BiND10から、Instagramのアルバムを貼るときのデザインが新しく増えました。
追加されたのは以下の3種類。
フロート
自動でタイル状に並べてくれます。
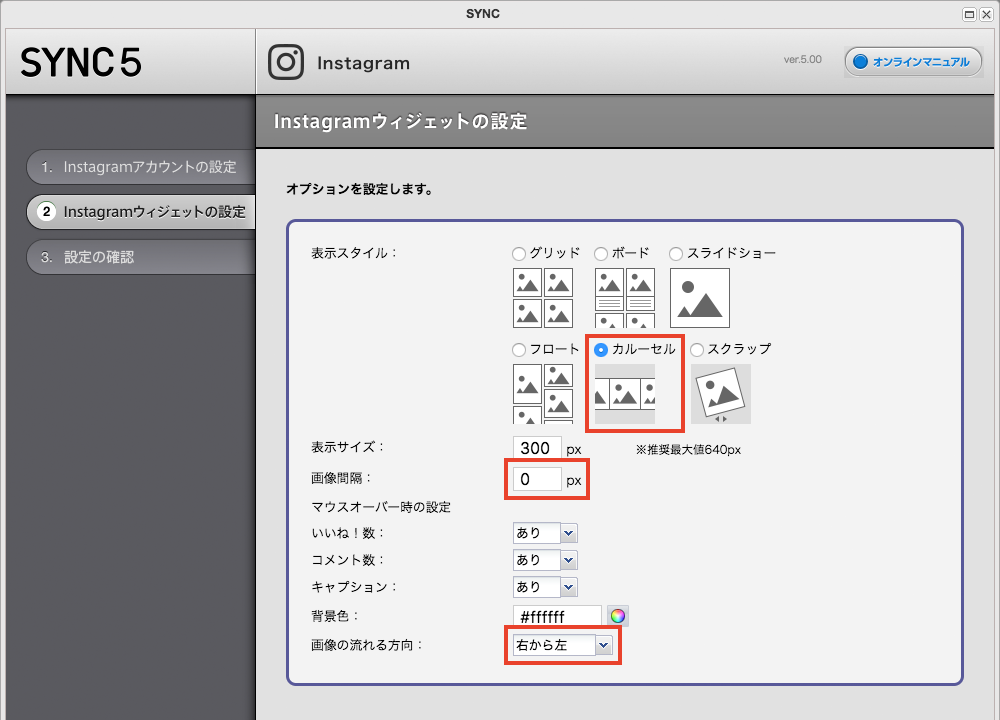
カルーセル
スライドショーのように、右から左に(逆も可)動きます。
スクラップ
撮り貯めた写真のように、画像の重なりからピックアップしていく見せ方。
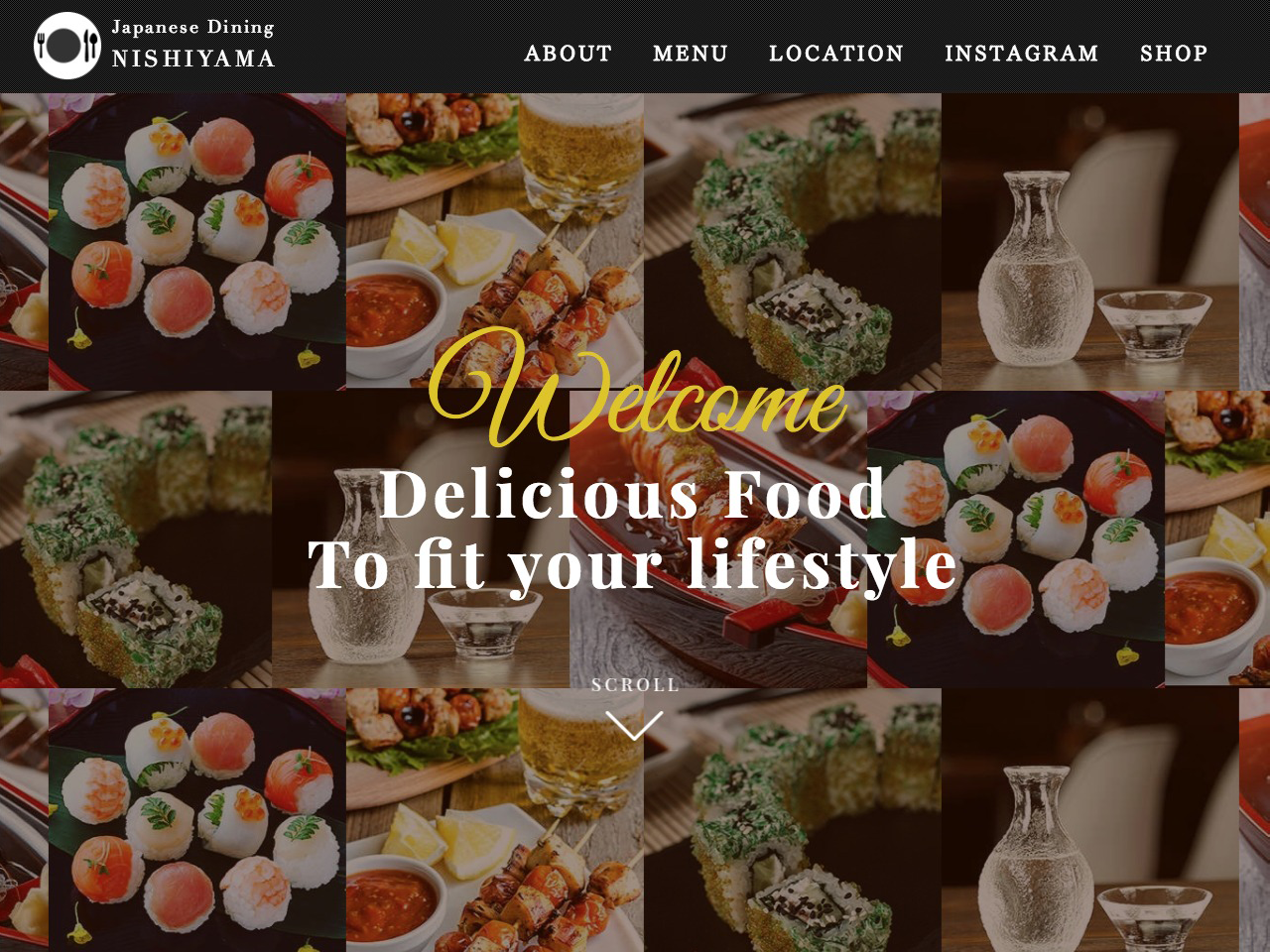
Instagramをビルボード化
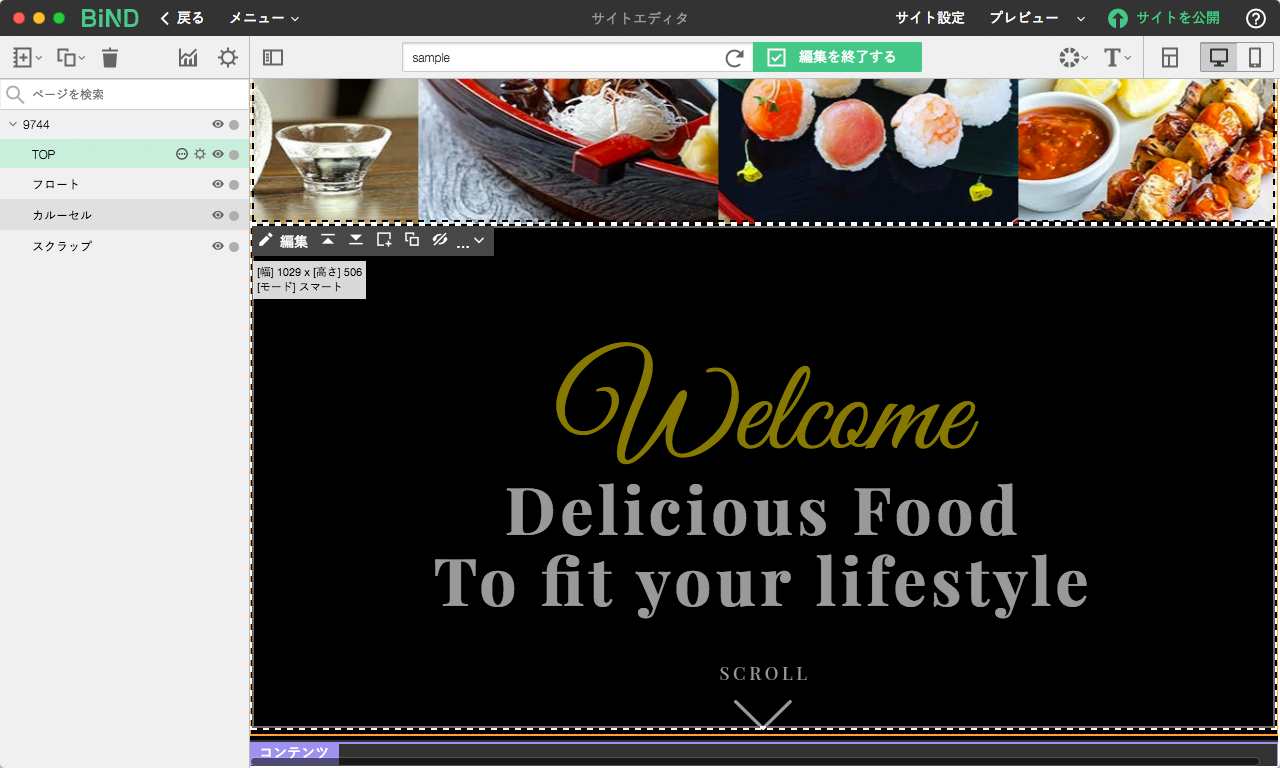
