スマホメニューのレイアウトを編集する
レスポンシブ形式でサイトを作成している場合、スマホからの閲覧時はスマホサイト表示にすることができます。スマホサイト表示はメニュー項目が自動的にスマホ用のレイアウトに変わります。こちらでは、スマホで表示されるメニュー項目の編集手順について解説します。
※本機能は2020年12月3日に搭載予定の機能となります。
スマホメニューの編集画面の起動
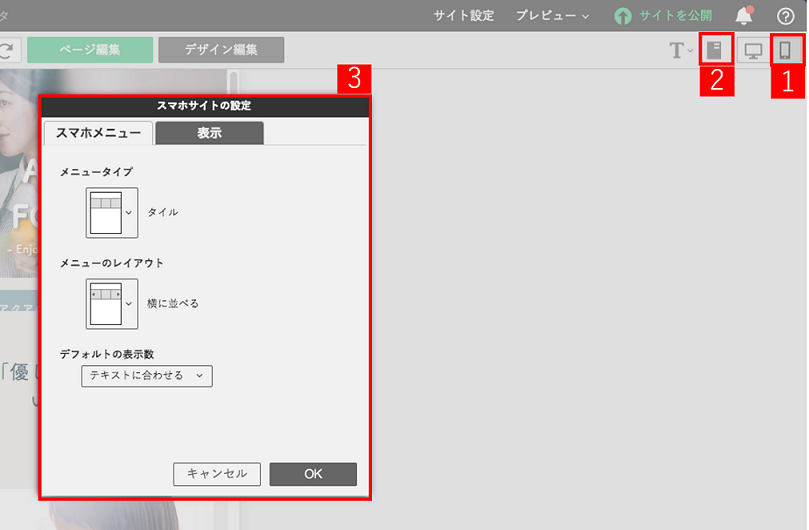
〈スマホ〉アイコン[1]をクリックし、〈スマホメニュー〉アイコン[2]をクリックします。スマホサイトの設定画面[3]が表示されます。

スマホメニューを編集する
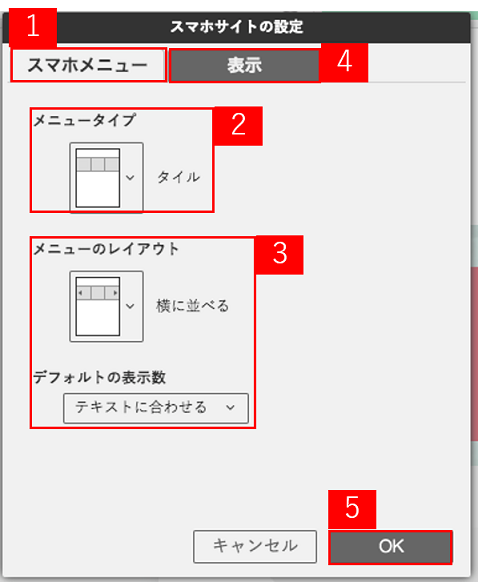
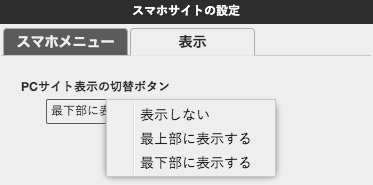
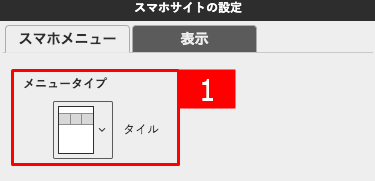
スマホサイトの設定画面より、タブ[1]をクリックすると、スマホメニューの種類[2]や、そのレイアウトに関する[3]設定することができます。タブ[4]をクリックすると、「PCサイト表示の切替ボタン」の編集ができます。[5]をクリックすると設定内容が適用されます。

「PCサイト表示の切替ボタン」を設定すると、スマホサイトに「PCサイトを表示する」ボタンが表示されます。そちらをクリックすると、スマホでPCサイトと同じレイアウトでサイトが閲覧できます。
「PCサイト表示の切替ボタン」は、サイトの最上部、最下部に設定することができます。

タブで、設定できるメニュー項目に関しましては、以下をご確認ください。
ドロワー
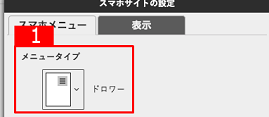
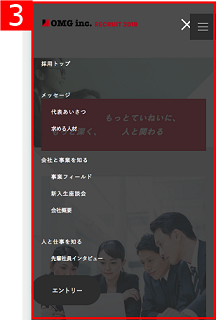
メニュータイプで[1]を設定します。こちらを設定すると三本線のボタン[2]をタップすると、メニュ-項目[3]が表示されます。



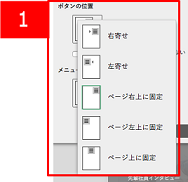
・を設定した場合、ボタンの位置[1]やメニュー項目[2]を表示する際のアニメーションを設定できます。


タイル
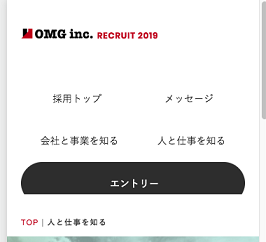
メニュータイプで[1]を設定します。こちらを設定するとタイル上にメニュー項目を設定できます。


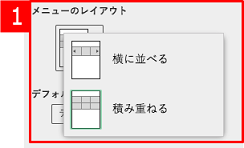
・を設定した場合、メニューのレイアウト[1]が設定できます。
を選択した場合、全てのメニューを横並びにします。画面からはみ出すメニュー項目は
スワイプして表示することができます。
を選択した場合、メニューを折り返して全て画面内に表示します。

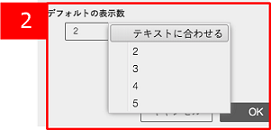
[2]は、1行あたりに表示するメニュー数を指定することができます。

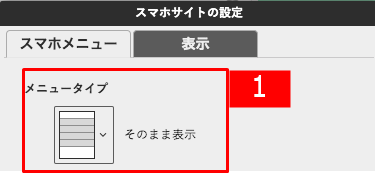
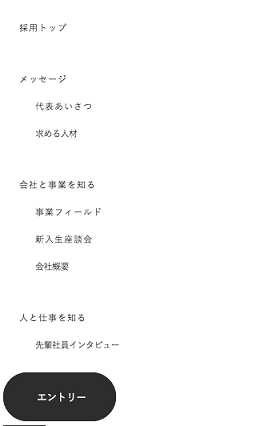
そのまま表示
メニュータイプで[1]を設定します。こちらを設定すると縦並びでメニュー項目が表示されます。