キャンペーンサイトやランディングページといった特別なWebサイトを作成する際、フルスクリーン表示やアニメーション効果といった表現を取り入れるとインパクトのあるサイトに仕上げることができます。コーポレートサイトのようなページでもトップページでワンポイントとして使用すれば訪問者の目を引くような演出になります。
こうしたリッチなサイトはBiNDの姉妹ソフト「LiVE for WebLiFE」で作成できましたが、今回はBiNDを使って写真をダイナミックに見せたり、動きのあるサイトを制作するコツを紹介します。
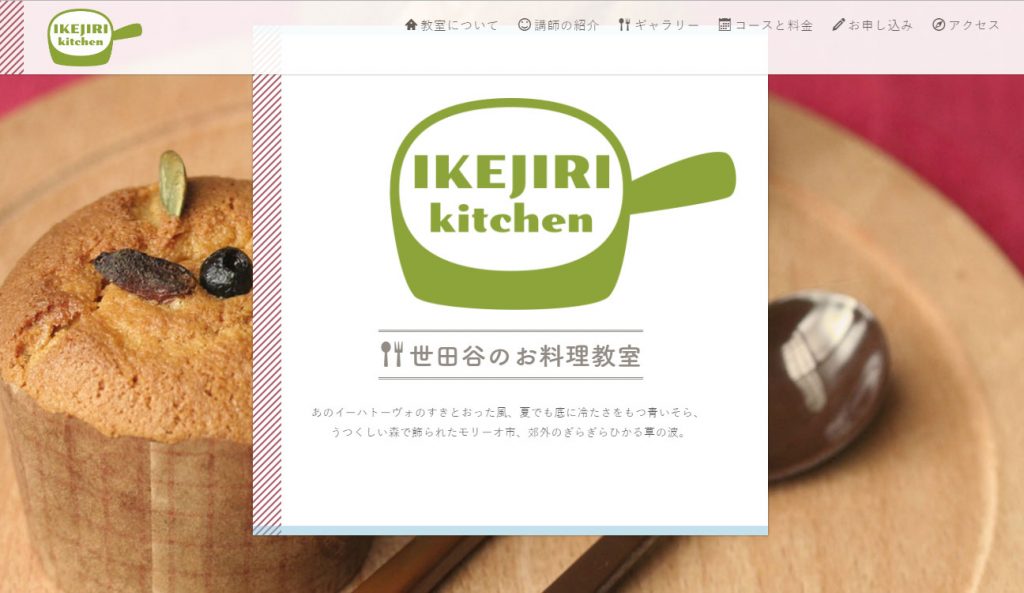
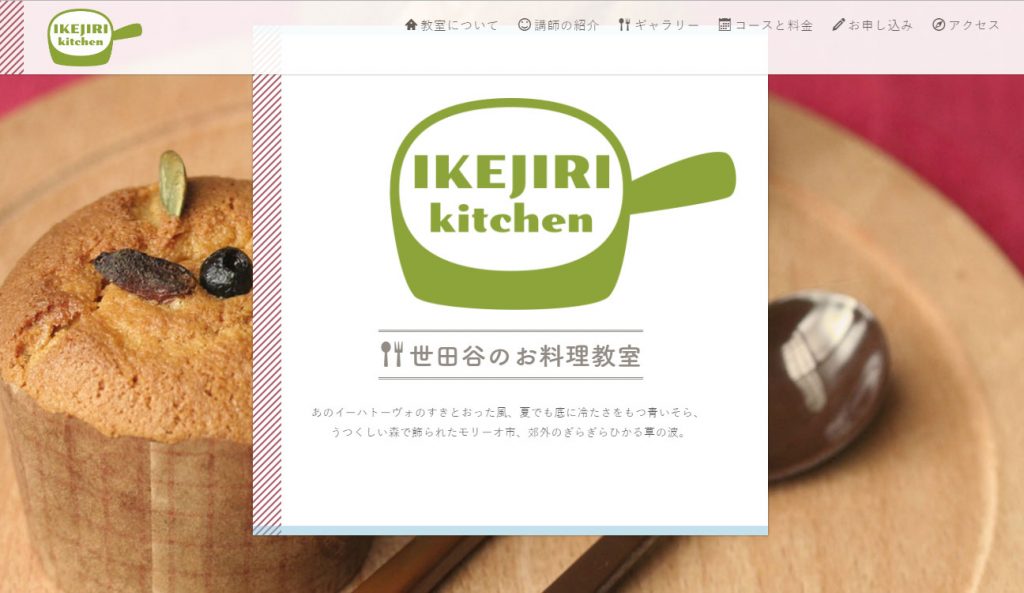
まずはサンプルサイトをご覧ください。
 今回はこのサンプルサイトで使用したテクニックをいくつかピックアップします。
