Webサイトを制作する上でWebフォントを上手に活用できると、デザインの幅が広がり、SEOにも有利などの利点があります。

BiNDで使用できるWebフォントは大きく分けて3種類あります。「日本語フォント」はBiNDクラウドなどBiND専用のサーバーにアップロードする必要がありますが、「日本語フリーフォント」と「Google Fonts」はサーバー環境を選ばずに利用できます。
https://bindcamp.digitalstage.jp/developers/10723
9月のアップデートで「日本語フリーフォント」に21種類のフォントが追加され、実際のサイト制作でもより使いやすくなりました。今回はどのサーバーでも利用できるフリーのWebフォント活用事例をご紹介します。
見出しや本文に使いたいスタンダードなフリーフォント
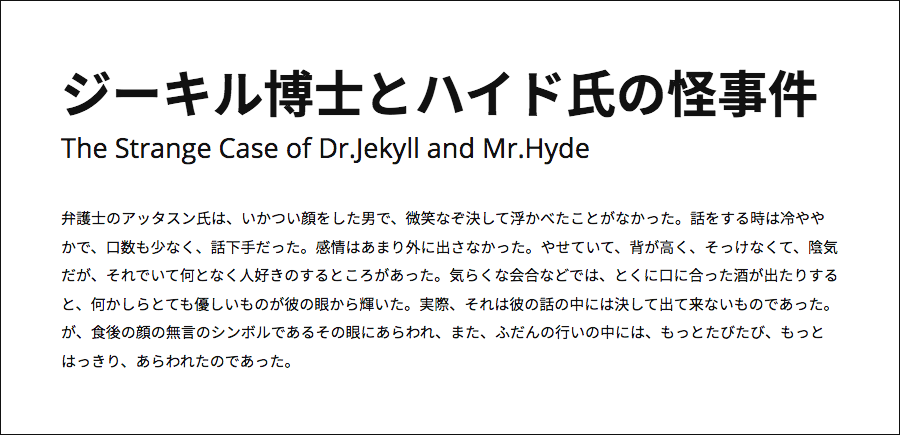
源ノ角ゴシック+Open Sans
見出しには日本語フリーフォント「源ノ角ゴシック」のBold、本文には「源ノ角ゴシック」Regularを使用しています。
源ノ角ゴシックはAdobeがGoogleなどと共同開発したフォントで、収録されている文字もウェイト(太さ)の種類も充実しているので、見出しや本文などに幅広く利用できます。
欧文に使用しているのはGoogleフォント「Open Sans」。多くのWebサイトで使用されている代表的なサンセリフ体です。
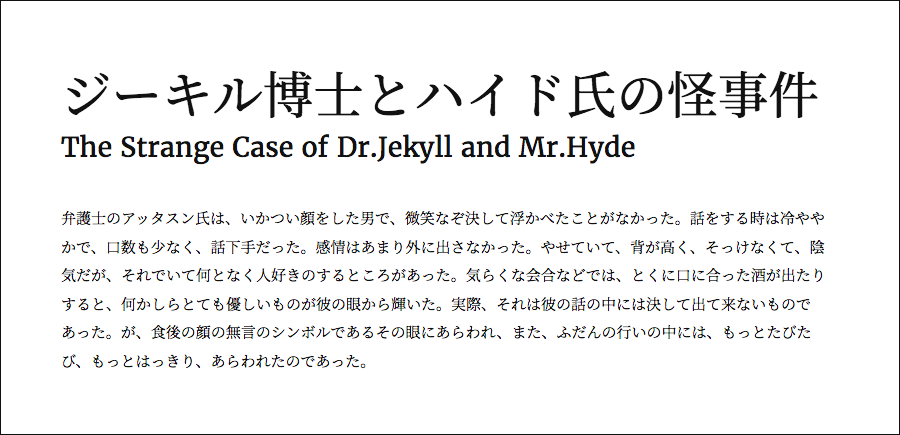
源ノ明朝+Merriweather

