
初めまして。
池尻のパケ(パッケージ)野郎ことオカベです。
めがね歴10年です。宜しくお願いします。
早速ですが、今回も前回同様BiNDに関する小技を紹介したいと思います。
その小技というのがタイトルにもあります通り、「ポップアップ内にタブ付きページを表示させる方法」です。
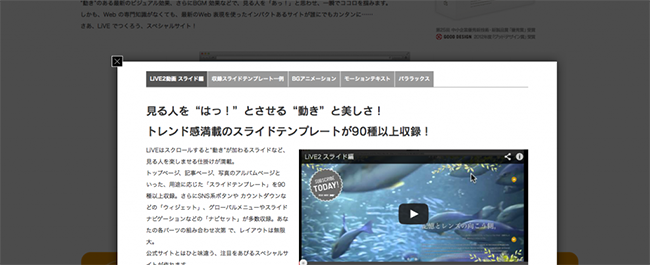
現在、LiVE2の秋割キャンペーン真っ最中なのですが、このキャンペーンページでも実際に使用されています!
「載せたい情報はたくさんあるけど、あんまりスクロールさせたくない・・」とか、「情報をすっきりまとめたい!」など、といった方にきっとオススメ!
それでは手順をご紹介致します。
ポップアップページの作成
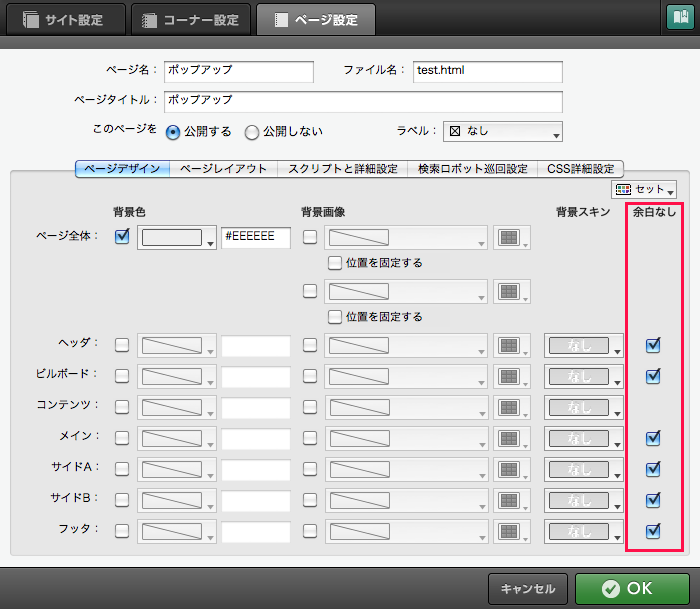
【01】ページ設定>ページデザイン
ポップアップしたいページの余白なしに全てチェックを入れてください。

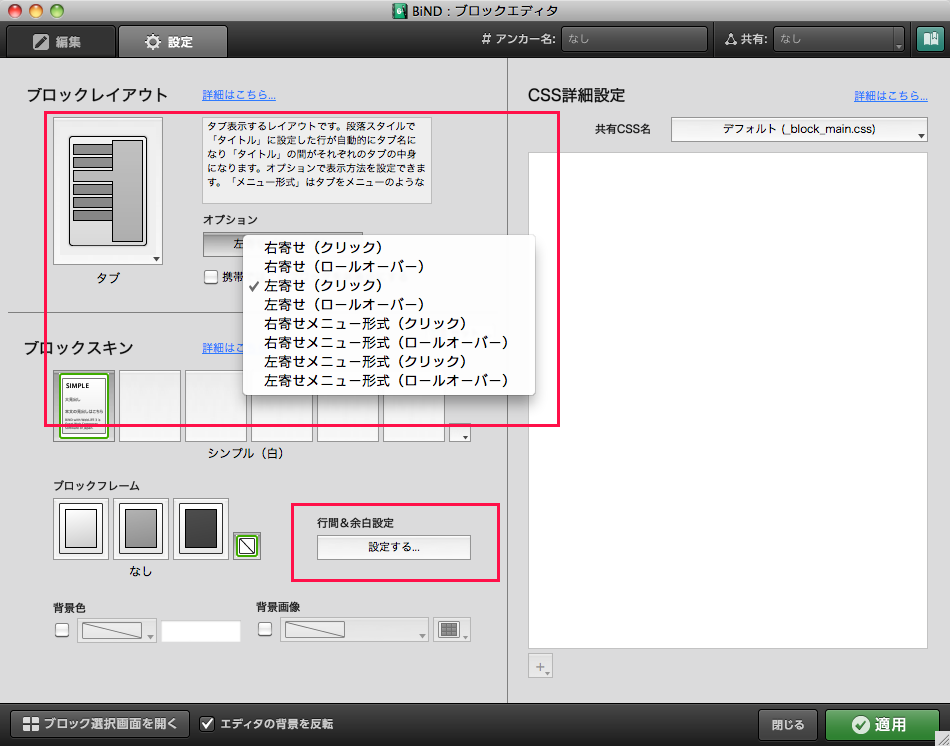
【02】編集>設定
同様にコンテンツ(ヘッダー・ビルボード・フッター)の余白を「ゼロ」にします。
そしてコンテンツのブロックレイアウトは「タブ」に。
コンテンツを用意したら、ポップアップページの作成完了です。

リンクの設定
次にポップアップページへのリンクを設定します。
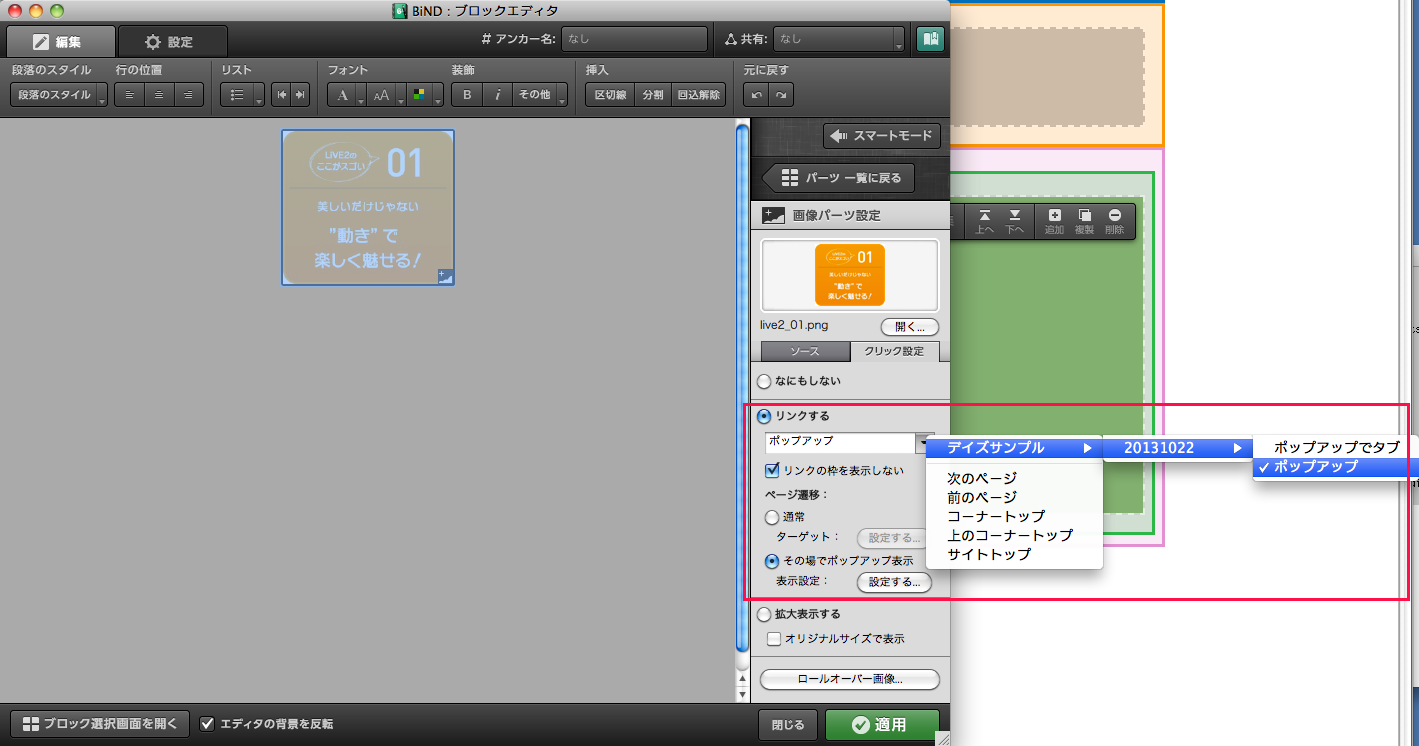
