今回は、そろそろWebサイトをスマートフォン(以下、スマホ)に最適化したサイトにリニューアルしたいとお考えの方や、いまどきのトレンドに合ったシンプルでかっこいいデザインのサイトにしたいという方には必読の記事です。
BiNDでスマホ対応サイトにするか検討中の皆さんにも参考になるかと思います。ではさっそく始めましょう。

スマホが普及したいま、サイトへ与える影響は?
この記事を読んでいるみなさんの多くは、スマホをお持ちで毎日のように使っていると思います。手軽に情報を閲覧できるスマホを使う率はどんどん上がり、じっくりとパソコン(以下、PC)の前で調べ物や買い物をする人は減ってきています。
実際、2015年頃を境に、WebサイトへのアクセスはスマホがPCを越えたと言われています。分野によって違いますが、サイトアクセスの60~70%前後がスマホと考えられています。
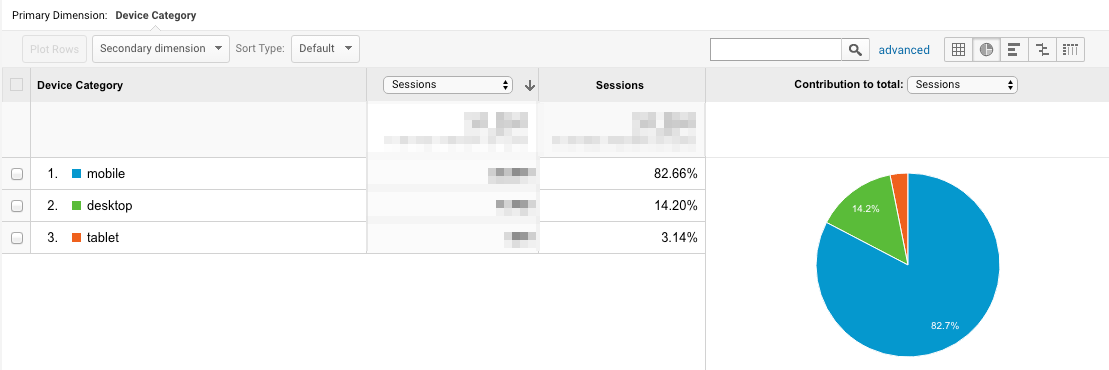
参考までに私の個人サイトの比率はこちら。ブログサイトなので内容は仕事向けではありませんが、驚くことに80%のアクセスがスマホで(図参照)、ユーザーも20~30代が大半を占めていました。若い人ほどスマホの利用率が高いことも特徴です。

BtoBなど企業向けの業務情報が中心のサイトであればPC率は現在でも高めですが、そうでないサイトは多くの場合、少なくとも半分程度はスマホが占めているというのが真実だと思います。
…え?「うちは違う?」…もちろん、PC向けサイトしかない場合は、少し状況は変わってきます。モバイルからの検索時に若干SEOが不利になることや、実際にPC向けサイトはスマホで見づらいため読者が減る傾向にあります。
