 皆様こんにちは。ディレクターの洪で御座います。本日はBiNDのCSS詳細設定のプロパティを解説したいと思います。CSS詳細設定内に様々なプロパティが用意されておりますが、具体的にどの様な事が出来るのかを図を交えて解説しますので参考にしてみてくださいませ。
<1>文字関連のプロパティ
<2>ボックス関連のプロパティ
<3>背景関連のプロパティ
<4>高度なプロパティ
皆様こんにちは。ディレクターの洪で御座います。本日はBiNDのCSS詳細設定のプロパティを解説したいと思います。CSS詳細設定内に様々なプロパティが用意されておりますが、具体的にどの様な事が出来るのかを図を交えて解説しますので参考にしてみてくださいませ。
<1>文字関連のプロパティ
<2>ボックス関連のプロパティ
<3>背景関連のプロパティ
<4>高度なプロパティ
文字関連のプロパティ
文字色:color
文字色を設定します。カラーコードの他、スライダーやパレットで設定することもできます。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
設定例:#cc0000(文字が赤くなります)文字サイズ:font-size
文字のサイズを設定します。ブロックエディタでも「極大・大・標準・小・極小」と設定できますが、より細かくサイズ指定したいときに役立ちます。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
設定例:32px(文字のサイズが32pxになります)文字の太さ:font-weight
文字の太さを設定します。実際にどのように見えるかは表示に使用するフォントによって異なります。設定値:normal あのイーハトーヴォのすきとおった風 設定値:bold あのイーハトーヴォのすきとおった風 設定値:lighter あのイーハトーヴォのすきとおった風 設定値:bolder あのイーハトーヴォのすきとおった風
文字装飾:text-decoration
文字の装飾を設定します。設定値:none あのイーハトーヴォのすきとおった風 <装飾なし> 設定値:underline あのイーハトーヴォのすきとおった風 <下線> 設定値:overline あのイーハトーヴォのすきとおった風 <上線> 設定値:line-through あのイーハトーヴォのすきとおった風 <取り消し線>
行の高さ:line-height
行送り(1行の高さ)を設定します。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
設定例:3.0(文字サイズの3.0倍の行の高さ)文字シャドウ:text-shadow
テキストの影を設定します。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
設定例:#999999 2px 2px 2px行揃え:text-align
横方向の表示位置を設定します。設定値:left あのイーハトーヴォのすきとおった風
設定値:center あのイーハトーヴォのすきとおった風
設定値:right あのイーハトーヴォのすきとおった風
縦揃え:vertical-align
横方向の表示位置を設定します。 主にテーブル内での位置指定に使います。テキストと画像の位置関係などもこのプロパティで設定可能です。 ブロック内で縦位置を指定するには更に高度な設定が必要になります。| 設定値:baseline | 設定値:top | 設定値:middle |
| 設定値:bottom | 設定値:text-top | 設定値:text-bottom |
| 設定値:super | 設定値:sub |
文字間隔:letter-spacing
文字間のサイズを設定します。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
設定例:2.0em(文字間を2文字分空けます)単語保護:word-wrap
単語の途中での折り返しを設定します。※Internet Explorer環境のみ設定値:normal Future would welcome me warmly and I’d barely recall the days of hard times Just to live in the moment It suites me I’m flying to the new world See you there
設定値:break-word Future would welcome me warmly and I’d barely recall the days of hard times Just to live in the moment It suites me I’m flying to the new world See you there禁則処理:word-break
「、」や「。」だけが改行されるのを防ぐ事が出来ます。 注意点として半角英字が改行されなくなるので長いURLなどによって表示崩れが起きる場合があるので気をつけて下さい。設定値:normal あの、イーハトーヴォの、すきとおった、風、夏でも、底に、冷たさをもつ、青いそら、うつくしい、森で、飾られた、モリーオ市、郊外のひかる、草の波。
設定値:break-all あの、イーハトーヴォの、すきとおった、風、夏でも、底に、冷たさをもつ、青いそら、うつくしい、森で、飾られた、モリーオ市、郊外のひかる、草の波。 設定値:keep-all あの、イーハトーヴォの、すきとおった、風、夏でも、底に、冷たさをもつ、青いそら、うつくしい、森で、飾られた、モリーオ市、郊外のひかる、草の波。ボックス関連のプロパティ
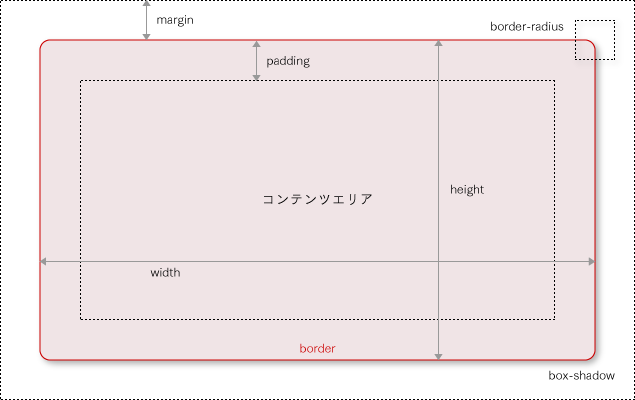
 ブロック関連プロパティの設定箇所のイメージ
レイアウトの調整で比較的よく使われるCSSプロパティ、マージンやパディングなどを解説します。
ブロック関連プロパティの設定箇所のイメージ
レイアウトの調整で比較的よく使われるCSSプロパティ、マージンやパディングなどを解説します。
外余白:margin
ボックスだけでなくテキストなどにも設定可能です。POINT
- 全体のルールはDress、個別の指定はCSS詳細設定で行うと良いでしょう。
- 指定の仕方によっては表示が崩れてしまう場合がありますが、焦らずCSS詳細設定で指定したプロパティを削除すれば元に戻せます。
- 設定箇所によっては別のcss指定が優先される場合があるので「!important」で優先度を上げてみましょう。