新作テンプレートの「Japanese Dining NISHIYAMA」を改造してみました。
元のテンプレートも素敵でしたが、ビルボードでたくさんの商品を見せた賑やかな印象に変えてみました。
一見スライドショーと変わり無いかもしれませんが、
Inatagramの投稿が反映されるので、BiNDを触らなくてもInatagramを更新するだけでビルボードの画像も更新されます。
基本設定
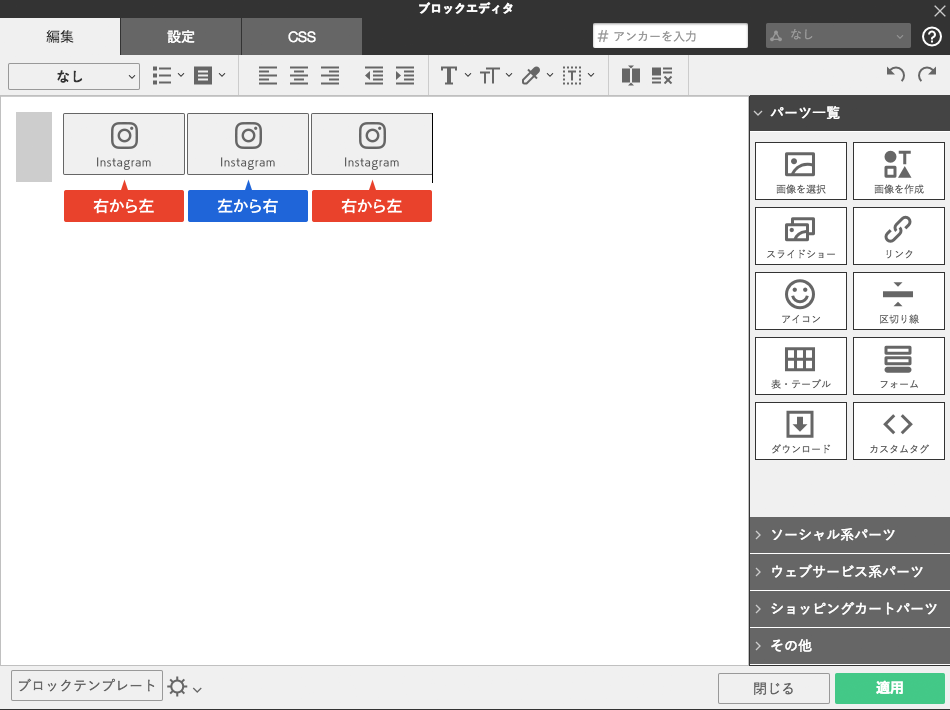
Instagramを設置する
 動きを変えたものを交互に設置します |
 画像間の余白やサイズは自分で自由に設定しましょう |
