
皆様こんにちは。ディレクターのコウです。
3月半ばに注文したデスクが未だ届かず、消費税増税の煽りをこう云う処で無駄に喰らっております。
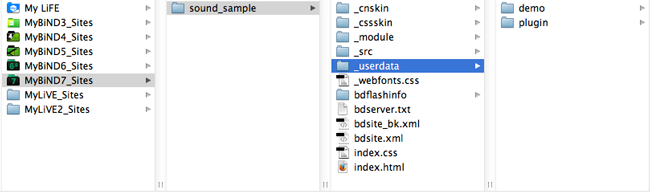
本日は_userdataフォルダについてお話したいと思います。
カスタムタグを如何に使い勝手良く扱うかと云うお話ですので、難しい内容になりますが覚えると便利ですのでご活用下さい。
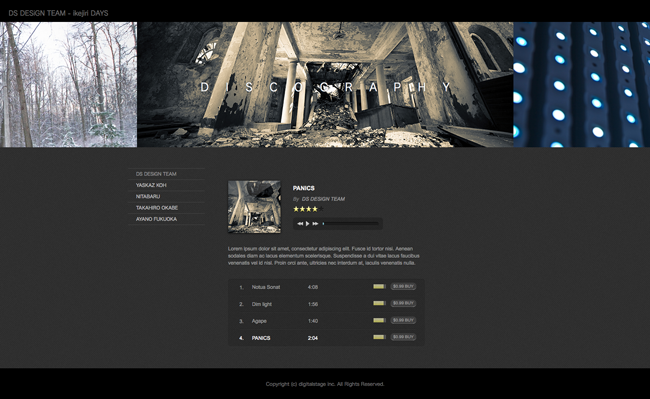
例題として外部jQueryソース『HTML5 Music Player』をBiNDサイトに組込む内容でご説明致します。
尚、BiNDのカスタムに関してはサポート対象外となっております。自己責任で行って頂けます様お願い致します。
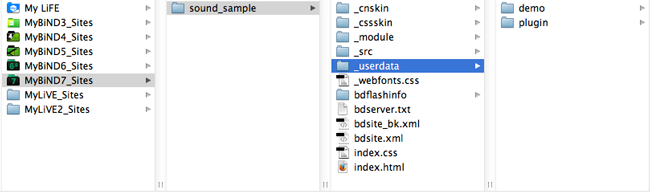
先ずBiNDのフォルダ構成ですが、詳しくはサポートサイトをご覧下さい。全バージョン通してほぼ共通になっていると思います。
サポートサイトにもある通り_userdataフォルダはユーザーが任意のファイルを保存する事が出来ます。
なので外部CSSやjsファイル、画像やムービー、サウンドファイル等、BiNDに搭載されていない機能やファイルをこのフォルダに格納する事で扱う事が可能になります。
我々デザインチームも基本的にはBiNDの機能でページを作成しておりますが、どうしても特殊な表現が必要な場合は_userdataフォルダを用いて外部ファイルを使用しています。
では、順を追ってご説明致します。
1)ダウンロードしたjQueryソース一式を_userdataフォルダに格納

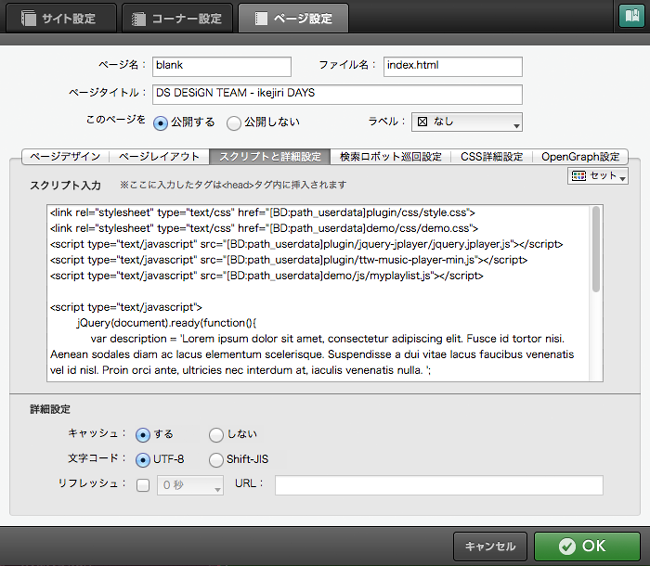
2)『設定』⇒『ページ設定』⇒『スクリプトと詳細設定』に_userdataフォルダ内のファイルをリンク

