前回のコラムでは、スマホ閲覧者を意識したトップページのビジュアル作りのデザインのポイントについて紹介しました。BiNDでは、画像編集機能「SiGN Pro」を使って画像やスライドショーの加工が簡単に行えます。そこで今回は、スマホを意識したトップ画像を作るときのポイントを紹介していきましょう。

スマホで好まれるトップ画像とは?
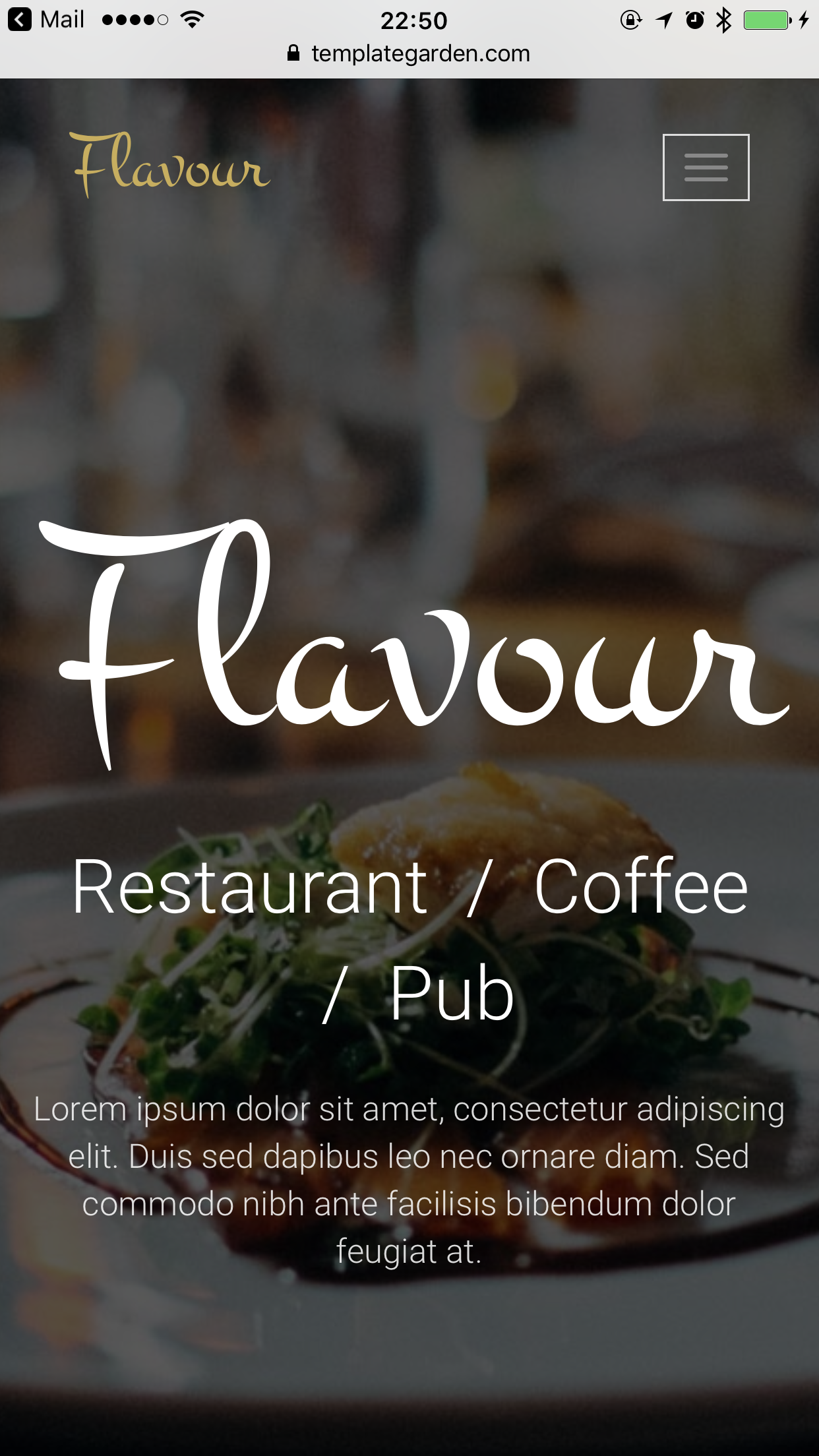
写真を半調(暗めにする)した上に、キャッチフレーズを重ねるタイプのデザインは、今レスポンシブWebデザインにおいて、最も活用されているタイプのひとつです。
イメージを活かしながらテキストを読ませることも可能なので、このタイプのデザインでは、画面全体を覆う大きなサイズの画像にする場合もあります。トップの画像はどこでトリミングされても問題の少ないイメージ写真を用意します。

