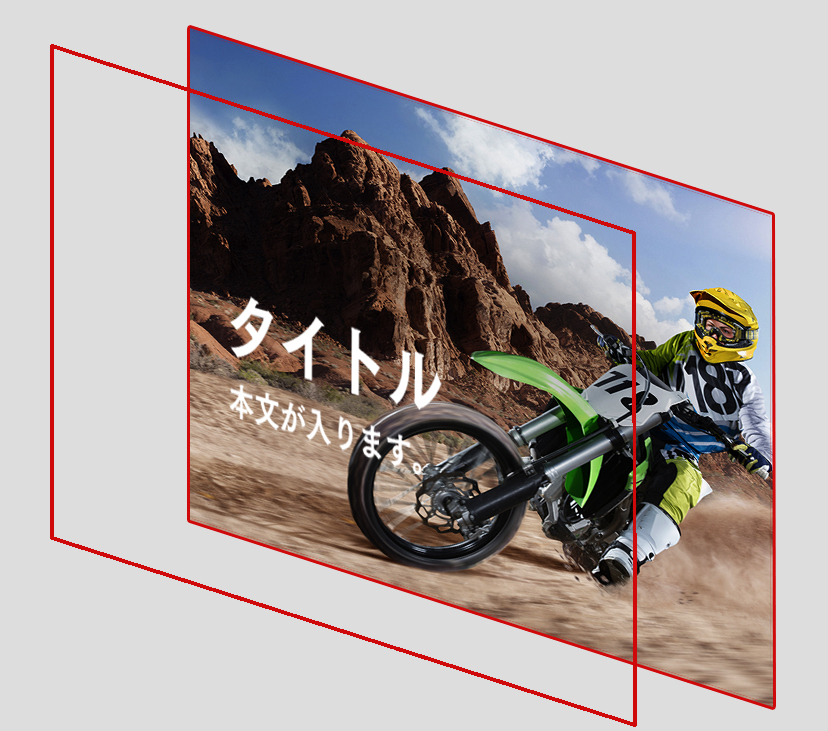
ページのトップを飾るビジュアル(BiNDではビルボード)を作るとき、下記の画像のように、「文字+ダイナミックな写真背景」という組み合わせで、作られる方が多いと思います。
 これだけでもかなりインパクトのあるビジュアルを作ることができますが、
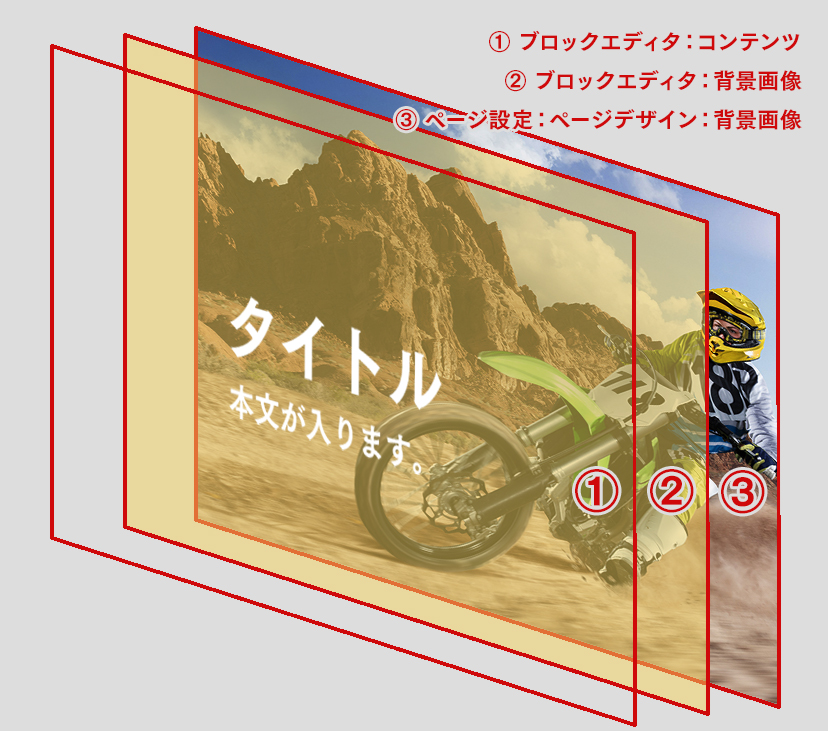
その間に1枚背景を加えると、さらに表現豊かなアイキャッチとなるイメージに仕上げることができます。
これだけでもかなりインパクトのあるビジュアルを作ることができますが、
その間に1枚背景を加えると、さらに表現豊かなアイキャッチとなるイメージに仕上げることができます。
 例えば、背景動画(または背景画像)の上に、うっすら紫色の透過画像を重ねれば、カラー変調させたような、紫色の統一感が美しいビルボードを作ることができます。
