先日のWebComposer MeetupでDressを編集してカラム毎の背景色を変更する方法を解説致しました。
今回は其の内容を詳しくこちらでも解説したいと思います。
BiND10プロフェッショナル版とBiNDクラウド・プロコース以上に搭載されているテンプレート『TOMMY Yoga Studio』を使って解説します。
そもそもカラムって何?
Webサイトに於けるカラムとは縦列を指します。
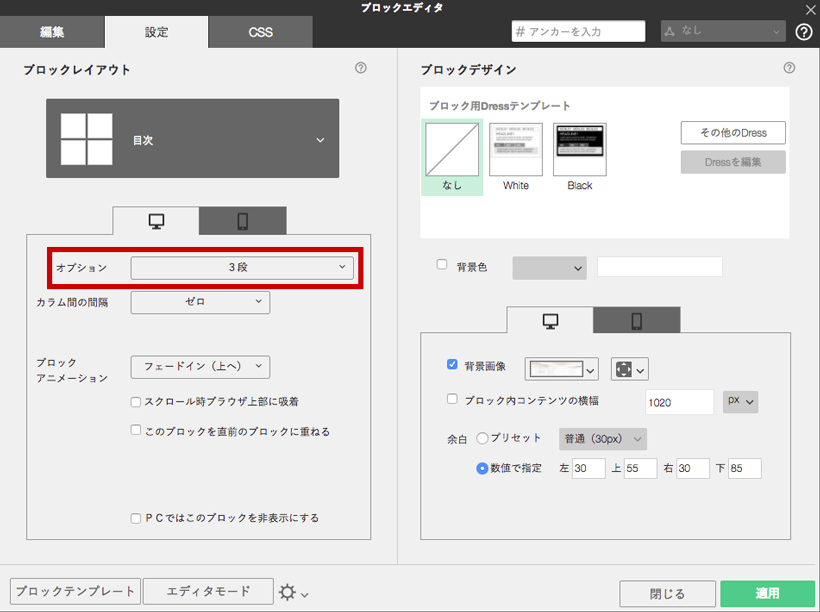
BiNDではブロックエディタ>設定>オプションの中の「○段」に当たる部分ですね。
段=カラムで覚えてください。
じゃ、段じゃなくてカラムで統一しろって話ですね。
すいません、善処します。
で、話を戻しますと、カラム(段)を増やす事によって縦列が増えて行く仕組みです。

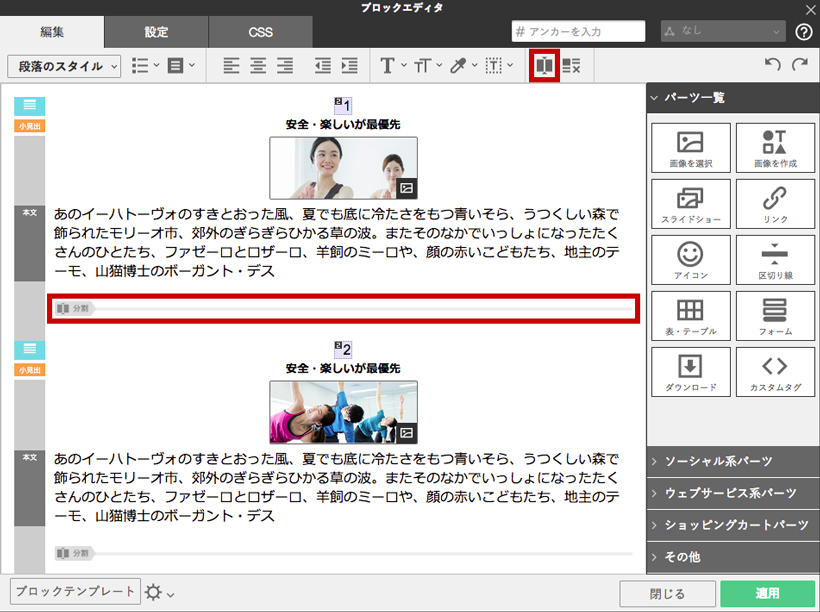
ブロックエディタ>編集>で、分割パーツで区切られた単位でカラムに分割されます。(エディタモードの場合)