ここで用いると便利なのが『BDタグ』と云われるBiNDの独自タグです。
この例では[BD:path_userdata]を用いる事で直接_userdata内にリンクを繋ぐ事が出来ます。利点としてはページの階層が変わっても必ず_userdataに繋がりますのでリンク切れが起こりません。
他にもルートまでのパスを書き出すものや、ページタイトルや更新日を自動で書き出すものもあります。詳しくはサポートサイトをご覧下さい。
3)ページ内容に合わせてJavascriptやCSSの調整、サウンドファイルやサウンドジャケット画像などを設定
こちらに関してはjQueryの設定方法になりますので、下記に別途おまとめします。
4)設定完了

これで一通り完了です。
BiND非搭載のサウンドプレイヤーの設置が出来ました。
今回の要点としては、
・_userdataにファイルを置く
・BDタグを使ってページに_userdata内のファイルリンクを貼る
と云う事を覚えて頂ければ結構で御座います。
外部CSSを置いてちょっとしたカスタマイズを行う場合等にも使えますし、pdfやzipファイルなどをダウンロードさせるなど用途は多岐に渡ると思います。
完全にHTMLやCSSを書く作業になりますので、上級者向けの内容ではありますが、カスタマイズする上ではとても便利なのでご活用下さいませ。
番外編
『HTML5 Music Player』の設置方法についてご説明します。こちらはHTMLとCSS、そしてほんのりJavascriptの知識が無いとご理解頂くのが難しいと思いますのでご了承ください。
私が作成したコードではありませんので、ご質問にもお答え出来ないと思います。重ねてご了承くださいませ。
1)『Codebase Hero』からソースコードをダウンロードして_userdata内に格納

2)『スクリプトと詳細設定』欄に_userdata内のファイルリンクを設定
$(function を jQuery(function に書き換えるとBiND内に実装されているjQueryソースにアクセス出来ます。
jQueryソースを外部リンクさせると別の機能で不具合が出る事がありますのでお気をつけ下さい。
<link rel=”stylesheet” type=”text/css” href=”[BD:path_userdata]plugin/css/style.css”>
<script type=”text/javascript” src=”[BD:path_userdata]plugin/jquery-jplayer/jquery.jplayer.js”></script>
<script type=”text/javascript” src=”[BD:path_userdata]plugin/ttw-music-player-min.js”></script>
<script type=”text/javascript” src=”[BD:path_userdata]demo/js/myplaylist.js”></script>
3)『スクリプトと詳細設定』欄にJavasriptを設定
<script type=”text/javascript”>
jQuery(document).ready(function(){
var description = ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce id tortor nisi. Aenean sodales diam ac lacus elementum scelerisque. Suspendisse a dui vitae lacus faucibus venenatis vel id nisl. Proin orci ante, ultricies nec interdum at, iaculis venenatis nulla. ‘;jQuery(‘div.splayer’).ttwMusicPlayer(myPlaylist, {
autoPlay:false,
description:description,
jPlayer:{
swfPath:'[BD:path_userdata]plugin/jquery-jplayer’ //You need to override the default swf path any time the directory structure changes
}
});
});
</script>
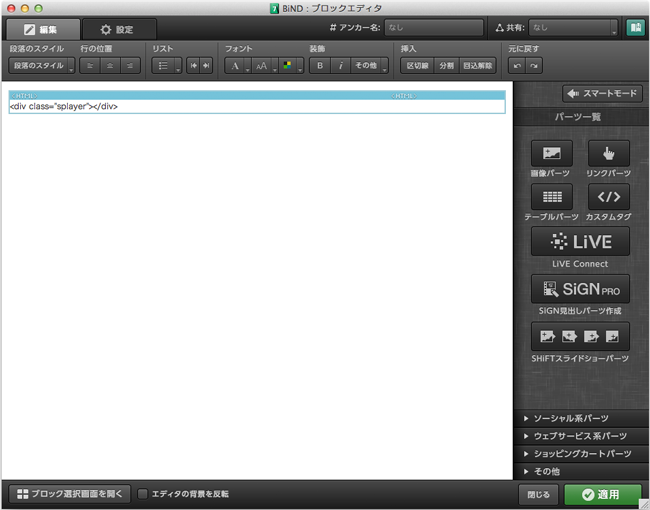
4)サウンドプレイヤーを設置したいブロックにソースコード記述
ソースコードには『段落のスタイル』⇒『HTMLタグ』を充ててください。
<div class=”splayer”></div>

