
こんにちは!ヘルシーライフダイエットに奮闘中のフクオカです。
今回はBiND7からの新機能のブロックを固定できる機能をご紹介します。
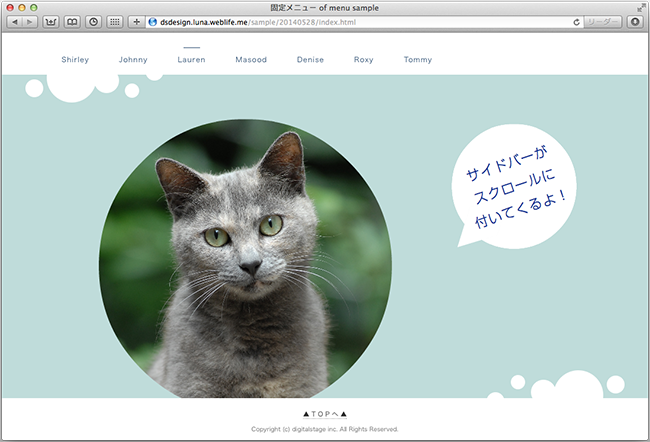
今回のサンプルはこちら。
これ、私はかなり待っていた機能で、メニューがスクロールに追随するようにできると、
見に来てくれた人にも優しいサイトに仕上がりますので是非取り入れてくださいね!

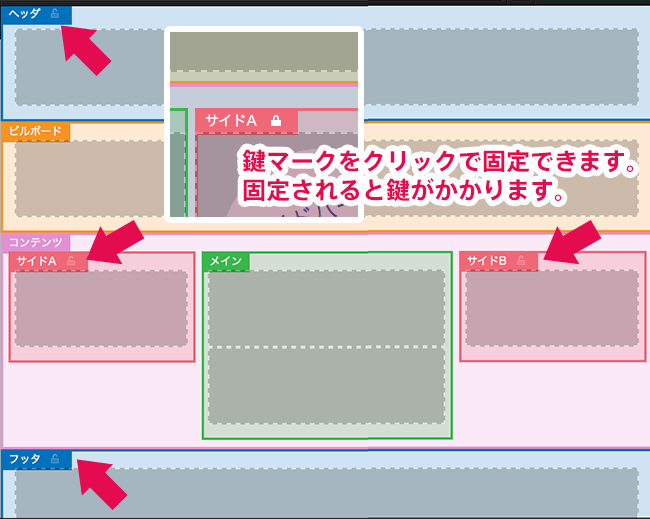
固定できるのは
・ヘッダ
・サイドA
・サイドB
・フッタ
の4カ所。もちろん各場所ともに複数のブロックを入れる事も可能です。
今回つくってみたサンプルは、レイアウトに右カラムが付くA-2 を採用しています。
固定しているのは【ヘッダ】【サイドA】【フッタ】の3カ所。
上のメニューをクリック、またはページ内でスクロールをしてみてください!
上下のヘッダ、フッタはそのままに、中のコンテンツだけが上下します。
サイドの吹き出し部分は後から付いてくる感じの動きになってなんだか楽しい♪
左サイドにモーションメニューを入れてもいいですね!
もちろん1カ所だけ使うのも有効的です。たとえば上のボタンだけ常に表示させておきたいとか、
フッタのコピーライトは常に表示したい!とかとか。
あなたのサイトに合った使い方をしてみてくださいね。
フクオカでした★