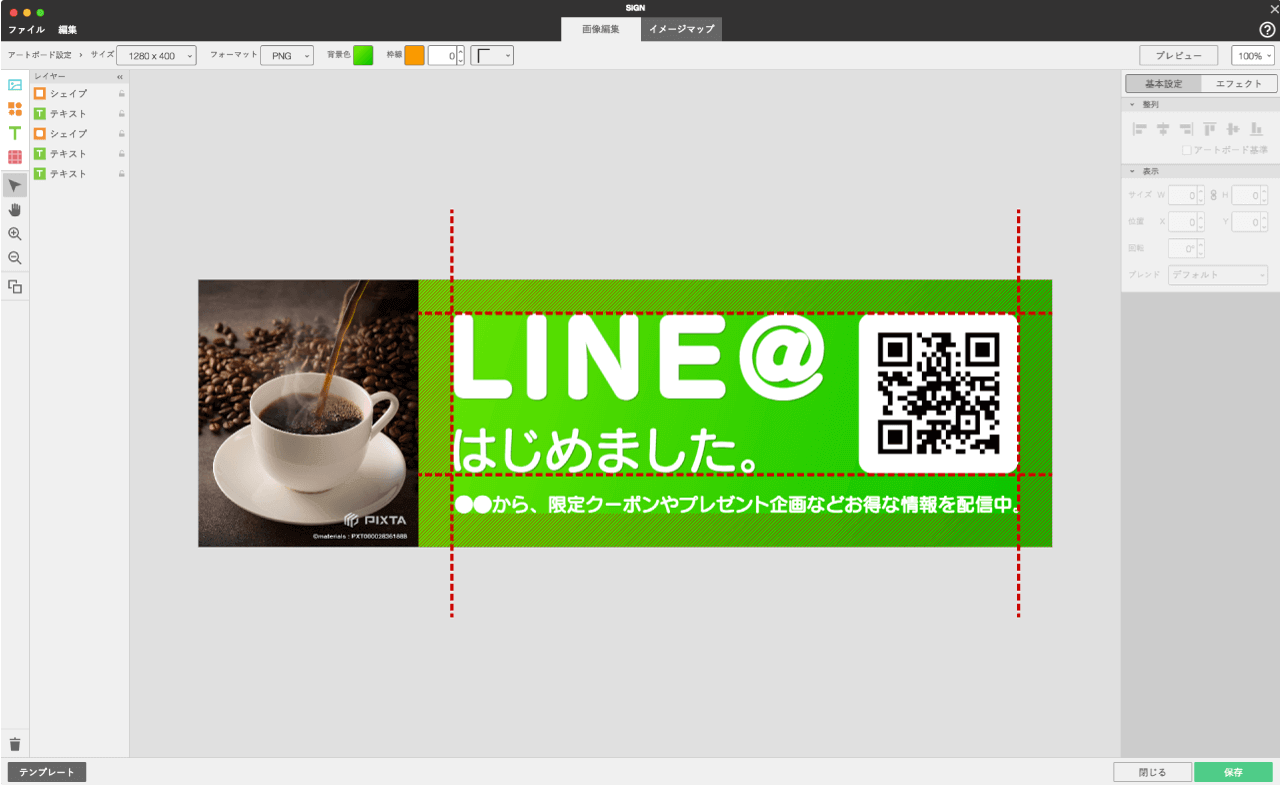
これで完成です。
更に注意ポイントとして縦横のラインや余白が揃う様に意識しましょう。
バナーに限らずサイトデザインに於いても非常に重要なポイントです。

今回はこの記事で作成したバナーをSiGNデータとしてプレゼントします。
実際に編集データを開いてみて設定などをチェックしてみてください。
もちろん素材やテキストを入れ替えて使って頂いても構いません。
以下より、ログインしてダウンロードしてください。
POINT
- 写真を切り抜きたい場合は「画像レイヤー」ではなく「シェイプレイヤー」を用いる
- テキストはレイヤーを分けて作った方が位置の微調整がやり易い
- 要素のレイアウトを行う時は縦横のラインと余白を揃える様に意識する