Webサイトの訪問者の目を引くための手法として、メインビジュアルに動画を使ったりスライドショーを配置したり様々なアプローチ方法があります。Webサイトのトップ画面いっぱいに写真や動画を配置する手法はヒーローヘッダーとも呼ばれ、ファーストビューで大きな印象を残します。
BiNDにはビルボードというエリアがあり、このエリアを活用してWebサイトのメインビジュアルを作成します。ヒーローヘッダーをはじめとした、メインビジュアルに使用できるBiNDのテクニックをまとめました。
★ページの下部よりサンプルデータをダウンロードできます。
1.写真を使ったヒーローヘッダー
画面いっぱいに写真を表示するデザインです。BiNDではビルボードエリア全体に背景画像として写真を敷きます。

背景画像の設定方法
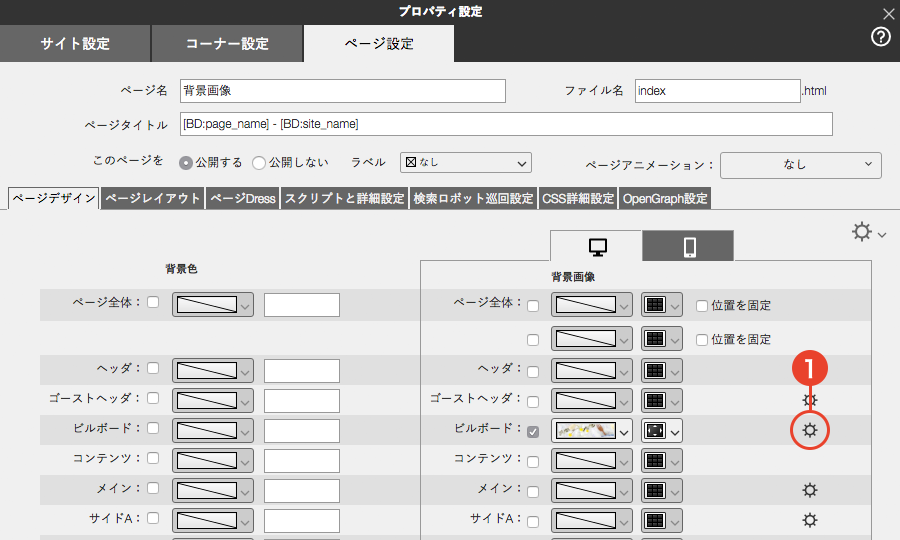
- ページ設定画面のページデザインを開き、背景画像のビルボードにチェックを入れます。
- チェックボックス右側のプルダウンの「画像ファイルを選択」から背景に表示する画像を指定します。
- 背景画像を全面表示にするために、配置方法のプルダウンから「ストレッチ」を選択します。
ビルボードを画面いっぱいに表示する方法は記事の後半をご覧ください。
また、ブロックアニメーションを使うことでキャッチコピーに動きが付くので、静止画でも目を引きやすくなります。
2.動画を使ったヒーローヘッダー
ビルボードエリア全体に動画を表示します。動きが加わることでより目を引きやすいデザインになります。

背景動画の設定方法
BiNDの背景動画の設定方法はとても簡単です。動画ファイルをあらかじめYouTubeにアップロードし、下記の設定をするだけです。詳しくは下記ページをご覧ください。
▼ページ背景に動画を再生させる
ビルボードを画面いっぱいに表示する方法は記事の後半をご覧ください。
3.スライドショーを使ったヒーローヘッダー
スライドショーを背景全体に敷いたビルボードです。動画を用意できないけど動きのあるヒーローヘッダーを作りたい時などに便利です。

背景スライドショーの設定方法

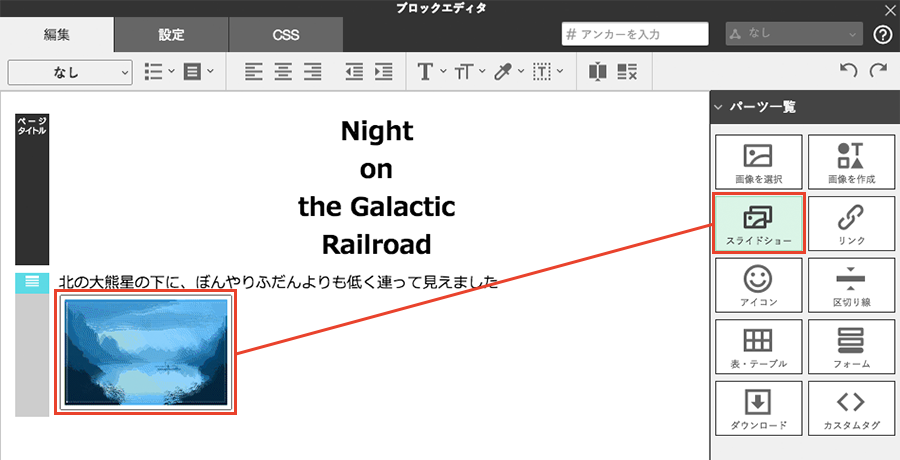
ブロックの編集画面を開き、スライドショーパーツを配置します。背景スライドショーは、自動的に背景エリアに表示されるので、スライドショーパーツを配置する場所はどこでも大丈夫です。

