【サポート保証外だけど…!】BiNDって実は、直接HTMLやCSSが書けるんです
こんにちは、テンプレートディレクターのオモトです!
BiNDは、CSSもHTMLも一切見ることなくWebサイトを制作・公開できるサービスです。
その一方で上級者などデザインのディティールにこだわりたい人にとっては、
デザインを司るCSSを直接触りたい!!
jQueryスライダーなど自分で見つけたものをBiNDに入れて使いたい!!
というニーズもありますよね。
そんな玄人ユーザー様向けに、直接HTMLやCSS書いたりする方法をご紹介したいと思います。
アプローチ方法は2種類。BiNDのUI上からCSSを制御する方法と、直接ファイルを操作する方法の2つです。
ちなみにこの記事でご紹介する内容は、規約上、失敗してBiNDが動かなくなっちゃったり、入力内容については”””サポート保証外”””ですので、どうか自己責任でお願いします!
と書くと、どうしても無責任な言い方になってしまいますが… DSのデザインチームが日々使っているカスタマイズ方法なのでお役に立てればという思いです。
今回作成したサンプルのサイトデータは、ページの下部よりダウンロードができます。参考になれば幸いです。
作業にあたり
入力されるHTMLソースはW3Cに準拠した標準的なHTML構文であることが必要です。
入力ミスなどがあると正しく表示されませんのでご注意ください。
記述内容によってはサイトデータ破損の原因となる場合もあるので、必ずサイトデータをエクスポートし、バックアップをお取りください。
さらにMacならタイムマシン、Winならバックアップソフトで、作業前に、必ず「アプリごとバックアップ」をとり、作業前の環境に戻れるようにすると安心です。
大事なことなので2回言いますが、失敗しても”””サポート保証外”””なのでご注意くださいね。
またBiNDには、スマートモードとエディタモードがありますが、スマートモードは入力できる項目決まっているので、カスタマイズしやすいエディタモードで作業します。
BiNDのUI上からCSS・スクリプトを編集するための基礎知識
BiNDのUI上で、CSSとスクリプトを記述できるところは6箇所あります。
- スクリプト詳細設定…サイト・ページ単位で反映可
- CSS詳細設定(CSSのみ)…ブロック単位
- カスタムタグ…タグ内のみ
- HTMLタグ…基本的にタグ内のみ
- Dress(CSSのみ)…サイト・ページ・ブロック単位
- リソースエディタ…サイト・ページ単位
意外とたくさんありますよね。
直接いじらずとも、基本的にはこの5つを使い分けるだけで事足りると思います。
ではそれぞれどうやって使い分けるかは下記の順番がオススメです。
(1)Dressでまず全体の大まかなCSSを指定
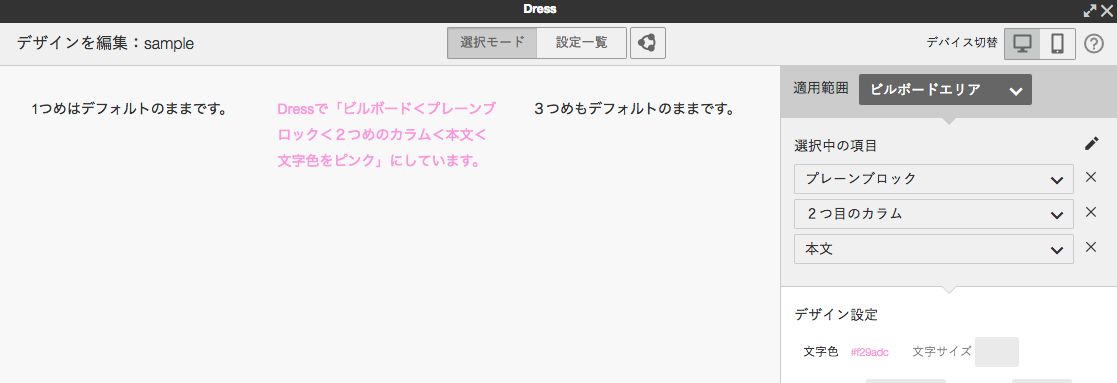
Dressとは、直接コード見ることなくCSSを編集できるBiNDの機能です。
使い方はカンタンで、ダイアログのプレビューを見ながら数値を入れるだけでCSSを指定できます。
「適用範囲」や、選択中の項目1段目・2段目の「ブロック」や「カラム」を選択していけば、
「ビルボードのプレーンブロックの2つめのカラムの本文の文字色だけピンクに」というような細やかな指定をすることができます。
主要なほとんど全てのCSSプロパティ・セレクタに対応しています。ただ、「:first-letter」など一部はまだ未搭載となっています。
(ちなみにBiND10からz-indexが指定できるようになりました!)
