レスポンシブWebの編集箇所
レスポンシブWebの作成で、「PC用サイト」と「スマホ用サイト」それぞれに設定できる箇所があります。
ページ設定
ページ設定では、以下の設定箇所があります。
【ページデザインタブ】
「PC用サイト」と「スマホ用サイト」で、それぞれに背景画像や色などを設定できます。詳しくは、「ページデザインを設定する」を参照してください。
PC用サイトの設定画面

スマホ用サイトの設定画面

【ページレイアウトタブ】
ページレイアウトでは、エリアの横幅が設定できます。
「PC用サイト」の設定では、〈可変幅〉または〈固定幅〉の選択ができます。また、横幅を指定することもできます。「スマホ用サイト」の設定では、エリアの横幅を%で指定します。
詳しくは、「ページのレイアウトを変更する」の手順3を参照してください。
PC用サイトの設定画面

スマホ用サイトの設定画面

ブロックエディタ
ブロックエディタでは、以下の設定箇所があります。
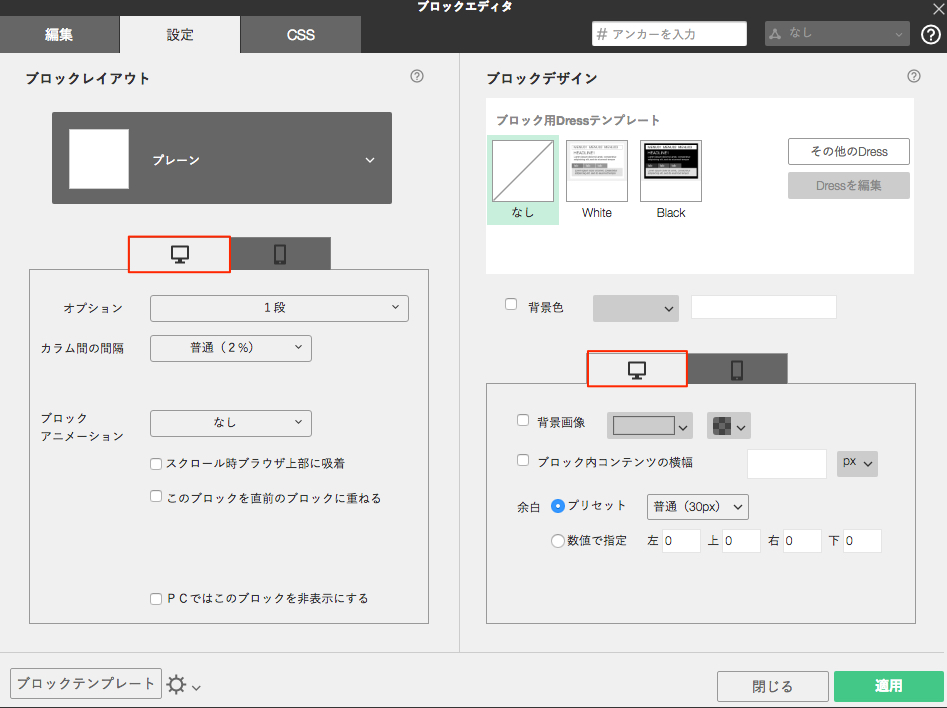
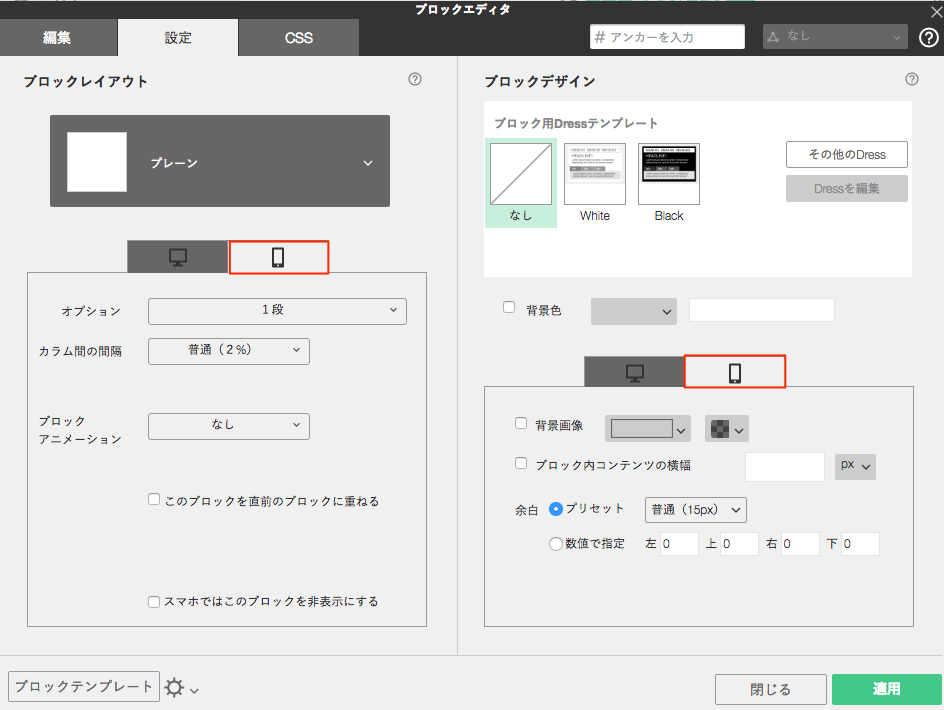
【設定タブ】
「PC用サイト」と「スマホ用サイト」で、それぞれに設定することができます。
「ブロックレイアウト」では、オプション、カラム間の間隔の調整、ブロックの表示/非表示の切り替えができます。詳しくは、「ブロックのレイアウトを変更する」を参照してください。
また、〈フロート〉も選択することができます。詳しくは、「ブロックレイアウトのフロートを使う」を参照してください。
「ブロックデザイン」では、背景画像やブロック内コンテンツの横幅、余白などを設定できます。
PC用サイトの設定画面

