画像内に複数リンクを貼る(イメージマップ)
ここでは、画像内の一部分(=指定範囲)にリンク設定ができる「イメージマップ設定」の設定手順を説明いたします。
イメージマップ設定は、SiGNを使って設定することができます。
「イメージマップ」とは、画像そのものにリンク設定を行うのではなく画像内の一部分(=指定範囲)にリンク設定を行うことで、1つの画像内に複数のリンク設定を行うことができる設定です。
イメージマップの設定画面を開く
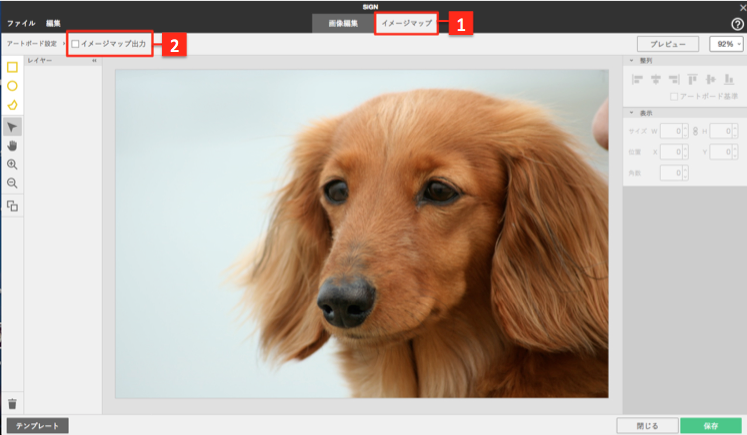
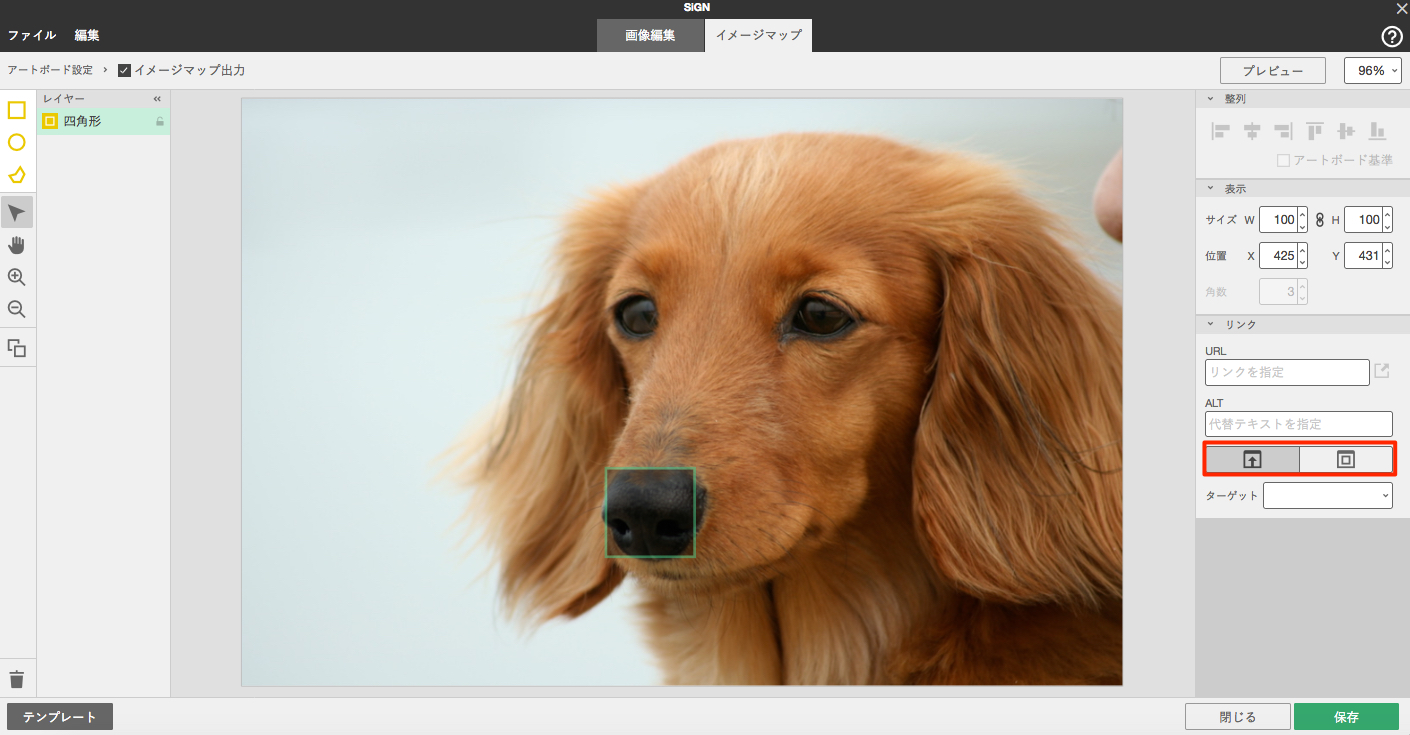
SiGNの編集画面で、イメージマップを設定したい画像を開き、のタブをクリックし[1]、出力画面上部にチェックを入れます[2]。

