皆様こんにちは。ディレクターのコウで御座います。
本日は朝から雪の影響で大変でしたね。東北出身の私ですが、雪は嫌いです。

本日は12月16日に新搭載された「リソースエディタ」を使って、外部ファイルからCSSと背景画像を読み込み、ブロックレイアウトをカスタマイズしたいと思います。
以前「_userdataの事」と云う記事を書きましたが、そのクラウド版と捉えて頂ければ良いかと。
カスタムタグを扱いますので、HTMLやCSSの知識が必須になりますのでご了承を。
では、早速解説を始めます。
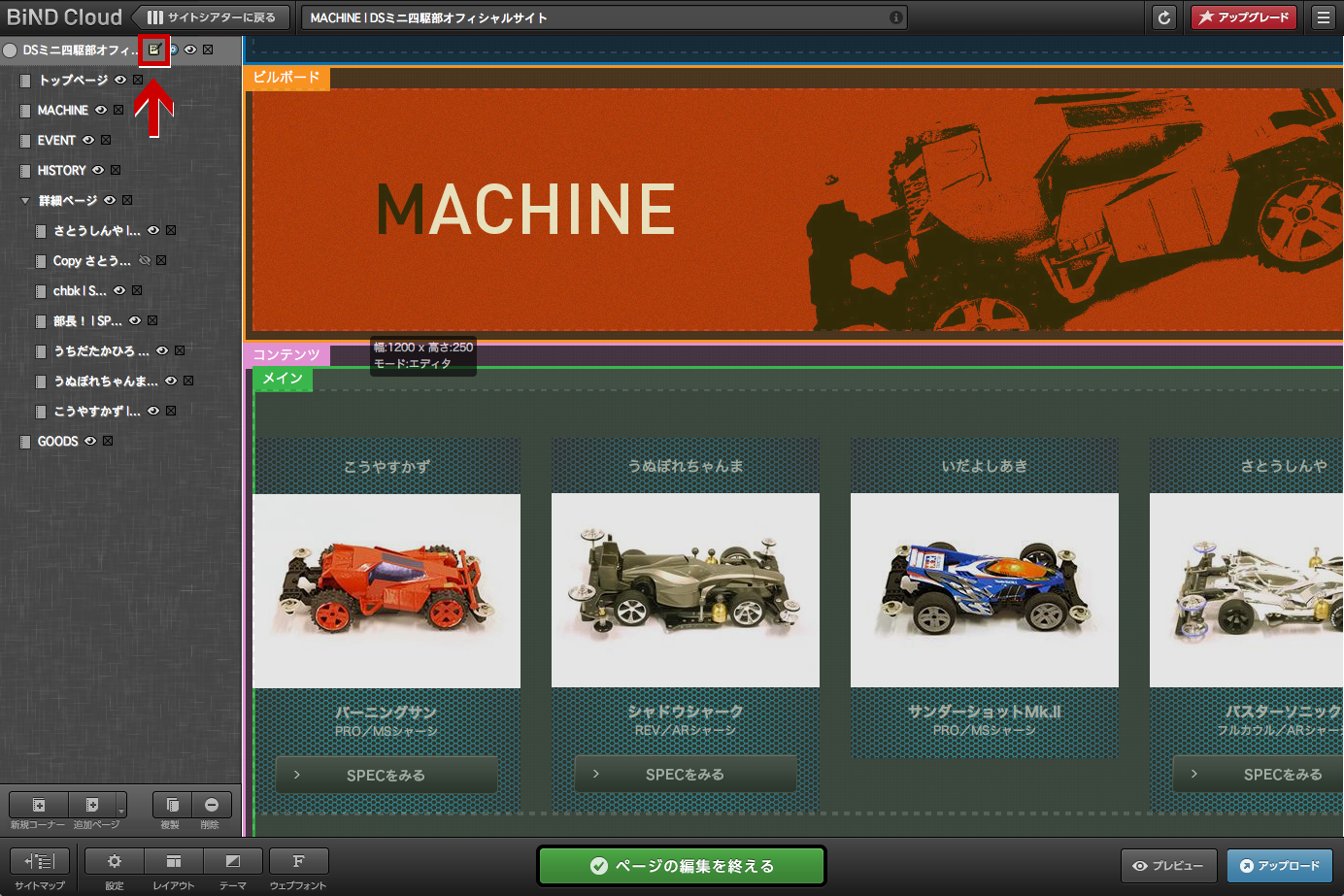
リソースエディタはサイトマップ内の一番上、サイトタイトルをクリックするとアイコン群が現れますので、一番左のメモアイコンをクリックします。

するとおっかない注意文言が表示されますので、ご理解頂いた上で勇気を持って「はい」をクリックしてください。

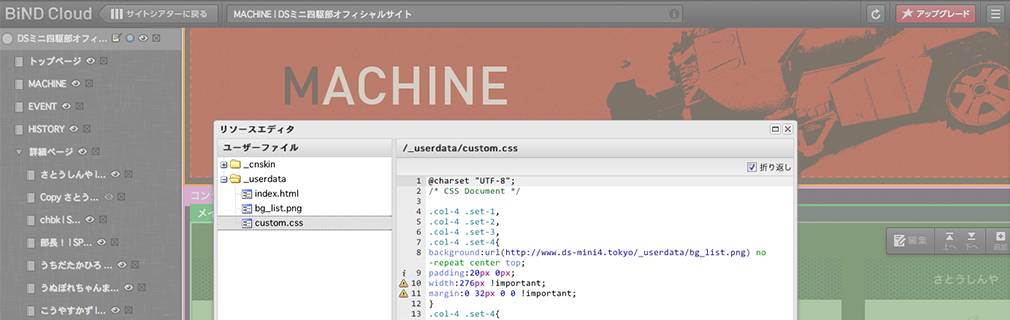
リソースエディタ
クリックするとリソースエディタが起動します。
リソースエディタは大きく分けて2つの編集が出来ます。