このとき、スマホで意識したいのがビジュアルのインパクトとともに文字の見やすさです。
画面の小さいスマホでは、限られた情報量で、伝えたいことがどれだけ一瞬でわかるかが肝心です。
それを実現するための2つのテクニックをご紹介します。
【1】背景画像を暗めにして文字の可読性を上げる
【2】フレームを使って文字の可読性を上げる
SiGNを使って実際に作ってみよう
トップ画像に使いたい写真を用意してSiGNに読み込んだら、キャッチや文字などをレイアウトします。
そのとき、背景画像が目立ち過ぎて文字が読みにくくなってしまわないように、カラーを調整します。
画像が元のままの状態。これだと、文字を載せて読ませるには背景がごちゃごちゃして可読性がよくありません。

【1】写真を暗めに設定して雰囲気+文字の読みやすさを意識
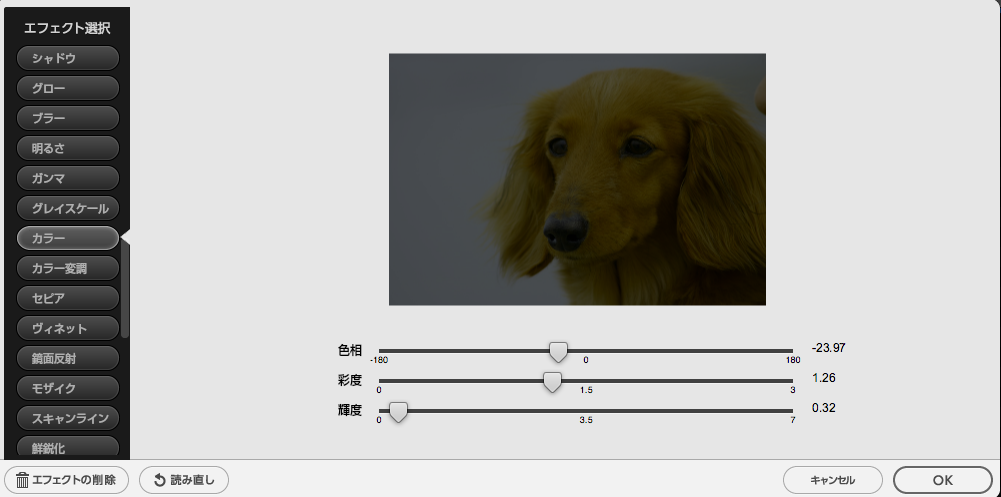
画像のレイヤーを選択し、「エフェクト」を開きます。「カラー」を選択し、色相、彩度、輝度のそれぞれを落とすことで写真に半調がかかったようなイメージに加工できます。「OK」をクリックします。

