サイトにおけるカラーリングの考え方について、前回はロゴカラーに合わせて配色を選ぶ方法を紹介しました。
メインカラー、サブカラー、アクセントカラーというWebデザインにおける基本の3つの配色が決まったら、デザインを一括で設定できるDressを上手に使って、BiNDで効率よくカラー設定をしていきましょう。
出来上がったサイトはこちらです。

Dressを使って配色する
BiNDのデザイン管理機能「Dress」を使って色を設定すると、サイト全体に一気に適用できて便利です。
Dressの編集ウィンドウで「編集中のページでプレビュー」オプションをチェックすると、設定内容をウィンドウ内で確認しながら調整することができます。
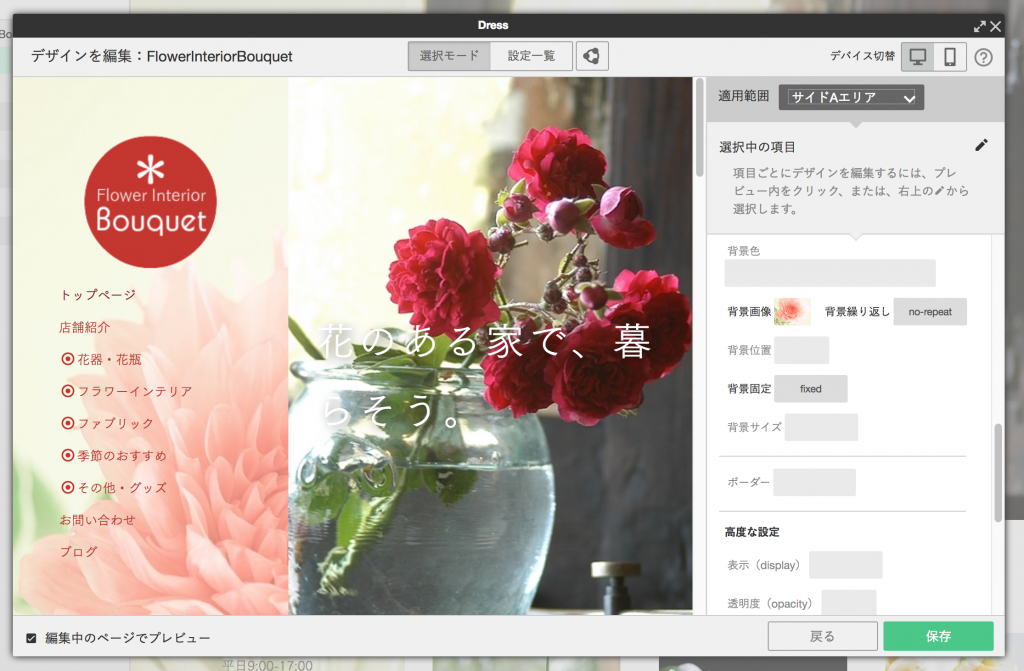
(1)サイドエリアに背景画像を設定する
フラワーショップの華やかな雰囲気を出すため、サイドエリアの背景に花の写真を敷きます。
「適用範囲」から「サイドAエリア」を選択して、背景画像を指定します。ここでは(materialsの素材番号:NMR04200181.jpg)を入れました。
「背景固定」を「fixed」と設定してウィンドウをスクロールしても背景は同位置に固定された状態に、「背景繰り返し」を「no-repeat」として一つの背景だけがエリア内にそのまま表示されるように設定します。