スマホが普及したことでWebサイトは気軽に閲覧できる存在になった反面、スマホから閲覧しづらいサイトは敬遠されるようになりました。
また、Webサイトのデザインやコンテンツ設計も「モバイルファースト」を重視してスマホを基軸に考えることで、これまでは良しとされていたデザインや構成が過去のものとなり、使いづらいと感じられることも増えています。
ポイント1:まずスマホで見られることを意識しよう
前提が長くなりましたが、ここからはサイトをスマホとPC両環境に自動で最適化する「レスポンシブWeb」にリニューアルする際、コンテンツ設計において必ず確認したいことを3つ、紹介します。
スマホ対応へのリニューアルは、PCサイトを新しいデザインへ入れ替えるのとは訳がちがいます。まず、スマホで見られることを意識して、掲載しているコンテンツを考え直してみましょう。
たとえば、2010年以前のPCサイトとスマホサイトを比較すると、次のようなところが異なります。
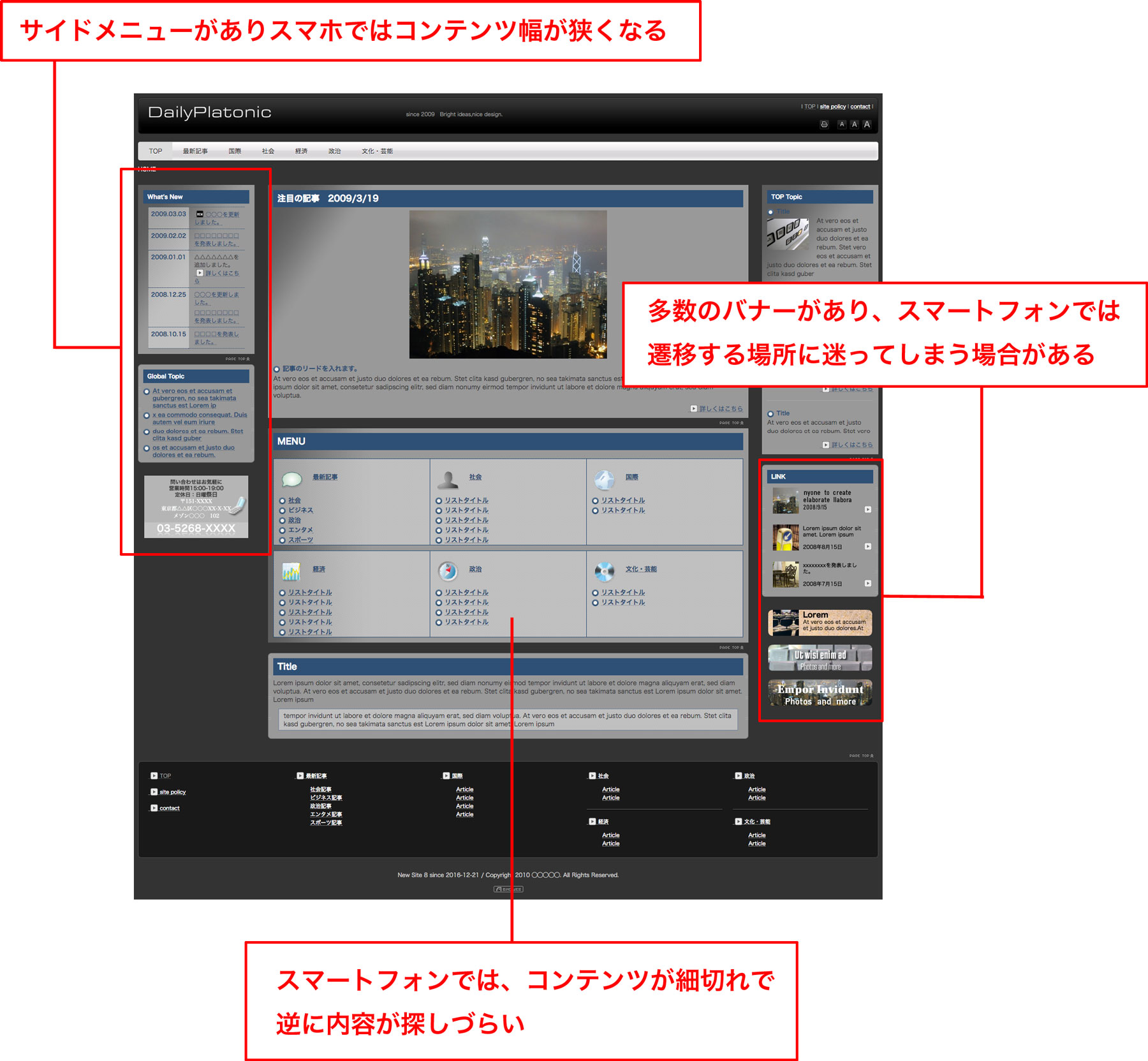
・PCサイトにあるサイドメニューは、スマホでは見づらい
・PCサイトにあるトップページの画像が大き過ぎると読み込みに時間がかかる場合がある
・PCサイトで多数のバナーがあると、スマホでは遷移するとき迷ってしまう
・PCサイトにたくさん置いてあるボタンが小さくスマホでは押しづらい場合がある
・トップページのコンテンツが少な過ぎるとスマホではコンテンツが探しづらい