画像を修正後は、文字がすっきり読みやすくなりました。これだけコントラストがあれば、小さめの文字であってもスマホで読みやすくなります。

ポイント:SiGNで加工した画像を保存し、BiNDのページ設定を使って「背景画像」に指定すると、ページ全体の背景に敷く画像としても使えます。
【2】フローティングウィンドウを用意して情報量を確保
もうひとつの黄金パターンとしておすすめなのが、写真は鮮明な色を活かしたまま、窓枠のような文字用エリアを用意して画像の上に文字を配置する方法です。
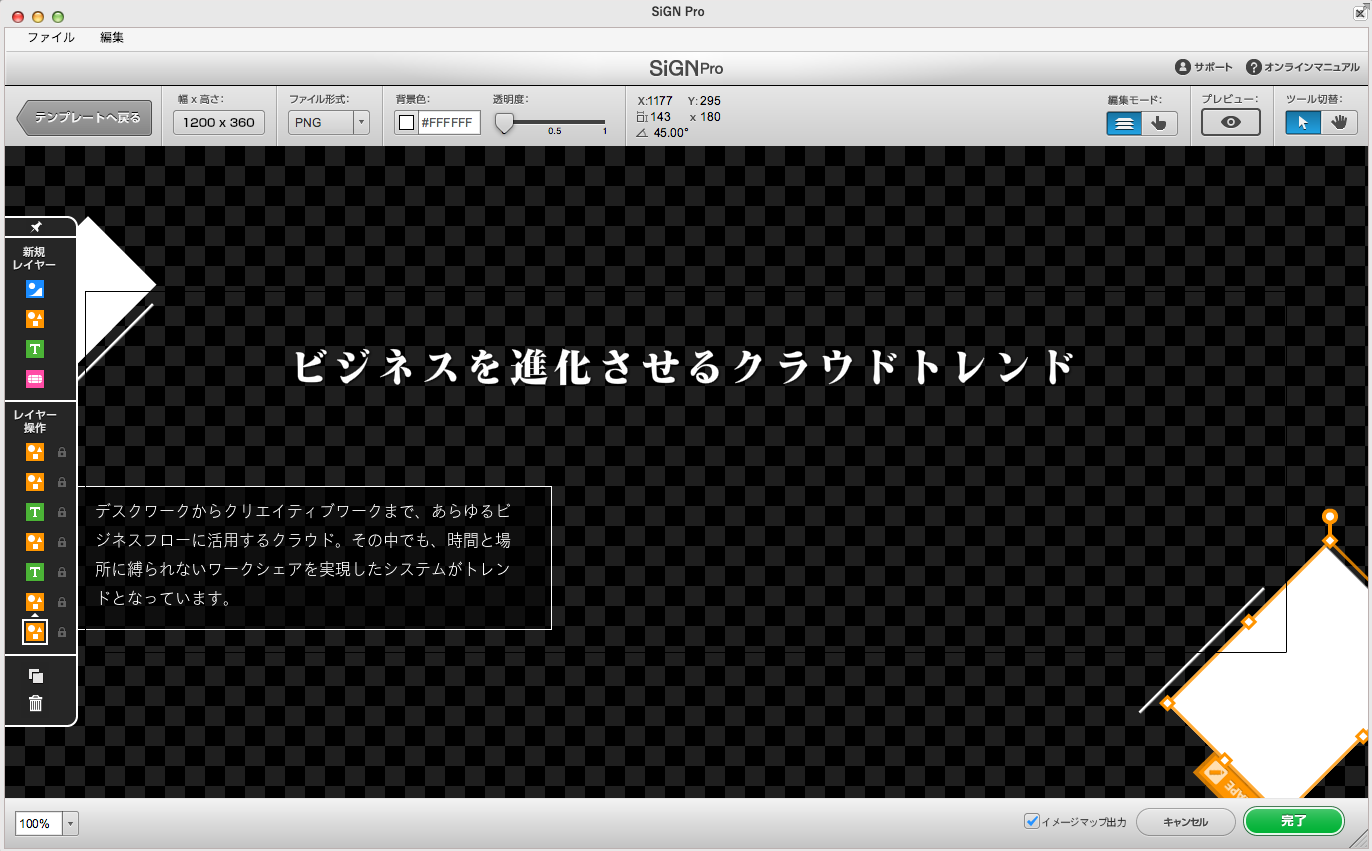
例として、SiGNで画像の上に重ねる透過画像を作ってみます。
1.背景の透明度を「0%」にしました。
2.デザインのポイントとしてシェイプで2つの長方形を作り斜めに回転、それぞれ左上と右下に配置しました。
3.さらに、黒のシェイプを使って左下のキャッチフレーズのエリアを作成しました。

ブロックオンブロックで画像の上に要素を重ねることが可能に
上記で作った透過画像を、背景画像の上に置きます。
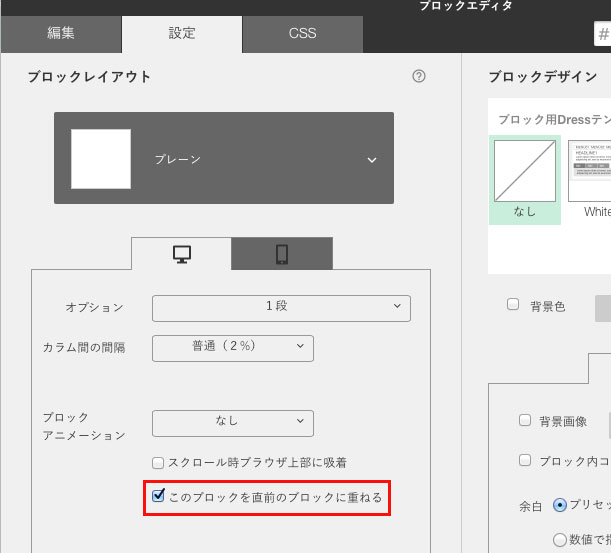
透過画像を作成したブロックの「設定」タブで、「このブロックを直前のブロックに重ねる」をオンにします。

