とうとう一年で最も辛い花粉の季節が始まってしまいました。既に鼻が厭な感じです。
先週の土曜日がバレンタインデーだったので、DSでは一日早くチョコを頂いたのですが、私とオカベは何故か男性社員からチョコを手渡されました。
バレンタインデーの仕組みが変わったのでしょうか…。
本日のお相手は、ディレクターのコウで御座います。

Webデザインの移り変わりは早いもので、5年も経てば当時トレンドだったものも古くなってゆきます。先日、BiNDのFacebookで紹介して好評だった記事でもそれは立証済みです。
BiNDには数百のテンプレートが入っていますが、中には初期のころのデザインもあり、BiNDも登場して7年以上となると流石に当時のものはレトロ感が出て参ります。
其処で、「今っぽく」リフォームしてみようと云うのが今回の趣旨で御座います。
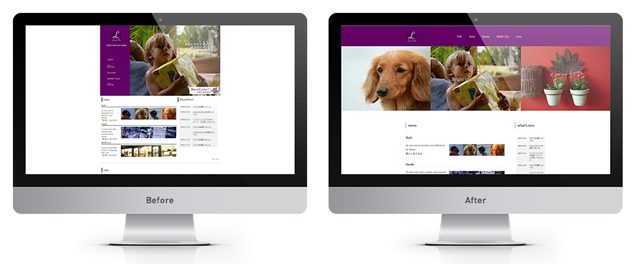
『大改造!!劇的ビフォーアフター』的なアレです。
テンプレートをカスタマイズする際のヒントになるやもしれませんのでご参考下さい。
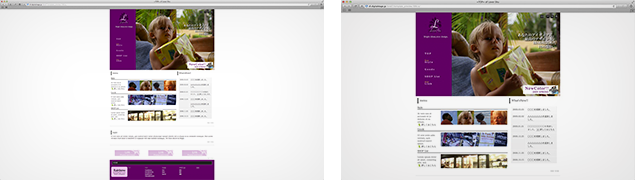
今回は『Lover Shu』に手を加えてみようと思います。
こう云うのは幾らでもいじれてしまうので、ルールとしては基本的にBiNDクラウドの機能だけで表現出来る事としています。
後は元のテンプレートのテイストを極力残すと云った処でしょうか。

BiND
ポイントは、
- ページ幅を変更して現行モニタに対応
- 余白を大きく調整してゆとりのあるレイアウト
- 文字のジャンプ率を明確にして読み易く
を念頭に置いて調整します。
装飾的なテクニックは色々ありますが、トレンドを意識したいときは上記3点を押さえておけば良いかと存じます。
トレンドに限らずサイトデザインの基本になりますので
では早速進めて参りましょう。
ページ幅を変更して現行モニタに対応
以前も書きましたが、モニタサイズが大きくなるにつれサイトのサイズも当然大きくなる傾向があります。
ちなみに『Lover Shu』の元サイズは幅825ピクセルで、察するに4:3サイズのモニタ(1,024ピクセル×768ピクセル)が主流だった頃の仕様だと思いますが、現在では16:9サイズが主流かつ『MacBook Air』の11インチでさえ1,366ピクセル×768ピクセルである事を考えると、825ピクセル幅では狭い事が判ります。
ちなみに私が使用しているiMacの27インチ(2,560ピクセル×1,440ピクセル)では、825ピクセルだと画面の3分の1程度しか表示されない事になります。

