成功する企業、サービスにとって、その内容をうまく伝えるためのWebサイトは欠かせません。
最近では、スマートフォン(以下、スマホ)での閲覧を基本に考えた、ワンページで情報が掴みやすいシングルページの構成が人気です。今回は、スタートアップに最適なWebサイトのコンテンツパターンについて考えてみましょう。

どんな企業でもスマートフォンを基本に考えたサイト設計に
WebサイトのデザインやUI設計がモバイルファーストと言われるようになって数年が経ちました。
利用者にとっては、すっかり「スマホファースト」は当たり前の体験となり、同時にサービスを提供する側もスマホサイトをメインに考えることが求められます。つまりそれは、スマホサイトからPCサイトを考える従来とは逆の発想です。
スマホサイトはスクロールして見るため、自然に縦に長く伸びたスクロール系のサイトが現在の主流になりつつあります。今回は、成功している企業のこうした「シングルページ」からなるサイトを見ながら、成功の秘訣を学んでいきましょう!
サイトで一番最初に見せるべきものは?
ここからはシングルページにおけるコンテンツの配置テクニックを、成功している実在のサイトとともに確認していきましょう。
これらには、ある程度共通する「勝ちパターン」があります。
基本構成として、「掴み~キャッチ」から「アピール」⇒「説得」⇒「裏付け」⇒「アクション」と、順を追ってコンテンツを進めるのがポイントです。
では、具体的に見てみましょう。
ターゲットのど真ん中に伝えるキャッチコピーで掴む

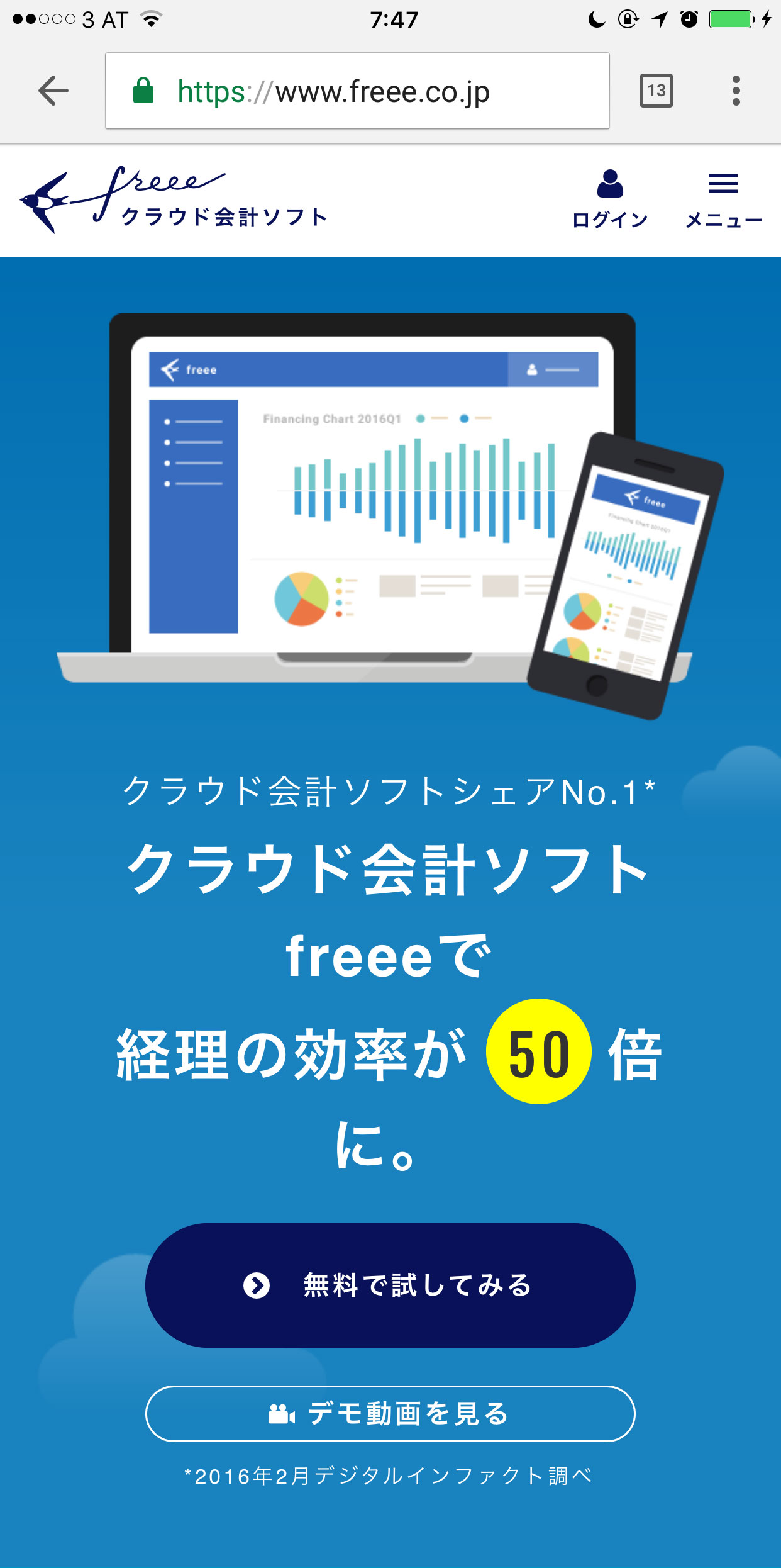
freee
