全3回に渡ってお送りしてきたタイポグラフィについての連載は、今回で最終回です。タイポグラフィとは何?ということから始まり、前回はWebデザインにタイポグラフィを使う方法やポイントなどをご紹介しました。これまでより、少しだけでも、タイポグラフィを身近に感じていただけたでしょうか?
最終回は SiGNでの実践編「SNSで使えるタイポグラフィデザイン」をイメージして解説していきます。
せっかくなので、サイトへ集客するためのインスタグラムで投稿する画像をSiGNで作ってみましょう。
▼これまでの記事
・伝わるサイトは文字のデザインに理由あり。タイポグラフィの基本
・画像の上に文字を載せる5つのテクニック~Webデザインのタイポグラフィ2
なお今回の記事の画像はSiGNデータとしてダウンロードしていただけますのでぜひ活用してください。
BiND付帯のSiGNが使いやすい理由
Webで使うパーツを作る場合、IllustratorやPhotoshopを使っている方も多いと思います。私ももちろん使っているのですが、実は昔からWEB用の画像制作に使っていたのは主にFireworksでした。IllustratorとPhotoshopのWeb制作に必要な機能がまとまっていて、シンプルでとても使いやすい画像制作ソフトでした。気に入って使っていたのですが、もう開発を止めてしまったようで寂しい限り。あくまでも個人的な希望ですが、SiGNが今後そこに変わってくれることを期待しています。
SiGNには使えるフォントがたくさんある
SiGNは画像を単体で書き出すことが可能です。BiNDで使うだけではなく、画像パーツとして使うことができます。
今 SNSでは編集した画像を使うことが一般的。ビジネスではインスタグラムなども効果的に使いたいですよね。アプリで画像を作ることもできますが、SiGNでは豊富なデザイナーズフォントを扱うことができ、それを画像として使用できるので、デザインの幅がグッと広がります。1000種類近くのフォントが使えるのですから、それだけでもデザインをするのが楽しいですね。
写真とタイポグラフィとを組み合わせて作る場合に意識したいのが、文字の可読性。前回の記事では、文字の読みやすさをポイントにしたデザインパターンをいくつか提案しました。今回はその中からピックアップして、SiGNでの作り方を見ていきましょう。
写真だけではなく、こうしたタイポグラフィを使った画像をポストしていくと、メインサイトへの誘導やショップの告知などに効果的です。
インスタグラム用の画像の作り方

この画像を作っていきます。
例のようにお誕生日用でもいいですが、文字や画像を入れ替えれば、様々なパターンで利用可能です。スクエアの画像にはスクエアのシェイプを使うとバランスが良くなります。
01.SiGNを開いて、サイズを決定する

インスタグラムの投稿画像はスクエアなので、今回は1080×1080で作ります。
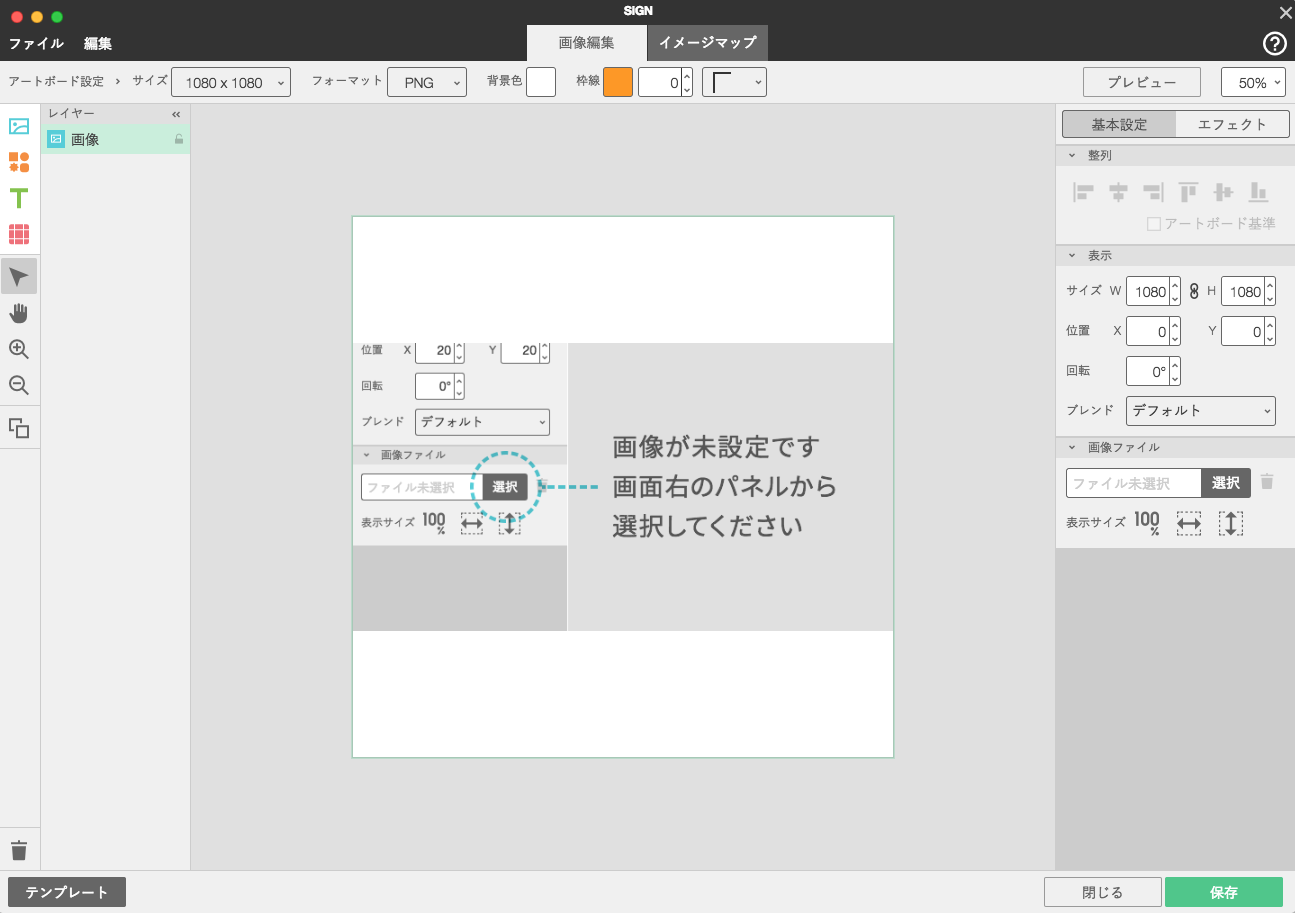
02.画像の表示サイズを同様に変更する