Lover Shu
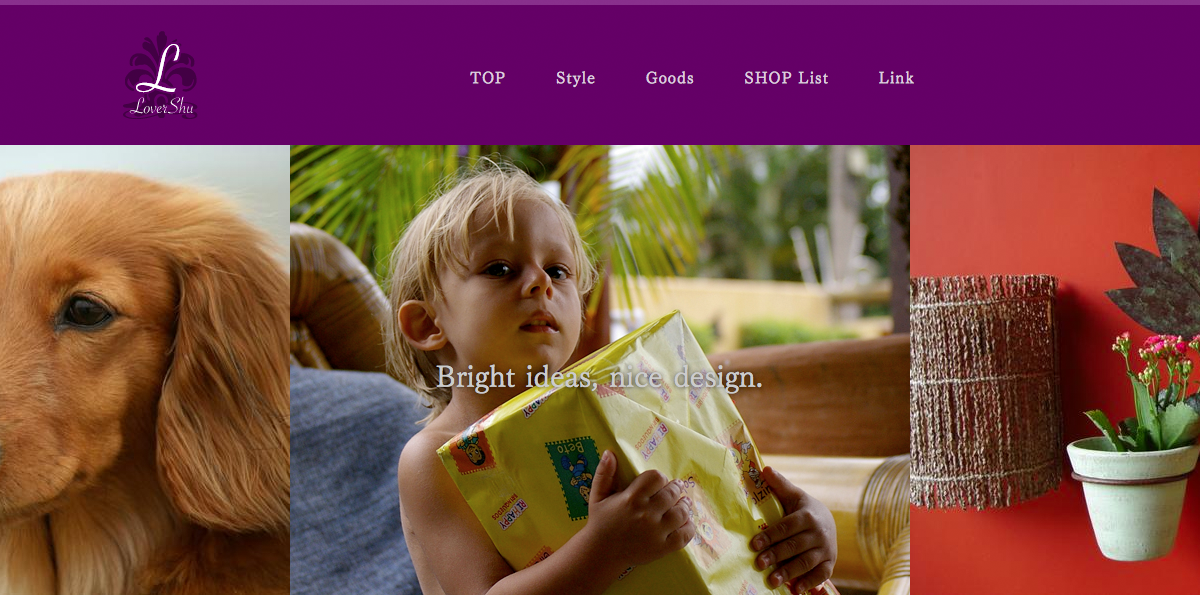
ヘッダとビルボードのレイアウトを変えてダイナミックに表現
そこで、ページ幅を960ピクセルに変更して、ヘッダとビルボードに要素を切り分けてみました。左右でレイアウトされていた要素を上下に置き換えています。
ヘッダの横幅を100%背景にして、メニューをモーションナビのラインチェイサーに変更。
ビルボードに関してはSHiFT2のWallを使用しました。
100%背景の設定方法は『ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】』をご覧下さい。
Wallの上にテキストを固定配置しておりますが、設定方法は『HTMLタグとブロックエディタの併用』をご覧下さい。