【01】クリック設定
クリック設定より「リンクする」にチェックを入れ、前述で作成したポップアップページへのリンクを設定します。

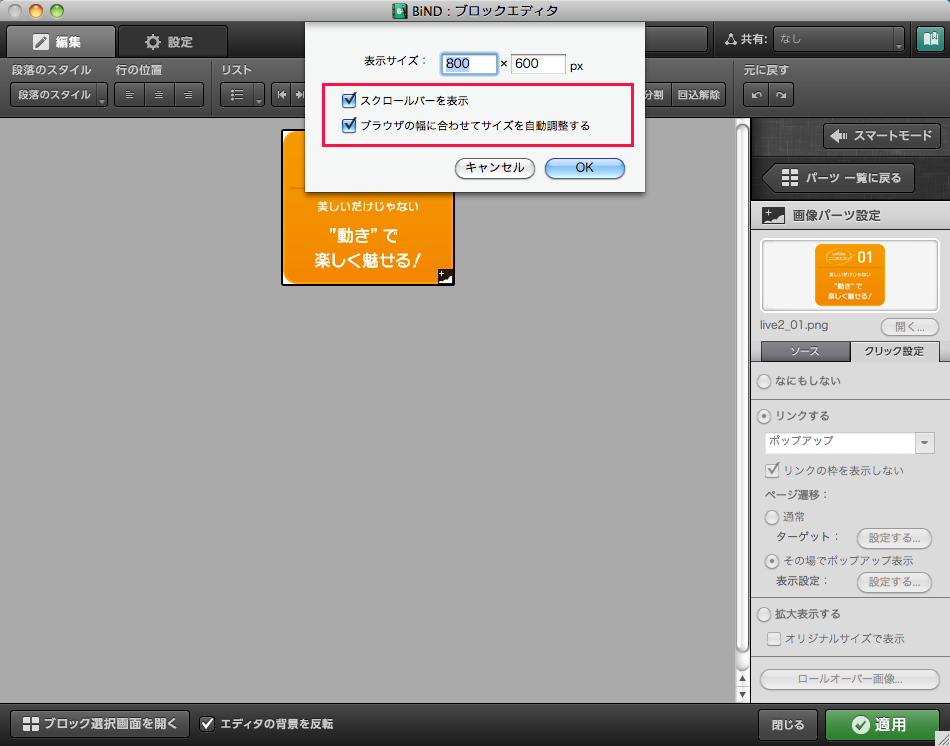
【02】その場でポップアップ表示>設定する
「その場でポップアップ表示」にチェックを入れると、指定したリンク先が、ポップアップで表示されます。
後は、「設定する」よりお好みでポップアップのサイズ等を指定してください。

以上で「ポップアップ内にタブ付きページを表示させる方法」は終了です。
地味な小技ではありますが、サイトづくりのお役に立てればと思います。
それでは、次回はフクオカ氏のご登場予定です。
宜しくお願いします!