動画や写真そのものを加工しなくてもいいので、とても便利です。
今回は、この効果をわかりやすくお伝えするために、全て背景動画で作りましたが、画像の背景でも大丈夫です。
例えば、背景動画(または背景画像)の上に、うっすら紫色の透過画像を重ねれば、カラー変調させたような、紫色の統一感が美しいビルボードを作ることができます。
動画や写真そのものを加工しなくてもいいので、とても便利です。
今回は、この効果をわかりやすくお伝えするために、全て背景動画で作りましたが、画像の背景でも大丈夫です。

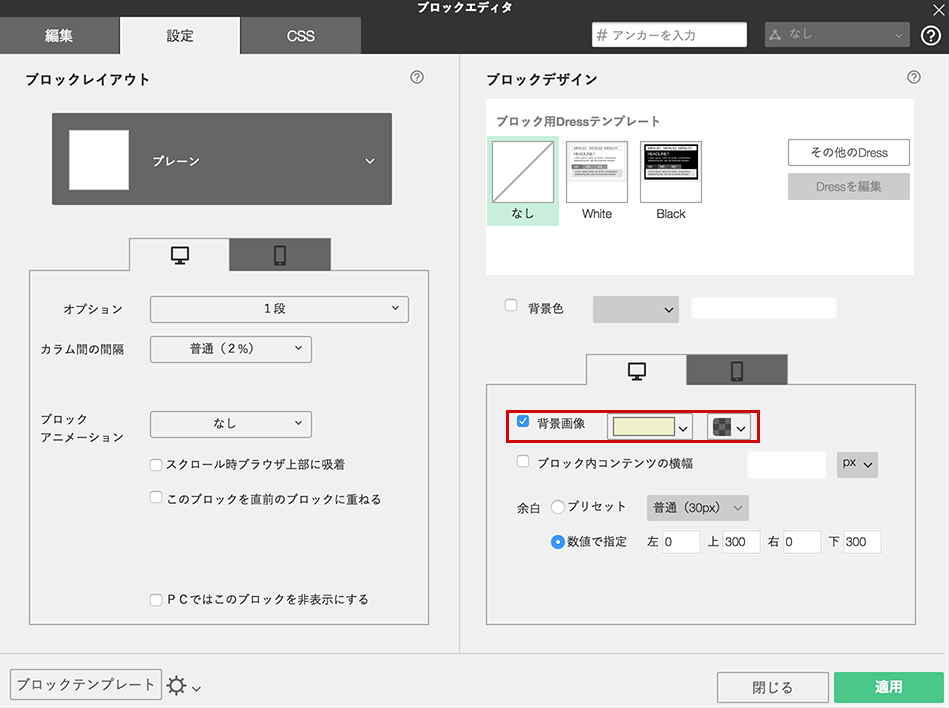
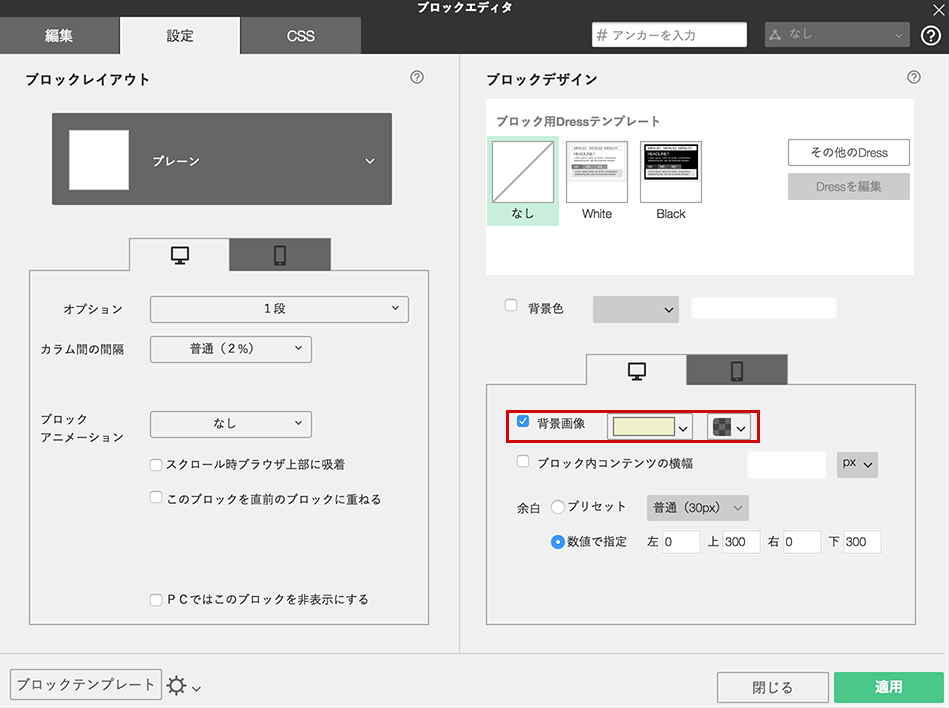
 ② 次に、背景画像の上にさらに重ねる透過性のある画像を置きます。こちらは「ブロックエディタ」の「設定」タブにある「背景画像」で設定します。お手本のように、シンプルなコンテンツの場合、窮屈に見えないよう上下の余白を十分にとると今っぽいサイトになります。