元Googleの社員が立ち上げたベンチャー系会計サービス「freee」のサイトです。直感でイメージしやすいトップビジュアルはもちろん、ここでもっとも大切なのは画像以上に「キャッチ」の文言です。トップのド頭で「あ、このサイトは自分の求めている何かがありそう」と訪問者に思わせる工夫をしています。
「freeeで会計効率が50倍に」というキャッチフレーズは、このサービスがどんなものかすぐにわかります。このように斜に構えずど真ん中でメッセージを伝えるキャッチを考えるのが重要です。

theo
「THEO」のトップページも、スマホで使える資産運法サービスであることがひと目で想像できるビジュアルを用意しています。
興味を持たせたら、相手の視点に立ってアピール
サイトのトップで掴みを取れば、「あ、これは私に必要なサービス(製品)かもしれない!」と思った閲覧者が、下へスクロールをします。そこで次に目に入るべきものは、「そうです! これは、あなたのために用意したサービスですよ!」というアピール。
具体的にいえば、競合サービスとの違いや、このサービスの一番知って欲しい特徴を紹介します。そのときのポイントは「こんなにすごい技術を使っています」とサービスを主語に書くのではなく、「あなたはこのサービスを使うと、こんなメリットを得られますよ」という相手の視点に立ったアピールの仕方をすること。
あまり長々しく紹介しても読みづらいので、20字程度にまとめたメリットをできれば3つ、多くても5つまでの箇条書きにして紹介するのが決めパターンでしょう。
動画は短時間でサービスを理解させるためにはもっとも効果的

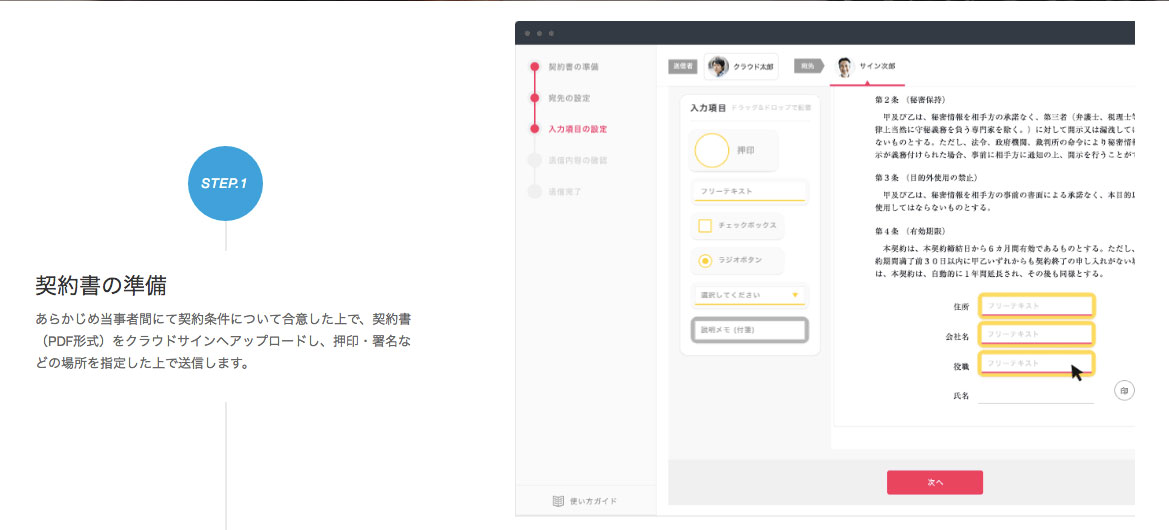
