
昨日は5カ所、今日は3カ所、オフィスにて蚊に刺され、夏の訪れを感じざるをえないフクオカです。
みなさん、いかがお過ごしでしょうか?
今回はBiND7から地味に追加になった画像のキャプション表示をスマートにする機能をご紹介します。
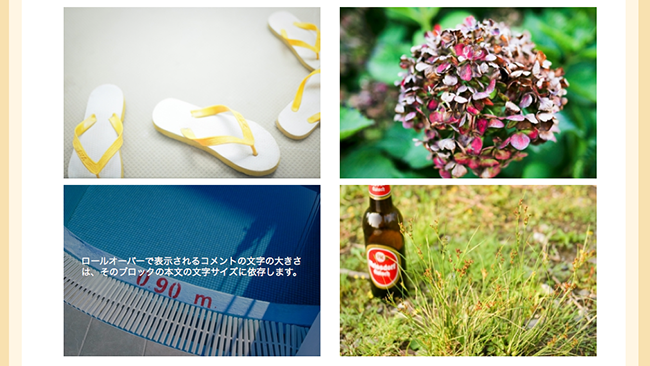
まずはこちらのサンプルサイトをご覧ください。たとえば、こんな感じです。
サムネイル画像にマウスをオーバーすると、画像が元より少し引きで暗めに表示され、白い文字のコメントが写真の中央に表示できます。そのまま写真をクリックすると、大きな画像がポップアップし、その際コメントは写真下部に表示されます。
キャプション付きのアルバムを作りたいけど、サムネイルは写真だけが並んでいるように見せたい時に便利ですね!
この設定方法はとっても簡単です。
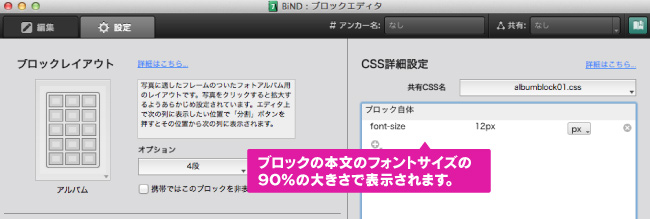
まず、ブロックの設定画面でブロックレイアウト→【アルバム】を選択します。オプション部分で1段~8段からレイアウト(横に何枚並べるか)を決めます。

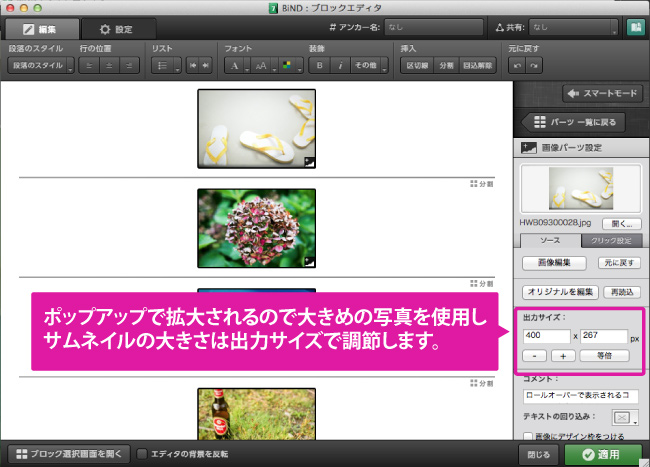
編集画面では画像→分割→画像→分割の順でパーツを設定しさっき設定画面で選んだ段数にあわせてサムネイルのサイズを設定します。最終的にはクリック時に大きくポップアップで表示するため、ここではおおきめの画像を使用してください。サムネイルとなる部分は右側、パーツ設定の出力サイズ設定で設定します。
今回は
【1段レイアウト→サムネイル幅:600px】【2段レイアウト→サムネイル幅:400px】
【3段レイアウト→サムネイル幅:260px】【4段レイアウト→サムネイル幅:200px】で設定しています。

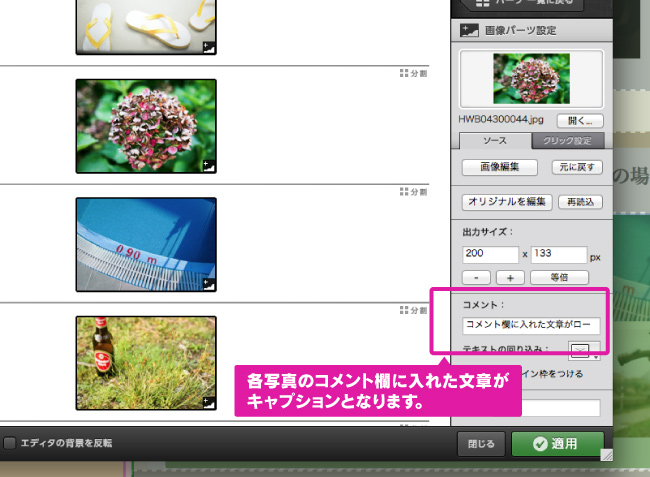
そしていよいよキャプションの設定ですが、なんと!さきほど設定した出力サイズの下の項目コメント欄に文字を入力するだけ!!!簡単ですね!

《ここでワンポイント》
キャプションに表示される文字の大きさは、そのブロックの本文に設定されている文字の大きさに依存しています。本文の文字の大きさの90%の大きさで、キャプション文字が表示されるので、文字のサイズを変更したい場合はCSS詳細設定でブロック自体のフォントサイズを設定してください。その設定したサイズよりすこーし小さく表示されることをお忘れなく。

こちらのキャプション機能は、アルバムブロック使用時のみ有効となりますので
ぜひアルバムブロックを使いこなしてみてくださいね!
それではみなさんよい週末を!フクオカでした。