左のメニューから画像を選び、右のメニューで画像の表示サイズを1080×1080に変更します。位置をXもYもゼロにすると、アートボードにぴったり配置されます。
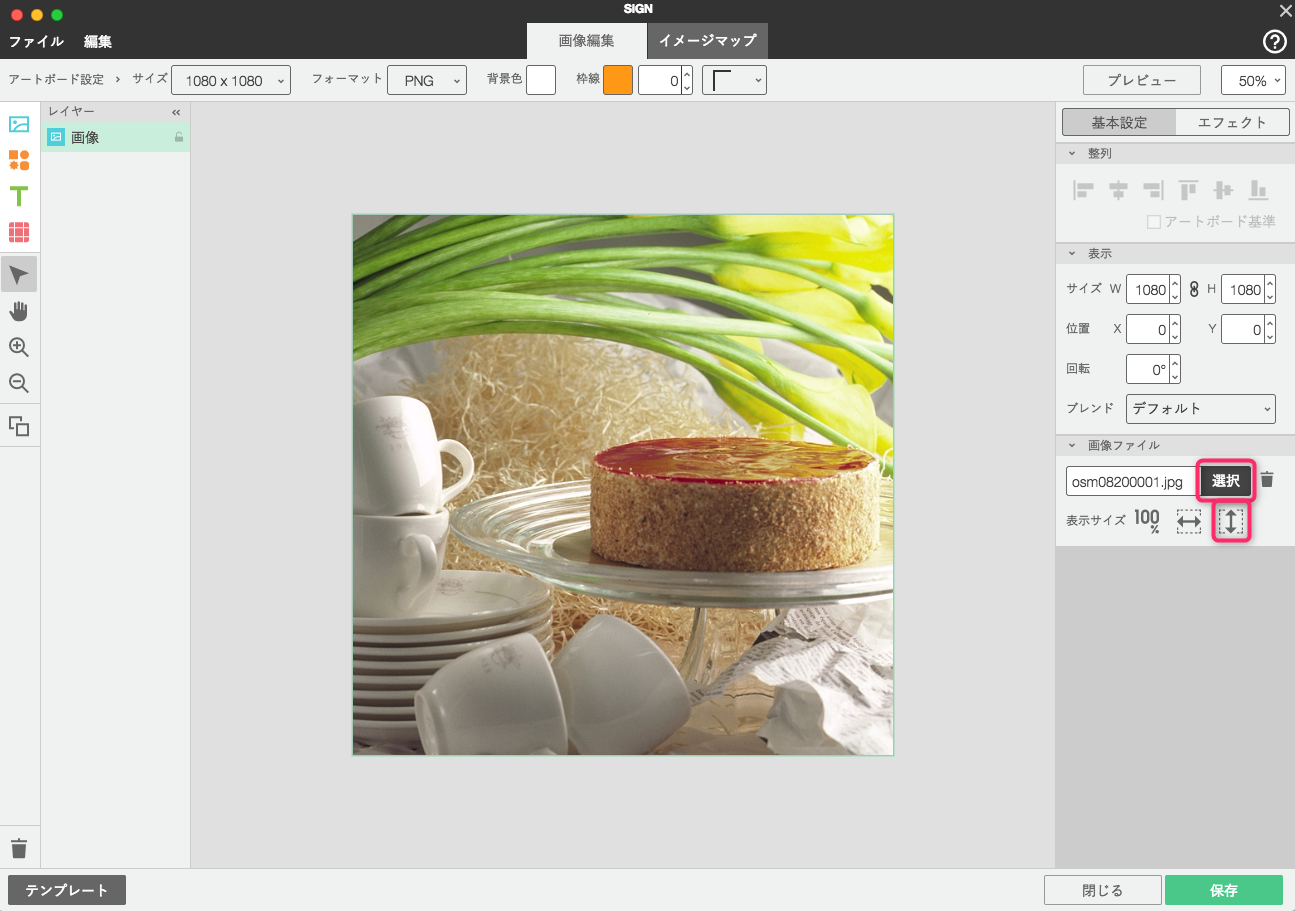
03.表示サイズぴったりに画像を配置する