- 「_cnskin」内のファイルの編集
- 「_userdata」内のファイルの編集
「_cnskin」内のファイルは実際にBiNDサイトを構成しているファイルになります。
CSSやらJavaScriptやらが編集出来ますが、BiNDサイトの構造を知った上で編集しないと、
漏れなくサイトが崩壊しますのでお気をつけ下さい。
今回は「_userdata」の編集を解説致します。
そこで久々登場の「DS三二四部」オフィシャルサイトです。更新滞っていてすいません。活動はしておりますので近々更新します。多分オカベが。
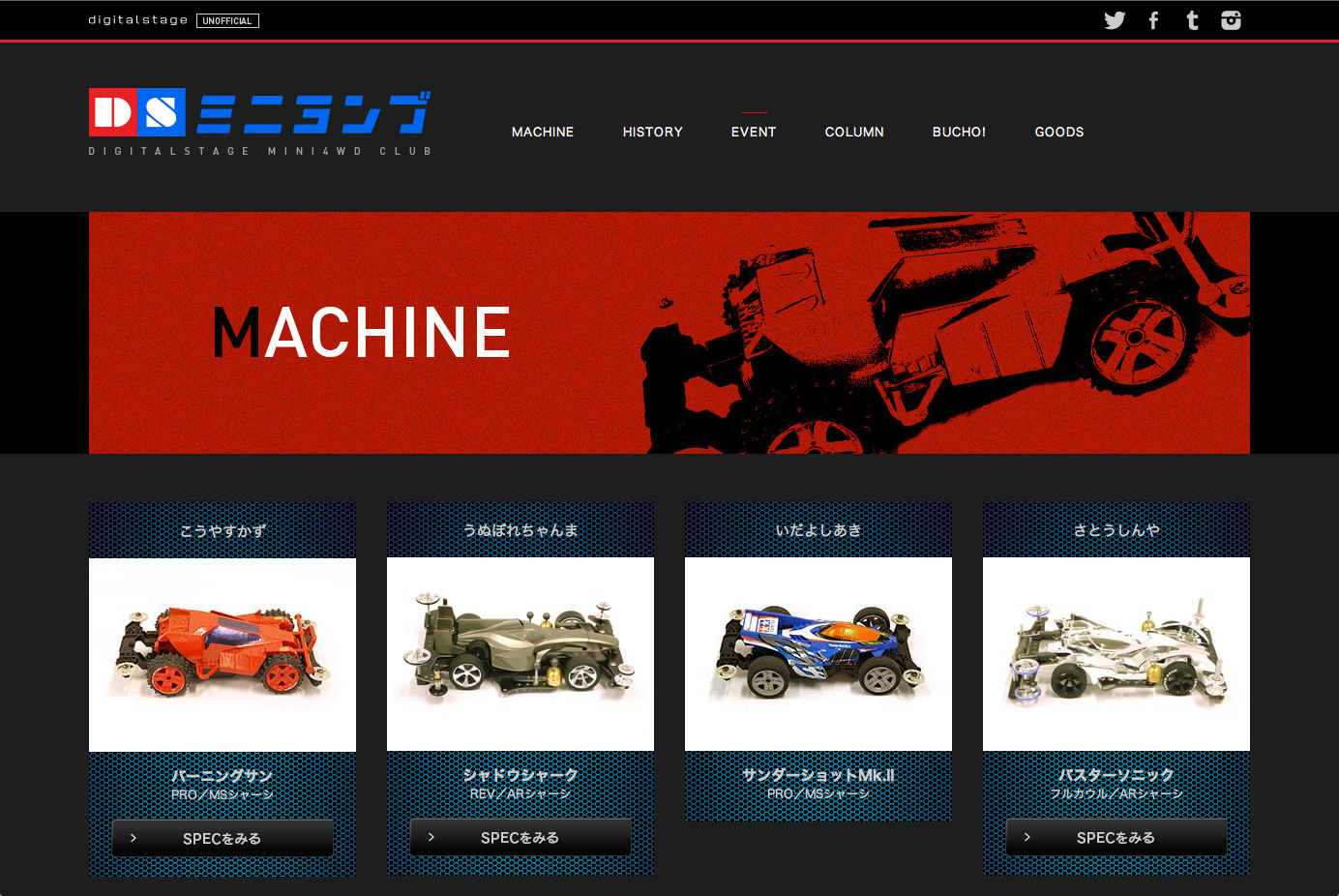
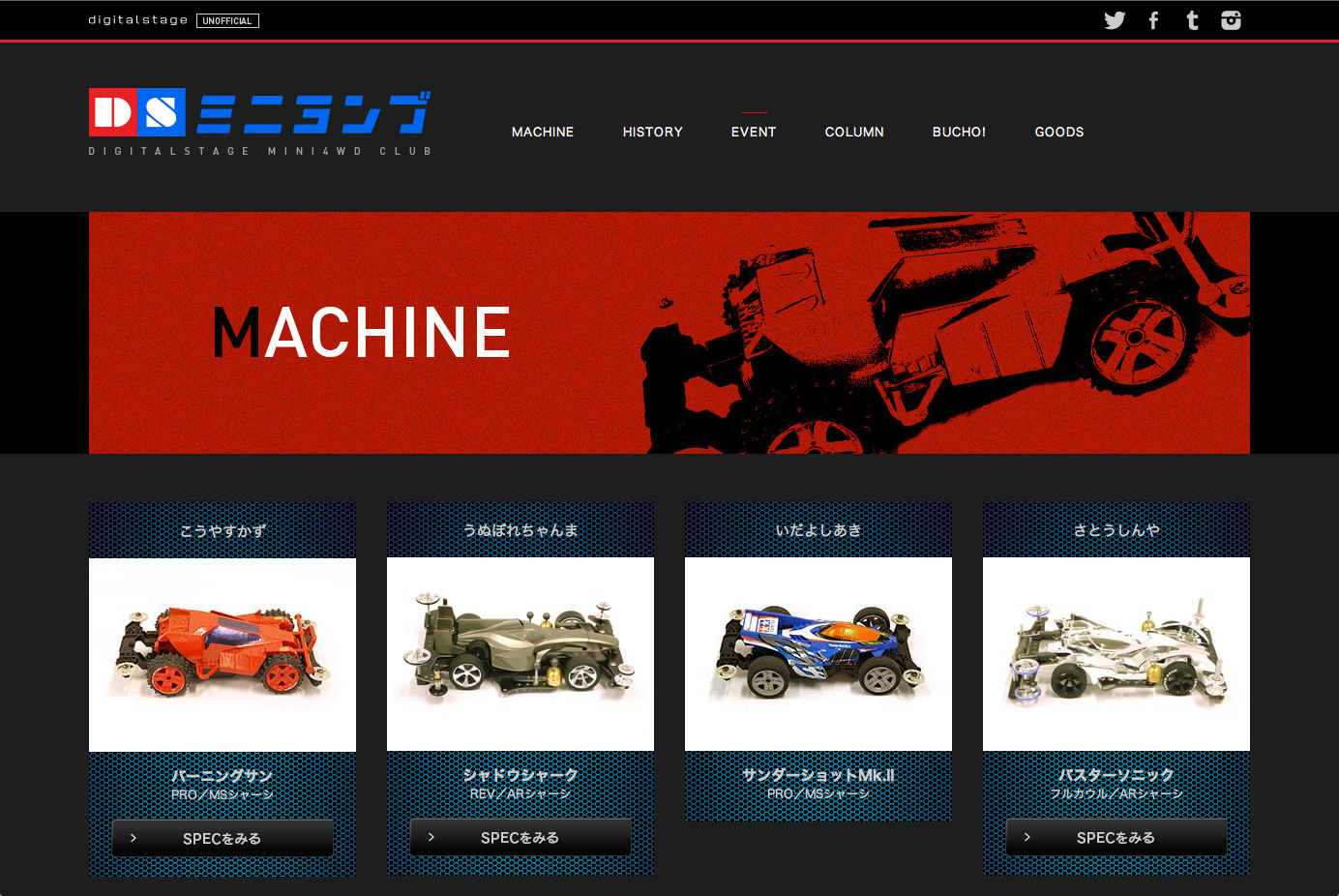
こちらのMACHINEページでブロックレイアウトのプレーン4分割を用いて部員のマシンを一覧表示しているのですが、各々に青い編み目上の背景テクスチャ画像をカスタマイズ表示しています。
このカスタマイズ方法をリソースエディタを用いて解説致します。

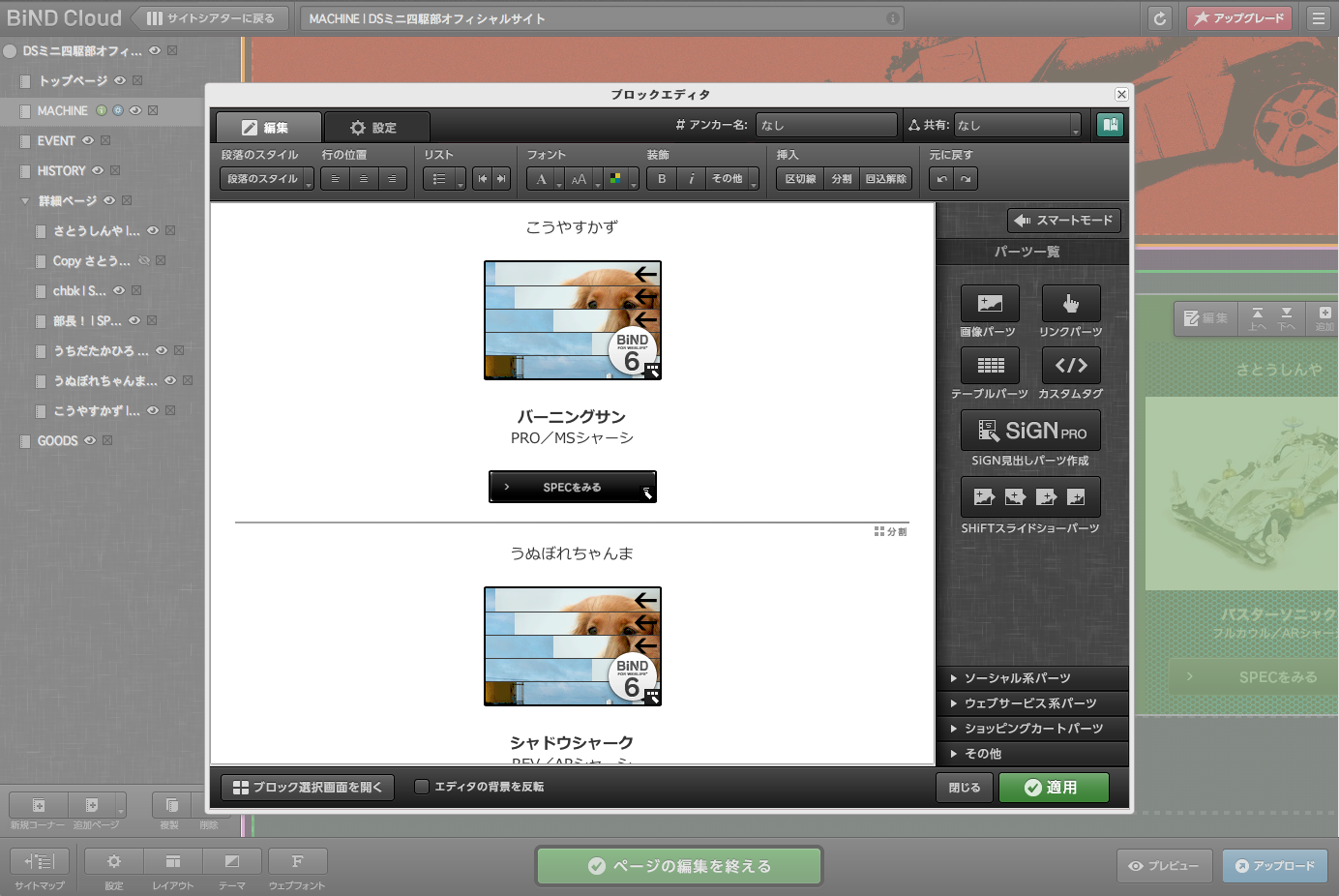
