カード風のデザインはオンラインショップで商品一覧を並べたり、ギャラリーページに写真を並べる時などによく使用されます。グリッド形式で整然としたレイアウトはPCでもスマホでも情報が見やすく、使い勝手のいいデザインの1つです。
BiNDではあらかじめカード風にデザインされたテンプレートを使用することもできますが、今回はDressを編集して自分なりにアレンジする方法をご紹介します。
最後に、作例のサイトデータもダウンロードできます。
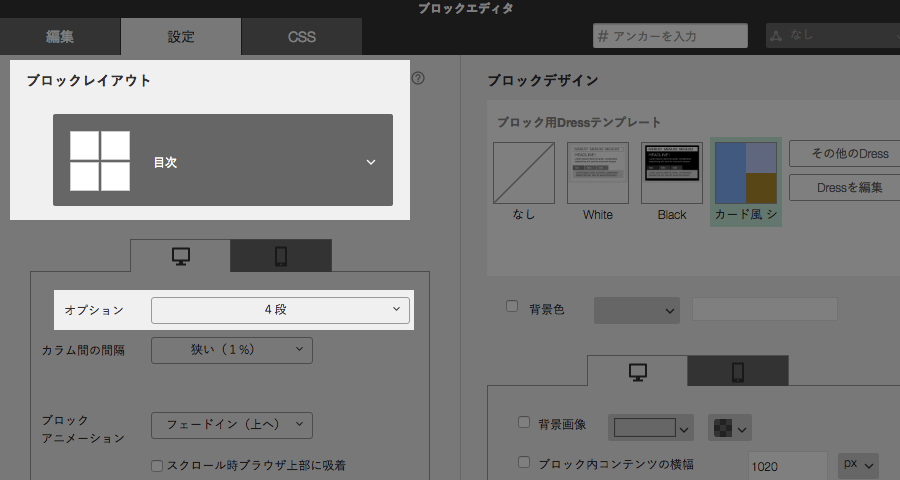
目次ブロックでレイアウトを作成します
掲載する内容などが決まったら、ブロックレイアウトの種類を「目次」に設定し、画像やテキストなどのコンテンツを入れてください。オプションの段数は2段以上を選択します。

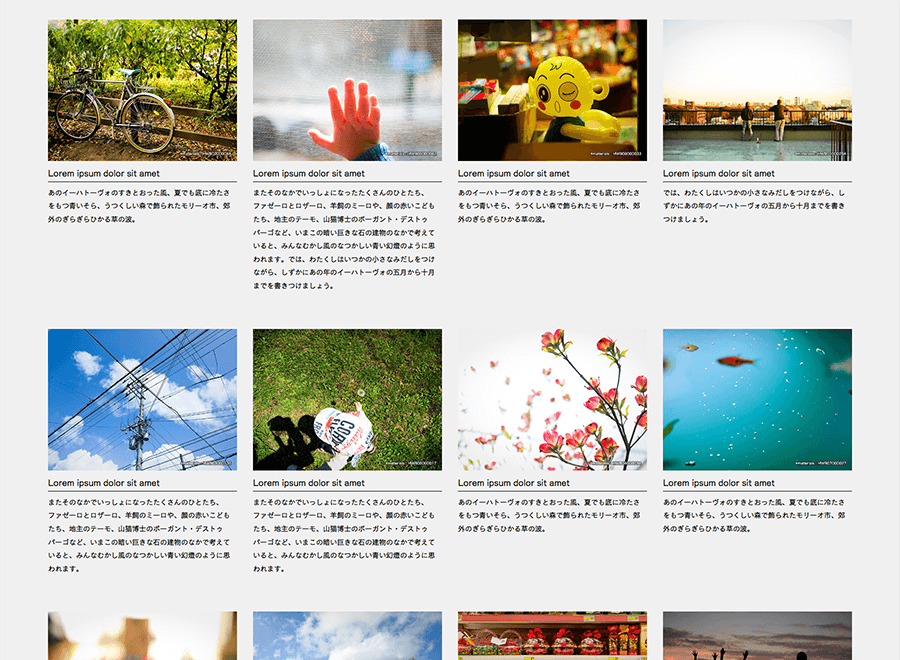
デフォルトでは以下のような見た目になりますので、ここにDressを使用してデザインします。