PC時代は良かれとされたデザイン要素も、スマホで見ると不要なものがあります。一方で、関連する記事リンクがフッタにあるとスマホではかなり重宝します。
また、スマホではトップページにいろいろな要素を詰め込む傾向があります。なぜなら、ボタンをあちこち配置するよりも、いろいろな写真や文章が縦方向に並んでいれば、さーっとスクロールして全体を一気に見ることができ、便利だからです。
こんなことを参考にしながら、まずはサイトに載せる内容をどのあたりに置くかを考えてみましょう。うまくまとめるのが難しそうな人は、絵コンテを描いてみるのもよいかもしれません。あらかじめスマホ画面の枠が入ったノートパッドを使ってラフスケッチしてみることもおすすめです。
▼スマホ用ペーパープロトタイピング・パッド
https://theguild.stores.jp/

%e3%82%b9%e3%82%af%e3%83%aa%e3%83%bc%e3%83%b3%e3%82%b7%e3%83%a7%e3%83%83%e3%83%88-2016-12-06-16-44-22
ポイント2:スマホではメニュー項目を断捨離
サイトの各ページに移動するためのグローバルメニューまたはメインメニューは、スマホサイトでは項目が少ない方がよいという前提で、見直してみましょう。なぜなら、スマホではメニューがあまり見られないからです。
通常、スマホでサイトアクセスしたら画面中央を見ます。さらに内容を見るときは、
・興味のあるリンクをクリックする
・下へスクロールする
というアクションを取るでしょう。それでも見当たらないとき初めてメニューを開くのではないでしょうか?