今回はこのサンプルサイトで使用したテクニックをいくつかピックアップします。


 Dressでビルボードエリアを選択し、「内余白(padding)」に値を指定します。
※Dressでエリアの余白を設定する場合、「ページ設定」の「ページデザイン」画面で「エリア内の余白を指定しない」にチェックを入れてください。Dressの設定が優先されるようになります。
Dressでビルボードエリアを選択し、「内余白(padding)」に値を指定します。
※Dressでエリアの余白を設定する場合、「ページ設定」の「ページデザイン」画面で「エリア内の余白を指定しない」にチェックを入れてください。Dressの設定が優先されるようになります。



 今回はこのサンプルサイトで使用したテクニックをいくつかピックアップします。
今回はこのサンプルサイトで使用したテクニックをいくつかピックアップします。
下準備
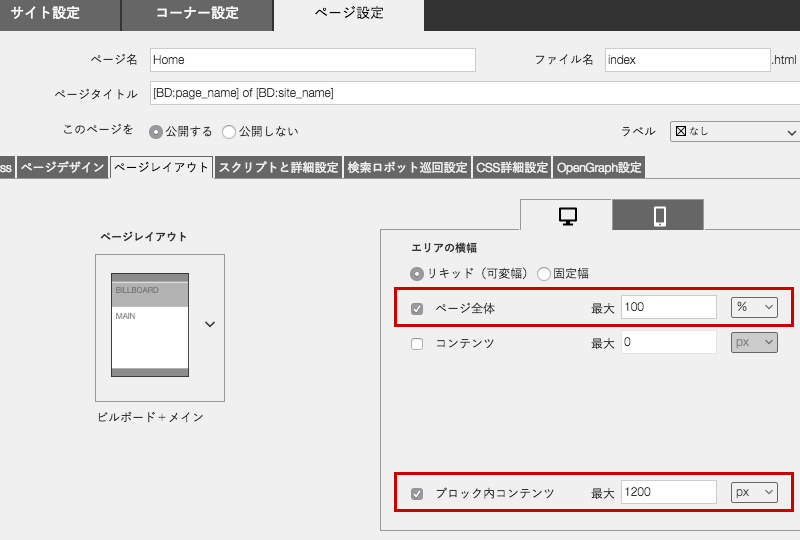
ウィンドウ内のエリアをめいっぱい生かしてレイアウトしていきますので、ページレイアウト設定でページ幅を100%にしておきましょう。 ただし、本文まで横幅いっぱいだと読みづらくなりますので、ブロック内コンテンツの横幅も合わせて設定します。背景スライドショーを使う
ページ全体の背景に写真を1枚大きく配置するのも良いですが、今回は全体の背景にスライドショーを使用し動きのある表現を取り入れました。
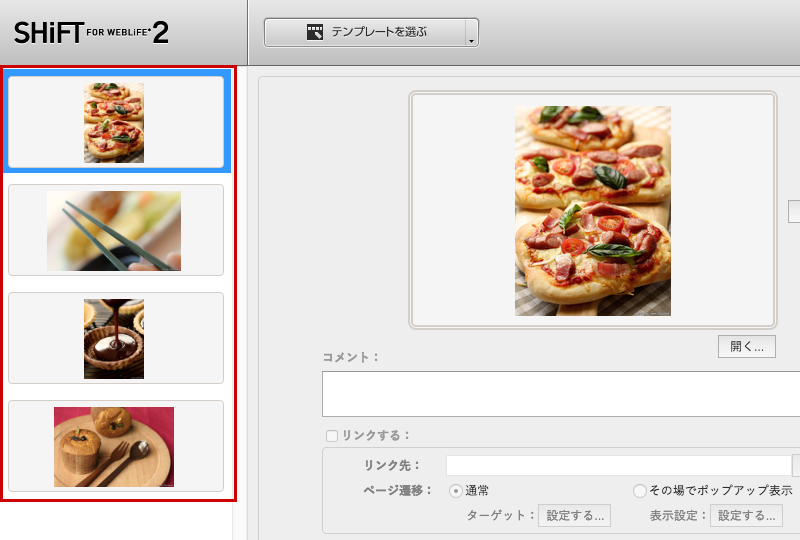
- 背景スライドショーを設置したいページ内に新規ブロックを作成し、スライドショー(SHiFT)パーツを配置します。
- SHiFT2テンプレート一覧の「ページ背景」から「Ken Burns(背景)」を選択します。