右メニューの画像ファイルの「選択」をクリックして、使いたい画像を配置します。最初は横写真なので、上下に余白ができますが、一番右の矢印をクリックすると縦が表示サイズにぴったりになります。(横の余っている部分はカットされた状態になります)
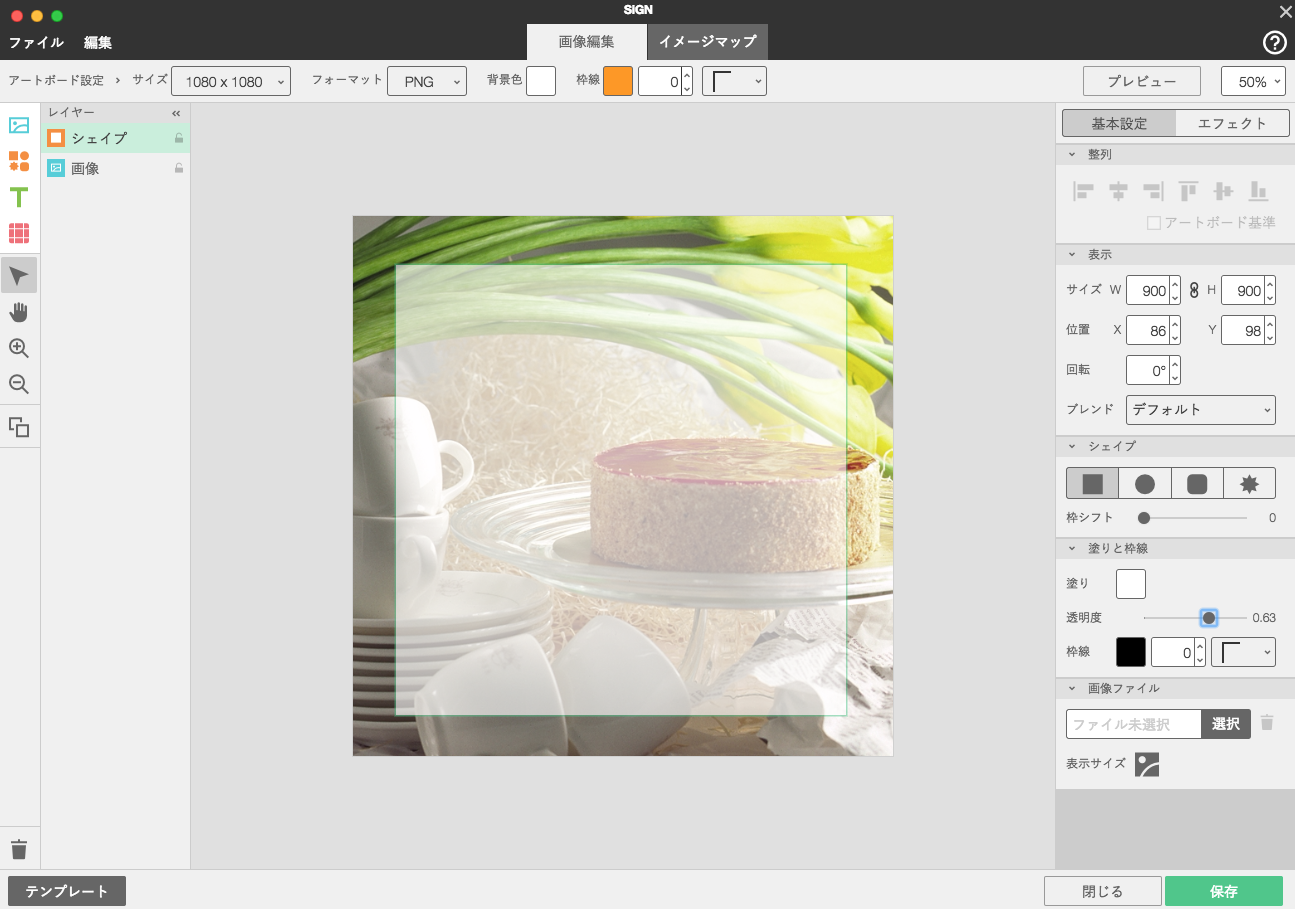
04.デザイン性と文字の可読性をあげるためのシェイプを配置する

