
みなさま、こんにちは。デザインチームのフクオカです。
以前このブログで、ニタバルさんがBiNDサイトにInstagramウィジェットを追加する方法の紹介をしていましたが、この度、Instagramとの連携機能がBiNDクラウドに新機能として追加になりました!
より簡単にBiNDでInstagramを表示できるようになりましたので、今回は早速設定の方法を解説いたします。
まずはこちらにサンプルをつくってみましたので、どうそ!
設定方法はとっても簡単。
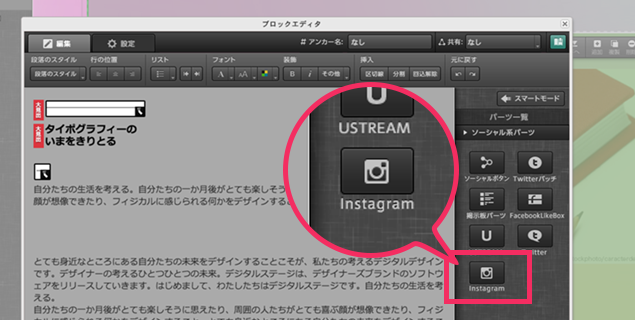
【1】ブロックエディタから「Instagram」を選択
ブロックエディタの右部分から「ソーシャル系パーツ」をクリック。一番下にあるInstagramのボタンを選択。

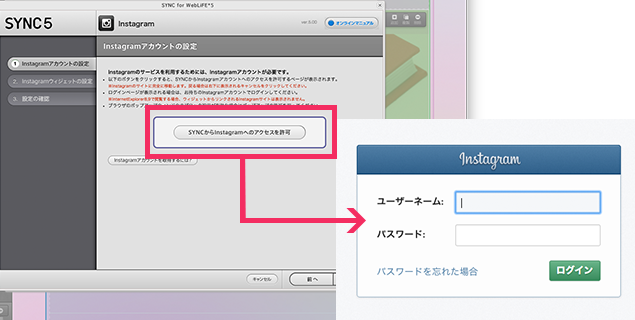
【2】Instagramアカウントの設定
Instagramのユーザーネームとパスワードを入力し、SYNCとInstagramをつなげます。

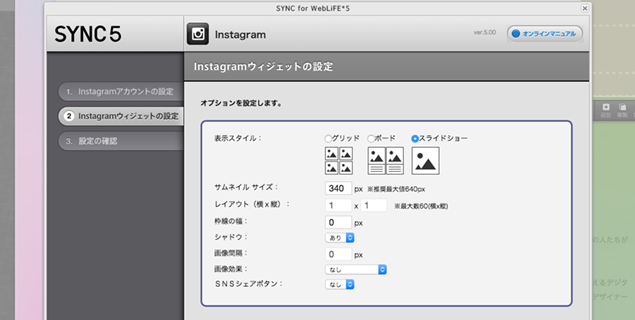
【3】Instagramウィジェットの設定
ここからいよいよページへの配置です。選べるフォーマットは3種類。今回はスライドショーを挿入してみましょう。表示スタイルのスライドショーを選択、あとは表示させたいサイズやレイアウトを選んでいくだけでOK!

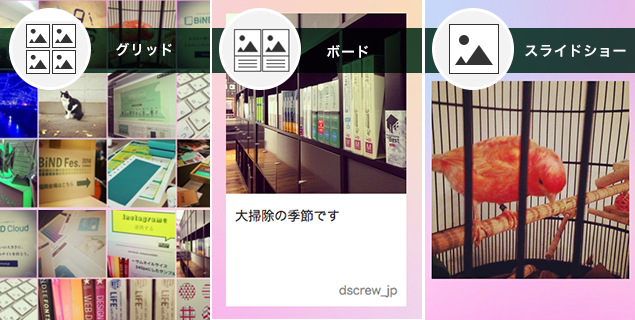
レイアウトはこちらの3種類から選べます。
画像と画像の間隔や、シャドウをつけたりもできるので、自分のサイトにあったものを選んでカスタマイズしてくださいね!

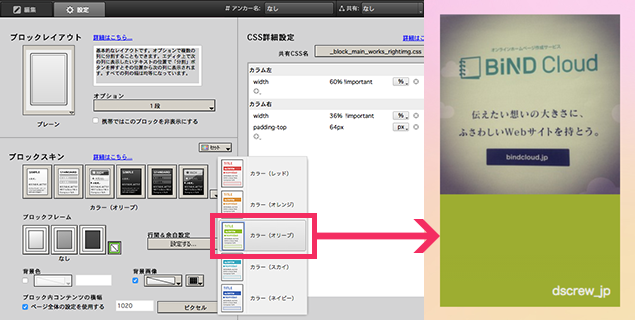
【おまけ】配色の設定
ブロックスキンの色によって、配色を変更できます。
レイアウトで「ボード」を選択した際、説明文が出るエリアの色を変更、他レイアウトの場合は枠線の幅で設定した部分、境界線の色が変更されます。
SYNC上のプレビューの段階では色の反映はされませんが、実際適応した時は、BiND上でブロックスキンの色が反映されます。

以上です。
いかがでしたか?
Instagramは、リアルタイムに、しかも気軽に写真をアップできるのでお店等のプロモーションにも、アーティストの作品をアップするのにも最適なツールだと思います。スライドショーはもちろん、グリッドやボードを使ってアルバム式に見せたり、タイル状に貼ってみたりなど、いろいろ表現ができそうですね!サンプルページには今回の選べる3パターンのレイアウトサンプルをそれぞれのせていますので、ぜひチェックしてみてください。
POINT
- Instagram連携は、必要項目を入れるだけの3ステップで設定完了。投稿した写真がリアルタイムに更新されるので、手間要らず。
- アルバムのレイアウトは、グリッド、コメント付きのボード、スライドショーの3種類から選択。
- ブロックスキンの色を変更すれば、カラフルな配色のアルバムに!