
みなさま、こんにちは。デザインチームのニタバルです。
今回はBiNDクラウドに追加された新機能、イメージマップをご紹介します。
イメージマップとは1つの画像の中にエリアを区切って複数のリンク先を設定することができる機能です。
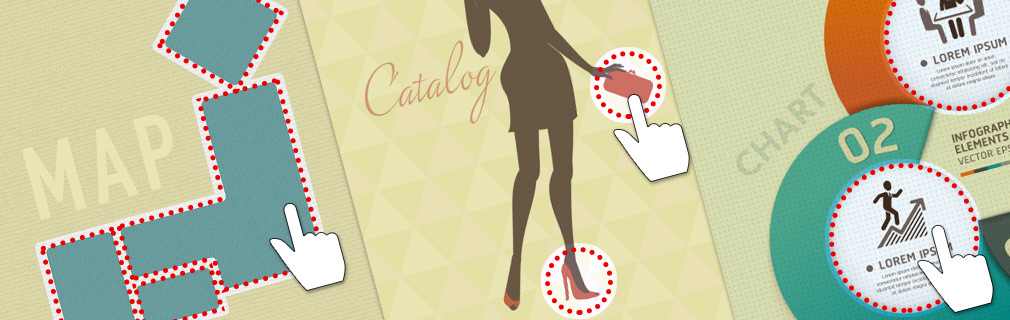
まずは、下記の実際のサンプルをご覧ください。
こちらは1枚の画像だけで作成していますが、画像内の各地域やテキストボタンをクリックするとそれぞれに個別のリンクが設定されています。これがイメージマップ機能です。
この機能を使えば、地図画像に地域別のリンクを設定したり、イラストの中の一部だけにリンクを貼るなどの応用ができます。
それでは使い方を見てみましょう。
イメージマップの作り方
【1】SiGN Proを起動
イメージマップは画像編集ツールSiGN Proを使って設定していきます。
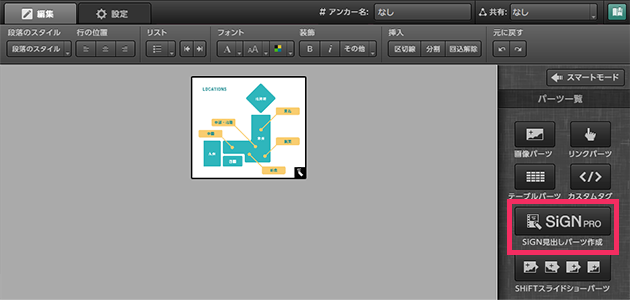
ブロックエディタ画面でイメージを挿入したい場所を選択したら、右側のパーツ一覧からSiGNを起動してください。

スマートモードを使用している場合
ブロックテンプレートのPHOTOカテゴリーにイメージマップ用のテンプレートが入っていますのでそちらを選択してください。
【2】画像の準備
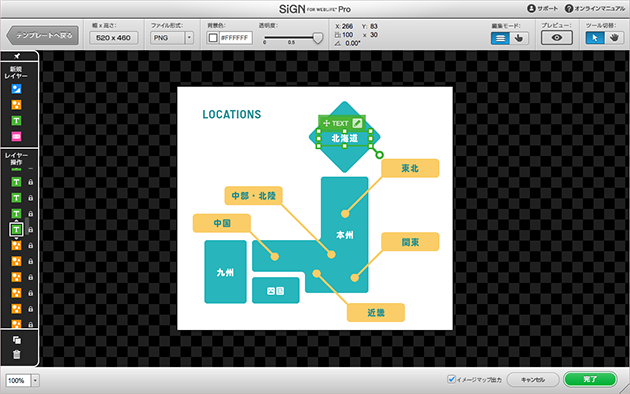
SiGNを起動したら、まずは通常通り画像を作成します。
必要な画像やテキストなどを配置してください。