スクエアで適宜サイズを調整します。シェイプの塗りを白にして、透明度を調整。ここは文字を載せてからも調整します。
05.シェイプの上にテキストを載せる

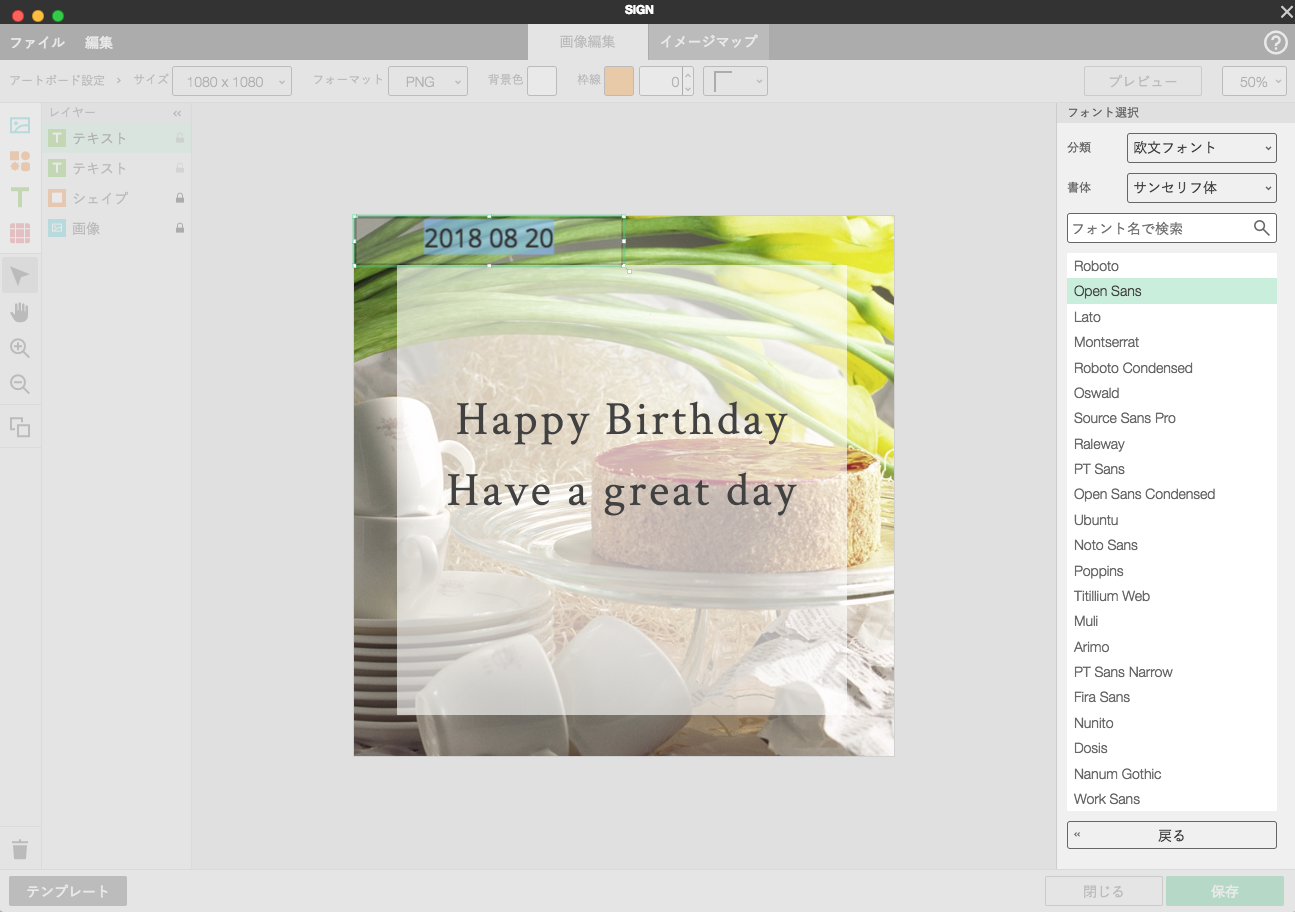
メインのフォントは「Crimson Text」をセレクト。欧文のセリフ書体です。少し丸みのあるデザインフォントです。
→フォント:Crimson Text サイズ:95 文字間:6 行間:18
メインのフォントはセリフ体にしたので、数字はシンプルなサンセリフ書体をセレクトしました。
→フォント:Open Sans サイズ:53 文字間:6
06.可読性のためのシェイプの透過率を調整する
背景画像とテキストのバランスを見て、シェイプのサイズも変更しました。