BiNDでは基本中の基本なので覚えてくださいね。

Dressについてざっくりと
BiNDテンプレートのデザインはDressテンプレートに設定されています。
ここでは大まかにDressを解説します。
まずはDressを開いてみましょう
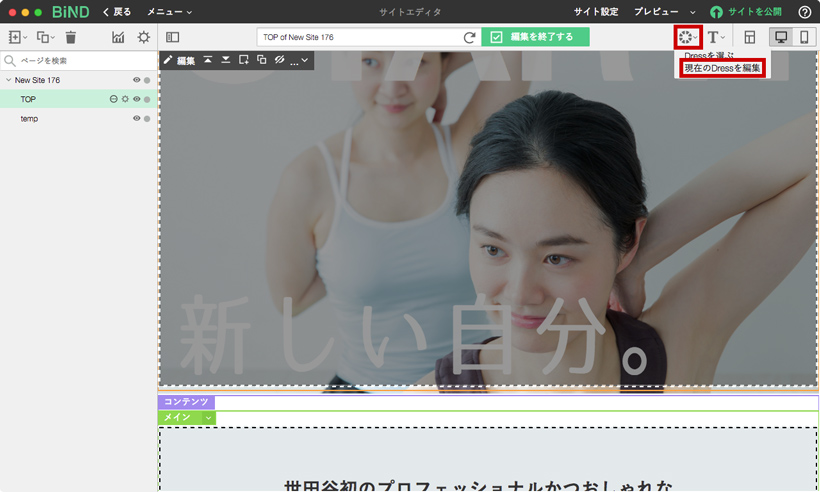
サイトエディタ右上にあるDressボタンをクリックして、プルダウンの中から「現在のDressを編集」を選択しましょう。

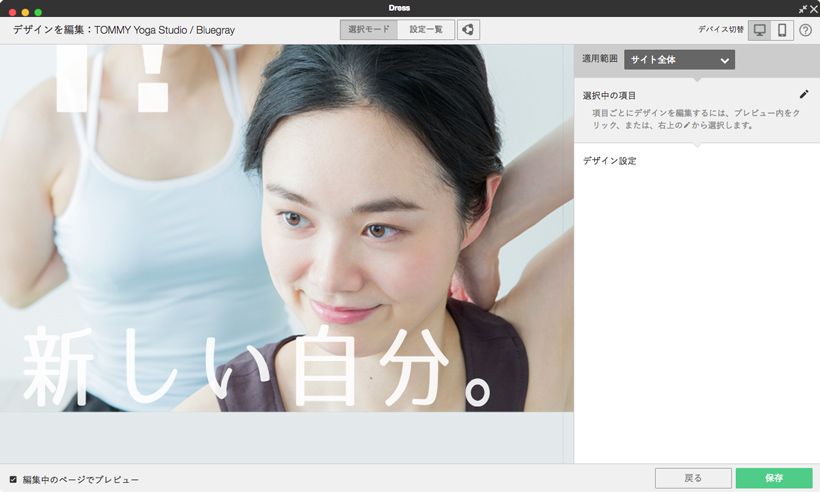
そうするとDressの編集画面が開きます。

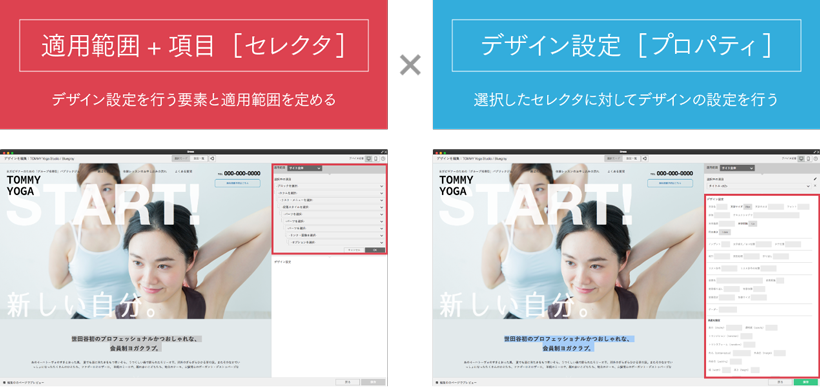
Dressの基本は「セレクタ」と「プロパティ」
Dressの基本的な考え方は、「どの要素」を「デザイン編集」するかになります。
Dress上では「どの要素」を「適用範囲+選択中の項目(セレクタ)」、「デザイン編集」を「デザイン設定(プロパティ)」の名称で表現しています。

また「セレクタ」は大きく分けて、「エリア」、「ブロックレイアウト」、「要素」を組み合わせる事で指定できます。
「エリア」は、サイトエディタ上で分類される、「ヘッダー」、「ビルボード」、「メイン」、「フッター」などが該当します。
「ブロックレイアウト」は、ブロックエディタ>設定にある、「プレーン」、「左右違い」、「目次」などが該当します。
「要素」は、ブロックエディタ>編集での「段落のスタイル」や「メニューのスタイル」、「リストのスタイル」などが該当します。
これらセレクタに対してプロパティの設定を施す事でサイトのデザインを行うのがDressの基本的な仕組みです。
本来はもっと細かな仕組みから解説したい処ですが、ここでは何となくの把握で構いません。
具体的な設定を観ながら理解を深めてください。
カラム毎の背景色を指定していましょう
『TOMMY Yoga Studio』を下にスライドして行くと『「私らしく」を叶える3つの理由』のタイトルの下に、3カラムに分けられたブロックが出てきます。

