これまでPASSメンバー限定記事で、HTMLやCSSの構造や基本を解説し、CSSというのはどうやってデザインを指定しているのかを紹介しました。
第1回:HTML&CSSの基礎を学ぶ
第2回:BiNDで知っておくべきHTMLタグ 10選
第3回:基礎からわかる BiNDで知っておくべきCSS
BiNDの中でCSSが設定できるのは、DressとCSS詳細設定の2つです。
今回はその構造を理解したうえで、BiNDのDressを使って多くの人が知りたいだろうテキストの装飾方法(CSSの設定方法)を徹底解説します。
もちろんDressは使ったことがない、という方にもわかりやすいように解説するので安心してください。
それではBiNDで開けるサンプルファイルを使って、ハンズオンで学んでいきましょう。
※形式はサイトデータのためインポートしてお使いください。BiND9、BiNDクラウドで利用できます。
Dressの新規テンプレートを設定
Dressの操作画面では、デザインの変化をプレビューしながらCSSの設定ができるようになっています。
なおサンプルファイルには、あらかじめBiNDの段落スタイルでマークアップ済みのため、Dressで設定すればCSSが適用されるように準備してあります。
自分で設定するときも、ブロックエディタ上で最初にマークアップすることを忘れないようにしてください。
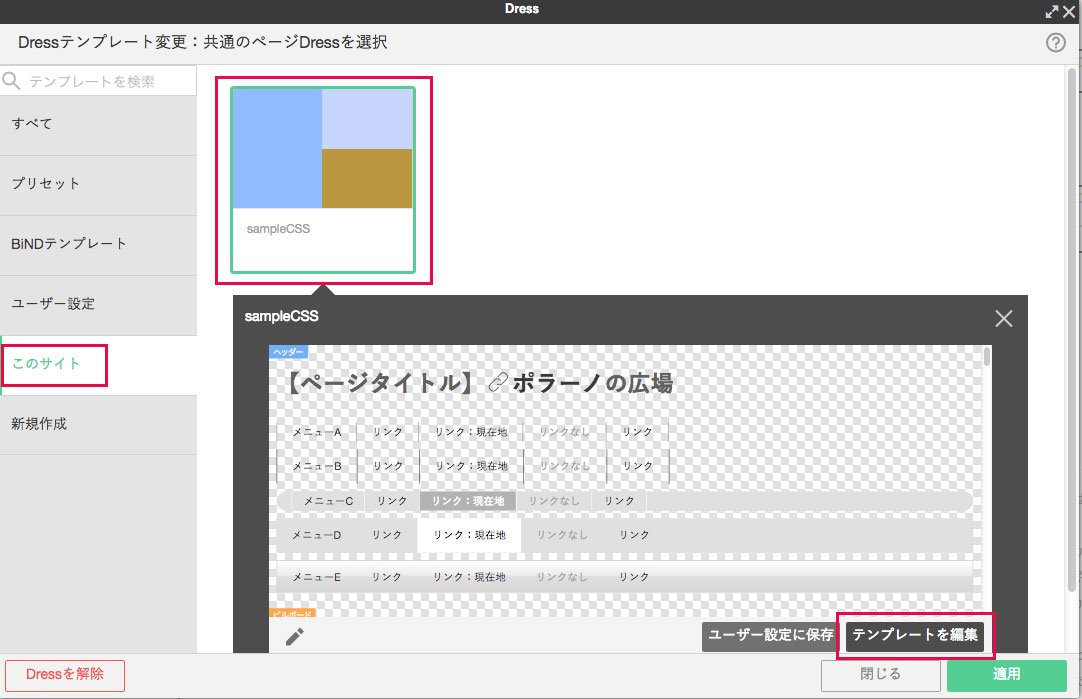
サンプルファイルであらかじめ設定してあるDressを確認したいときは、Dressを起動し「このサイト」の「sampleCSS」をクリックし「テンプレート編集」で開くと設定を見ることができます。

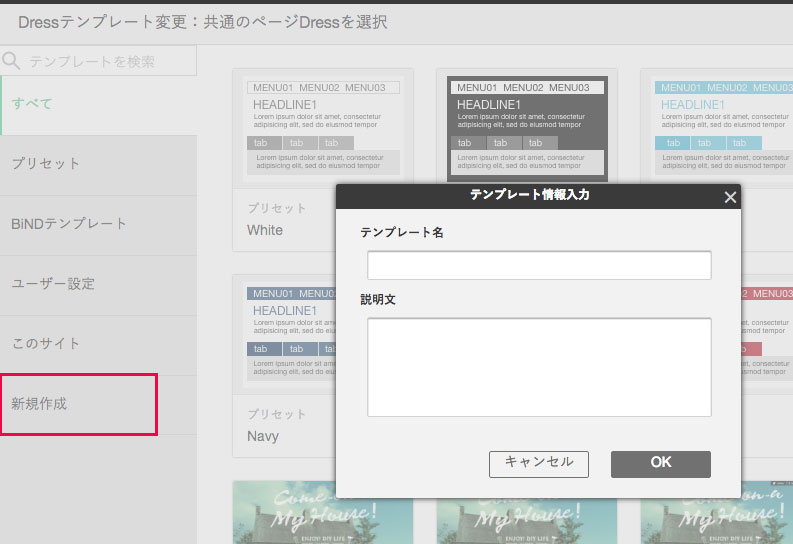
今回はまっさらな状態から試すために、「新規作成」ボタンから「OK」ボタンをクリックして、オリジナルのDressのテンプレートを作成します。「テンプレート編集」をクリックしDressの設定画面を開きます。

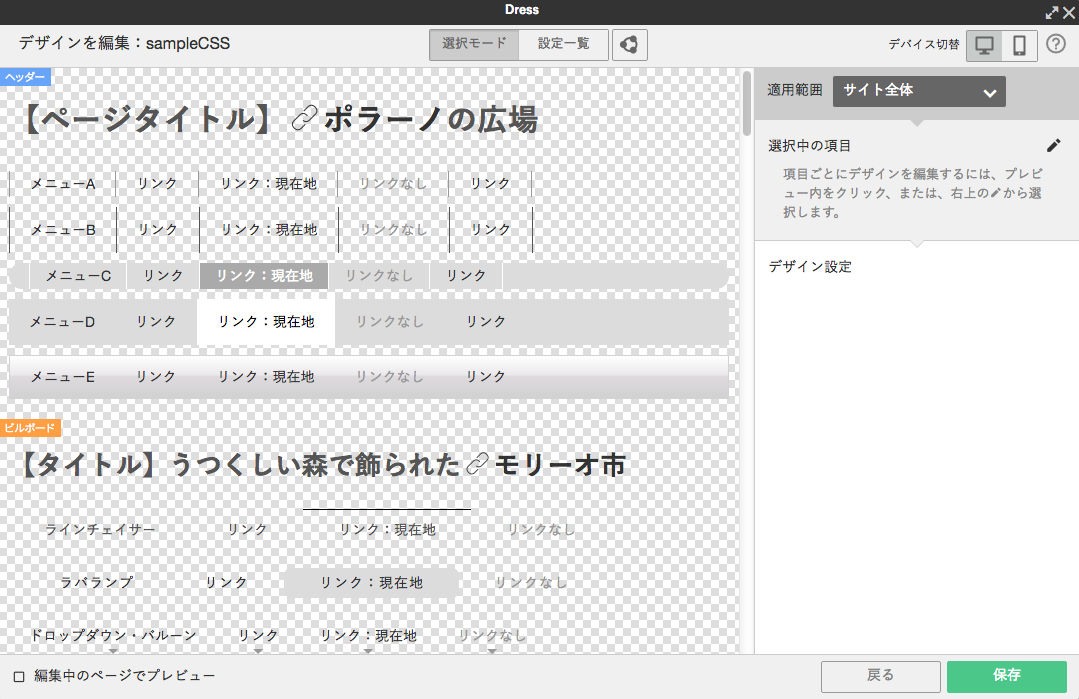