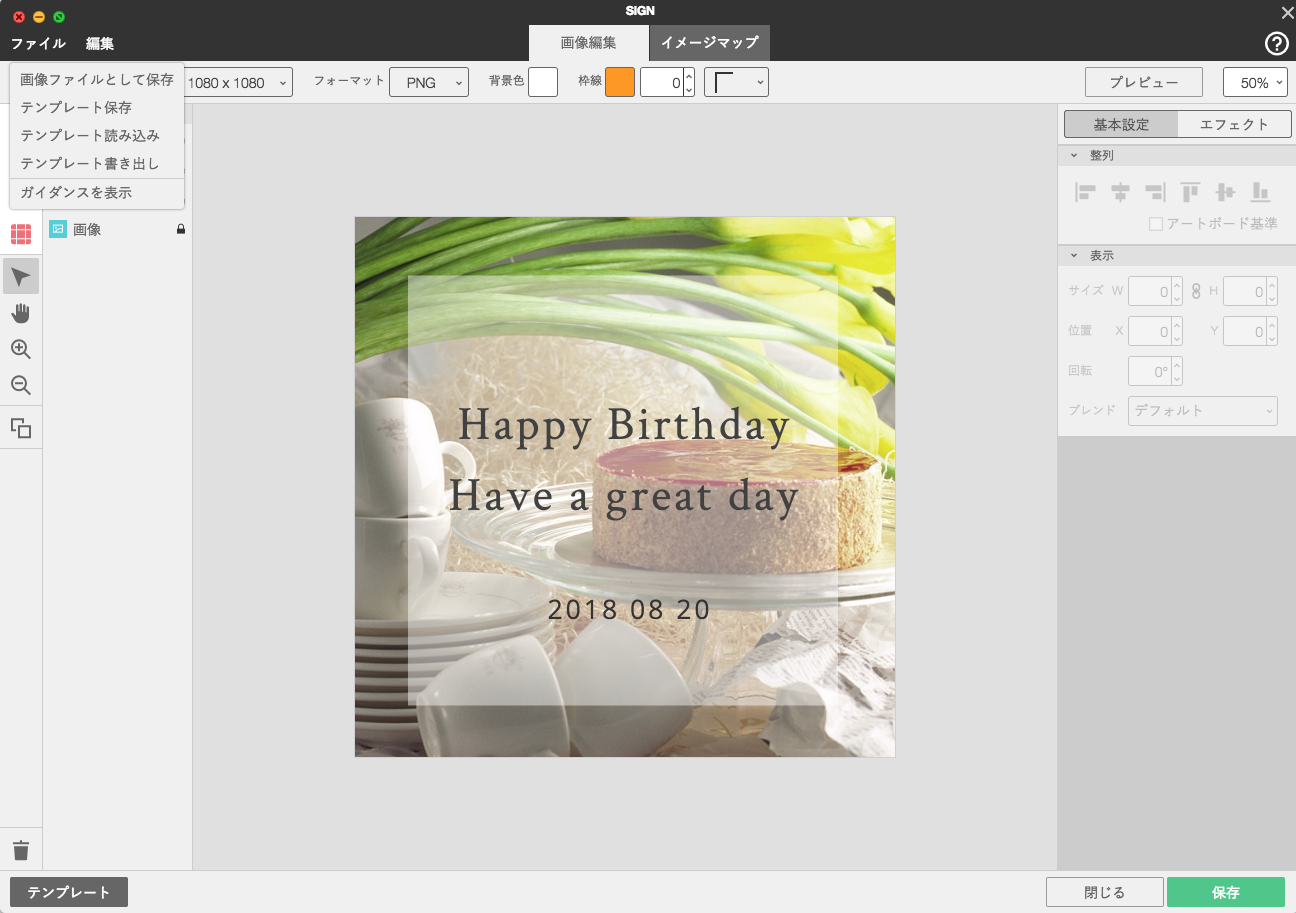
07.画像ファイルとして書き出す

左上の「ファイル」から「画像ファイルとして保存」をして画像の書き出しをします。これで単体で画像をSNSに投稿することができるようになりました。
(使用したmaterials素材番号「OSM08000001」)
アイコンフォントを使ってみよう
画像を作る時に、ちょっとしたアイコンを入れられると便利ですよね。実はSiGNのテンプレートには簡単に使えるアイコンフォントも収録されています。