こうすると、1つ前のブロックの上に重ねて表示することができます。1つ前のブロックには、背景として使いたい画像を配置しておきます。背景に配置するものは、SiGNで作った画像でもSHiFTを使ったスライドショーでもOKです。これならば、カルーセルのように動く背景画像を使いながら、前面には文字を配置することも可能です。
ヒント:この機能を使えば、スライドショーのブロックにSiGNで作った加工文字を載せることができますし、ここで紹介したSiGN以外のテキスト文字を載せることもできます。
ヒント2:「直前のブロックに重ねる」を使わずに、「設定」の「背景画像」を使うと、文字と画像が合体したようなビジュアルにできます(この場合はスライドショーを背景にすることはできません)。

左下のフローティングウィンドウの部分は、背景を少し暗くしつつ透過させることで、写真をすべて隠してしまうことなく、文字の可読性を保ったまま配置することができます。
フローティングウィンドウをDressで設定する
画像の上に載せるフローティングウィンドウを、Dressで設定することも可能です。
少し上級者向けですが、文字を画像化せずに済むため、よりクリアに文字を見せやすくなりオススメです。
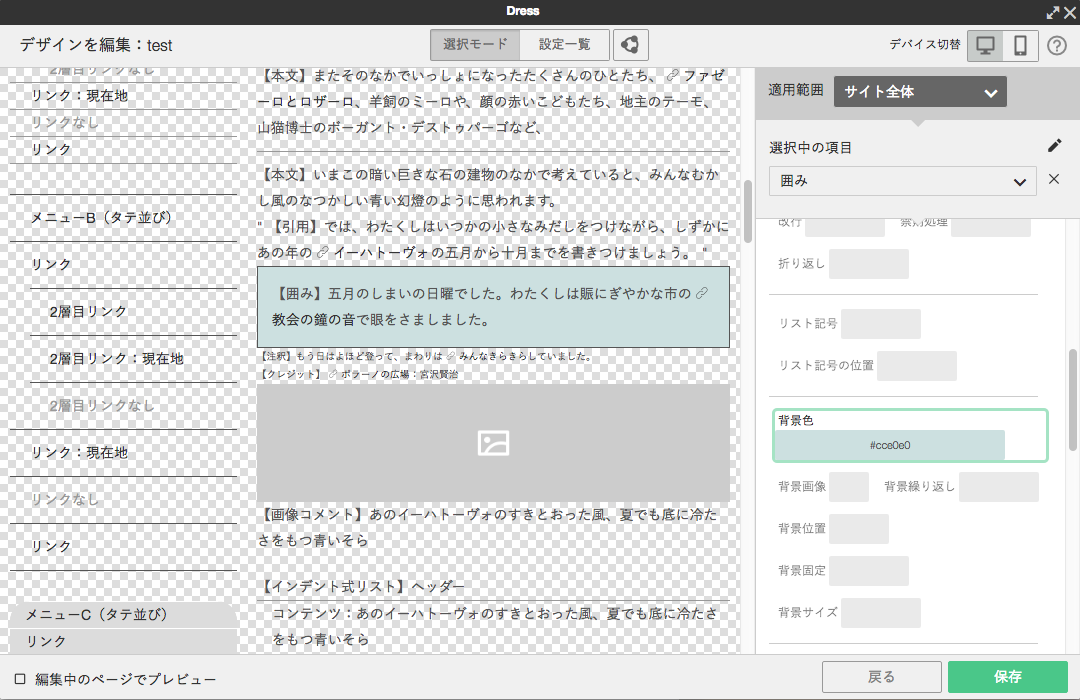
該当のブロックのDressを起ち上げて、[段落スタイル]の中の[囲み]より、[背景色]で色を設定します。
その際、透過度を設定すると半透明な囲みを作ることができます。

画像やスライドショーのサイズは、それぞれ、SiGNやSHiFTの画面で「サイズ」欄を使ってあとからも変更できるので、シネマサイズの横長のスライドショーを4:3などの正方形に近い画像に変更することや、その逆ももちろん可能です。
以下より、作例データ(サイトデータ形式)をダウンロードできます。
POINT
- 画像の上に文字を重ねる場合、SiGNなどで写真の彩度を落とすと読みやすくなる
- 半透明のフレームの上に文字を配置すると写真の上でも読みやすくなる
- BiNDのブロックオンブロック機能を使うと、レイヤーを重ねる表現ができる