リンクを設定したい範囲を指定する
左メニューから使用するリンク領域を追加します。

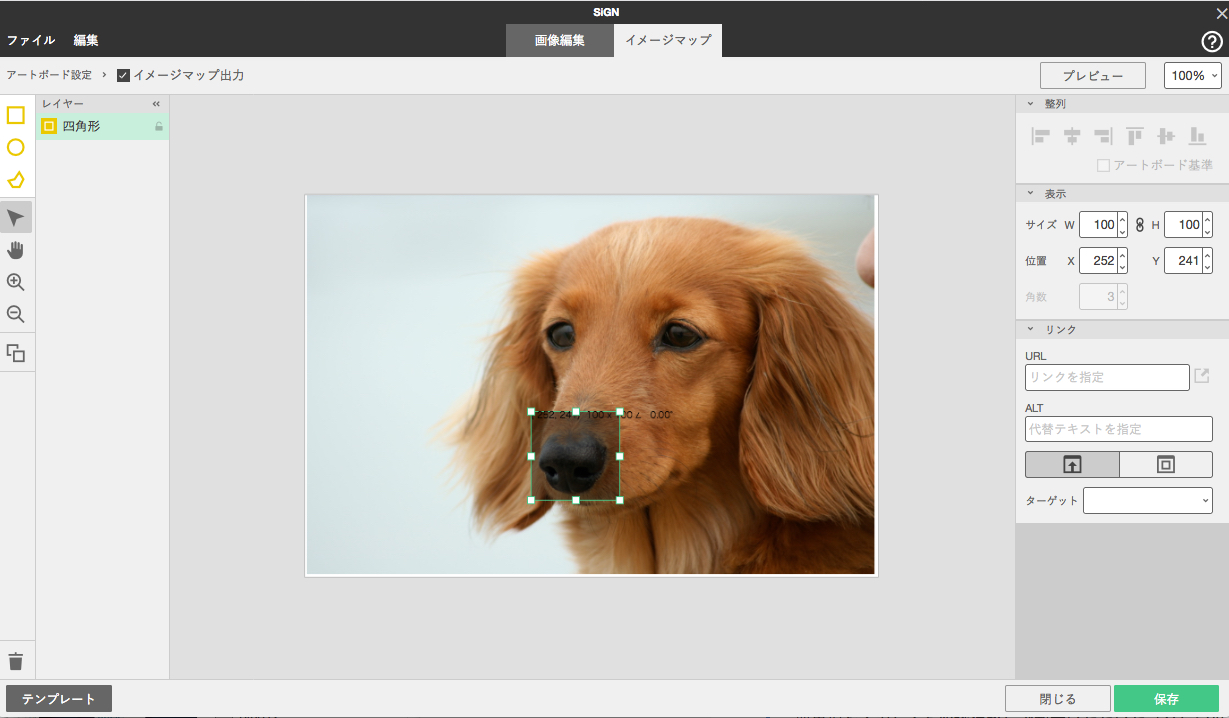
四角形のリンク領域追加

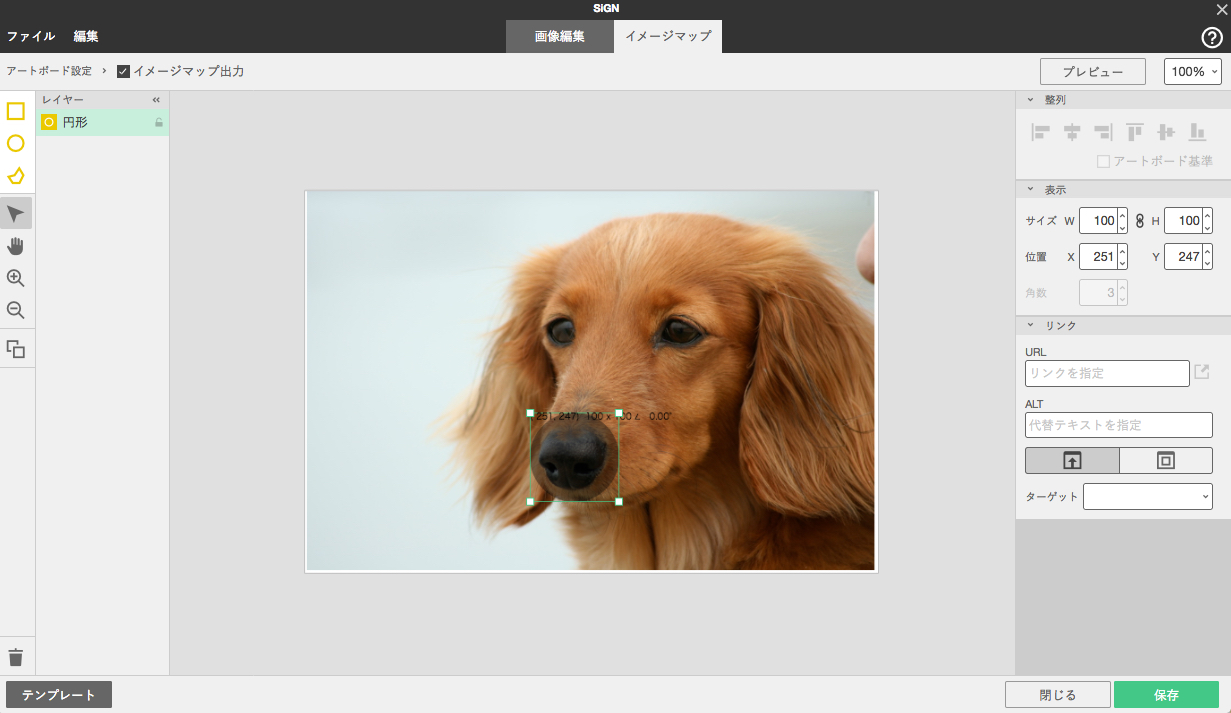
円形のリンク領域追加

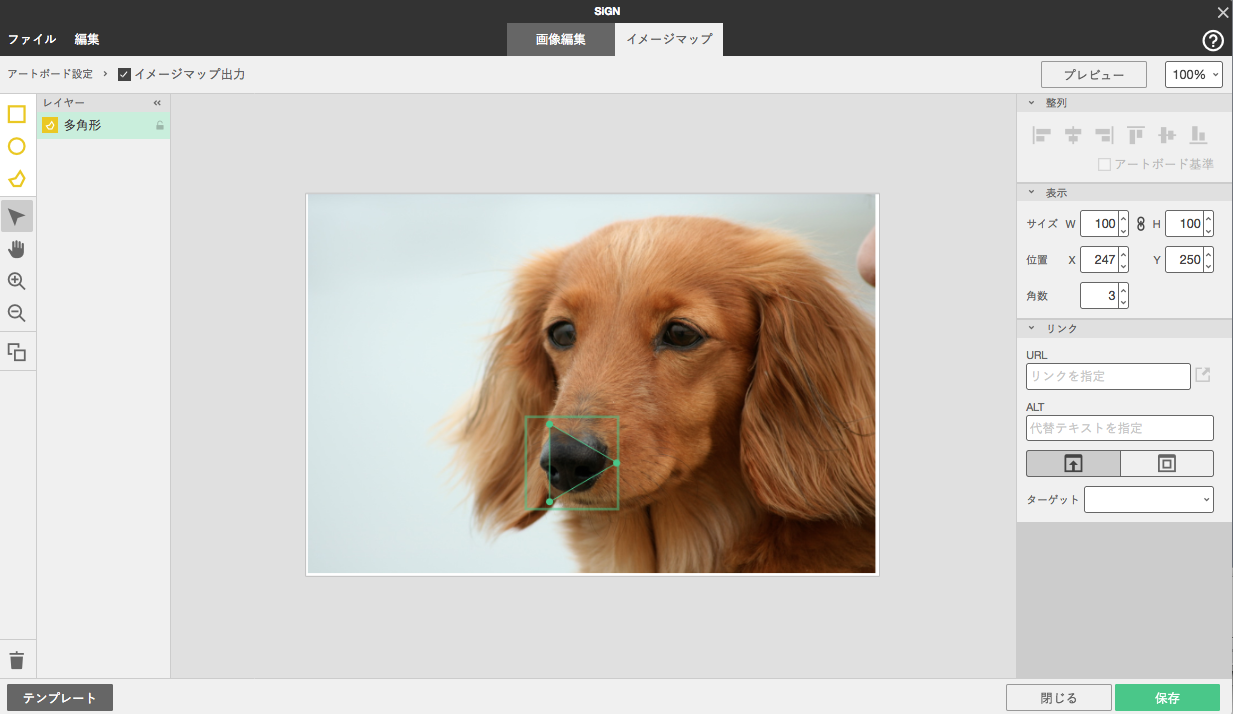
多角形のリンク領域追加