カルーセルを3段使ったデザインにしたいので、SYNCパーツも3つ並べます。
表示スタイルはすべてカルーセルを選択しますが、動きにアクセントをつけるため、左右を交互にしてみました。
重ねるブロックを用意
 今回はテンプレートのブロックをそのまま使い回します |
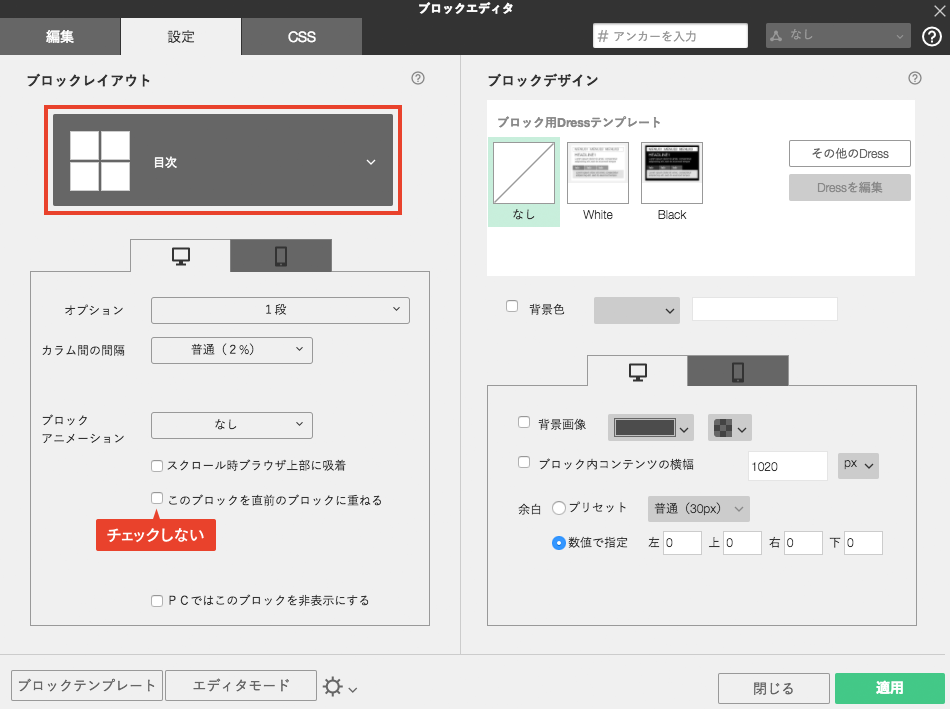
 ブロックレイアウトは「目次」(他のものでも可) |
ビルボードなので、カルーセルの上にキャッチコピーを載せます。
普段であれば「このブロックを直前ブロックに重ねる」にチェックを入れると、SYNCを貼り付けたブロックの上に、文字が入れるブロックを重ねて設定できるのですが、Inatagramとの相性が悪く断念。