既にそれぞれ背景色が指定されているのが分かります。
この背景色をDressを用いて変更してみましょう。
セレクタの選び方とプロパティの変更方法
『TOMMY Yoga Studio』のDressを開いたら背景色を変える対象、すなわちカラムのセレクタを選択します。
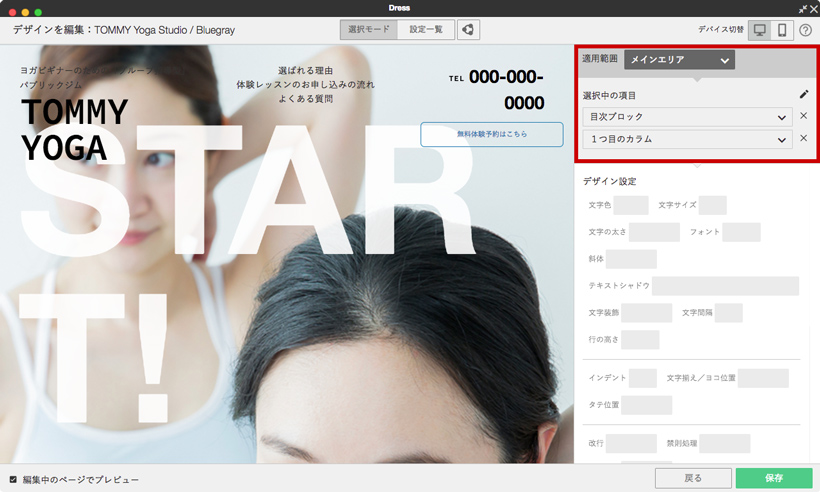
1.「適用範囲」から「メインエリア」を選択
2.「適用範囲」右下にある鉛筆のアイコンをクリックすると「選択中の項目」プルダウン群が表示されます
3.「ブロックを選択」から「目次ブロック」を選択
4.「カラムを選択」から「1つ目のカラム」を選択
5.「OK」をクリック

クリックをすると「デザイン設定(プロパティ)」が表示されます。
ここにある項目を設定してデザインを編集します。
ちなみにこちらのYogaテンプレートの場合には、「メインエリア」にある「目次ブロック」の「1つ目のカラム」にデザイン指定を行う前提になっているため、今回は上記の手順となります。
他のテンプレートの場合には、それぞれのテンプレートで指定されている場所を選択してください。
確認の仕方ですが、該当するブロックエディタ>設定を開き、ブロックレイアウトが何になっているかをチェックします。
Yogaテンプレートでは「目次」になっているため、Dressでも「目次」ブロックを選択します。つまり、「目次」ブロックに対するデザイン設定になるため、「プレーン」ブロックや「左右違い」ブロックにはデザインが反映されません。
※このやり方では「目次」ブロックのすべてにこのデザインが設定されます。ブロック単位で背景色を変えたい場合にはCSS詳細設定を使います。

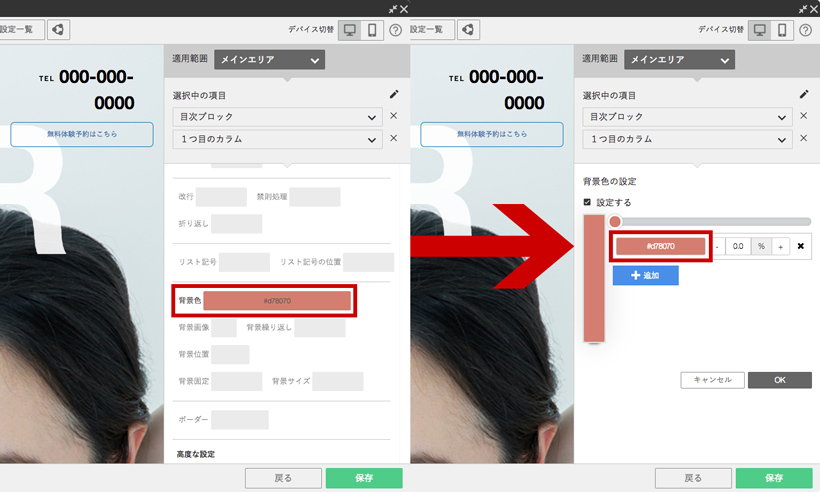
「デザイン設定」部分を下にスクロールして行くと、「背景色」の設定箇所が現れます。
既に#d78070と設定されているのが分かりますね。
1つ目のカラムにはこの背景色の設定がされている事になります。
この色を変える事で「1つ目のカラム」の背景色を変更する事が可能になります。
最後に「保存」をクリックしてDressを閉じましょう。

これを応用して、「1つ目のカラム」を「2つ目のカラム」に変更して同様に背景色を設定してみましょう。
背景色設定の応用編
Dressの背景色設定ではより高度な設定が行えます。
テンプレートでは背景色が単色ですが、下図のようにグラデーションさせるテクニックを解説します。

POINT
- Dressの基本的な考え方は、「どの要素」を「デザイン編集」するか。
- Dress上では「どの要素」を「適用範囲+選択中の項目(セレクタ)」、「デザイン編集」を「デザイン設定(プロパティ)」の名称で表現。
- Dressではより高度なデザイン指定が行える。