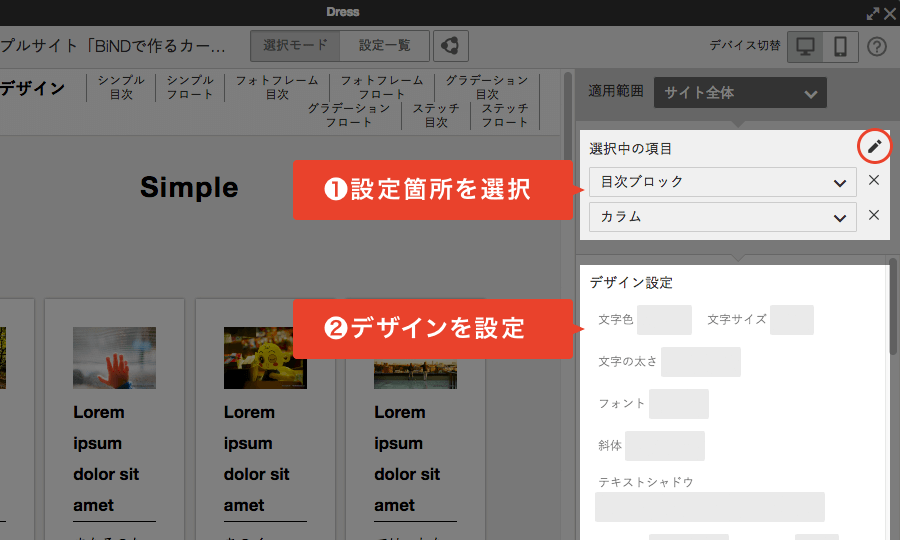
Dressの設定箇所
Dressで設定する際は、目次ブロックのカラムを指定してください。
右上の鉛筆アイコンをクリックし、「ブロックを選択」の項目から「目次ブロック」を選択し、「カラムを選択」から「カラム」を選択し、OKを押してください。このカラム(段)と呼ばれるエリアにデザインを設定していきます。

カラムをカード風にアレンジしましょう
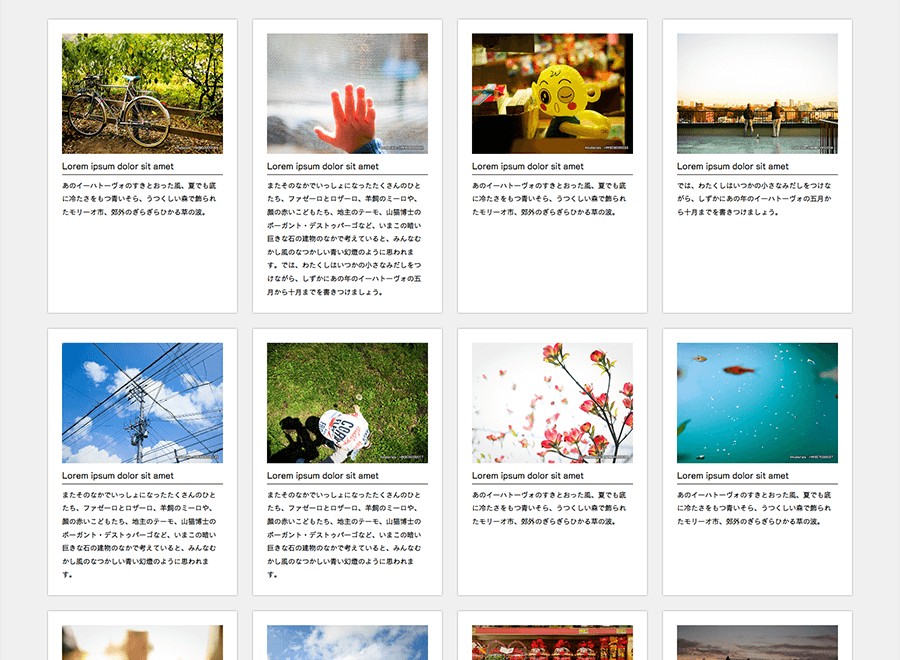
シンプル
カラムに余白を設け、うすく控えめなボックスシャドウをつけたデザインです。シンプルな枠があるだけでも十分に整頓された印象が出て、とても見やすくなりますね。