Dressで対応します。ですので、ブロックを重ねる機能は使わずに進めます。
ブロックレイアウトは目次でなくても良いですが、その場合は後述のDressの設定も目次ではない任意のもので調整ください。
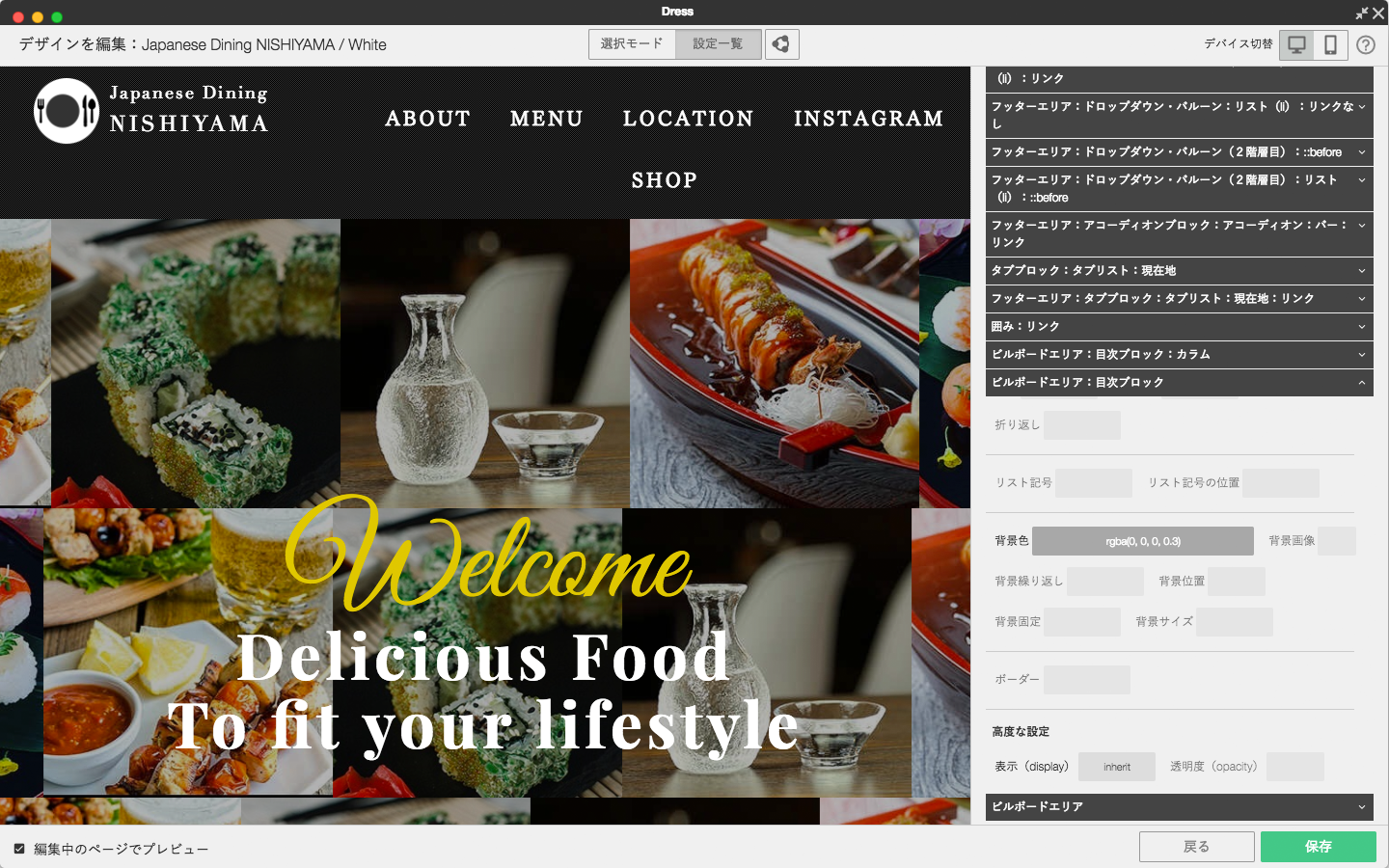
Dressの設定(Instagramの上にブロックを重ねる)
ポイントとなる設定箇所は下記の3項目。
- ビルボードエリア
- ビルボードエリア:目次ブロック(他のブロックでも可:タブリスト・アコーディオンは除く)
- ビルボードエリア:目次ブロック:カラム(カラム1でも可)