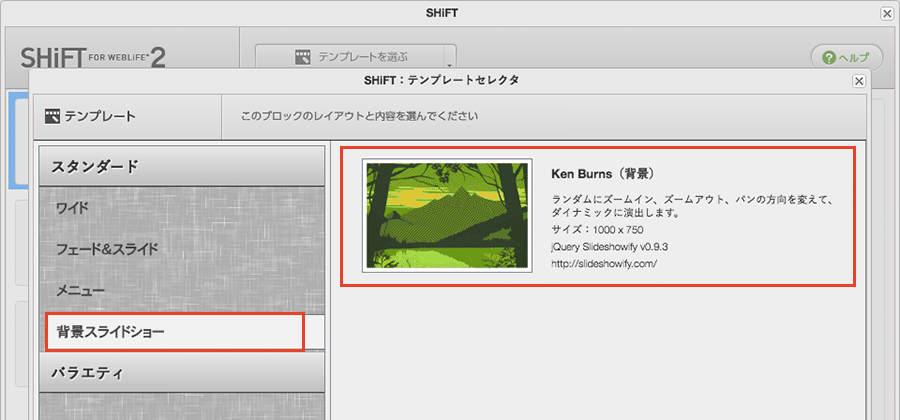
スライドショーのテンプレートセレクタ画面が表示されたらカテゴリーから背景スライドショーを選択します。
画像などの設定方法は下記ページをご覧ください。
▼[SHiFT]スライドショーに画像を追加する
ビルボードを画面いっぱいに表示する方法は記事の後半をご覧ください。
4.重ねるビルボードデザイン
BiNDでは2つのブロックを重ねることもできます。
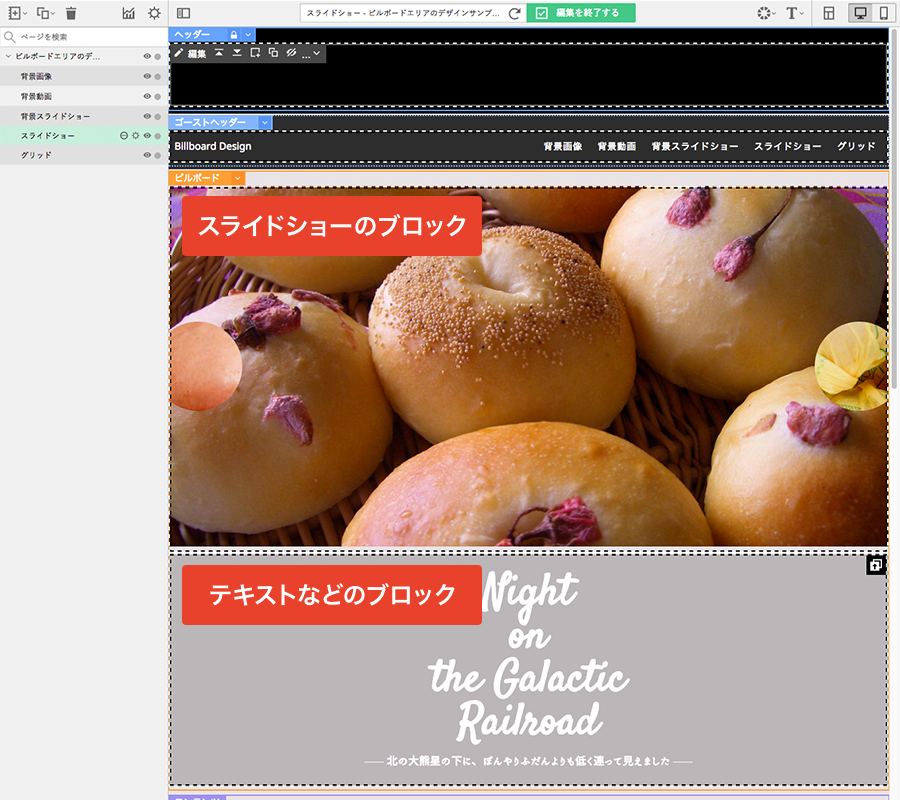
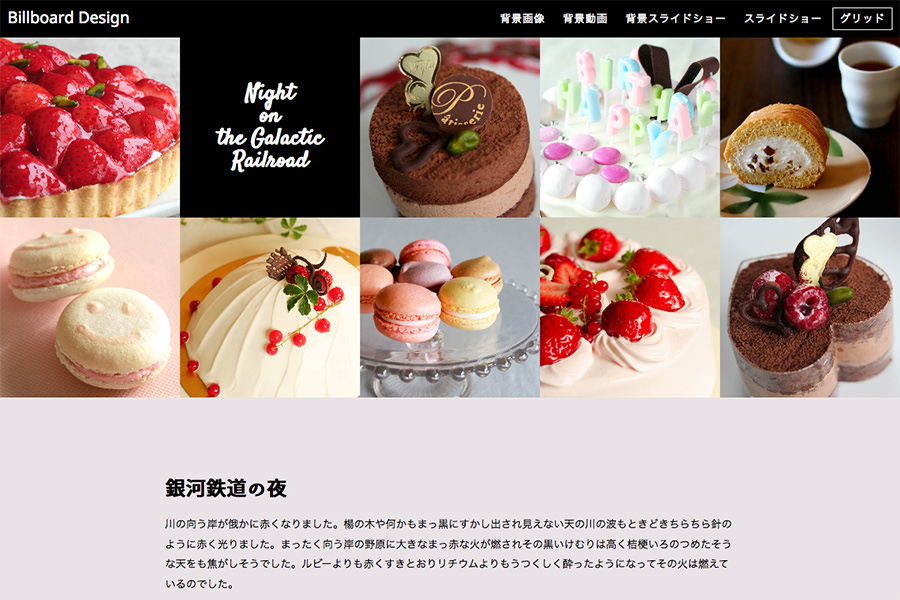
最初にお見せしたサンプルではスライドショーが入ったブロックとテキストを入れたブロックを重ねていますが、さらなるテクニックとして、それぞれのブロックの余白を異なる値にして重ねることで、テンプレートのように「ずらし」を使用したデザインにすることもできます。