(2)Webフォントを設定する
ページ中で使用しているページタイトルや見出し類は、見出し画像を作らずに済む作業効率の良いWebフォントを利用してDressで指定します。
文字の色や大きさを決める書式設定はブロックエディタでも個々にできますが、Dressを使って指定することで、サイト全体の設定を一括してコントロールすることができます。ページによって見出しのルールが変わってしまう、ということがなくなるのでぜひ活用しましょう。
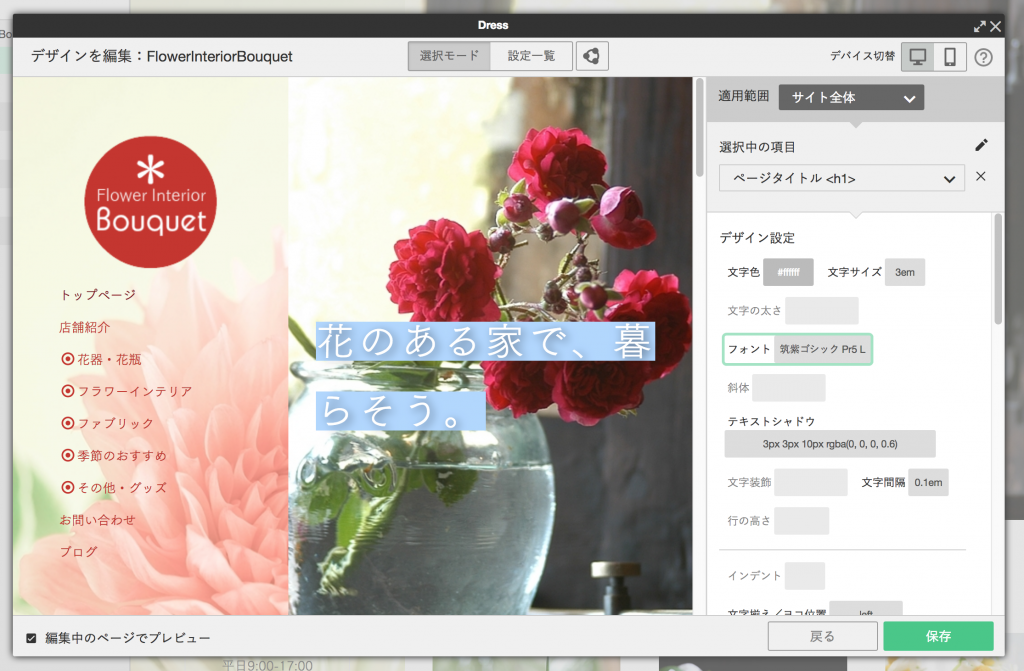
・ページタイトル(h1)に色指定やぼかしの効果を加える
メインコンテンツエリアのビルボードでは、画面いっぱいに花の写真を敷きインパクトを出します。
写真の上に載せるページタイトルは視認性を意識した文字設定が必要です。白抜きの文字だけでは読みにくいため、文字にシャドウを設定します。
まず「タイトル<h1>」の色を設定します。ビルボードにあるページタイトルの中の文字を選択すると、適用範囲が「サイト全体」>「ページタイトル<h1>」に切り替わります。「フォント」メニューをクリックして設定内容を切り替え、「Webフォントを選択」ボタンから使用するフォントを選択します。「文字色」項目をクリックして文字の色を「#ffffff(白)」に設定し、「文字サイズ」項目で文字の大きさを指定します。

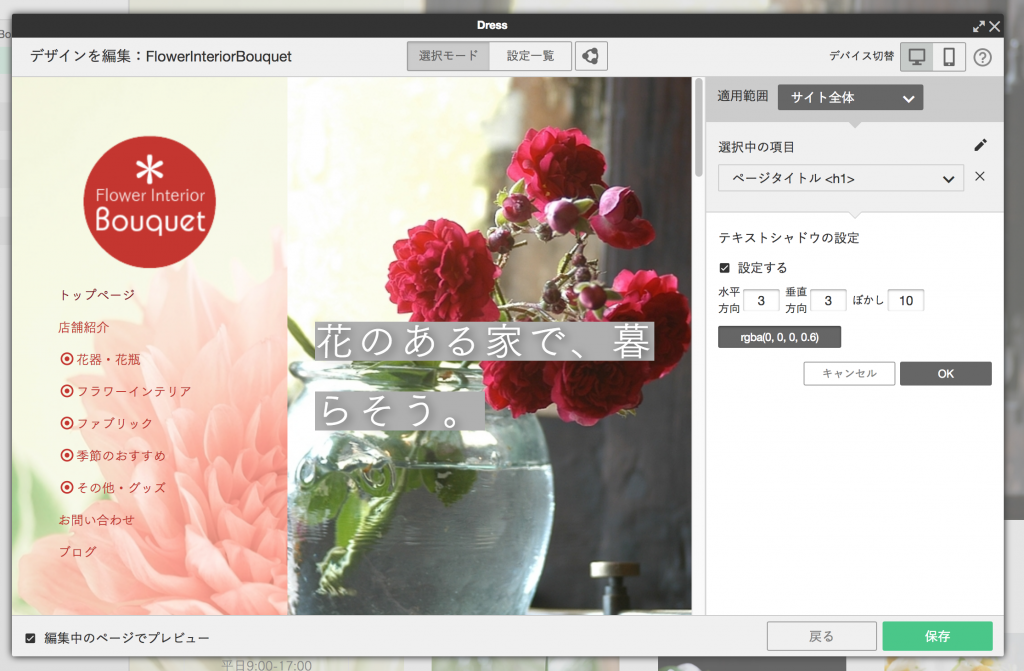
次に「テキストシャドウ」の項目で、文字にシャドウを追加します。「水平方向」「垂直方向」に追加したいシャドウの位置を、「ぼかし」にシャドウのぼかし度合いを数値で設定します。また「文字間隔」項目で文字同士の間隔を調整することができます。