② 次に、背景画像の上にさらに重ねる透過性のある画像を置きます。こちらは「ブロックエディタ」の「設定」タブにある「背景画像」で設定します。お手本のように、シンプルなコンテンツの場合、窮屈に見えないよう上下の余白を十分にとると今っぽいサイトになります。



 これだけでもかなりインパクトのあるビジュアルを作ることができますが、
その間に1枚背景を加えると、さらに表現豊かなアイキャッチとなるイメージに仕上げることができます。
これだけでもかなりインパクトのあるビジュアルを作ることができますが、
その間に1枚背景を加えると、さらに表現豊かなアイキャッチとなるイメージに仕上げることができます。
 例えば、背景動画(または背景画像)の上に、うっすら紫色の透過画像を重ねれば、カラー変調させたような、紫色の統一感が美しいビルボードを作ることができます。
動画や写真そのものを加工しなくてもいいので、とても便利です。
今回は、この効果をわかりやすくお伝えするために、全て背景動画で作りましたが、画像の背景でも大丈夫です。
例えば、背景動画(または背景画像)の上に、うっすら紫色の透過画像を重ねれば、カラー変調させたような、紫色の統一感が美しいビルボードを作ることができます。
動画や写真そのものを加工しなくてもいいので、とても便利です。
今回は、この効果をわかりやすくお伝えするために、全て背景動画で作りましたが、画像の背景でも大丈夫です。

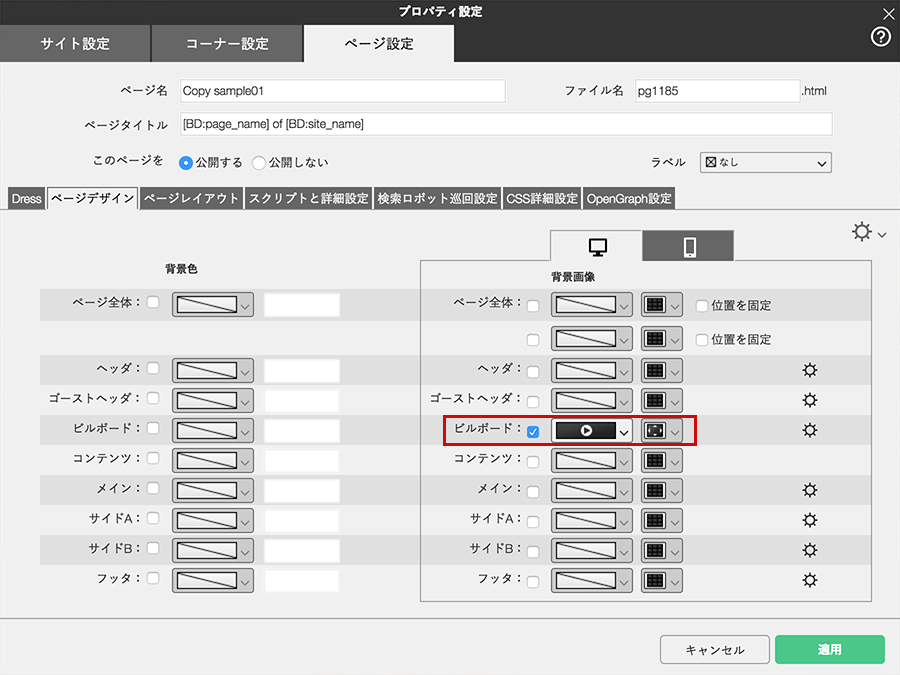
基本的な設定方法
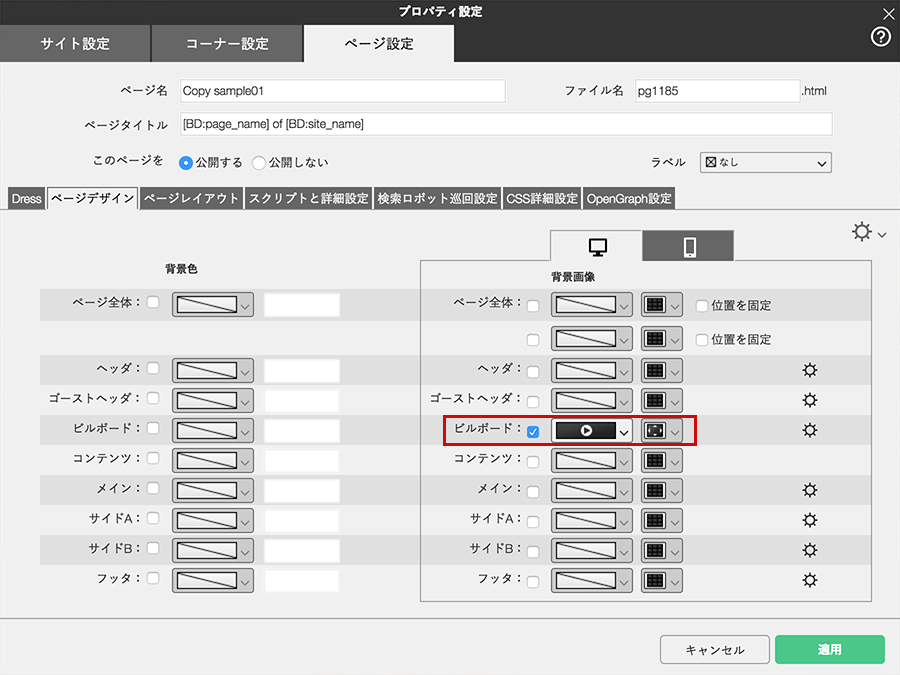
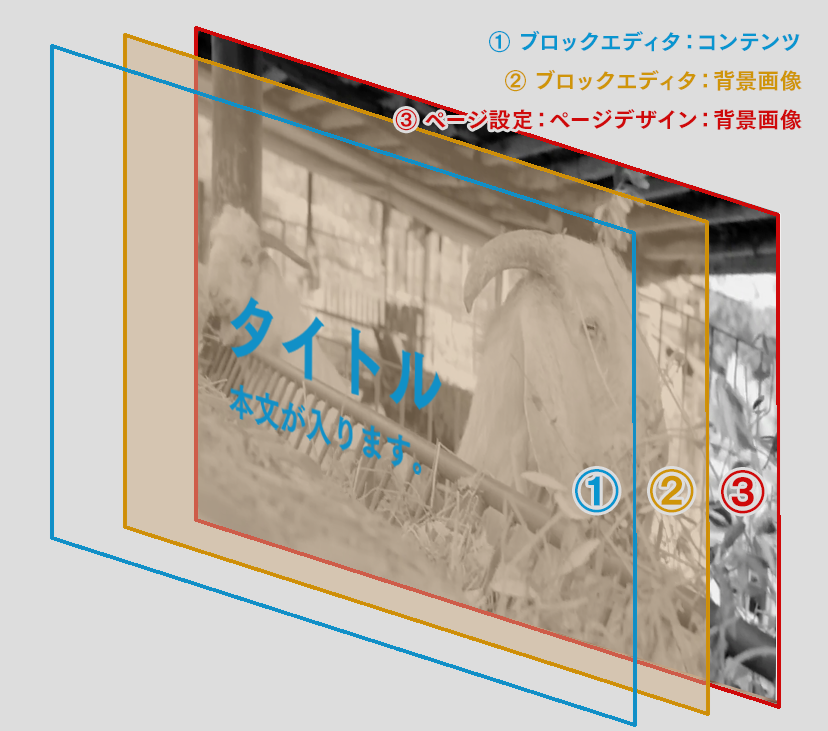
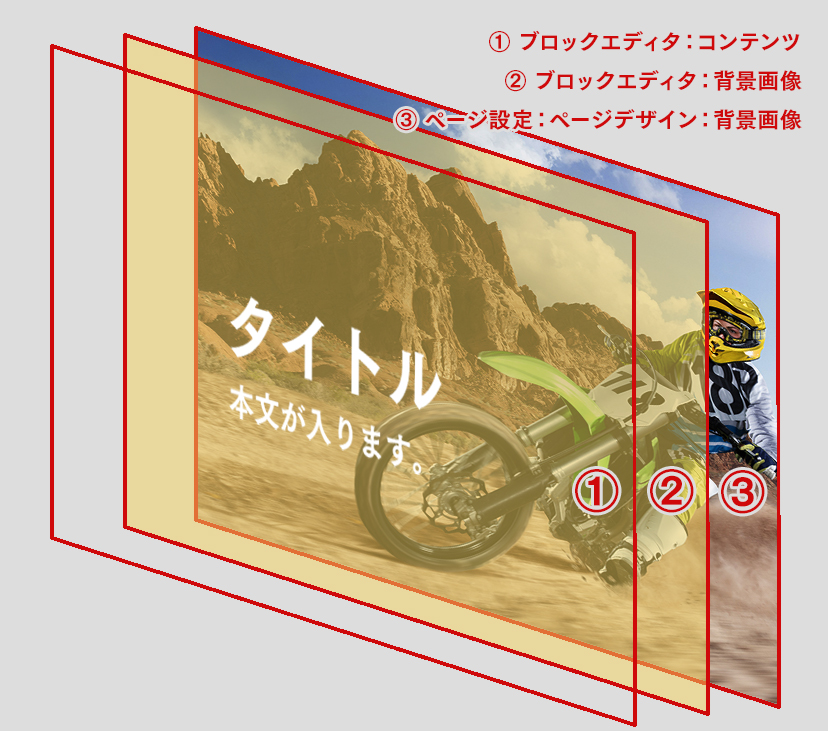