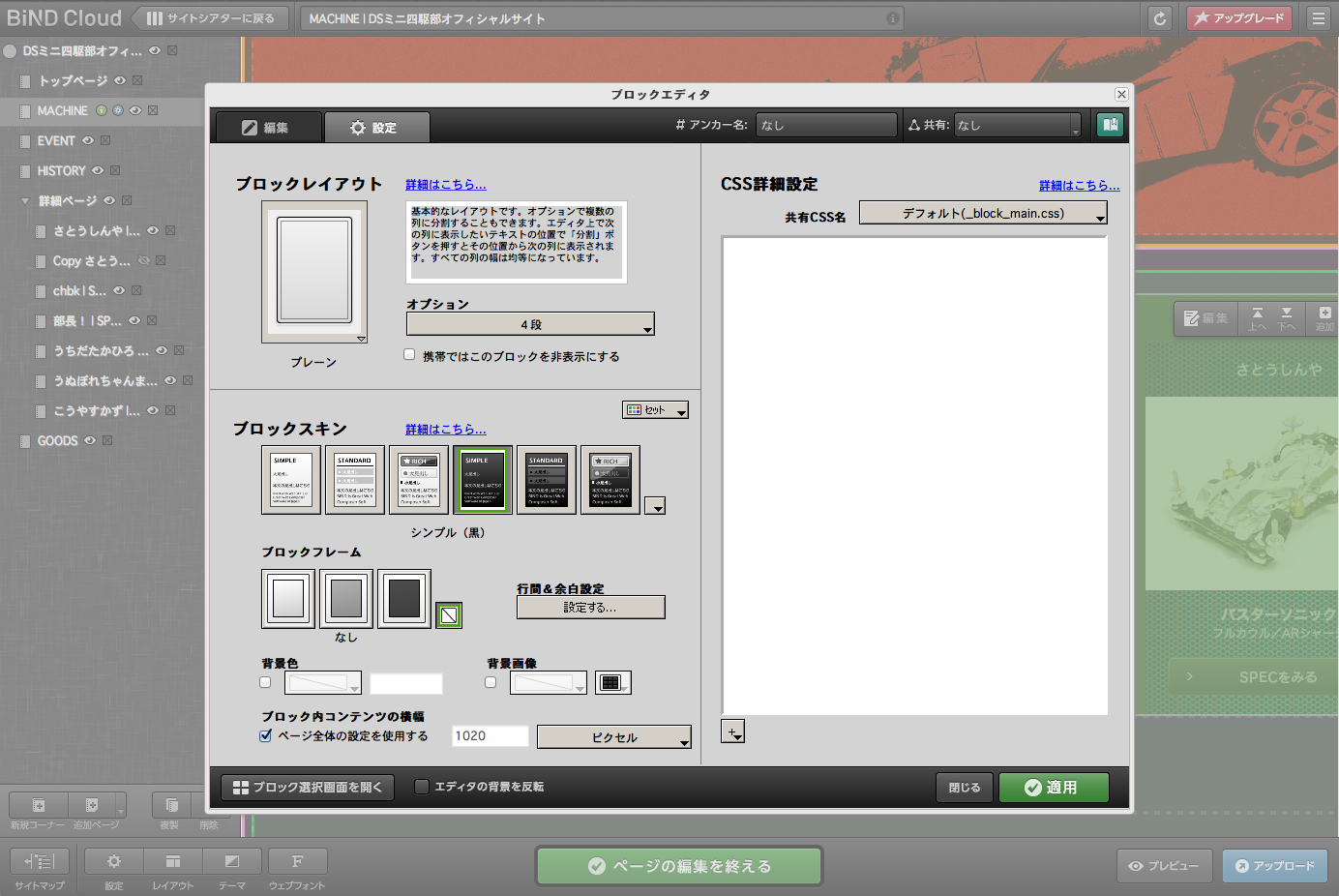
1)ブロックエディタはこんな感じで各々の情報を「分割」パーツで区切って行きます。

2)「設定」に切り替えて「ブロックレイアウト」をプレーン、「オプション」を4段に設定して適用を押します。

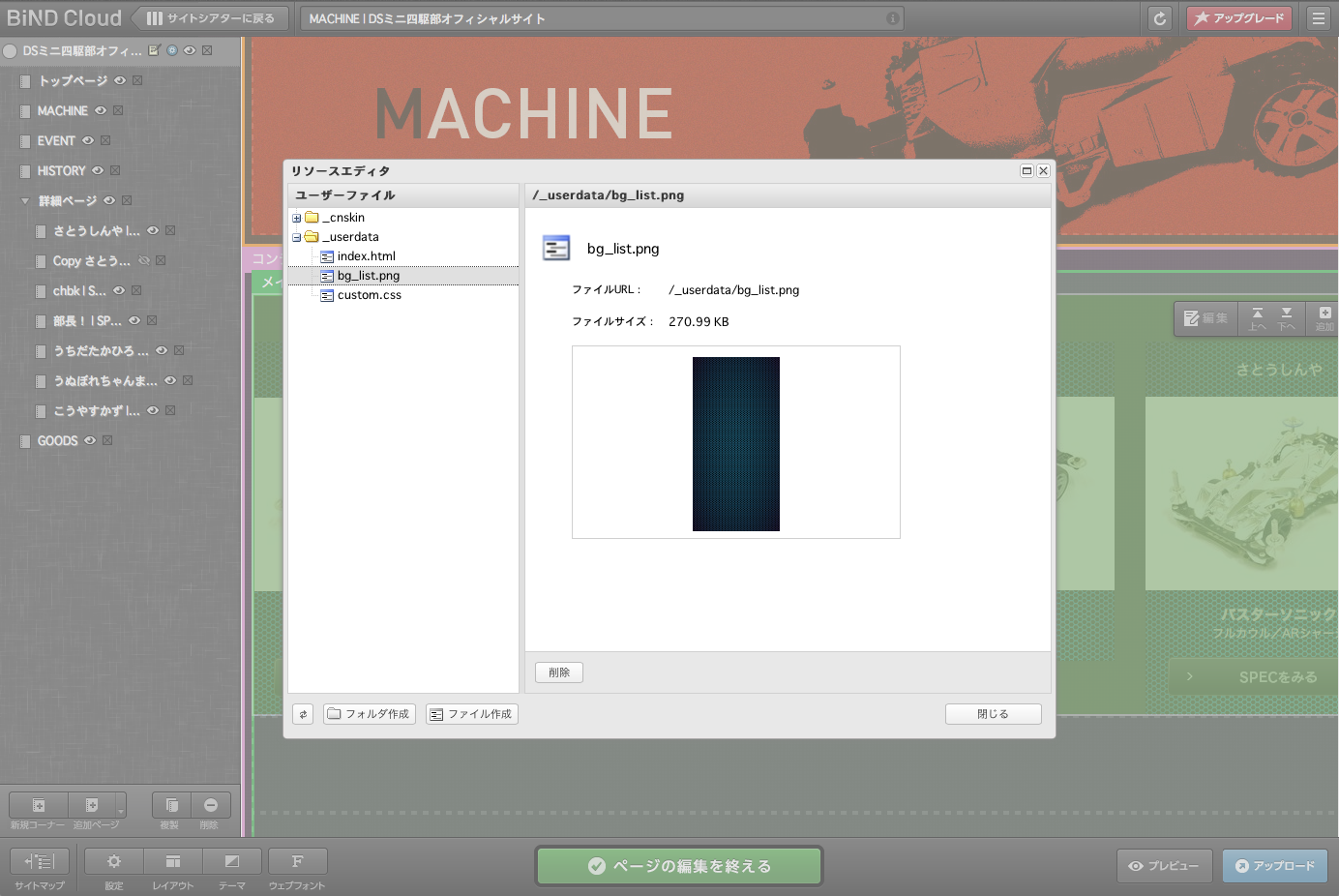
3)まずは背景テクスチャ画像を「_userdata」にアップロードします。
リソースエディタの「_userdata」を選択した状態で「ファイル作成」ボタンをクリックします。