エリアの切り替えは背景色で
大きなエリアの括りは背景色で区切るとすっきり見易くなります。
このページでは、
- ヘッダ:紫
- ビルボード:写真
- メインコンテンツ:白
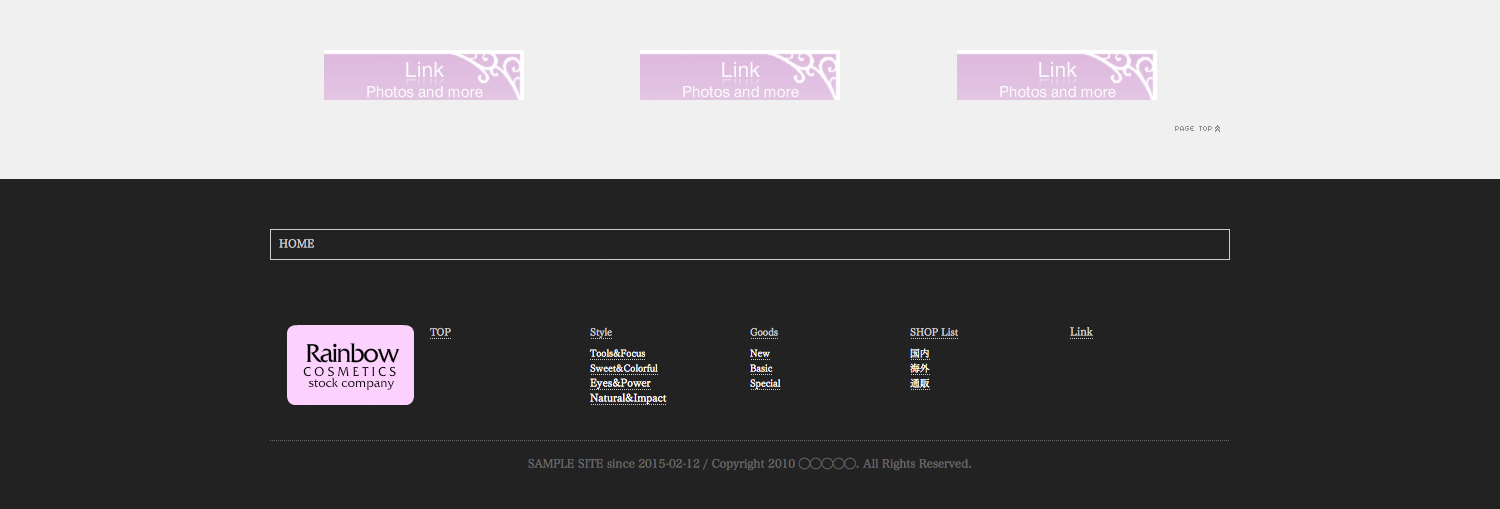
- バナー:グレー
- フッター:黒
と云う感じでルール化しました。
元のデザインですとバナーエリアは罫線で区切られているだけですが、メインコンテンツと情報を分けたい場合は、この様に切り分けてしまうのもひとつの方法です。

これでスペースを大きく使ったレイアウトが出来ました。
余白を取ったゆとりあるレイアウト
元のデザインでは要素がかなり凝縮していて若干、狭苦しい印象です。せっかくページ幅を広げたので、こちらも広々とさせてみましょう。
ブロックエディタの余白設定でレイアウトを調整
余白の調整方法は大きく2つ。
ブロックエディタの余白設定かCSS詳細設定。もちろん後者はCSSの知識が必要になるのでハードルは高めですが、前者で細かく設定していけばある程度は調整可能です。
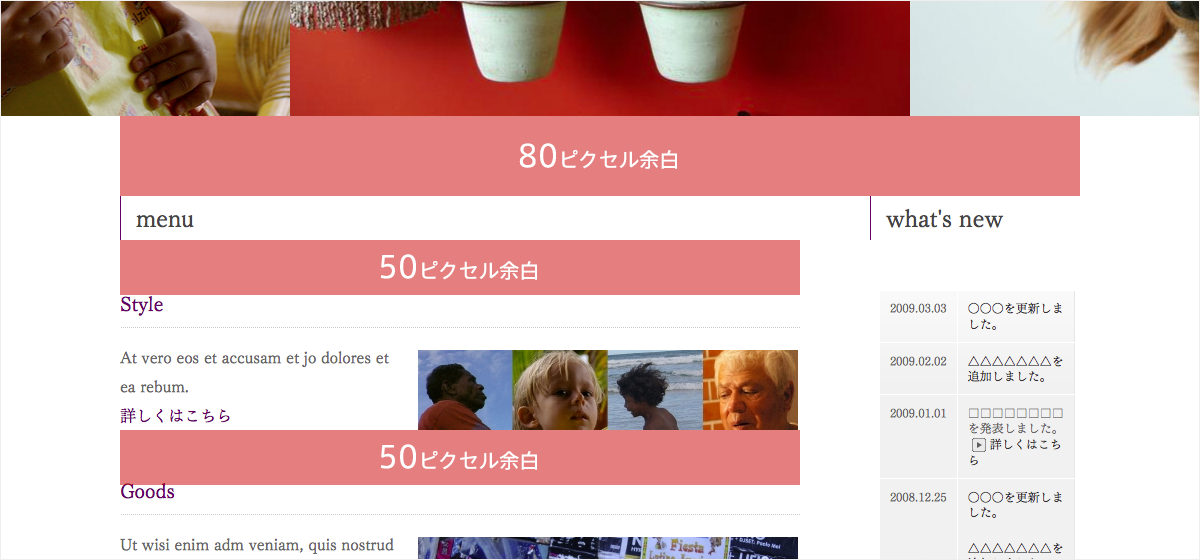
先ずブロックの余白を設定。
余白もルールが必要になります。
ここでは、
- 要素ごとの余白:80ピクセル
- 見出し下の余白:50ピクセル
と云うルールで適用しました。このくらいしっかり余白を作ってしまって構いません。

