多くの企業がWebサイトのスマホ対応を進めています。「メディア定点調査2015」によるとスマホ所有率は69.2%、タブレット所有率は27.5%となっています(博報堂DYメディアパートナーズが2015年7月に発表)。2012年の同調査(スマホ31%、・タブレット11.6%)と比べるとスマホは2倍以上、タブレットも約3倍と、所有率は急激なペースで増え続けていることがわかります。
このブログの読者の方もほとんどがスマホをお持ちと思いますが、スマホで何か調べ物をしたとき、文字が小さくて見にくい、うまくタップできない、そもそも動的コンテンツで表示できない、そんな状態でガッカリした経験はありませんか?
本記事では、いまWebサイトのスマホ対応をいち早く始めるべき理由と見やすいスマホサイトの実例を紹介します。

あなたのWebサイトはスマホ対応できてますか?
Googleも推奨するモバイルフレンドリー
モバイルフレンドリーとはスマートフォンの表示に最適化させる事ですが、GoogleのWeb検索では、スマホ対応しているサイトを優遇し、検索結果一覧の表示順位を決めるランク付けにポジティブな評価をしています。これは2015年4月に行われたアップデートから適用されています。対応サイトには検索結果一覧には「スマホ対応」というラベル表示があり、ユーザーもひと目で見やすいサイトだということがわかります。
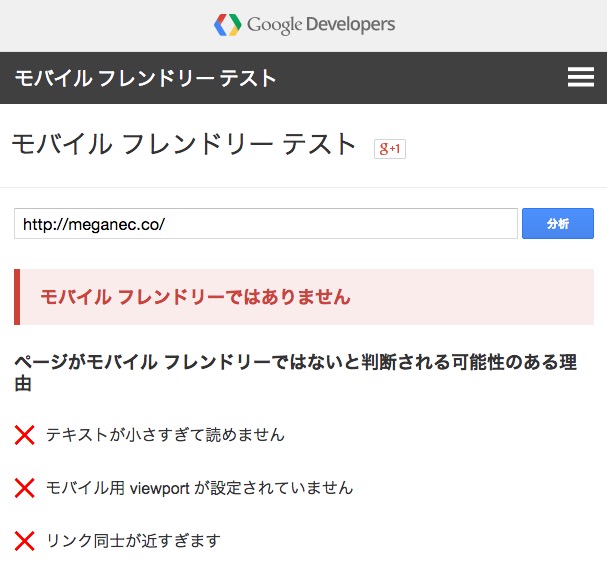
実際に、自社のサイトが十分にスマホ対応できているかは、「モバイルフレンドリーテスト」のページからすぐに確認できます。

良い例
スマホ対応の基準は、Flashなど携帯端末では一般的でない(表示が正しくできない可能性のある)ソフトウェアを使用していないこと、リンクボタン等が十分な余白を持って置かれていること(タップしたときに押しやすい)、ズームしなくても読めるテキストサイズであることなどがGoogleのブログで解説されているので、一度確認してみるとよいでしょう。

悪い例
スマホ専用サイトを作らずとも済む方法
とは言っても、Webサイトをひとつ運用するのにも結構な時間と頭を費やす中で、スマホサイトまで・・となると作るのも更新も作業は2倍以上!
そんな人のためにあるのが「レスポンシブ」というWeb技術です。レスポンシブWebでは、見るサイズによって自動的にレイアウトを調整してくれるので、小さな画面のスマホで見れば、スマホ用のレイアウトに自動調整してくれるのです。
世の中にある多くのWeb制作ソフト、WordPressなどのCMS(コンテンツマネジメントシステム)では、レスポンシブデザイン(参考記事)に対応したテンプレートが使用できますが、現在開発段階のBiNDの新バージョンでも、いよいよレスポンシブWebに対応するそうです。
これらのレスポンシブテンプレートを使用することで、PC版とは別にサイトを制作する必要はなく、ひとつのサイトを運用するだけで「スマホ対応」したことになり便利です。
実際にPCサイト閲覧中にブラウザのウィンドウを狭めると、タブレットやスマホで見た状態を確認できます。具体的には、横に並んでいたコンテンツが縦に並んだり、背景で再生されていた動画などが非表示になったり、シンプルで見やすい状態になります。
スマホ対応サイトの実例
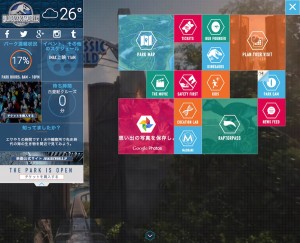
映画の公式サイトは、PCサイトとスマホサイトの違いを確認しやすくなっています。外出先で見たい映画について検索、映画館の上映スケジュールから映画公式サイトへ、という使い方をするユーザーは多いのでしょう。最新の映画タイトルのほとんどがスマホ対応していました。

タブレットを意識したレイアウトになっている(ジュラシックワールド公式サイト)

スマホで表示した場合

PCサイト
PCサイト自体が、タブレットでPCサイトをそのまま表示した場合を考慮して作られている場合も多いです。そのため、アイコンは大きく、テキストも見やすくなっています。
PCとは別に、スマホ用にコンテンツを作り情報発信するのは理想ですが、忙しく2つのサイトを運用していく自信のない方はレスポンシブが強い味方になる言えるでしょう。
POINT
- スマホの所有率は約7割。3年前と比較して2倍も成長
- GoogleのWeb検索の表示順は、スマホ対応の有無が影響
- レスポンシブWebならスマホサイトを作らなくてもスマホ対応できる