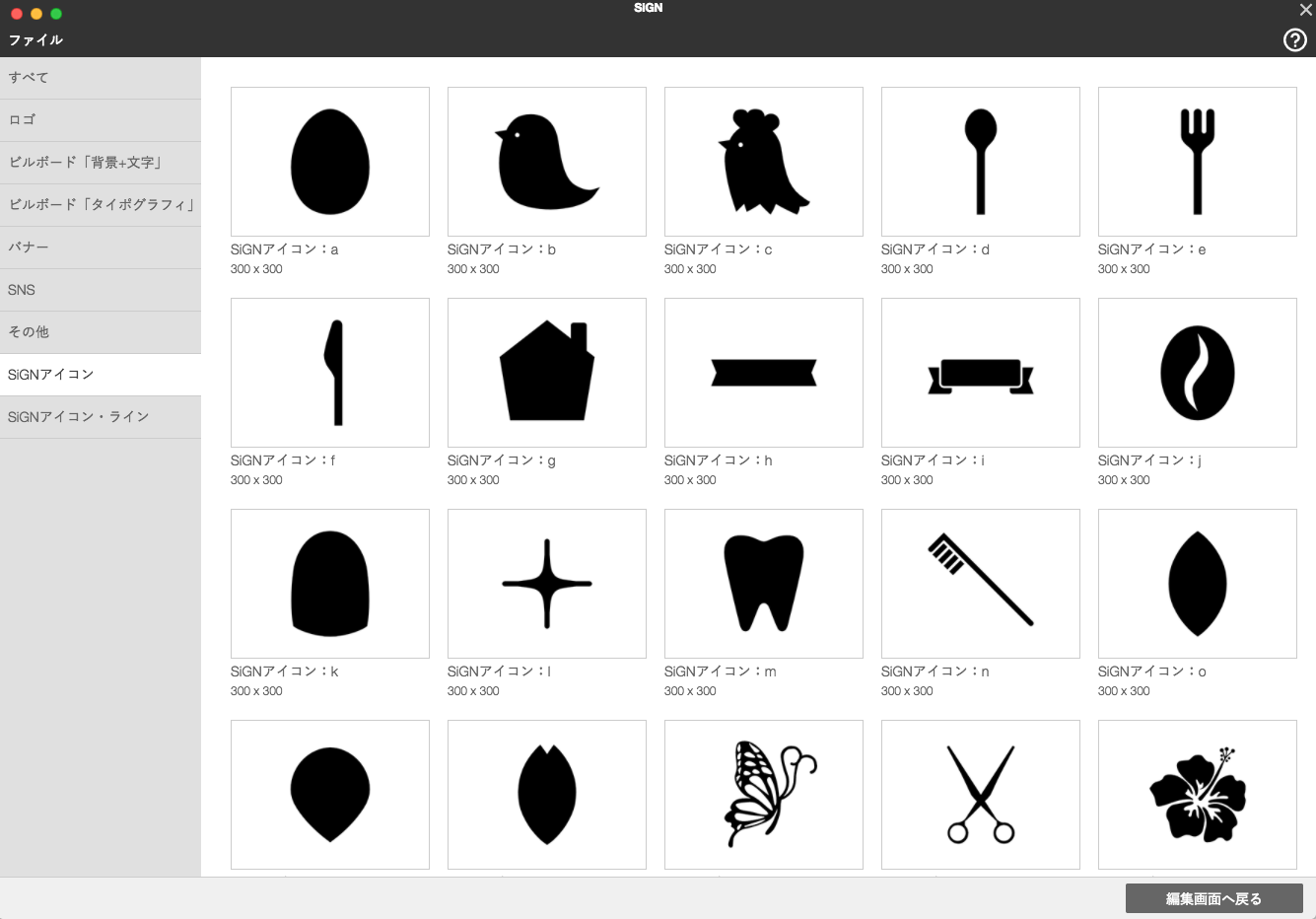
SiGNアイコンを選ぶとこれだけ種類があります。アイコンの下に文字が書いてあるのですが、その文字をキーボードで入力すると、該当のアイコンが表示されます。

今回、フォークとナイフの2つのアイコンフォントを並べて使うことにします。
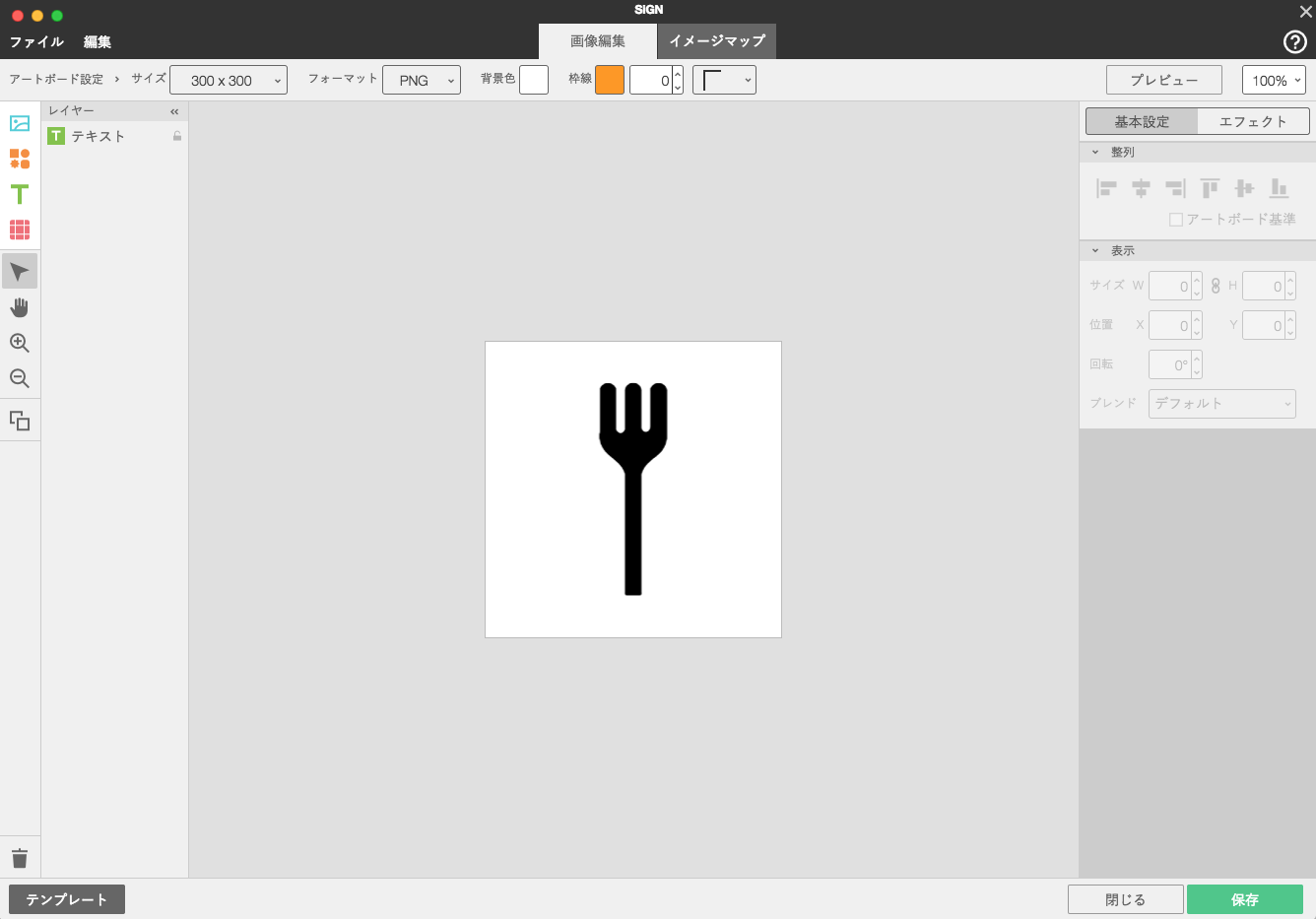
まずはフォークを選んでみました。これを複製して、上記のようにキーボードで入力して他のイラストに変更していきます。