CSS詳細設定で細かい余白調整
おおよそ先程の調整で余白が作れましたが、今度はもっと入り込んだ調整を。
CSS詳細設定で、
- 大見出しの余白とデザイン
- 小見出しの余白とデザイン
- ブロックレイアウト『左右違い』の幅
の調整を行いました。
見出しの罫線と余白をすっきりさせ、文字サイズや色調整を行っています。
ツメツメだったブロックレイアウトの左右幅にも余裕が出来ました。

Lover Shu
ジャンプ率を工夫した読み易いページ作り
「ジャンプ率」とは、本文のサイズに対するタイトルや見出しサイズの比率のことです。
単純に、
大見出し>小見出し>本文
と云う大小関係を作る事が判り易いと思いますが、デザインしていて野暮ったくなってしまったので、装飾上で優先順位をつけ、下記のような設定にしました。
大見出し
- 大きめの左罫線
- 文字サイズを24ピクセル
小見出し
- 薄い下罫線
- 文字サイズを20ピクセル
- リンクなので文字色は紫
本文
- 文字サイズを16ピクセル
そこまで極端なジャンプ率は設けていませんが、要素ごとの特長は出せていると思います。
文字要素ごとにデザインを差別化すると読み易くなるので常に心掛けましょう。
Webフォントで見出しデザインを簡単に
大見出し、小見出し、本文にWebフォント『筑紫明朝』を使用しています。
画像化せずとも綺麗なフォントで見映えが変わるので運用する上でも非常に便利です。
なかなかこの便利さをお伝えするのは難しい処ですが、私には最近Webフォントを使えない環境でのデザインが非常に難しく感じる位、その快適さから離れられなくなって来ました。
BiNDクラウドなら、皆さんWebフォントが標準で使えますので是非お試し下さい。

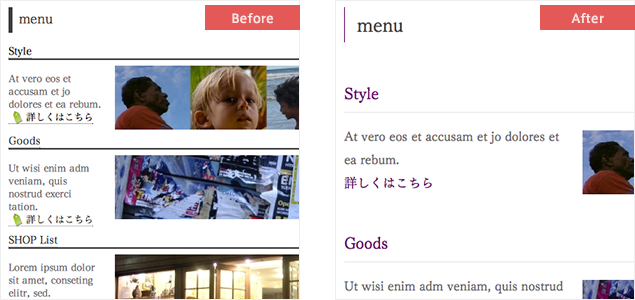
この様にして出来たサイトがこちらです。
如何でしたでしょうか。
「うわ!地味な作業!」と思われた方もいらっしゃると思いますが、実際デザイン作業とはこんなことばかりしています。
この土台に装飾を施す事で様々なデザインが生まれます。基礎をきちんと組んでから上物(デザイン)を乗せる辺りは、建築物などに似ているかもしれませんね。
今回は、SHiFTに2枚ほど写真を追加したものの、ほぼ余白の設定とCSS詳細設定のみで調整しました。
全リニューアルとはいかなくてもポイントの改修だけで今風な仕上がりになりますので、是非挑戦してみてください。
それではまたお会い致しましょう。
POINT
- 5年も経てば古さを感じるデザインに。ポイントを押さえてプチリニューアルするだけで、今っぽさが出せる
- 今風デザインにするには、ページ幅、余白、文字のジャンプ率の3点を意識
- 綺麗な書体で一気に見栄えが変わる、Webフォントは重宝