同様に「タイトル<h2>」もWebフォントを設定し、文字の色やサイズを調整します。
このフォントは線が細いため読みにくくならないように、ここではメインカラーとして決めた赤のうち濃い方の色を設定しました。

(3)ページ背景にサブカラーを設定する
サブカラーとして選んだグレーを、ブロックの背景色やフッターエリアの背景色として使用します。
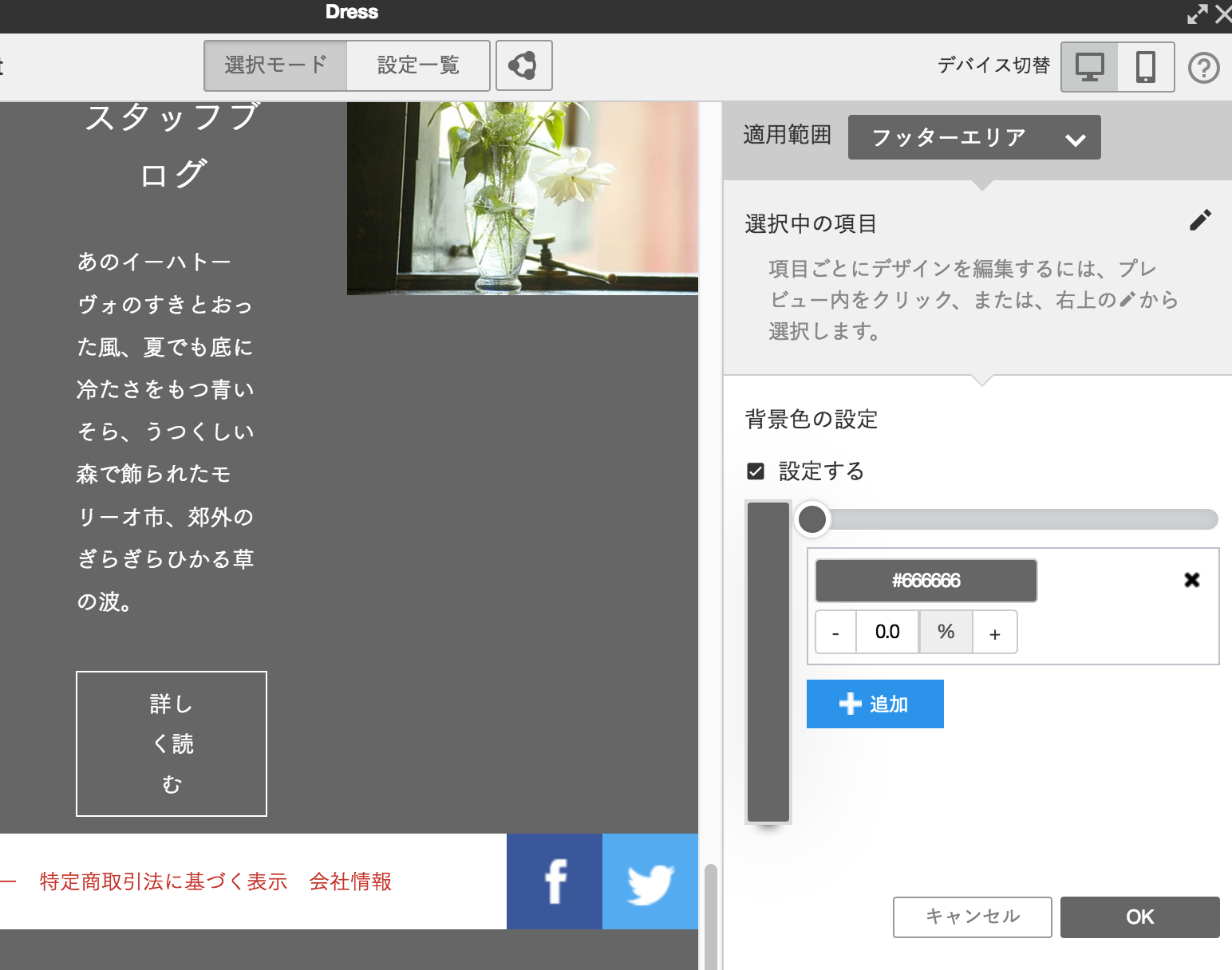
フッターエリアの背景色を指定
「適用範囲」プルダウンで「フッターエリア」を選択します。「デザイン設定」項目の「背景色」を選んで、「背景色の設定」に切り替えたら、「設定する」オプションをチェックしてカラーを「#666666」に設定します。