他のブロックに影響が無いように(メインエリアで目次を使っているなど)、ビルボードエリアに限定しています。
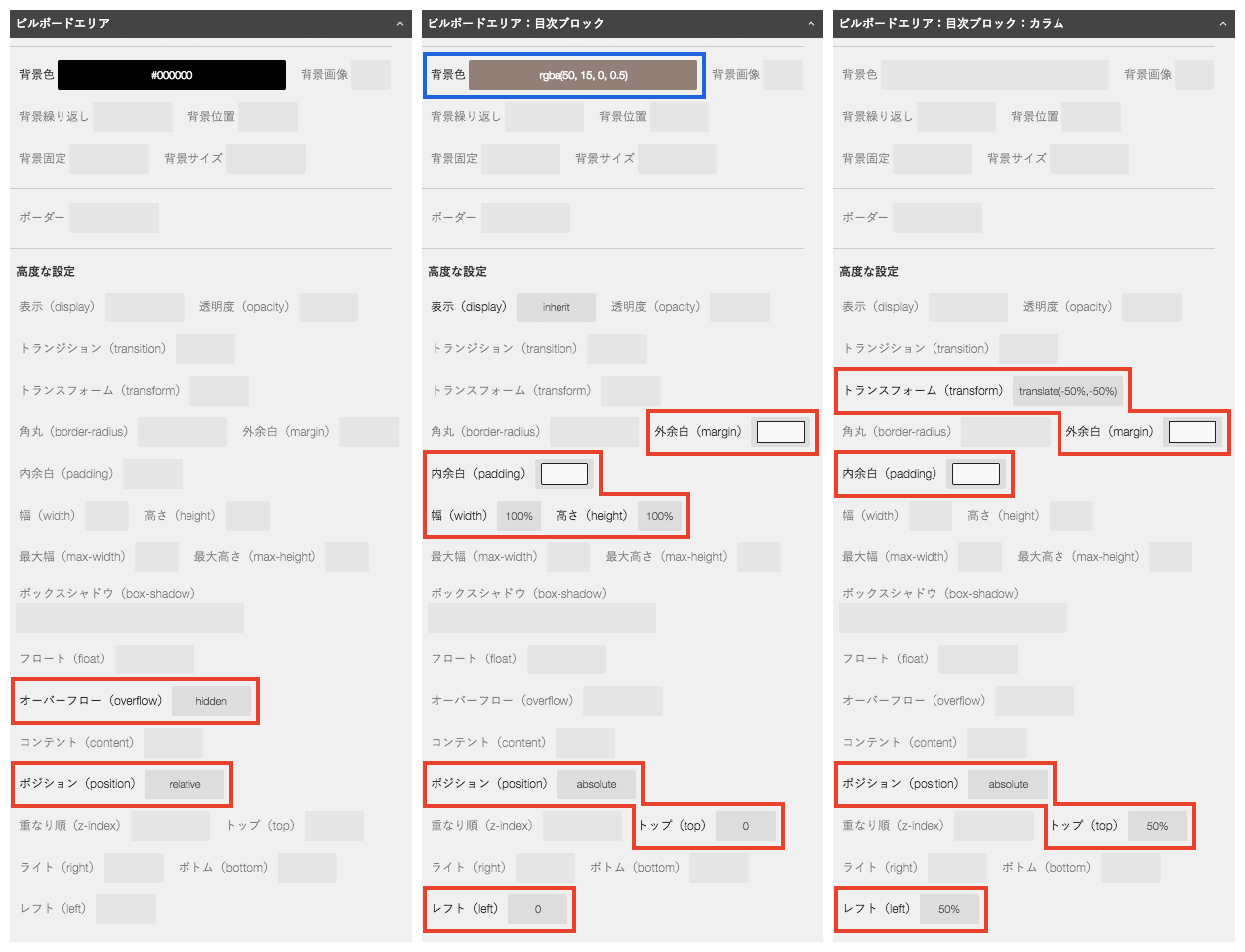
詳細な設定は以下の通りです。
基本的には図の通りの設定で大丈夫かと思います。
各設定を少し細かく説明すると
ビルボードエリア
- ポジション:relative ビルボードエリアの中にあるブロックの配置は、ビルボードエリアを基準にします
- オーバーフロー:hidden ビルボードエリアからはみ出た部分は見えないようにします
ビルボードエリア:目次ブロック