重ねるブロックの設定方法

スライドショーが入るブロックを作成したら、そのすぐ下にテキストなどが入るブロックを追加して作成します。
下側にあるブロックの編集画面を開き、重ねる設定を有効にします。設定方法は下記ページをご覧ください。
▼ブロックを重ねて表示する
※スマホサイトでも重ねる場合は同様の設定が必要です。スマホアイコンを選択し「このブロックを直前のブロックに重ねる」にチェックを入れます。
5.ギャラリー風のビルボードデザイン
画像をグリッド形式に並べてギャラリー風にレイアウトしたビルボードです。ブロックアニメーションと組み合わせて使用するのもおすすめです。

グリッドレイアウトの設定方法

ブロックの編集画面を開き、設定タブで「目次ブロック」を選択します。オプションで段数を選択します。

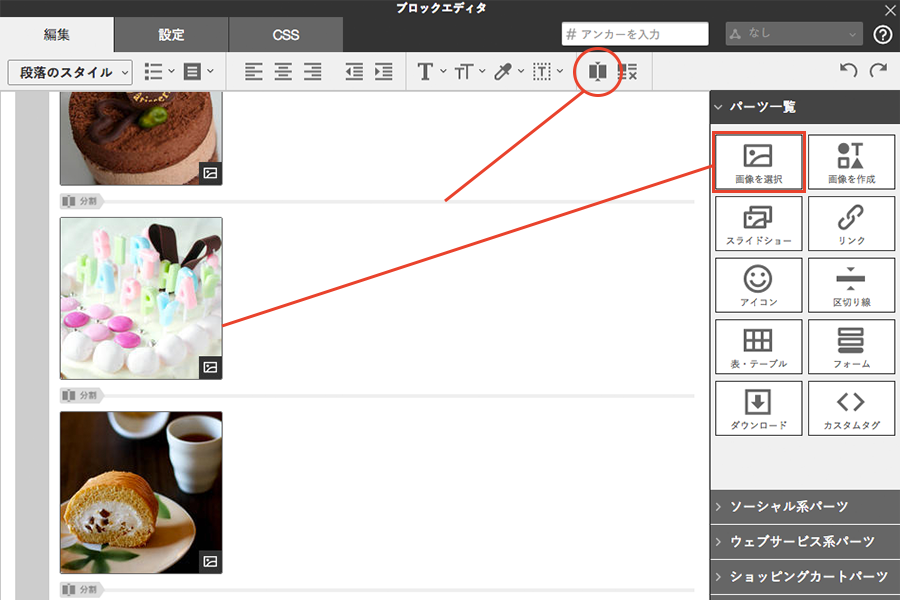
編集タブに戻り、画像と分割用のパーツを交互に配置します。
画像はSiGNなどを使用して正方形にトリミングします。サイズが小さいと画像と画像の間に隙間ができてしまうので、少し大きめのサイズで準備してください。サンプルは1000px四方の画像を使用しています。
知っておくと便利な設定
ビルボードのレイアウトを作成する際、一緒に使用されることが多いBiNDの機能を紹介します。
ビルボードを画面いっぱいに表示する
ビルボードエリアの高さをウィンドウの高さに合わせることで、画面いっぱいのビルボードを作成できます。ヒーローヘッダーを作成したい時に便利な機能です。