この際「ファイルをアップロード」が選択して画像をアップロードします。
ここでアップロードしたファイルのURLはサイトURL/_userdata/アップしたファイル名になります。

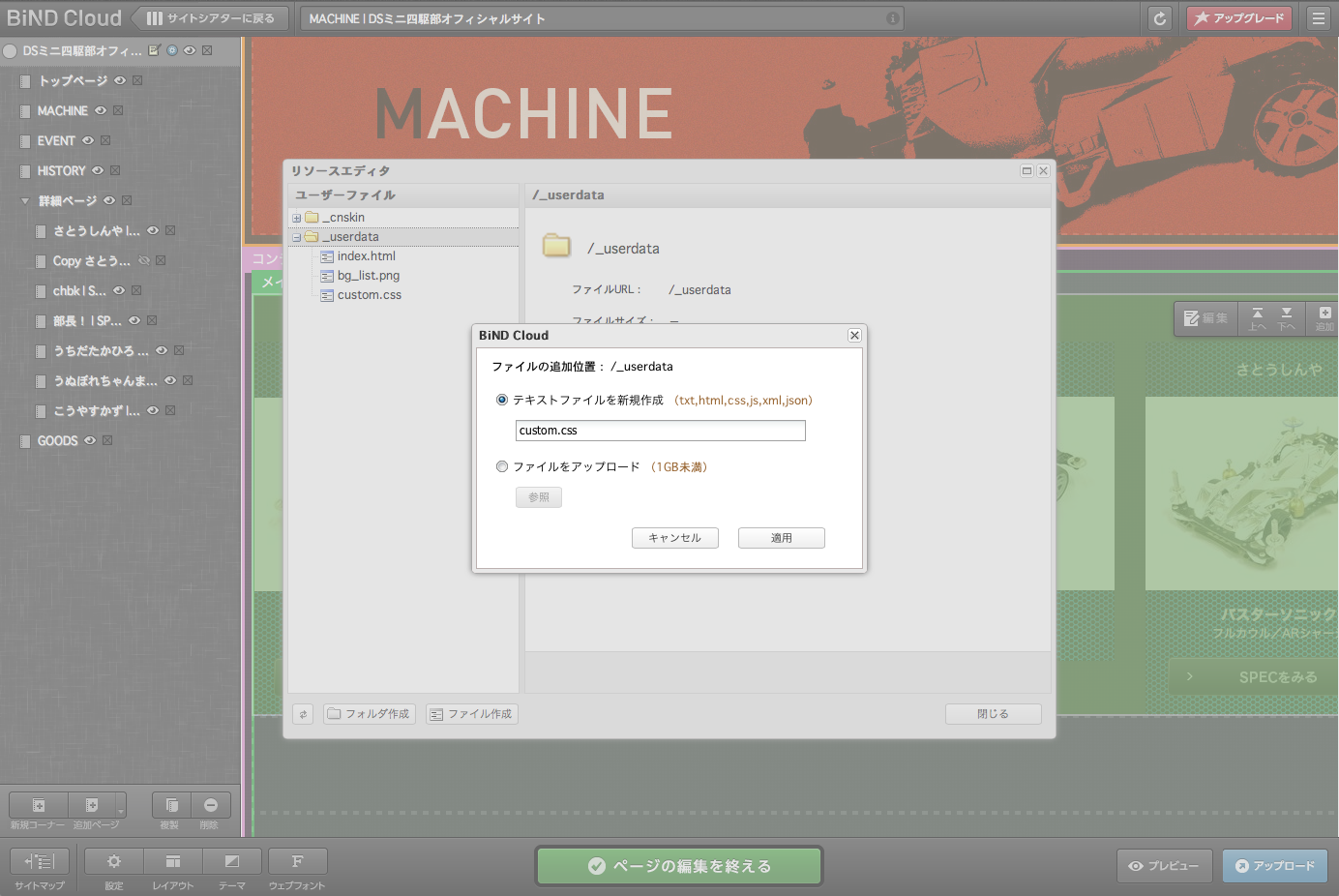
4)次にCSSファイルを作成します。
同じく「ファイル作成」から今度は「テキストファイルを新規作成」を選択した状態で、フォームにファイル名を入力します。この場合はCSSファイルを作成しますので○○○.cssと云う感じでファイル名を入力して「適用」ボタンを押します。