- 写真を登録して適用すれば背景スライドショーは完成です。
フルスクリーンのビルボード
フルスクリーンを取り入れたデザインはランディングページの定番です。背景写真のインパクトを活かすためにもとても有効な演出です。ビルボードエリアの高さを100%に

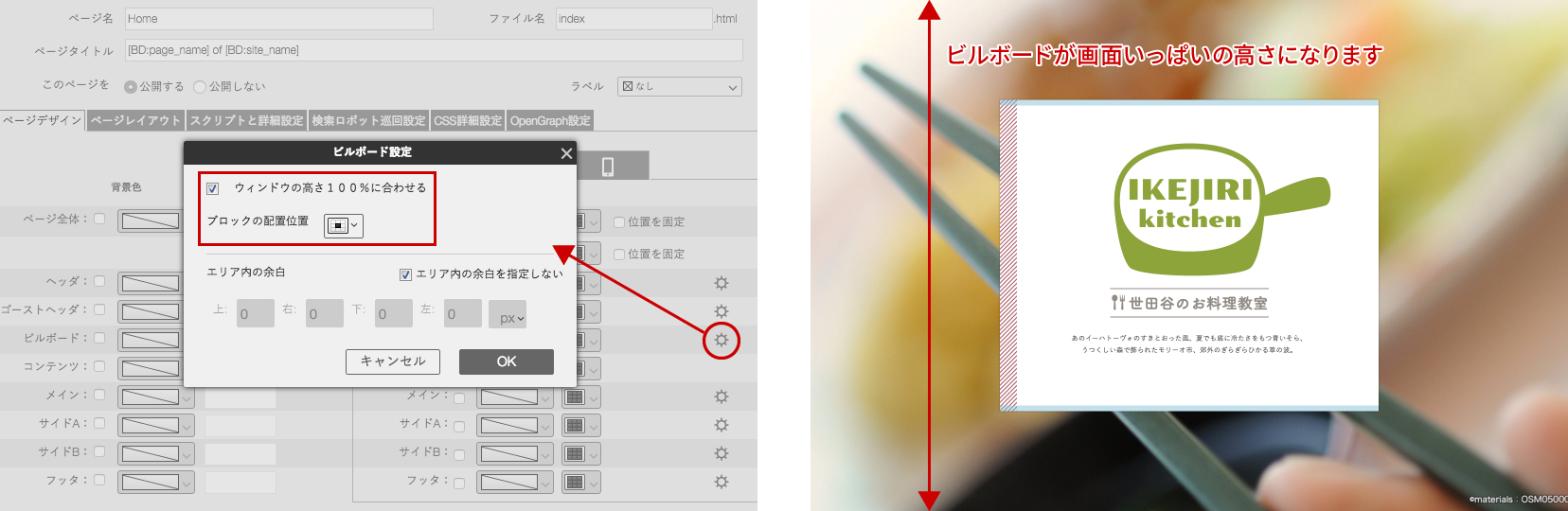
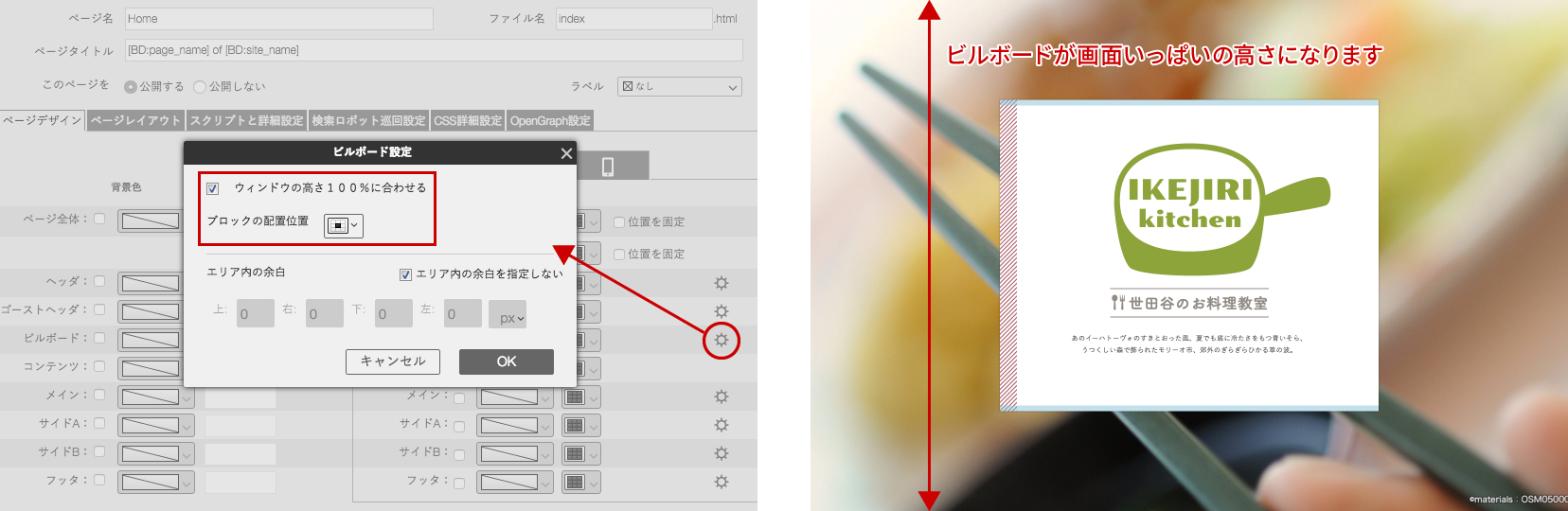
- 「ページ設定」の「ページデザイン」からビルボード設定を開いてください。
- 「ウィンドウの高さを100%に合わせる」にチェックを入れます。
- ブロックの配置位置は「中央」を選択します。
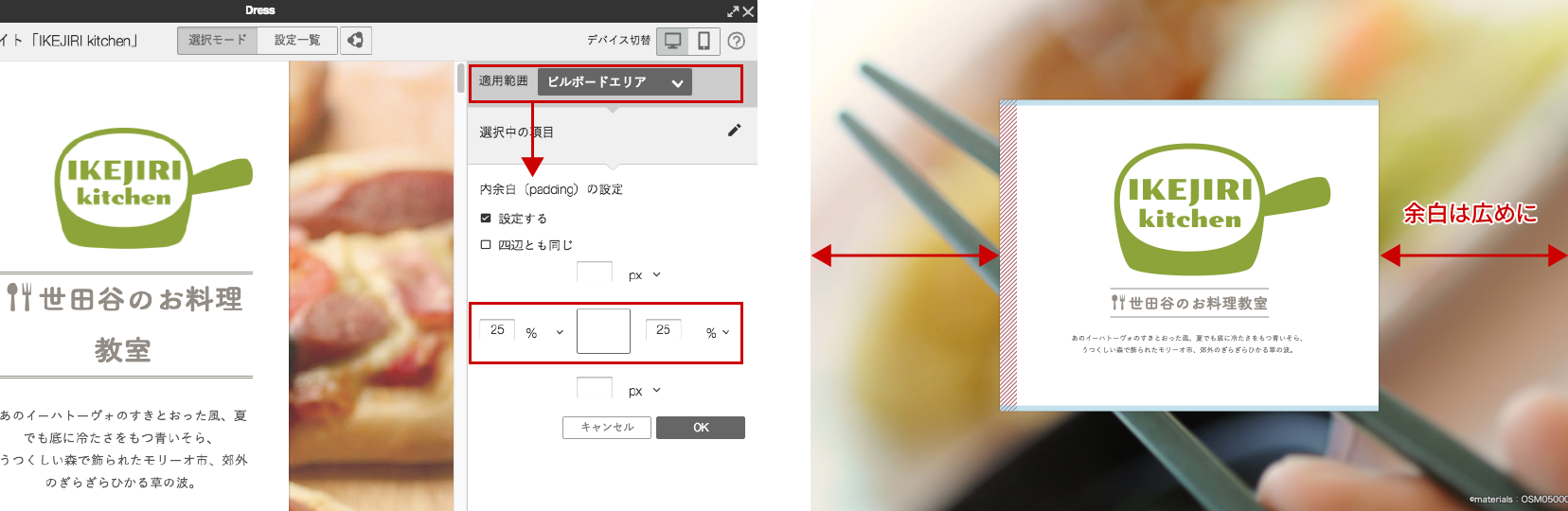
テキストは最小限、余白は広めに
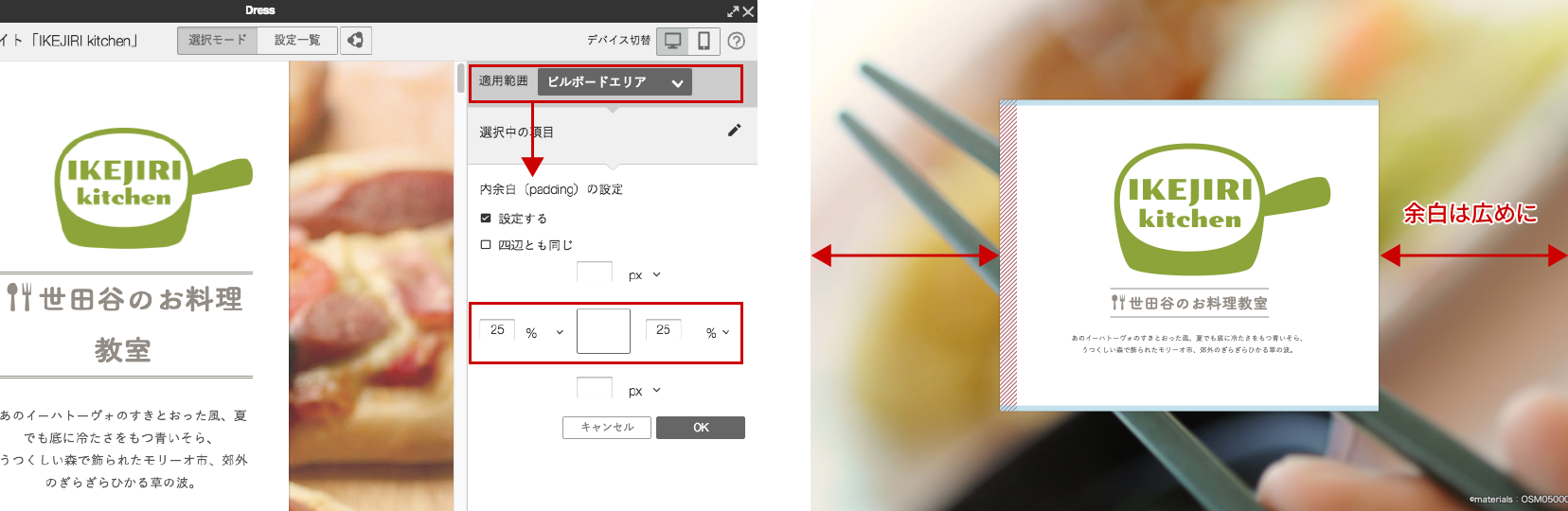