なお、フッターエリア内のリンクテキストがレイアウトされたエリアなど、部分的に背景色を白に変更したい場合などは、ブロックエディタで調整します。
またメインエリア内のブロックの背景色についても、ブロックごとに色を指定したい場合は、ブロックエディタで色を指定します。
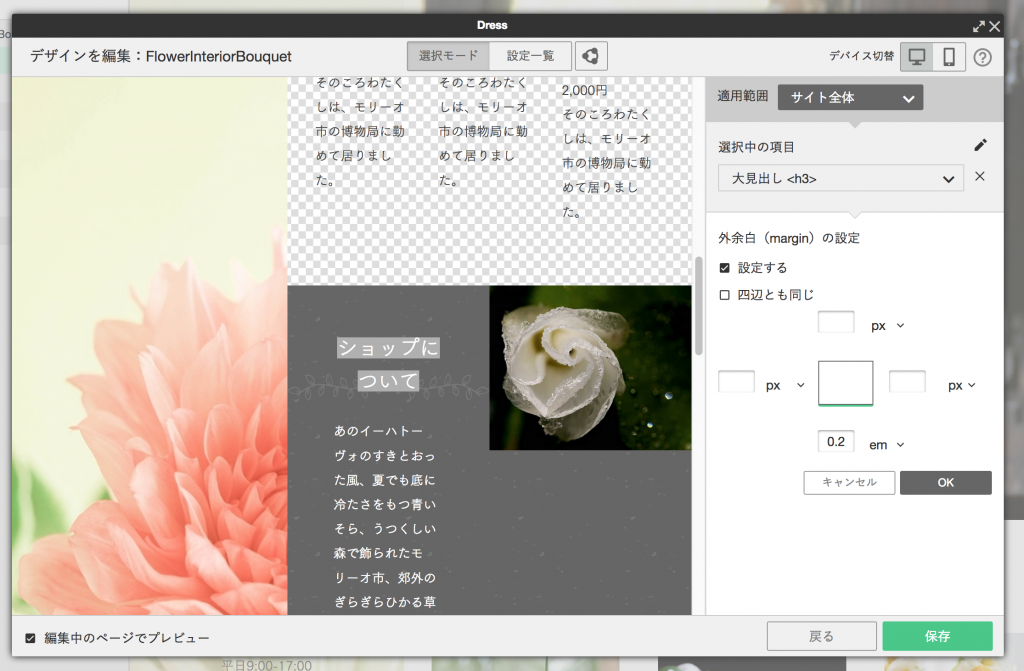
・大見出し(h3)に背景画像を設定する
「大見出し<h3>」の背景には、フラワーショップなのでアクセントとして葉のイラストを敷くことにしました。
Dressではフォントの種類や色・サイズのほか、背景に画像も組み合わせてレイアウトできるので、少々高度なテクニックですが挑戦してみましょう。
「背景画像」項目をクリックし用意しておいた画像を選び、「背景繰り返し」は「no-repeat」として繰り返されないように設定します。「背景位置」は「center bottom」として、背景画像が見出し文字の中央と下部に揃うように指定します。
また「背景サイズ」を「contain」と設定することで、エリア内の左右の幅に合わせたサイズに背景画像が表示されるようになります。
さらに「外余白」「内余白」項目を調整しておきます。

大見出しの背景に、葉っぱのデザイン画像が敷けました。

このようにDressで設定しておくと、いずれのページで大見出しを入力しても背景に葉の画像が自動で挿入されます。
(4)リンクの設定
マウスを当てたときにクリックできることが分かりやすいよう、変化が起こるマウスオーバー設定を行います。
・サイドエリアのリンク文字色/マウスオーバー設定
サイドAエリアのメニュー文字は、メインカラーの明るい赤を設定し、さらにマウスオーバー時に下線が表示されるように設定します。
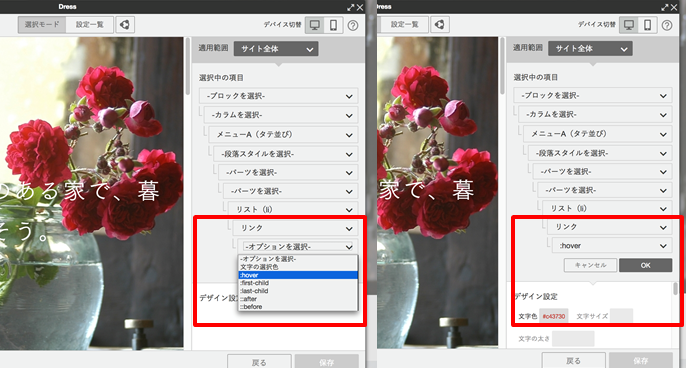
サイドAエリアの文字を選択し、「適用範囲」の「選択中の項目」が「メニューA(タテ並び)」>「リスト(li)」>「リンク」になったら、鉛筆アイコンボタンをクリックしてデータを階層表示に切り替えます。
最下層の「リンク」の「オプション選択」で「:hover」を選択すると、マウスオーバー時の外観設定に変わります。