テキストを先に入力してからアイコンフォントに変換する方法もあります。既に作ってある画像にアイコンフォントを使いたい場合はこちらのやり方で作ることができます。

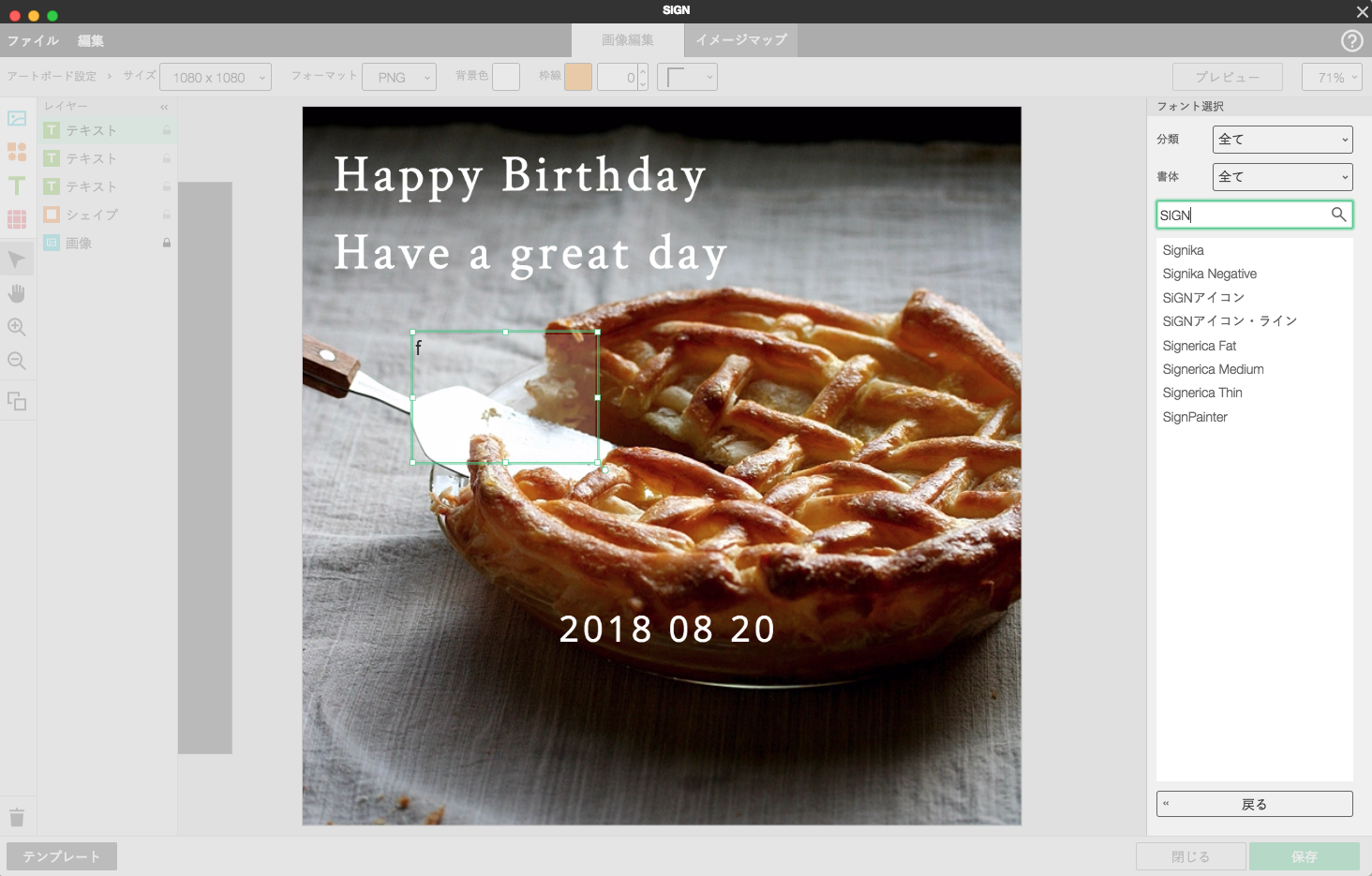
テキストにナイフに該当する文字の f を入力して、フォントの種類から「SiGNアイコン」をセレクトすると、ナイフのアイコンに変換されます。
※フォントの種類が豊富で見つけにくい場合、右メニューのフォントの選択で「SiGN」を検索すると、SiGNアイコンが表示され便利です。
アイコンフォントに該当する文字列はこちらのページをご参照ください。
かなりたくさんのアイコンが使えます。驚きました。個人的には、SNSのアイコンが使いやすいと思いました。