せっかくの背景をコンテンツが隠してしまわないよう、テキストを入れすぎないことがポイントです。余白も広めに設定しましょう。上下は中央に配置されますので、左右の余白を設定します。 エリアの余白設定は「ページ設定」またはDress機能を使用します。 ページごとに余白を決めたい場合は「ページ設定」の「ページデザイン」で設定し、サイト全体で余白を統一したい場合はDressを使用するとよいでしょう。今回のサンプルではDressを使用しました。 Dressでビルボードエリアを選択し、「内余白(padding)」に値を指定します。
※Dressでエリアの余白を設定する場合、「ページ設定」の「ページデザイン」画面で「エリア内の余白を指定しない」にチェックを入れてください。Dressの設定が優先されるようになります。
Dressでビルボードエリアを選択し、「内余白(padding)」に値を指定します。
※Dressでエリアの余白を設定する場合、「ページ設定」の「ページデザイン」画面で「エリア内の余白を指定しない」にチェックを入れてください。Dressの設定が優先されるようになります。
ゴーストヘッダーを使う
フルスクリーンのビルボードを最大限に生かすため、PCでは通常のヘッダーを非表示にして、スクロールに連動して表示されるゴーストヘッダーを使いました。 ゴーストヘッダーのブロックにアニメーションを設定するとさらに印象的になります。 ※ゴーストヘッダーはスマホでは表示されません。スマホでは通常のヘッダーを使いましょう。 http://blog.digitalstage.jp/bind/howto/6792コンテンツはブロック単位でスライド風に
メインコンテンツでは、1つ1つのブロックを大きく見せることでスライドっぽい表現をプラスしていきます。ブロック背景に写真を使う