明朝体の組み合わせ例です。
見出しには日本語フリーフォント「源ノ明朝」のMedium、本文には「源ノ明朝」Regularを使用しています。
源ノ角ゴシック同様、源ノ明朝もAdobeとGoogleの共同開発フォントであり、文字やウェイトも充実しています。見出しや本文などに幅広く利用できるフォントです。
欧文に使用しているのは「Merriweather」。クラッシックな印象でありながら、スクリーンでも読みやすくデザインされています。
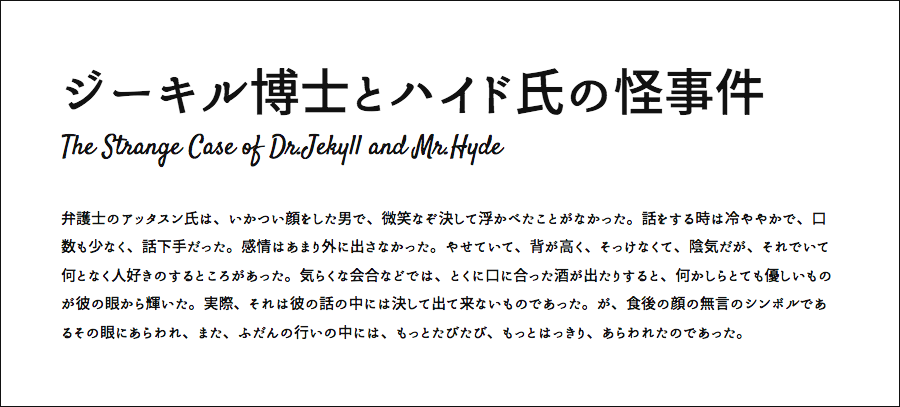
ほのかアンティーク角+Satisfy

日本語フリーフォントの「ほのかアンティーク角」はゴシック体(漢字)とアンチック体(仮名)を組み合わせた書体です。欧文は「Satisfy」。飾りっぽい雰囲気で欧文を入れたいときは、手書き風フォントが雰囲気を演出するのに役立ちます。
ユニークなフリーフォントでビルボードを印象的に
フリーフォントにはユニークなデザインのフォントもいろいろ揃っています。このようなフォントは本文にはあまり向きませんが、ビルボードなど目立たせたいポイントで使うと一味違った印象になります。
ふぉんとうは怖い明朝体+Fontdiner Swanky

日本語フリーフォントの「ふぉんとうは怖い明朝体」はハロウィンなどのデザインに活用できそうです。欧文はGoogleフォントの「Fontdiner Swanky」です。
ピグモ00+Barrio

日本語フリーフォント「ピグモ00」のようなとてもユニークなデザインは、ロゴっぽいデザインに向いています。欧文はGoogleフォントの「Barrio」を合わせました。
Kaushan Script+マメロン

オシャレに演出したい時は、欧文フォントをメインにデザインしてみてもよいでしょう。こちらの組み合わせ例で使用したGoogleフォントの「Kaushan Script」はこれからのホリデーシーズンなどで活躍しそうです。日本語は、日本語フリーフォント「マメロン」を使用しています。
Webフォントを選ぶ際は、本文で使用したいフォント、キャッチコピーで使用したいフォントなど、目的に合わせて選んでみてください。
サイト全体のバランスを崩さないことも大切です。サイトの趣旨やデザインとのバランスも考慮し、それぞれサイトに合ったフォントを探してみましょう。
サンプルのサイトデータ
今回のサンプルのサイトデータを用意しました。下記よりログインするとダウンロードできますのでご利用ください。(BiND10以降、BiNDup対応)
今回ご紹介したサンプルの画像素材はすべてmaterialsから選んだものです。気になったものがあればポイントを利用してダウンロードしてみてください。
POINT
- 「日本語フリーフォント」と「Google Fonts」はサーバー環境を選ばずに利用できる
- 本文やキャッチコピーなど使用する箇所に合わせたフォント選ぶ
- 全体のデザインとのバランスも考慮し、それぞれのサイトに合ったフォントを使う