ブロックアニメーションで動きをつける
ブロックアニメーションの設定をすればページを開いたときに、ブロックをフェードイン、ズームインなど、アニメーションと共に表示させることができます。
ブロックレイアウトの「タブ」「アコーディオン」「フロート」では、ブロックアニメーションは動作しません。
アニメーションを設定するブロックを開く
サイト編集画面で、設定したいブロックを選び、〈編集〉をクリックします。

アニメーションを設定する
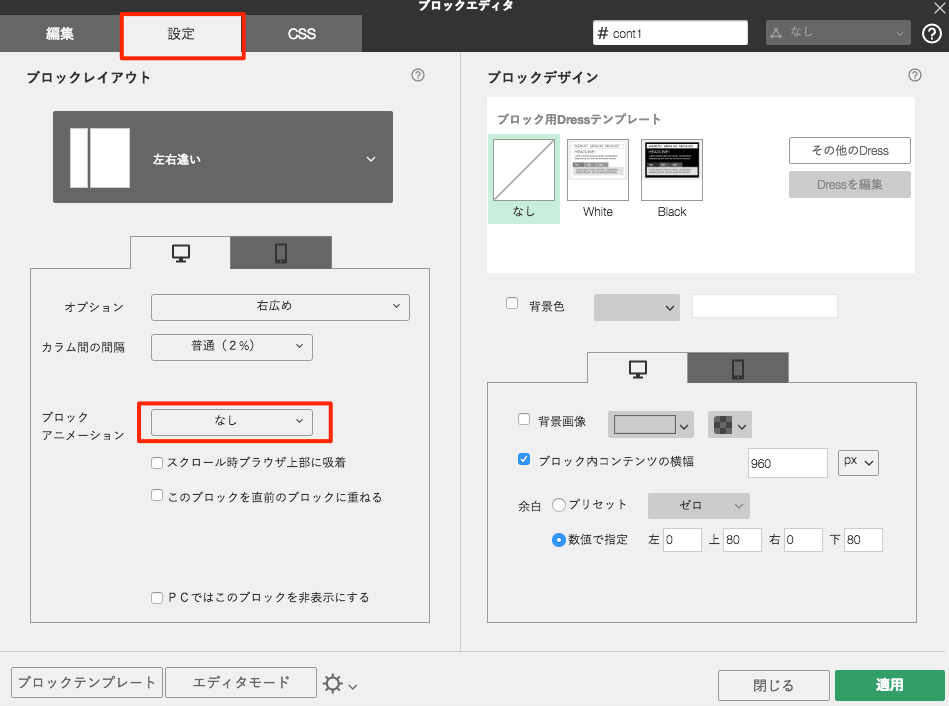
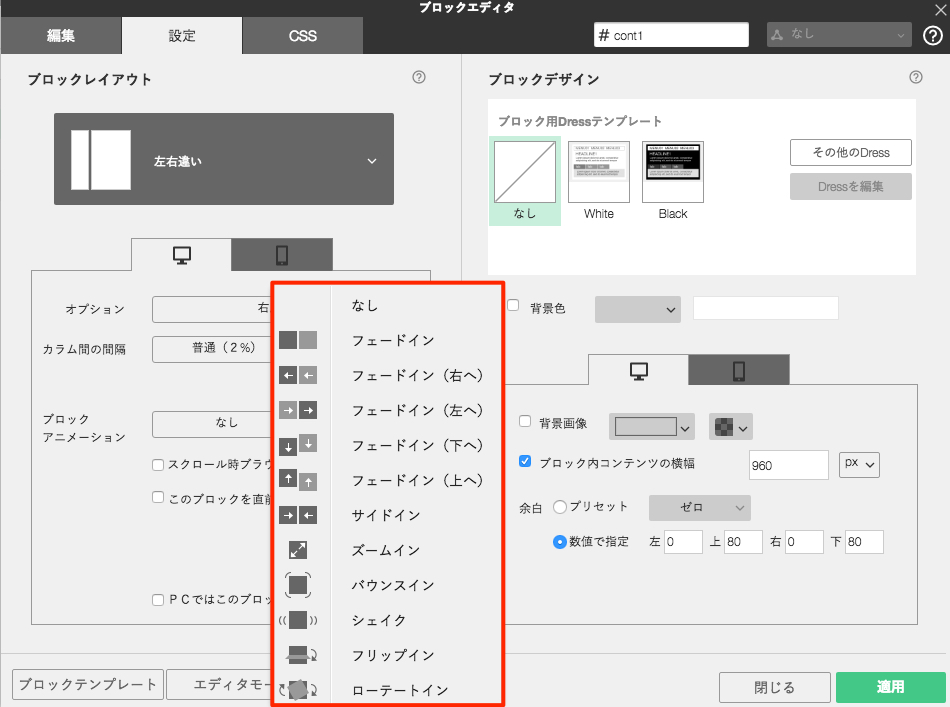
〈設定〉タブで〈ブロックアニメーション〉を選択します。