cloudsign
契約書をクラウド上で発行・管理できる「CloudSign」のサイトでは、ステップごとに短い文章とともに、GIF動画を使って実際の操作方法をイメージしやすくしています。これにより、シングルページでも多くのことが手早く伝わるのです。
閲覧を待たせない工夫をする
コンテンツは、画像や動画を使って分かりやすくすると同時に「閲覧を待たせない「軽さ」にこだわる」ことも大事です。
何かを探している訪問者は、運営者が考えるよりもせっかちです。サイトで表示されないコンテンツがあったり、ビデオがなかなか再生されないなどの不具合があると、潔くページを閉じてしまいます。
そこで、軽いGIFアニメを使ってごく軽い動画にする方法がひとつです。動画再生とページの読み込み速度については多くのノウハウがありますが、Google Search Consoleで確認することもできます。

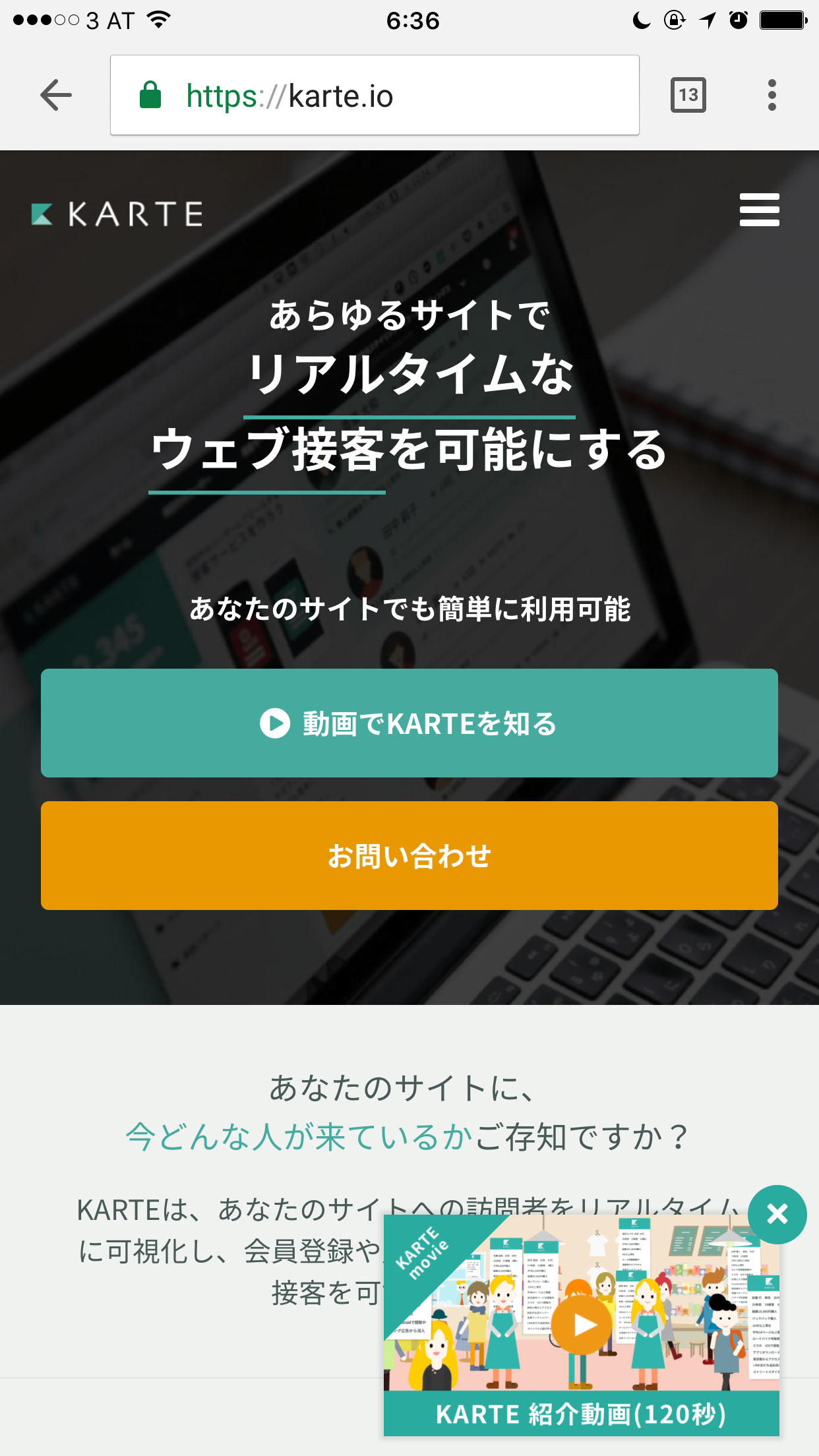
karte-movie
また、ウェブ接客のためのプラットフォームサービス「KARTE」のサイトは、ページをスクロールしても右下に動画の再生画面を固定表示させる仕組みにして、サイトにフローティングさせていつでも再生できるような工夫をしています。あとから再生ボタンを押したり、再生しながらページを閲覧できるため、動画を「待たせず」再生できるのです。
まだ迷っている人にダメ押しする説得材料
これらのアピールが刺さり「こういうものを探していた!」となったら、次のステップへと進みます。
ただ、そこでいきなり問い合わせたり購入したりという人はあまり多くはありません。