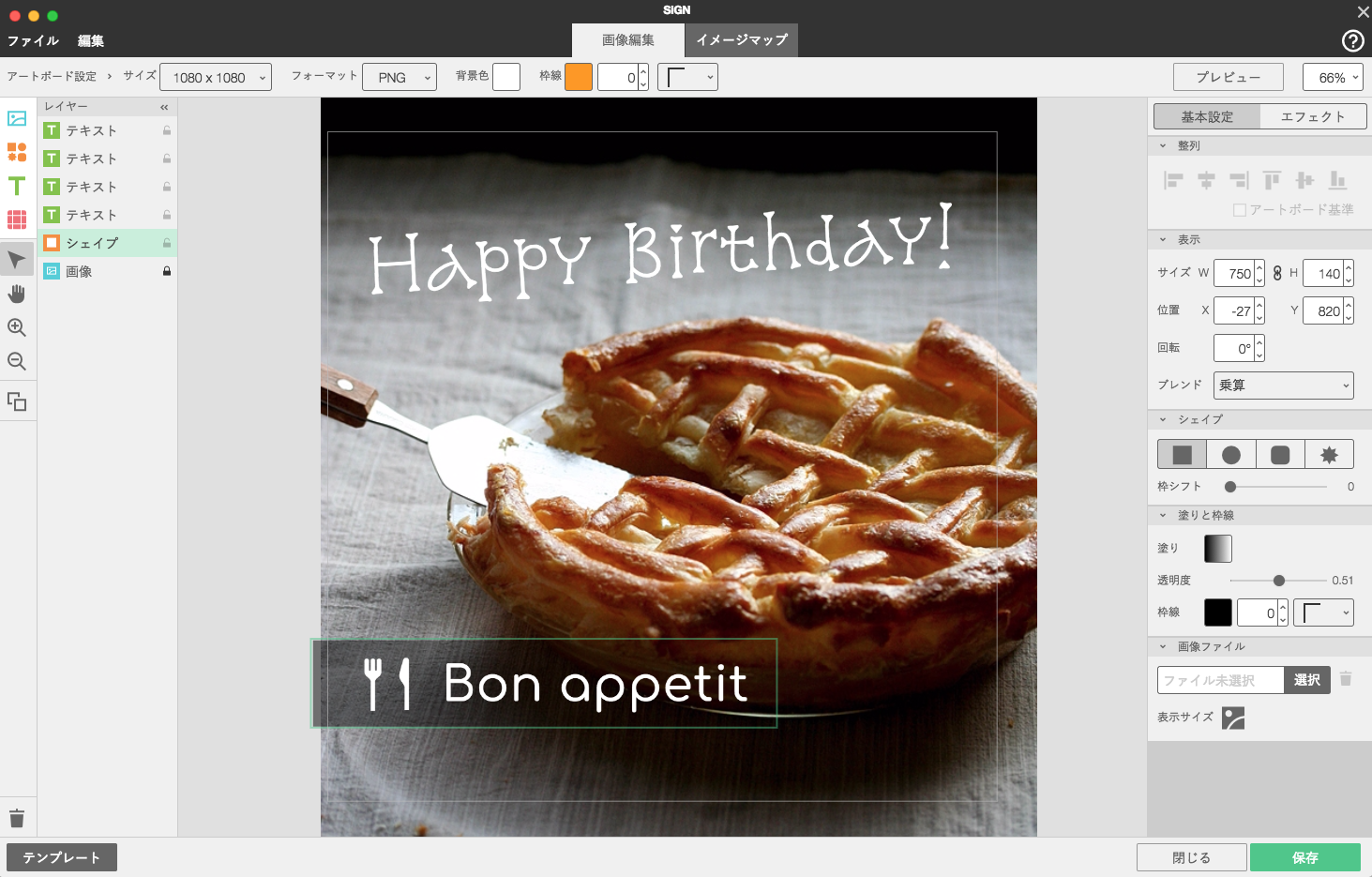
最初に作った画像をアレンジして、アイコンフォントを加えて作り変えてみました。Bon appetiの背景にグラデーションのシェイプを配置して、バランスをとっています。

できあがり!少しの工夫で別のデザインに変更できちゃいました。Webフォントは上の文字が「Snowburst One」下の文字が「Comfortaa」です。遊びのあるフォントも使えるので幅も広がりますね。
(使用したmaterials素材番号「NMR10000406」)
おまけ

今回のスクエアのシェイプは、背景画像に合わせて色を変えたり、形を変えたりするだけで応用ができます。記事で紹介した3種すべての画像がダウンロードできます。ぜひ試してみてくださいね。
POINT
- SNSの投稿も、写真×文字のタイポグラフィを意識すると効果的
- 文字の可読性を上げるには、SiGNのシェイプを活用
- 豊富なアイコンフォントを用いてアクセントに