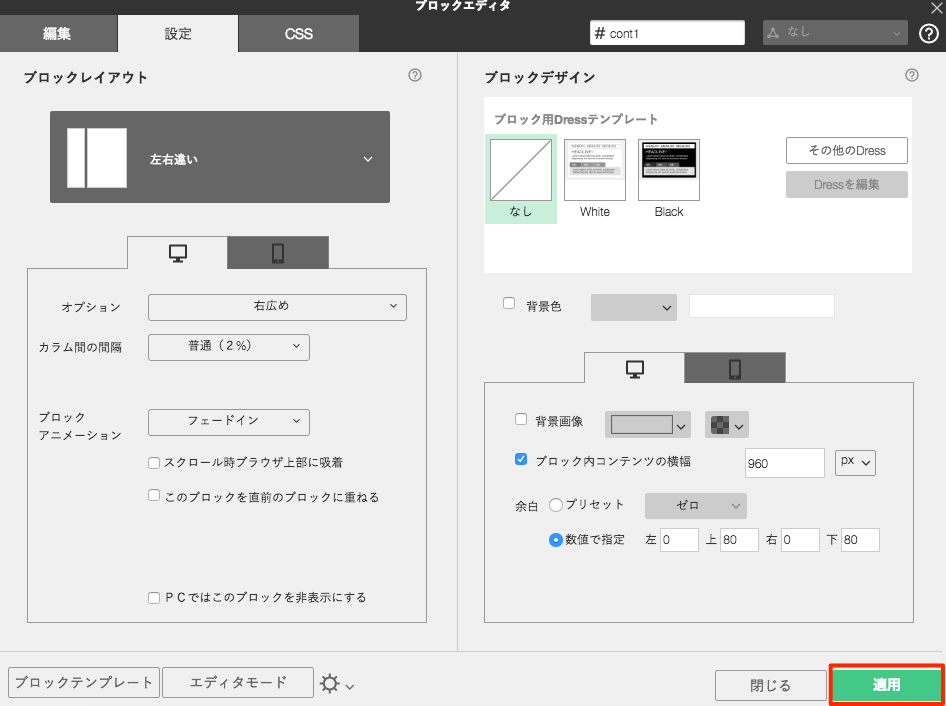
ここでは「フェードイン」を選択し、〈適用〉をクリックします。

プレビュー画面で該当の箇所へスクロールし、動作を確認します。

ブロックアニメーションの種類
・フェードイン・・・ブロックが徐々にフェードインします。方向が指定されている場合、その方向からブロックが現れます。
・ズームイン・・・ブロックがズームしながら現れます。
・サイドイン・・・ブロックがサイドから現れます。
・バウンスイン・・・ブロックがバウンドしながら現れます。
・シェイク・・・ブロックがシェイクしながら現れます。
・フリップイン・・・ブロックのコンテンツがフリップのように現れます。
・ローテートイン・・・回転しながらコンテンツが現れます。