となると次に必要になる第3のコンテンツ構成は、説得材料です。「これは良さそうだ」という直感に理論的にも納得させる材料を追加するのです。
より詳しい情報(facts and data)を与える
ここのコンテンツ・ボリュームは紹介できる内容や商品の種類、サービスの成長具合で異なります。
あまり長い場合は別ページを用意するのも手ですが、ページ遷移で離脱率を高めるより同ページ内に収まる程度で工夫するのがよいでしょう。
たとえば、根拠となるデータを数字で伝えたり、実績や保証内容をまとめて掲載することで「これなら大丈夫」と安心させる方法も一つです。
不安を取り除く
代表的なFAQを載せて「これでスタートしても(契約しても)大丈夫だろうか?」という不安を解消しましょう(たとえば「Q. お試し登録するとすぐにお金がかかりますか?」といった質問に答えるなど、躊躇を取り払う方法)。
まだ具体的な実績がなかったり導入事例を公開できない事情があれば、人の信用力を使うのも方法です。CEOやCTOなどの中の人の顔を出しながら、才能にあふれたメンバーが集まった興味深い会社であるというイメージを伝えることもできます。


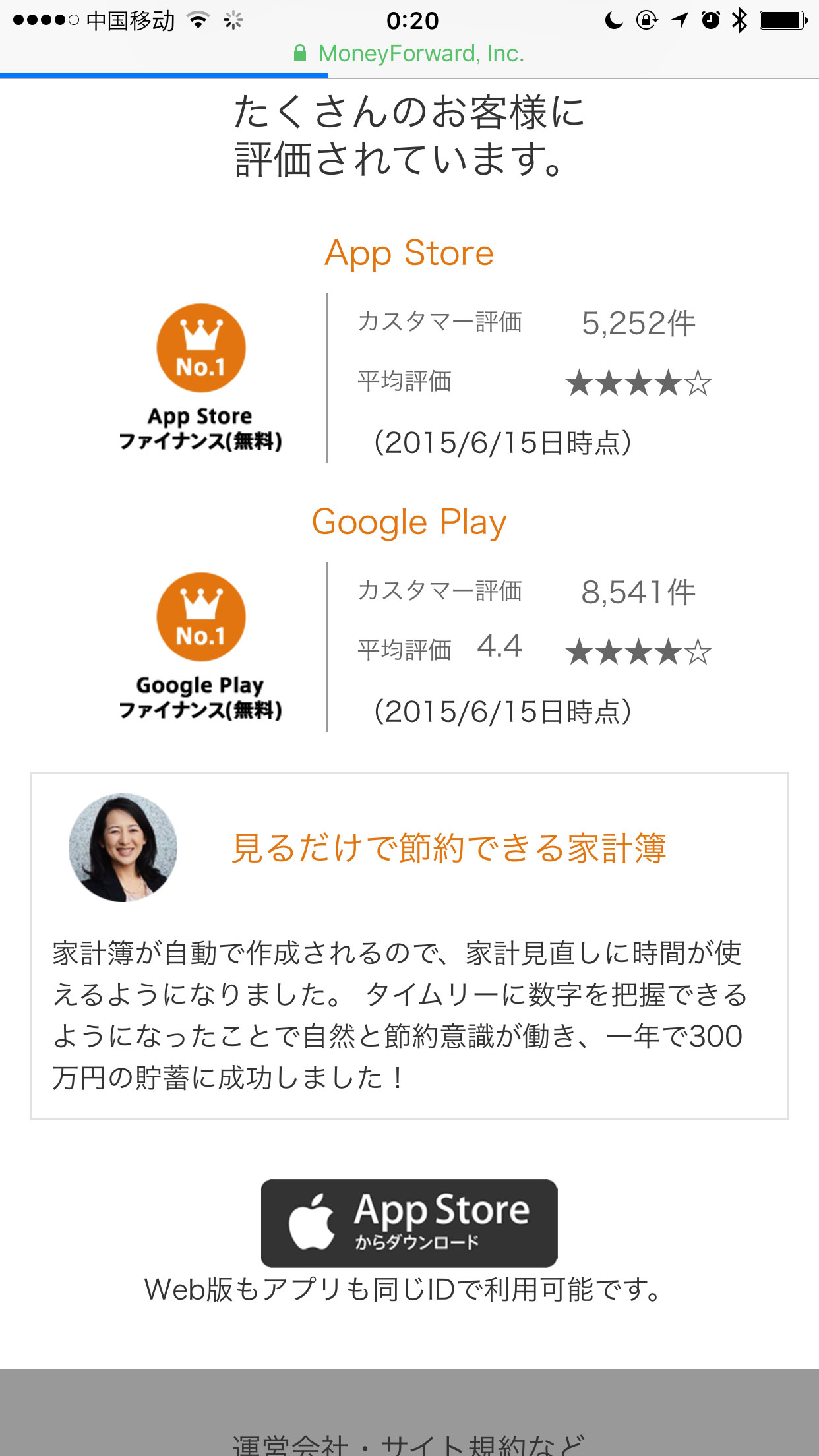
Moneyforwardのトップページ。製品の特長を紹介したあとには、安全性や信頼性に対するファクトや実績データが続き、最後に写真付きでユーザーの声が掲載されています。
作っておいて損はない「事例」と「ユーザーの声」