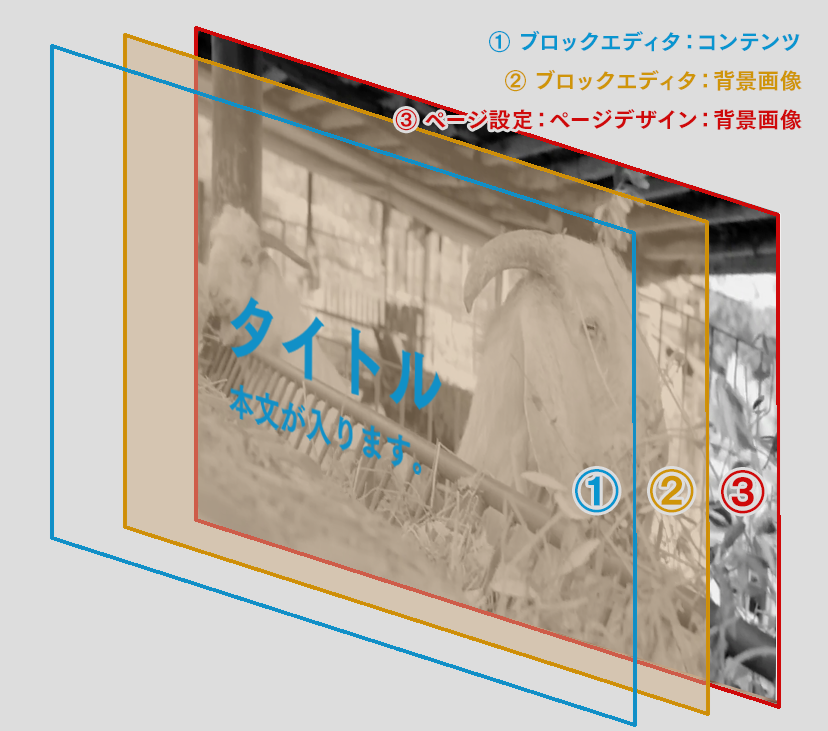
背景を設定する2つの場所について、説明します。 ① 背景に画像または動画を敷く場合、「ページ設定」の「ページデザイン」タブを開き、背景画像のエリアに設定します。(ビルボード全体に半透明の背景を載せたい場合、右の歯車の設定にある、ウィンドウの高さ100%の設定とは併用できないので注意) ここではビルボードに敷きたいので、ビルボードのチェックボックスにチェックを入れて画像(または動画)を指定します。 ② 次に、背景画像の上にさらに重ねる透過性のある画像を置きます。こちらは「ブロックエディタ」の「設定」タブにある「背景画像」で設定します。お手本のように、シンプルなコンテンツの場合、窮屈に見えないよう上下の余白を十分にとると今っぽいサイトになります。