- ポジション・トップ・レフト 親(ビルボードエリア)を基準に、左上からこのボックスを配置します
- 外余白・内余白:0 余計な余白をとります
- 幅・高さ:100% 目次ブロックの幅と高さを親(ビルボートエリア)の幅に合わせます
ビルボードエリア:目次ブロック:カラム
- ポジション・トップ・レフト・トランスフォーム
このボックスを縦横中央に配置します(translate(-50%,-50%)) - 外余白・内余白:0 余計な余白をとります
「ビルボードエリア:目次ブロック」のポジション:absolute、トップ:0、レフト:0で、「このブロックを直前ブロックに重ねる」に相当する効果が生まれます。
加えて「ビルボードエリア:目次ブロック:カラム」の、トランスフォーム:translate(-50%,-50%)、ポジション:absolute、トップ:50%、レフト:50%で、
カラムを横中央・縦中央に配置することができます。
これで「このブロックを直前ブロックに重ねる」なしで、Instagramを設定したブロックにタイトルなどを重ねることができました。
微調整
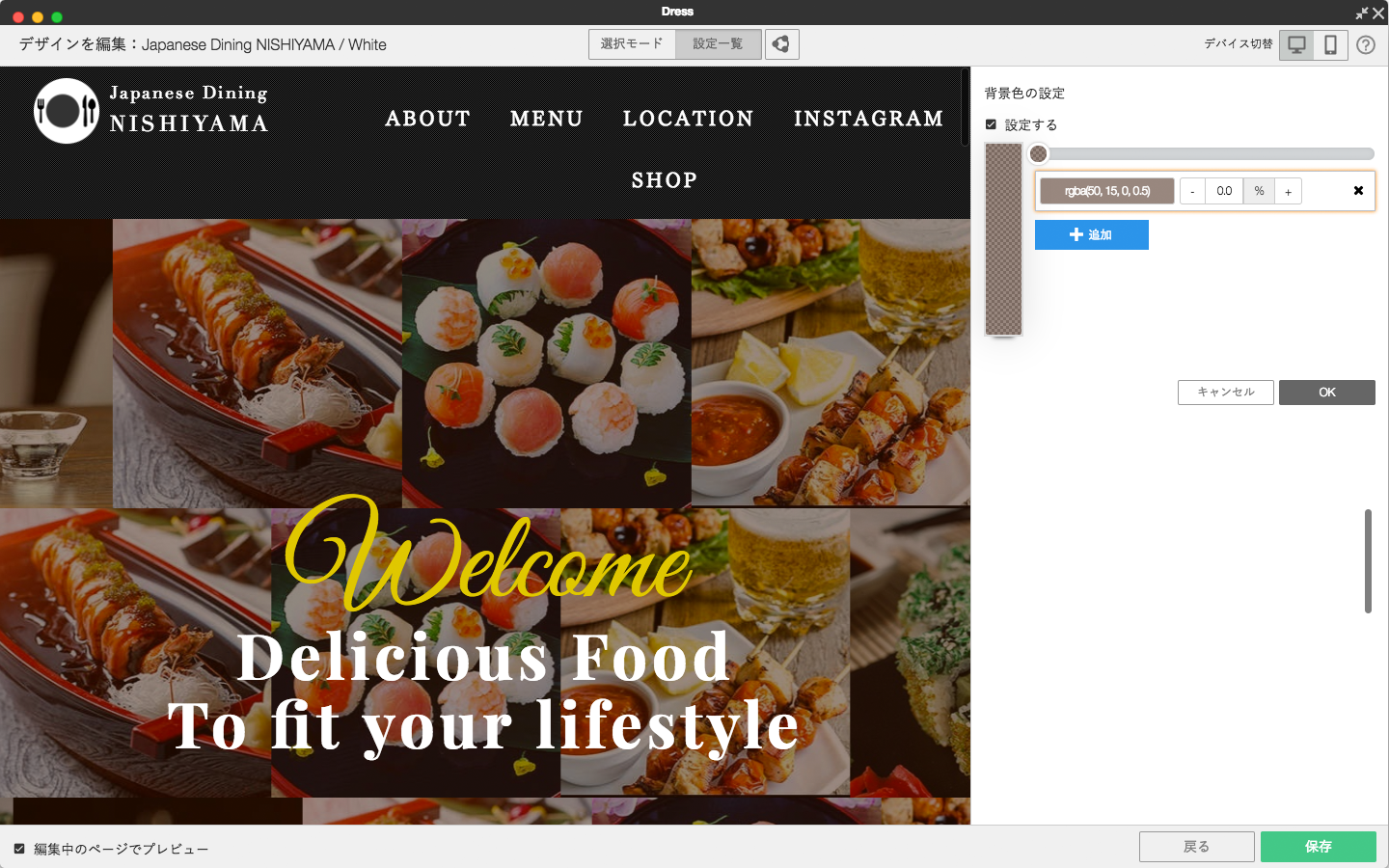
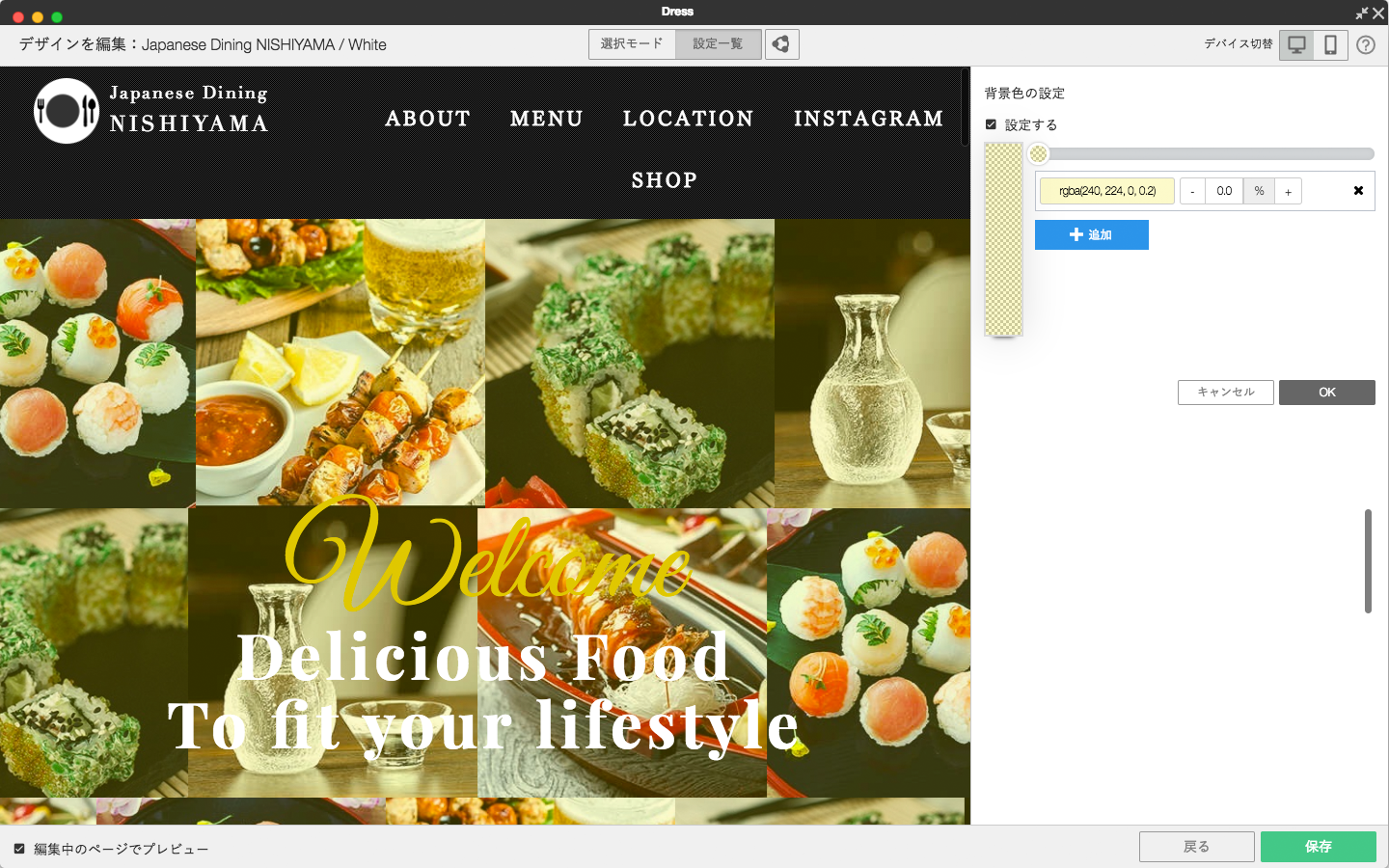
このままでも大丈夫ですが、Instagramの画像によっては重ねたブロックの文字が読みにくくなる可能性もあるので、色調整もします。
ポイントとなる箇所は、「ビルボードエリア:目次ブロック」の背景色です。
 色指定なし |
 赤っぽい感じ |
|
 黄色系 |
 無難に黒で |
サイトデータ
上記を読んで、理解できたか不安がある方は大丈夫。すでに設定してあるサンプルデータで使うことができます。
ぜひダウンロードしてご利用ください。(BiND10・BiNDクラウド用)
POINT
- Instagramをビルボードにすると、BiNDで更新しなくても写真を投稿するたびイメージが変わる
- 裏技的に使うので、ブロックを重ねる機能は使わずDressを使う
- サンプルサイトを編集するときちょっとご注意