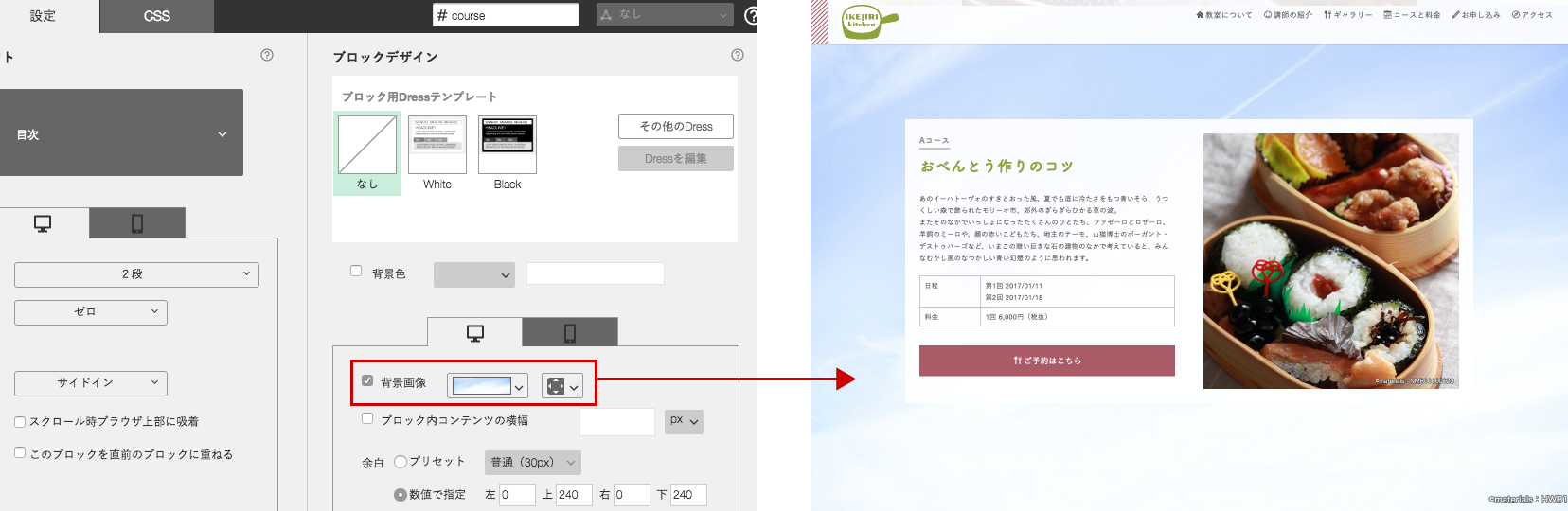
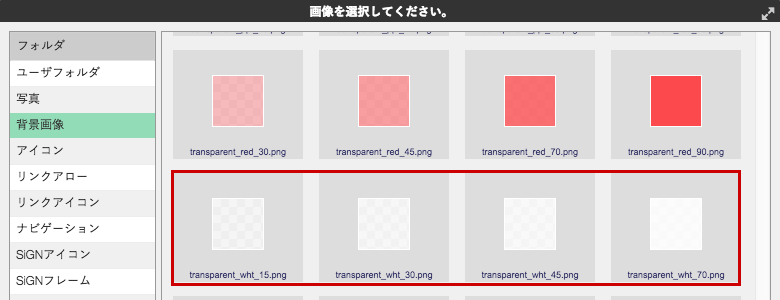
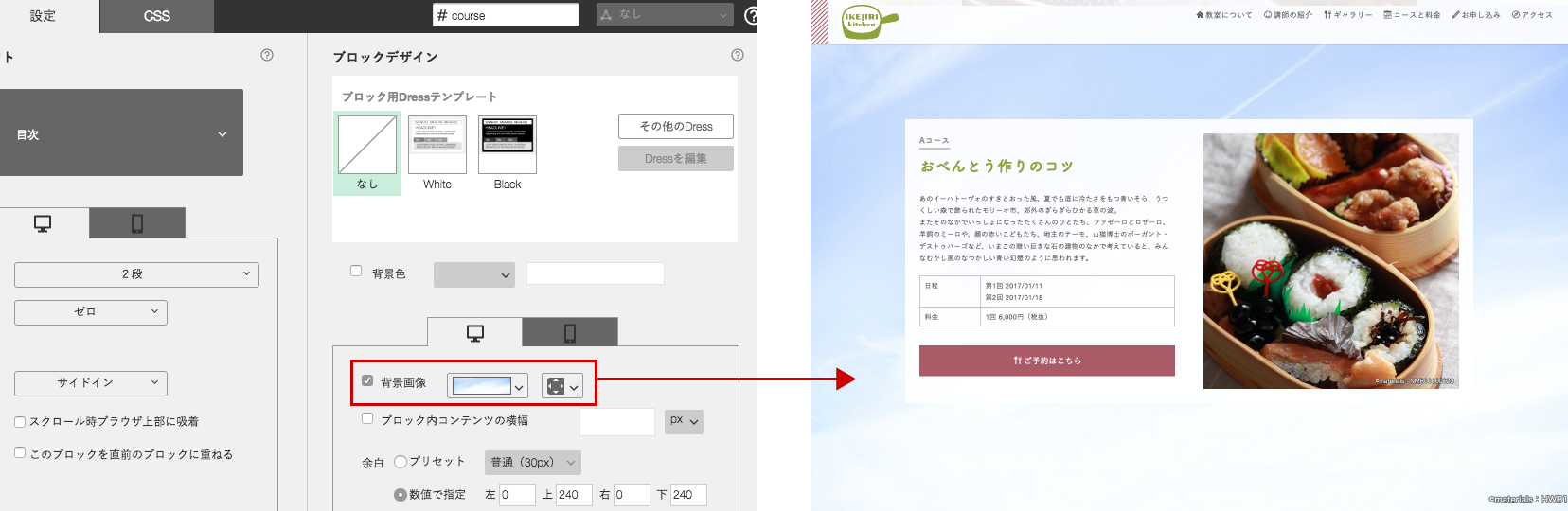
- ブロックの設定画面を開き、背景画像に写真を設定します。
- 繰り返しの指定は「ストレッチ」を選択します。

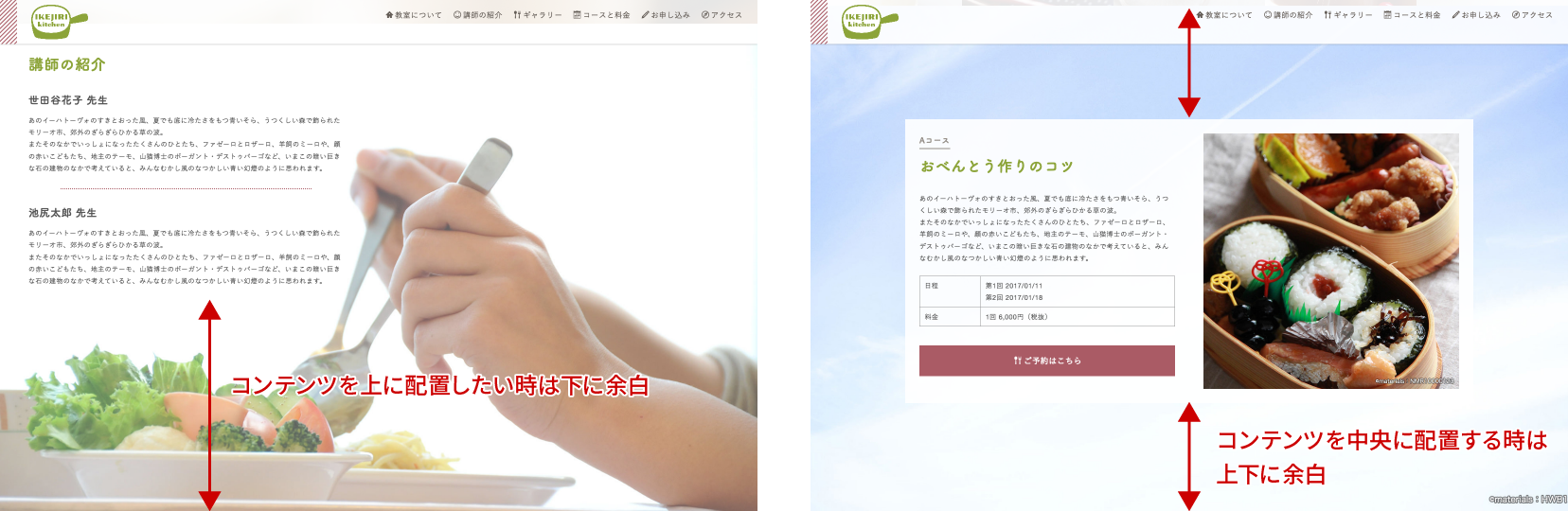
テキストの配置を考慮しながら余白を決める
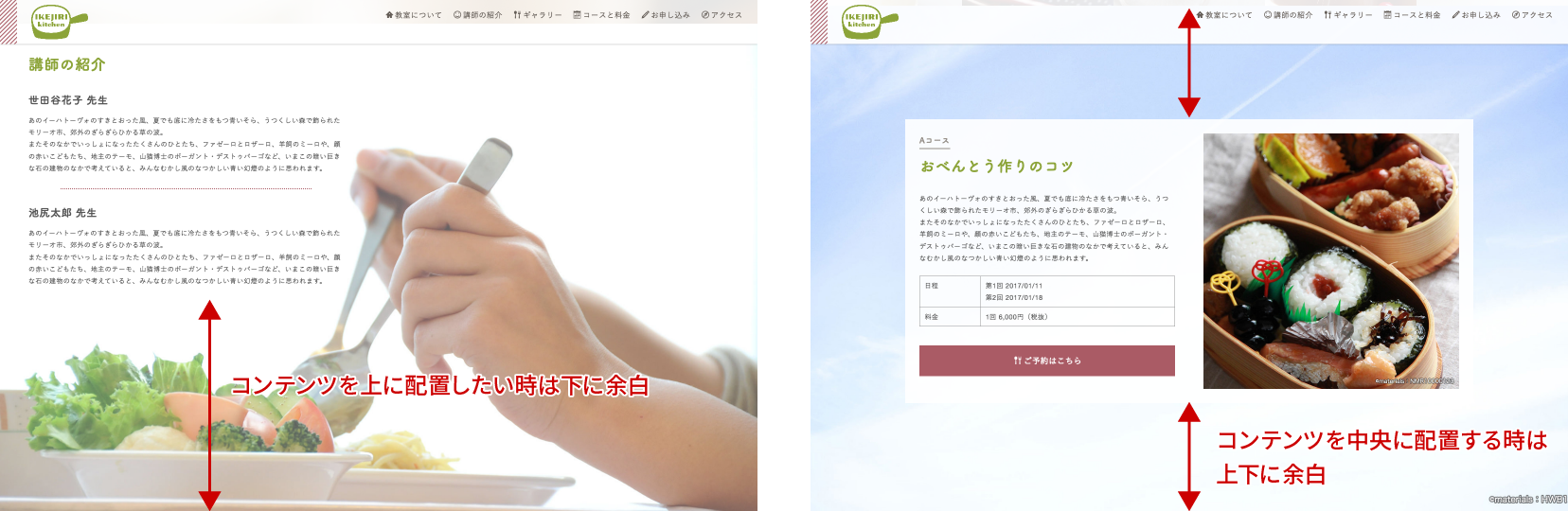
ブロックを大きく見せるため、上下にゆったり感を感じるくらいの広めの余白を入れます。 余白の値は写真とのバランスを考えて設定します。テキストを上の方に配置したい時は下に広めの余白を、真ん中に配置したい時は上下に余白を入れてあげるとよいでしょう。ページのプレビューを確認しながら微調整しましょう。
ブロックアニメーションで動きをプラス
リズム感を出すために、ブロックごとにスクロールと連動したアニメーションを設定します。アニメーションの種類はいろいろありますので、下記の記事を参考にしながら作成したレイアウトと相性のよい動きを選びましょう。 http://blog.digitalstage.jp/bind/6966Dressでワンポイント調整
こうしたリッチな演出で陥りやすいのが、テキストが読みにくくなってしまう点です。 それを防ぐために、デザイン管理機能「Dress」を使った余白や背景色の調整テクニックを紹介します。POINT
- フルスクリーンのビルボードでインパクトのあるデザインにしましょう。
- スライドショーやブロックアニメーションを活用して動きのあるサイトにしましょう。
- 写真をダイナミックに見せるため余白は広めに設定しましょう。