マウスオーバーすると文字に下線が付く変化を付けたいので、文字装飾を「underline」に設定します。

アンダーラインの設定ができました。
・メインエリアのリンク文字色/マウスオーバー指定
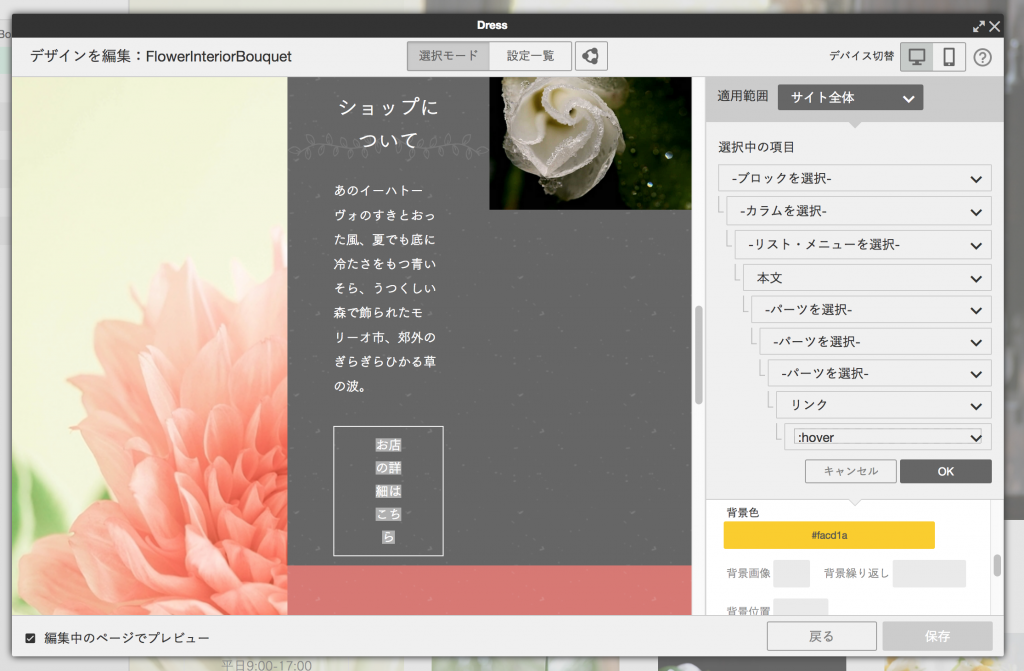
メインエリアにあるコンテンツのリンクエリアでは、ボタンにマウスオーバー時のカラーを変更します。ここではボタンの背景色にアクセントカラーとして決めたオレンジを設定します。
「お店の詳細はこちら」の文字を選択し「適用範囲」が「サイト全体」の「本文」>「リンク」になったら、サイドAエリアの場合と同様に鉛筆アイコンボタンをクリックしてデータを階層表示に切り替えます。
最下層の「リンク」の「オプション選択」で「:hover」を選択しマウスオーバー時の外観設定に変わったら、「背景色」をアクセントカラーに変更します。

プレビューしてみると、マウスオーバー時にボタンの色が変化するのを確認できました。

なおこれらのDress設定は、スマホ表示の際に反映させたい箇所はスマホタブでも行うようにしましょう。
いかがでしょうか?
最初にカラーのルールを決めておくと、目立たせたい場所、なじませたい場所など目的に合わせて配色がスムーズにできるのでお勧めです。
出来上がったサイトデータは、こちらからログインしてダウンロードしてください。実際の設定箇所をBiND上でも確認できます。
※BiNDクラウドおよびBiND9以降のバージョンにインポートできます。サイトデータの活用の仕方について詳しくはこちら。
POINT
- 配色ルールをDressで一括設定すると統一性が保たれ見やすいサイトに
- 写真の上に載せる文字は、シャドウをかけるなどして視認性を意識
- メインカラーの赤は、使う場所によって彩度を使い分ける