【3】イメージマップを作成
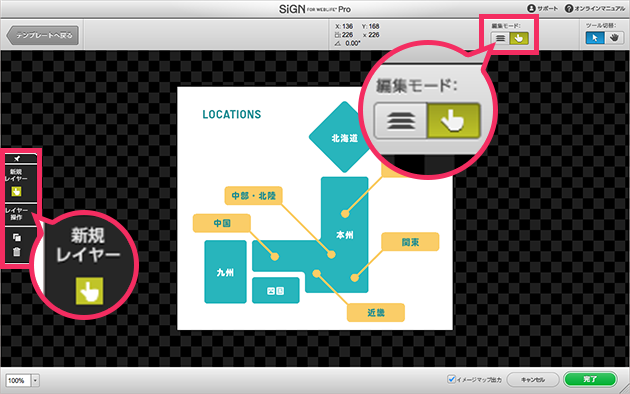
画像が作成できたら、右上の編集モードから手のアイコンをクリックしてください。イメージマップ設定画面に切り替わります。
左側の新規レイヤーでリンクを貼るエリアを追加していきます。

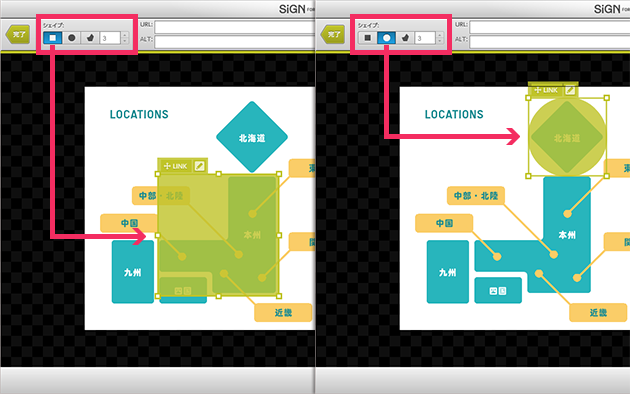
リンクするエリア(シェイプ)の形は3パターンから選べます。
ベーシックな四角いエリアと丸いエリアは、位置と大きさを調整できます。

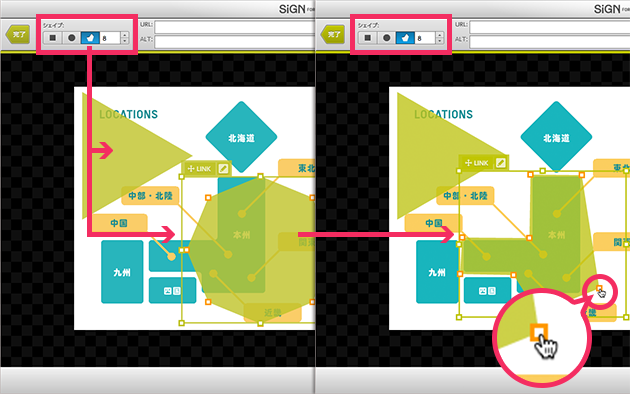
そしてもう1つが多角形エリア。
数値を変更することで三角形から十二角形まで使用できます。また、多角形エリアはオレンジの四角をドラッグして自由に形を変更できます。リンクしたいエリアに合わせて調整しましょう。

それぞれのエリアごとにリンク先や開き方(新規ウィンドウで開く、ポップアップで開くなど)を設定できますので、上部の入力フォームにURLなどを入力してください。
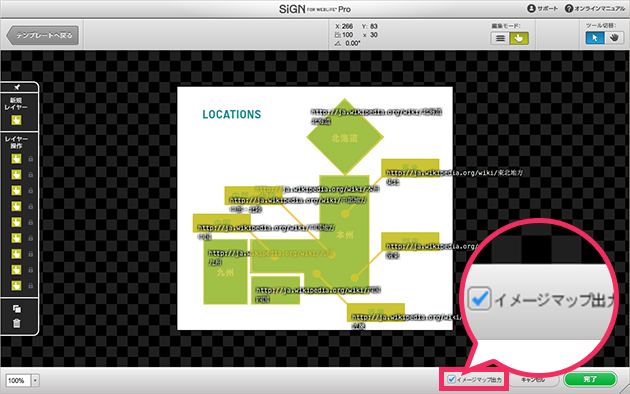
【4】イメージマップを出力
全てのエリアを設定できたら、右下の「イメージマップ出力」にチェックが入っていることを確認して完了ボタンを押してください。

以上で完成です。
このようにシェイプでリンクエリアを追加していくだけなので簡単に設定できます。画像をうまく組み合わせて活用してみてください。
POINT
- イメージマップは1つの画像の中に複数のリンク先を設定することができます。
- 画像編集ツールSiGN Proを使って設定するので、初心者でも直感的に編集できます。
- 多角形ツールを使えば複雑な形のリンクも可能です。