スマホ用サイトの設定画面

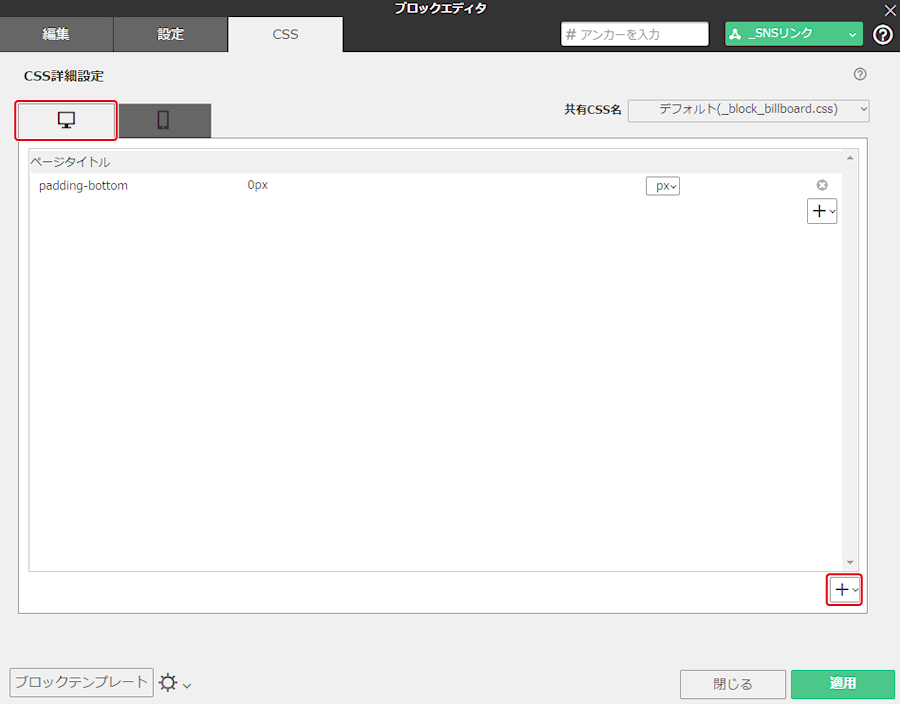
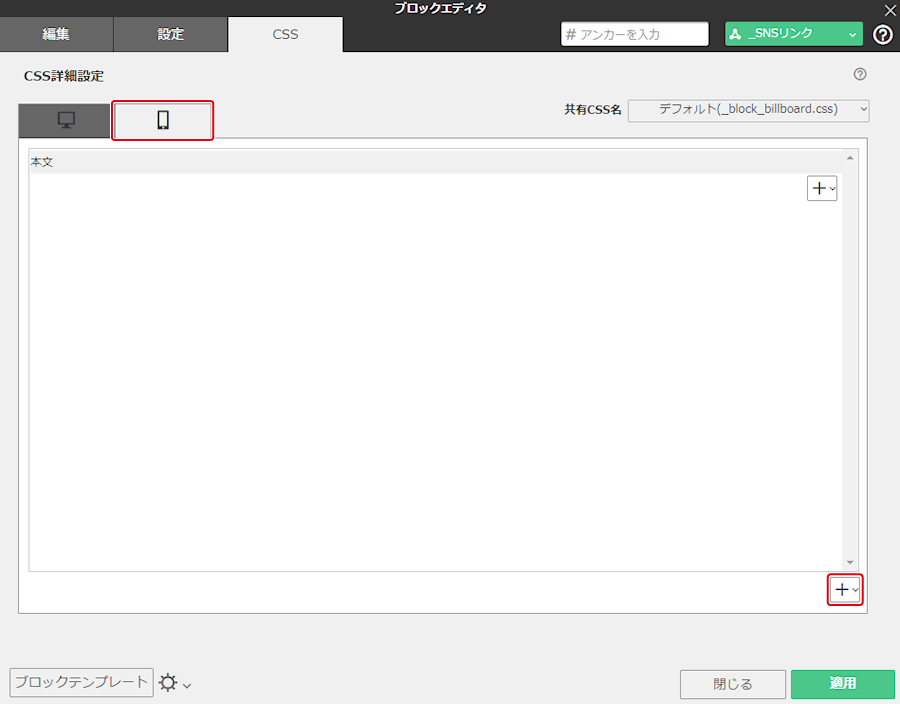
【CSSタブ】
「PC用サイト」と「スマホ用サイト」で、それぞれにCSSを設定できます。
画面右下の〈追加〉アイコンをクリックすると、スタイルを追加できます。詳しくは、「ブロックエディタでCSS詳細設定を利用する」を参照してください。
PC用サイトの設定画面

スマホ用サイトの設定画面

Dress
サイトエディタの右上にある〈デザイン編集〉アイコンをクリックして表示されるDressの編集画面で、カラー、書体の種類、余白など、デザインを司る部分を設定できます。 詳しくは「Dressの編集方法」を参照してください。
【PC用サイトの設定画面】

【スマホ用サイトの設定画面】