② 次に、背景画像の上にさらに重ねる透過性のある画像を置きます。こちらは「ブロックエディタ」の「設定」タブにある「背景画像」で設定します。お手本のように、シンプルなコンテンツの場合、窮屈に見えないよう上下の余白を十分にとると今っぽいサイトになります。

コンテンツ+半透明のセピア色背景+モノクロ背景動画
たとえば、セピアの透過画像を設定すればクラシカルな雰囲気を出すことができます。 このとき、フォントも特徴的なものを選択するとより印象深くなるので、今回はWebフォントの「Dancing Script」を選びました。

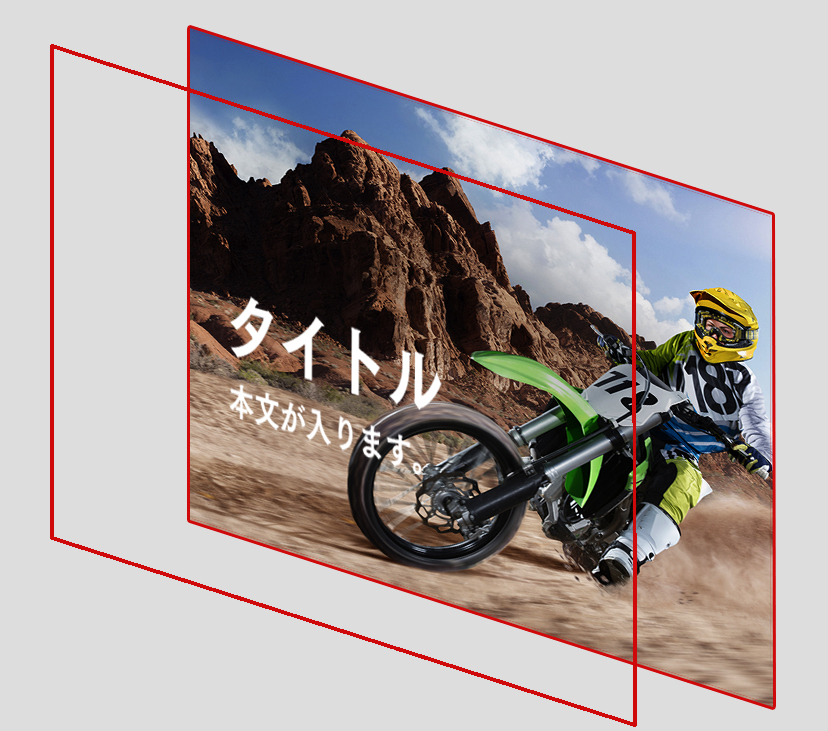
コンテンツ+フレーム背景+背景動画
もうひとつのアイディアとして、透過画像ではなく後ろが透けるフレームを使ってアレンジする方法を紹介します。POINT
- 背景を複数重ねることで、表現の幅が広がる
- 透過画像を重ねると、元の素材を加工する手間が省ける
- 文字を画像ではなくWebフォントにすると、打ち替えも簡単