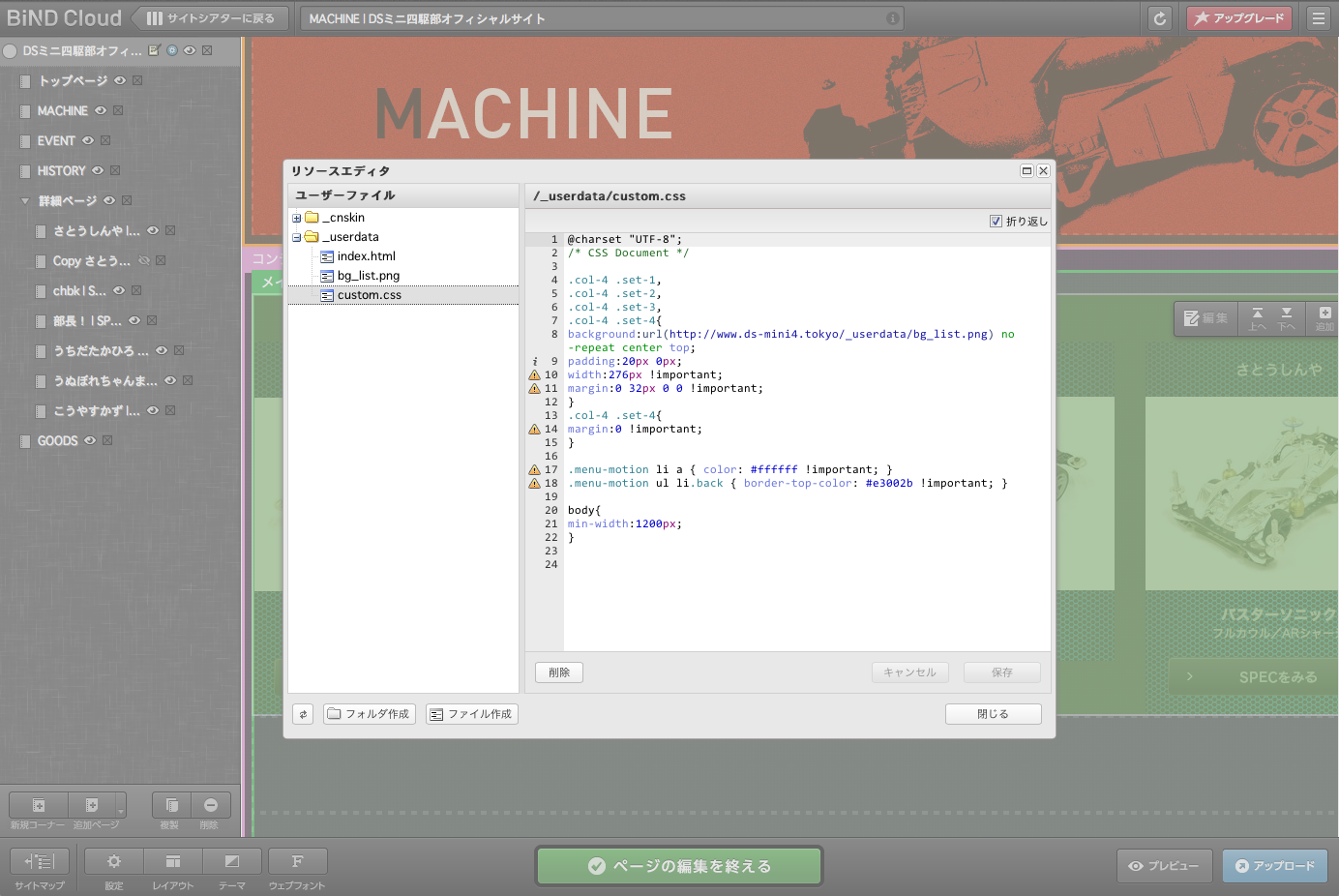
5)次に生成されたcssファイルにコードを入力して行きます。
4分割ブロックに背景を設定して、それぞれ幅と余白を整えています。
背景画像は先程別でアップしたURLを設定します。

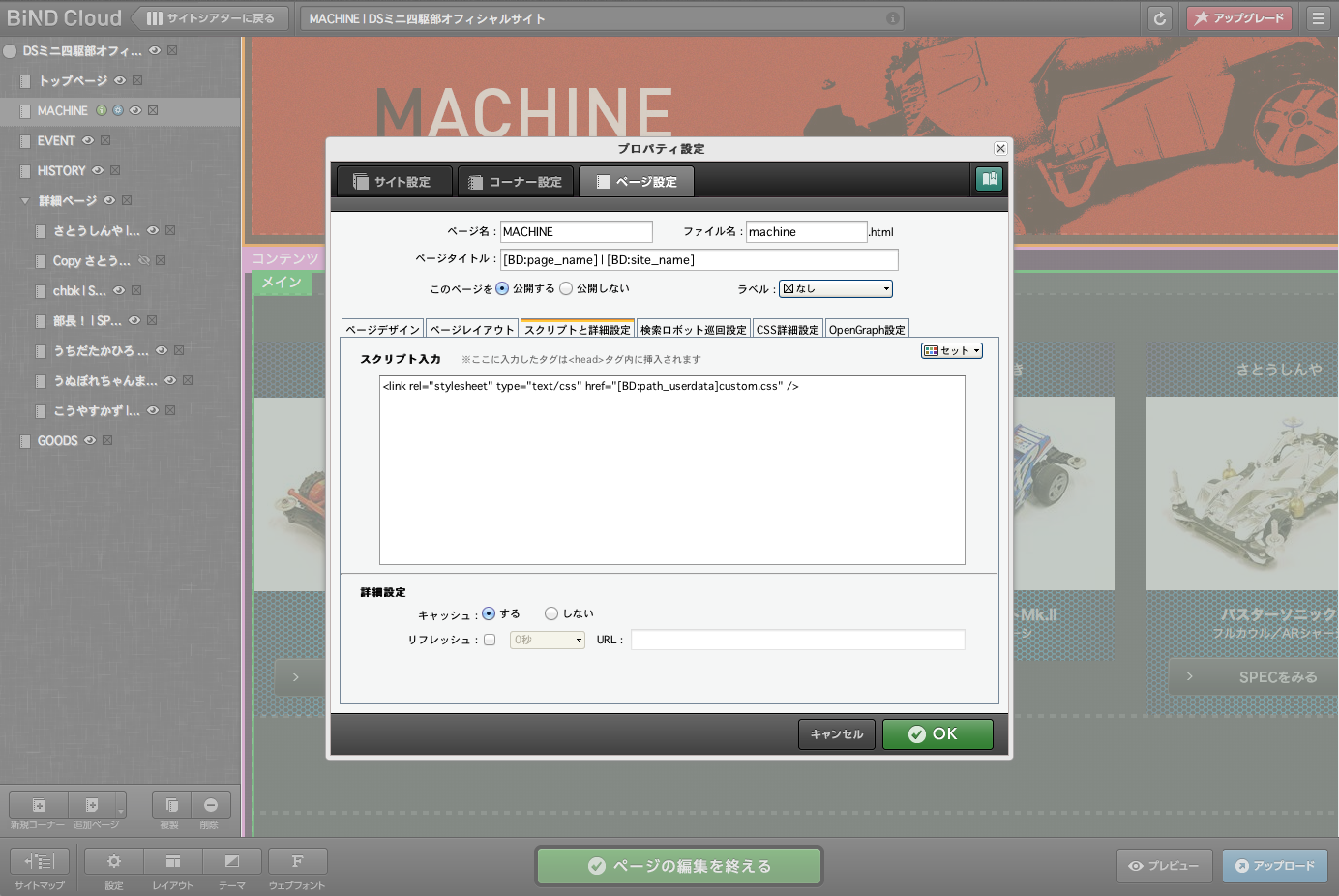
6)最後に「ページ設定」>「スクリプトと詳細設定」にCSSのリンクを設定します。
その際BDタグを使うとページの階層が変わっても「_userdata」を読みに行きますので便利です。
詳しくはサポートサイトをご覧下さい。

こんな流れでカスタムした背景が反映されました。
ソースコードを書ける人にとっては、ちょっとしたカスタマイズがすぐに出来ますのでなかなか便利だと思います。
_userdata内で一元管理出来ますので、管理運用も便利かと思いますのでご活用ください。

POINT
- CSSやHTMLの知識が必要になります
- サイト構造を知った上で編集しないと崩れる虞れがあります
- BiNDの機能だけではできないブロック間の調整やデザインカスタマイズができます