- ページ設定画面のページデザインを開き、ビルボード設定の右端にある設定アイコン(歯車マーク)をクリックしてビルボード設定画面を開きます。
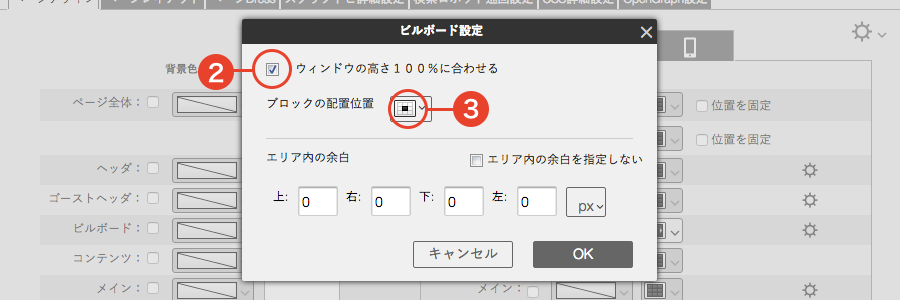
- 「ウィンドウの高さ100%に合わせる」にチェックを入れます。
- ブロックの配置位置を選択します。
アニメーションで動きをつける
アニメーション機能を使用することでリッチな表現も可能です。
▼ブロックアニメーションで動きをつける
ブロックごとにコンテンツの幅を変える
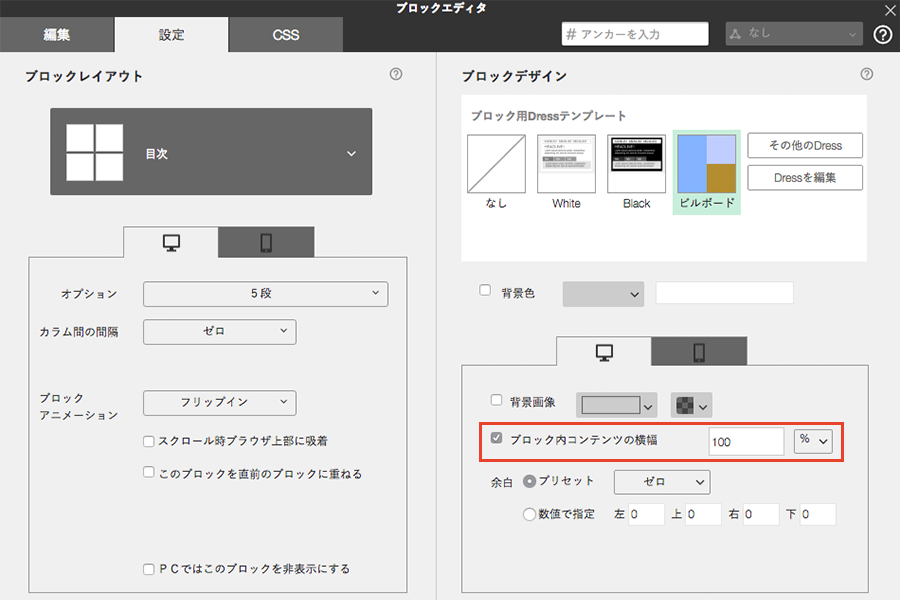
コンテンツをウィンドウ幅いっぱいに表示すると可読性が下がるため、基本的にはページ単位でブロック内コンテンツの幅の上限を設定します(デフォルトは960px)。ビルボードなど部分的に幅広く表示したいコンテンツがある場合は、ブロックの設定画面で「ブロック内コンテンツの横幅」を個別に指定できます。

Webフォントを活用する
どんなフォントを使うか、文字をどう配置するかなど、タイポグラフィーもデザインにおける重要な要素です。Webフォントを活用してみましょう。
サーバー関係なく使える、フリーのWebフォント活用事例
見出しなどに映えるWebフォント10選
サンプルサイトのダウンロード
今回のサンプルサイトのサイトデータを用意しましたので、ダウンロードしてご利用ください。
(BiND10以降、BiNDクラウド対応)
POINT
- メインビジュアル(ビルボード)デザインには動画やスライドショーなど様々な手法があります
- トップ画面いっぱいに写真や動画を配置するヒーローヘッダーもBiNDで作成できます
- アニメーションやWebフォントを組み合わせることでより印象的に仕上げます