以上に加えて、もしできれば用意しておきたいのが「裏付け」のパートです。たとえば「お客様から支持されている」という客観的な情報です。具体的には、「65%以上のユーザーが成功しています」とか「平均30%のコストカットが可能になったという調査が出ました」といったデータなどです。
中でも最も好感度が高いのは「ユーザー事例」や「お客様からの声」。ビデオやインタビュー記事など、生の声で、企業名とともに紹介することで「あの会社が入れているなら(規模的にうちも)大丈夫」などといった判断もしやすくなります。作成に多少の手間はかかるものの、事例は検索されることも多いため作って損のないコンテンツの代表例です。
アクションへ導きやすいボタンを準備
いよいよ最後は、納得のいった閲覧者に対しチャンスを逃さぬよう次の行動を起こさせます。いわゆる「コンバージョン」ですが、シングルページの場合、ページの一番下に置かれることが多いでしょう。あるいはページのサイドなどに固定でコンバージョンを用意するのも「待てない」人にとってはよい方法です。
なおアクションの中身はさまざまです。「新規登録」かもしれませんし「資料請求を行う」かもしれませんし、「セミナーへ申込む」かもしれません。自社のビジネスにおけるゴールを最終地点に見据えた上で設定してください。
いかがでしたか? 自社サイトにおけるアイディアが湧いてきたでしょうか?
「BiNDクラウド」では、スモールビジネスの起ち上げに最適な支援プロジェクトも行っています。詳しくは 「BiND Cloud スタートアップ支援プロジェクト」をご覧ください。
POINT
- いまどきの企業サイトはスマホベースで設計を考える
- コンテンツはストーリーに沿って縦にすすめる構成がベスト
- サイトの構成は掴み→メリット→説得→裏付→アクションの順番で設計する