各設定で、シェイプ(=範囲を指定できる枠)が表示されるので、リンクを設定したい範囲に合わせます。
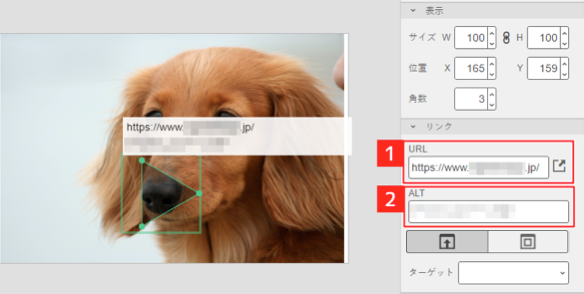
右枠の表示からサイズ[1]と位置[2]の調整も可能です。

リンク設定を行う
追加したシェイプのレイヤーを選択し、URLを入力[1]、ALT(代替えテキスト)[2]を入力

クリック時の動作を、またはから選択します。

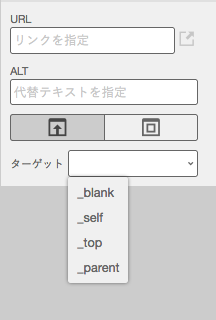
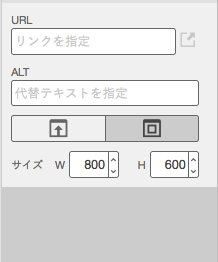
の場合はターゲットを指定し、の場合はポップアップするウインドウのサイズを指定します。
の場合

の場合

設定後、をクリックして保存してください。
ターゲットの内容は以下になります。
_blank 新規のウィンドウに表示
_self 現在のウィンドウに表示
_top 分割を解除してウィンドウ全体に表示
_parent 親フレームに表示