今回のDressの適用範囲は、「サイト全体」、デバイスは「PC」として作業します。

※Dressでは、タブを切り替えることで「PC」と「スマホ」を別々のCSSを設定できるようになっています。
テキスト関連のCSSを設定する
それでは、[メイン]エリアを見ながら設定していきます。今回解説するのは、以下の8つです。
1)文字色を変える
2)文字サイズを設定する
3)文字の太さ
4)フォントの指定
5)テキストに影を付ける
6)文字装飾
7)文字間隔
8)行の高さ
文字色を変える
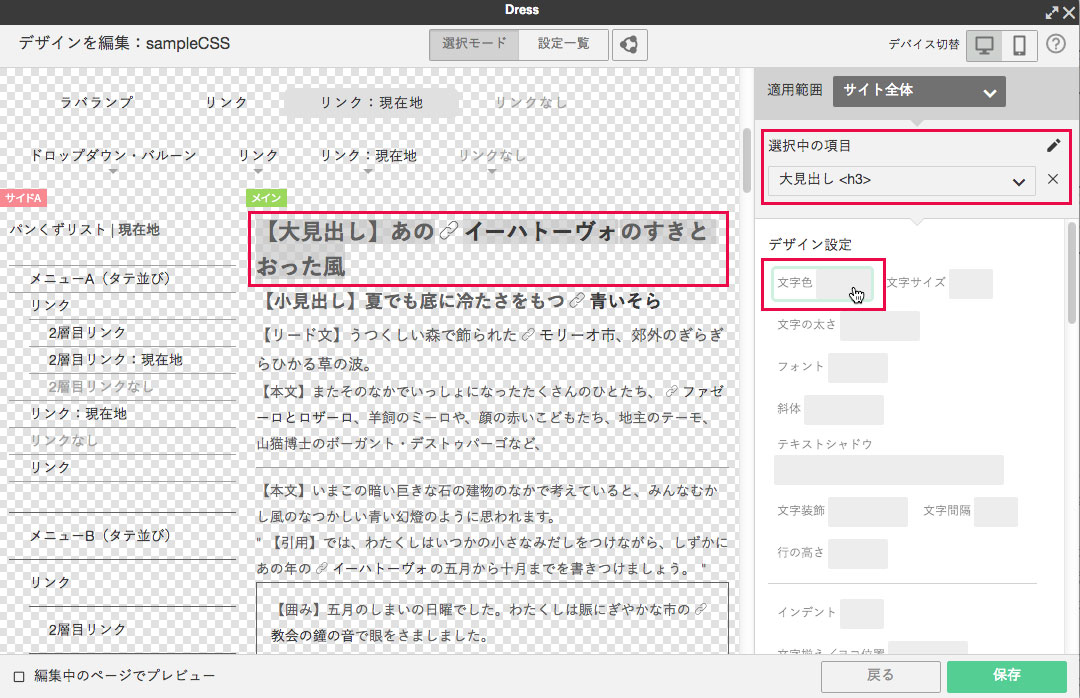
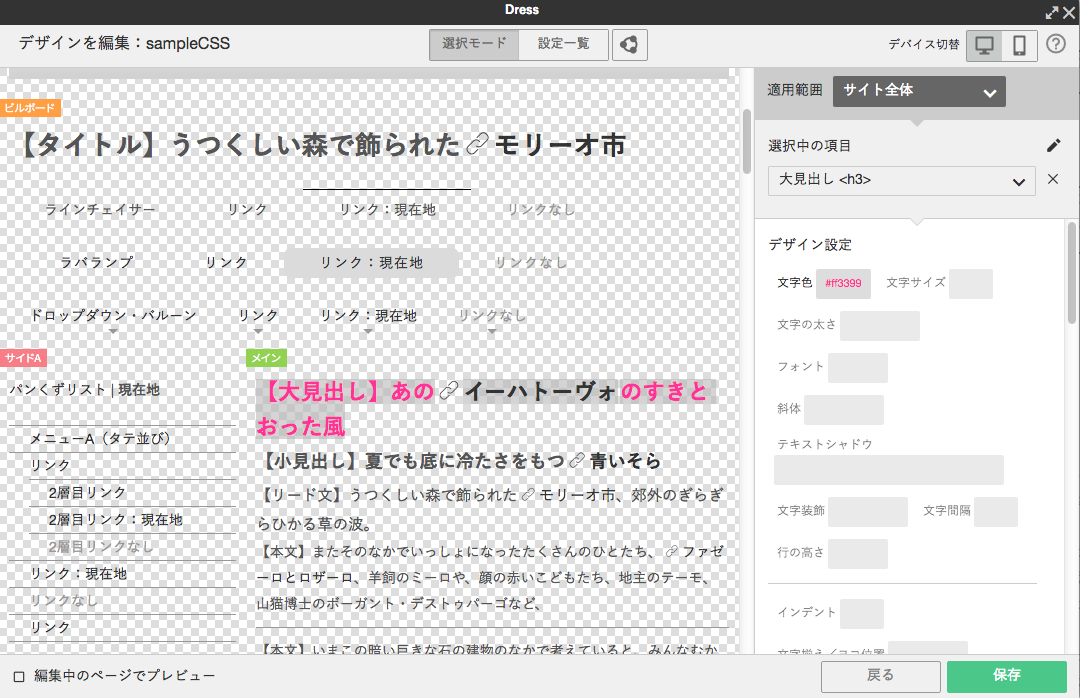
左のプレビュー画面で、今回設定をしたい大見出しを選択します。すると右側で「大見出し」全体が選択されていることを確認します。文章の一部を選択するとリンク箇所が限られることがあるので注意します。

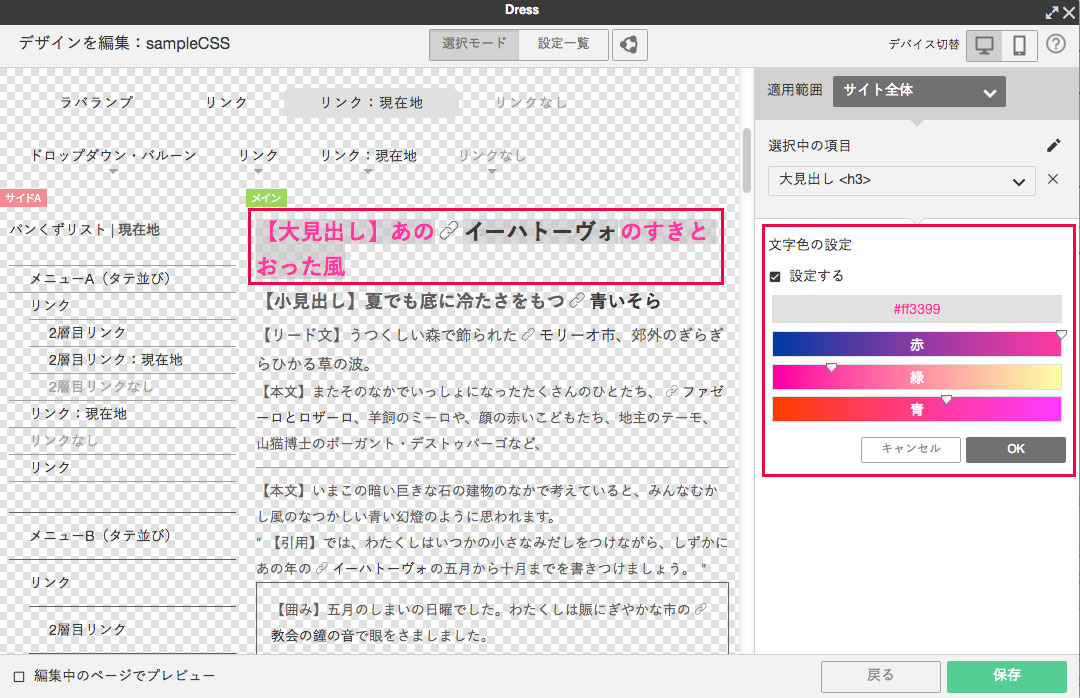
「選択中の項目」の下にプロパティが表示されました。一番上にある「文字色」の空欄の上をクリックします。
「設定する」をチェックします。もし、色を示す16進数が分かれば数値を入力します。

カラーをパネルで設定する場合は赤、緑、青の各スライダーを調整しながら色を決めましょう。「OK」をクリックします。

画面左のプレビュー、右の設定画面ともに反映されました。
スライダーを調整してもなかなか思うような色が作り出せない場合、Webセーフカラーと呼ばれる典型的なカラーならば、以下のようなサイトを参考にしましょう。
参考サイト:原色大辞典
文字サイズを設定する
文字サイズは全体のバランスを取りながら調整するものなので、美しいバランスを見つけるのはコツのいる作業です。
ちなみにBiNDの文字サイズはあらかじめ次のように設定されています。
POINT
- Dressを使うとサイトのデザインルールを一気に適用できる
- Dressではブロック単位/ページ単位/サイト全体の3種類のCSS設定ができる
- CSSのプロパティによっては値を指定する単位に注意