たとえば、お店の紹介や内装など一通りブラウズしたあと「地図」や「営業時間」を探す時などです。スマホメニューはクリックしなければ項目が見えず、さらにページへジャンプするまで何があるか分かりません。
PCサイトに比べ、スマホ閲覧者にとってはメニューを使うことが億劫なものになりつつあります。

2016-12-06-18-03-54
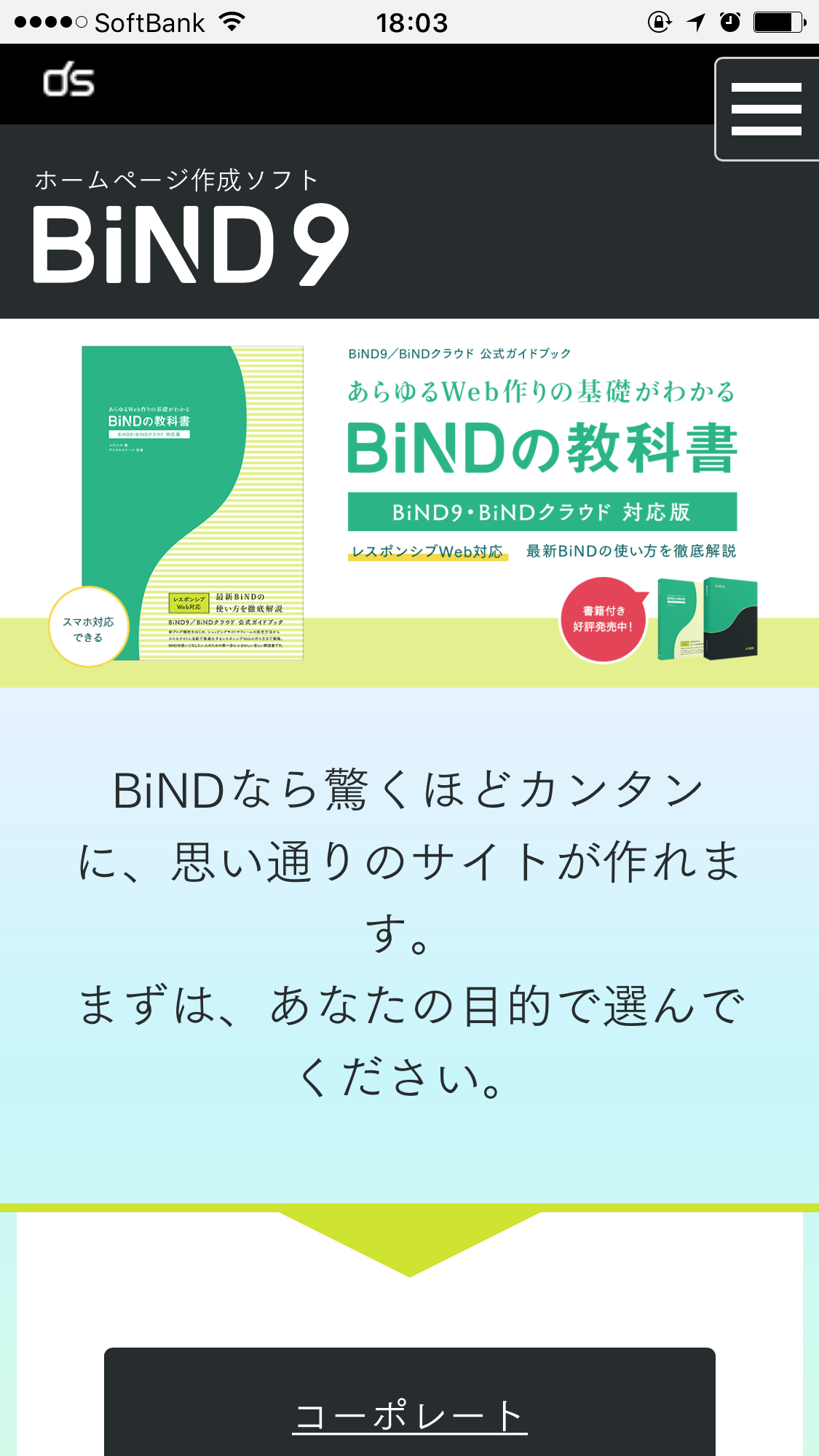
ですから、見てほしい内容はメニューの中に隠してしまうより画面の中央に置き、自然と目に入るようにしておくことがベター。ショップサイトの例で言えば、「店舗紹介」ページの下部には「営業時間」「スペシャルメニュー」など読ませたいページへのリンクを目立つようにデザインし、用意しておけばいいのです。
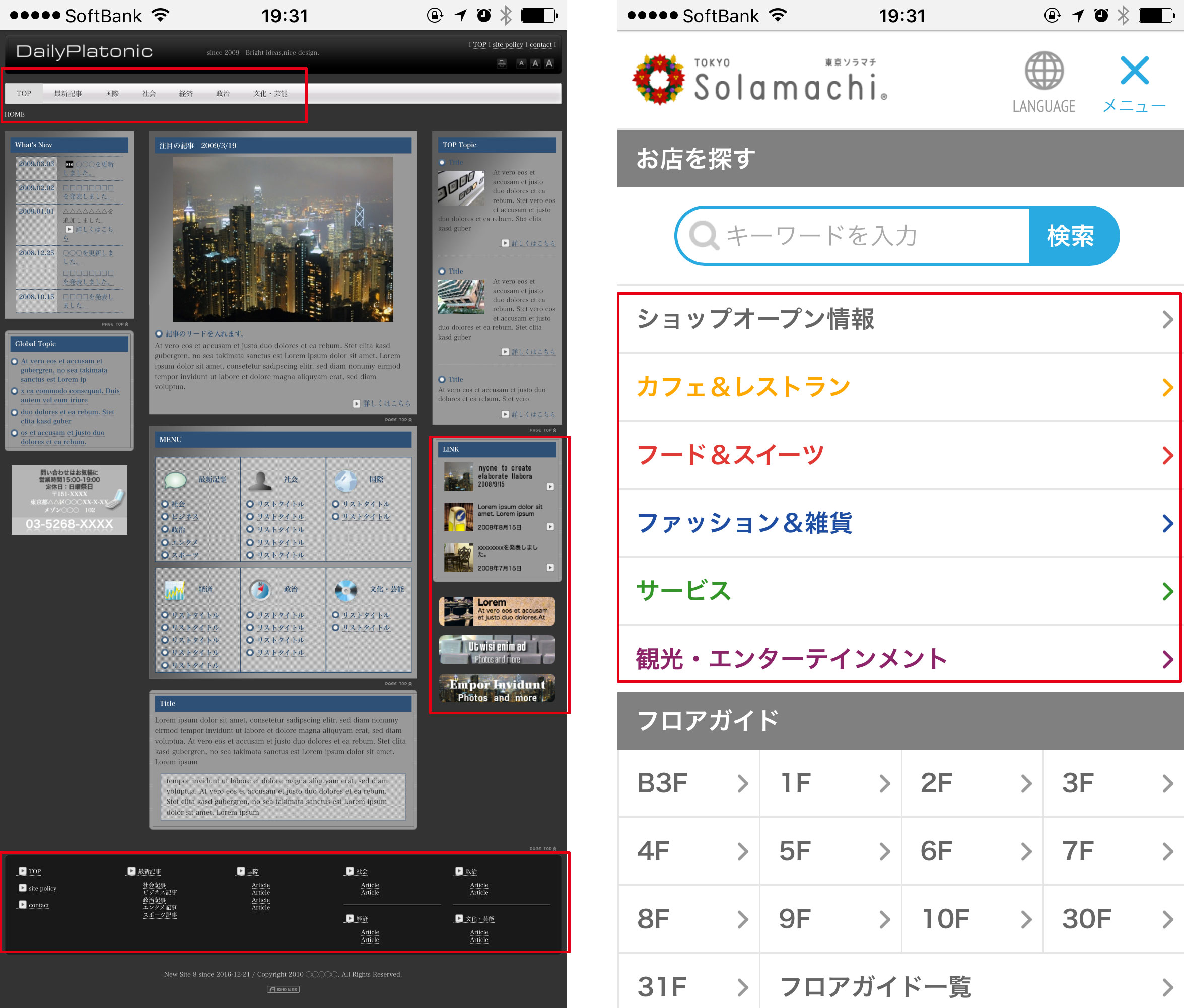
そんななかなか見られない存在のグローバルメニューは(サイトのジャンルや全体のボリュームにも寄りますが)なるべく項目を統合してみましょう。

2016-12-21-19-31
それに加え、日本語サイトであればメニューの名称は分かりやすさを重視し日本語を使うのが基本です。「about」よりも「会社概要」が、「hours」よりも「営業時間」のほうが、ひとめで内容が分かりやすくなります。
また、もしもアクセス解析を入れている場合は、既存の人気ページや他サイトから多くリンクされているページのURLはメモをして、リニューアル後も同じアドレスが使えるように工夫するとよいでしょう。外部リンクはサイトの人気や信頼性を上げるうえでも重要なものです。