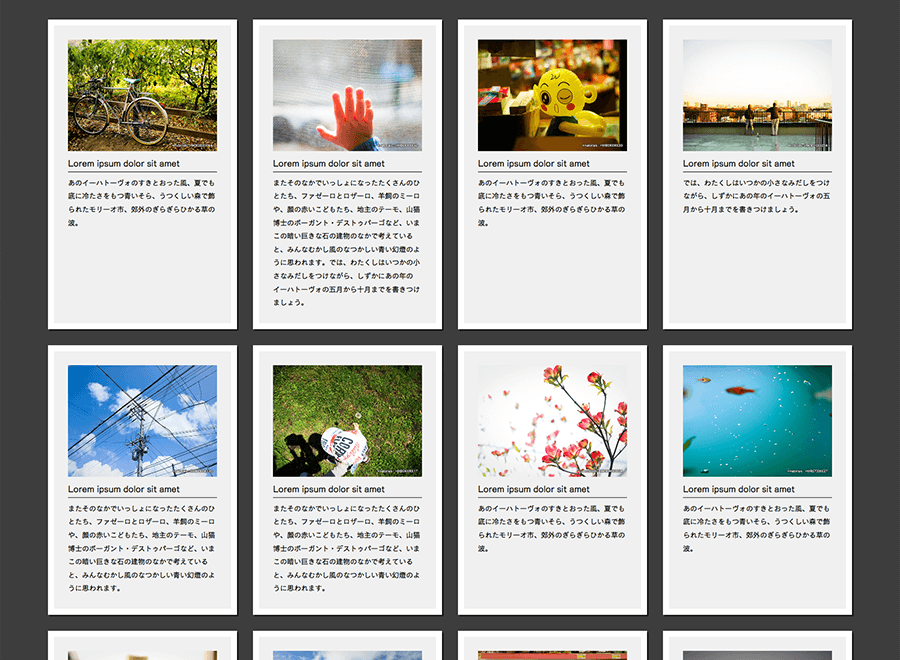
フォトフレーム風
太めの白いボーダーで囲み、フォトフレーム風にしたデザインです。テキストを入れずに画像だけをたくさん並べてアルバムのように配置するのもおすすめです。

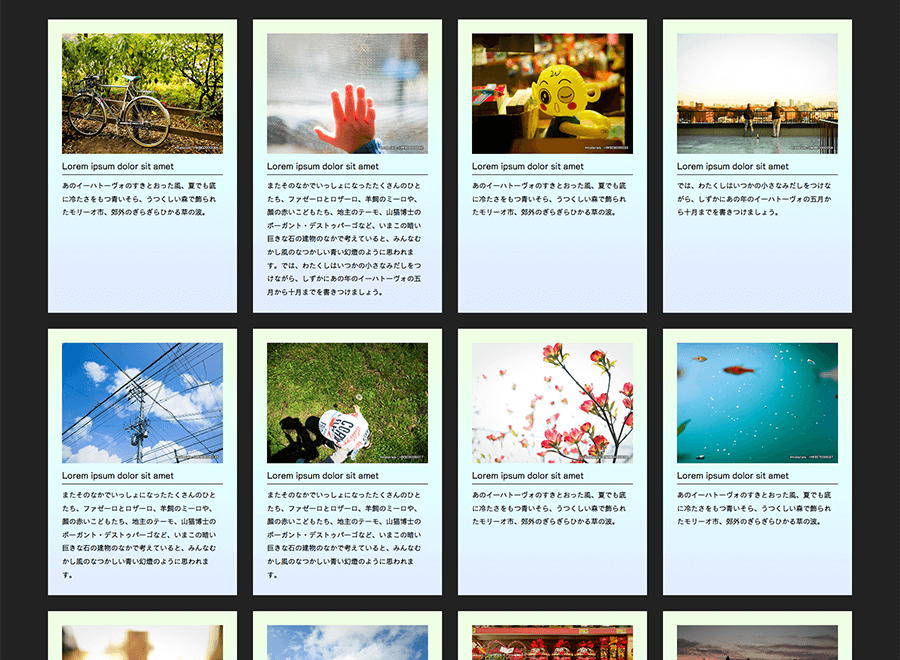
背景色や背景画像
一味違う雰囲気にしたい時は、背景色や背景画像を敷いてもいいでしょう。
背景画像を使う場合は、テキストが読み難くならないように注意しましょう。サンプルでは淡いグラデーション画像を使用しています。

では、実際の設定方法を見ていきましょう。
POINT
- カード風のレイアウトはPCでもスマホでも情報が見やすく使い勝手がよい
- BiNDでは目次ブロックを使用してデザインする
- フロートブロックを使用すればPinterest風のデザインに