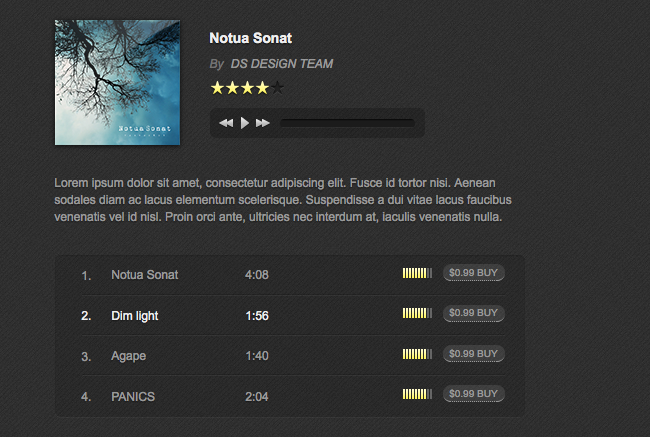
これでサウンドプレイヤーがページに設置されたと思います。
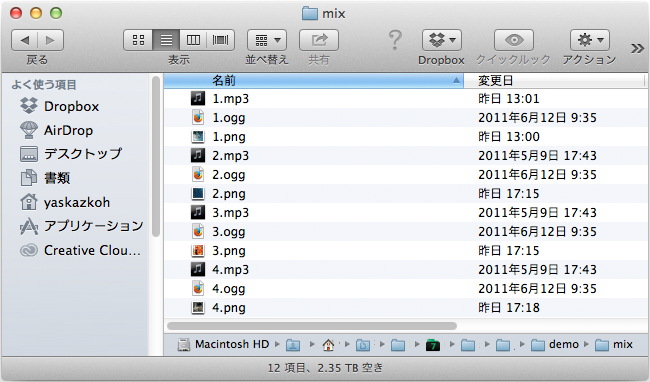
5)サウンドファイルを設置

6)Javascriptファイルにサウンド情報を記述
_userdata/demo/js/myplaylist.jsに表記する内容記述や、ファイルのリンクを行います。
ざっくりですが内容は下記の通り。
mp3:サウンドファイルへのパス
oga:oggファイルへのパス(デフォルトのファイルにそのままリンクで問題ありません)
title:曲名
artist:アーティスト名
buy:サウンドの購入先URL
price:販売金額
duration:演奏時間
cover:ジャケット画像へのパス
7)ページに合わせてCSSを調整
BiNDで設定されているCSSによって多少表示に不具合が出ますので、そこを調整します。
またページのデザインによってはこちらで大々的に調整する必要が出てきます。
_userdata/plugin/css/style.cssで調整してください。
8)設定完了
如何でしたでしょうか。
ポイントとしては、BiNDの場合<p>タグに対して下余白が自動付与されますので、それによってサウンドプレイヤーのレイアウトが間延びしてしまいます。該当エリアをCSSで余白リセットする事で整いますのでお忘れなく。