ポイント3:文字数は、とにかく少なめを意識!
スマホとPCの一番の違いは、なんといっても画面のサイズです。PCサイトであれば、大きな画面を見渡して、サイトの文章を拾い読みすることもよくありますし、また、SEO有利という触れ込みでサイトの原稿を長めにしたほうがいい、という見方も以前はありました。ページ内にほとんど文字がないのもよくないですが、閲覧者にとって何千文字もあるページは、なかなか厳しいものがあります。

maincolumn
スマホでは、1つの文章は300〜600字程度に収めることを目標に、見直してみることをお勧めします。スマホ一画面に収められる文字はサイズにもよりますが、たった250〜400文字程度しかないのです。行間も空き気味にデザインするほうが読みやすいでしょう。
もちろん、全部載せたい…あるいは削っても削り切れない内容もあるでしょう。その場合は、文章の途中に300文字位ごとに小見出しをつけて拾い読みしやすくなるよう工夫します。また、イメージにある写真や動画を追加することもおすすめです。
もしもたくさんの情報を入れたPCサイトはそのままにしておきたいという場合も、BiNDでは、PCとスマホで表示する内容と表示しない内容を切り替える機能があるので、用途ごとにコンテンツを最適化することも可能です。詳しくは、以下の機能ガイドをご覧ください。
POINT
- スマホの普及によりWebサイトのコンテンツ設計にも変化が
- スマホではグローバルメニューの項目を減らし、ページ下のメニューを増やす
- モバイルファーストを意識したサイトでは文字削減に取り組む