詳しい使い方は、「BiNDの新デザイン管理機能「Dress」最初の一歩」をご覧ください。
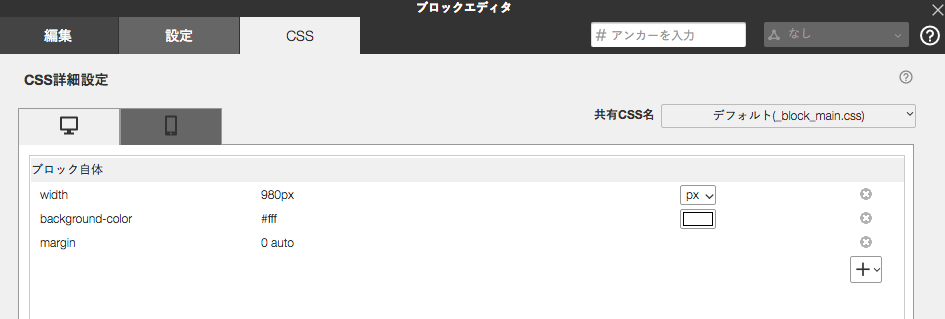
(2)一部のブロックだけにCSSを反映させたいときは「CSS詳細設定」

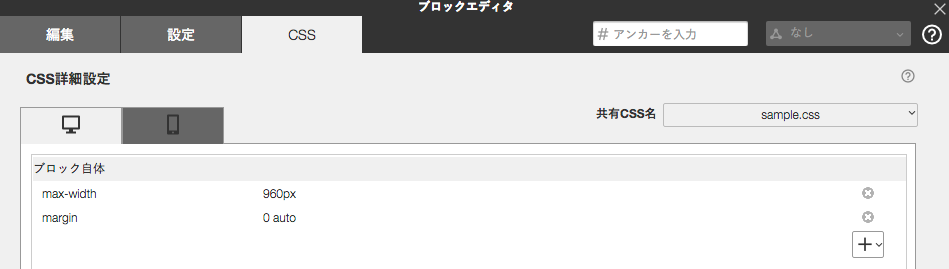
設定するブロックをブロックエディタで開くと、一番右に〈CSS〉タブがあると思います。これがCSS詳細設定です。
CSS詳細設定では、ブロック内の「本文」「大見出し」「リード」などのカテゴリーに対して、一覧内のCSSを設定することができます。
また、Dress内に同じCSS設定項目があれば、そのブロック専用のDressを作り、ブロックエディタの〈設定〉タブから、専用のDressを設定すれば管理が楽です。(ブロックDressと呼んでいます)
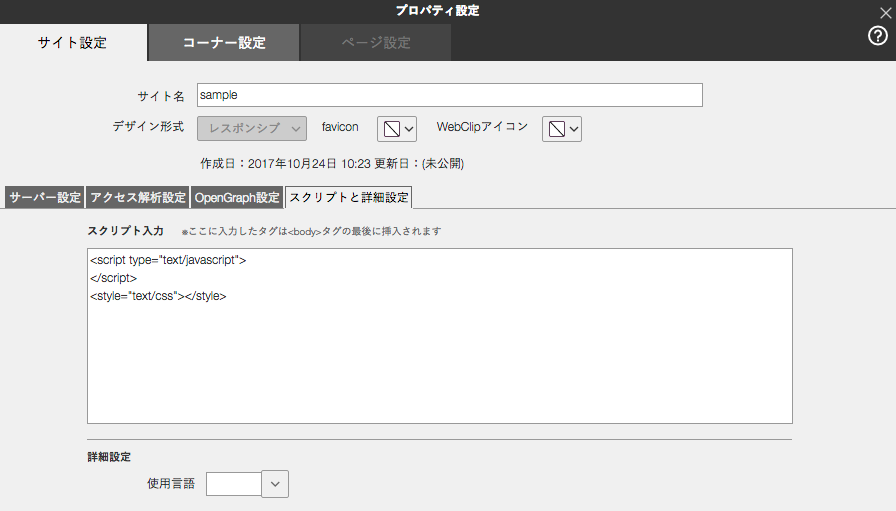
(3)直接ページ全体に対してCSS・スクリプトを反映させたいときは「スクリプト詳細設定」
Dressでも、CSS詳細設定でも指定できない項目や、スクリプトを読み込ませるときは、ここに記述します。
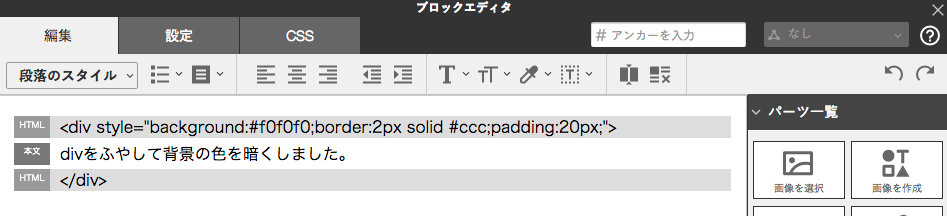
(4)divを追加したい時は、「HTMLタグ」
ブロックエディタの〈編集〉タブ、左上の「段落スタイル」一覧から追加できます。
divを追加するときは、ちゃんと記述しないと大崩壊を起こしてしまうので注意。
(5)記述が長くなるのを避けたり、テンプレート的に使いたいときは「カスタムタグ」
ブロックエディタの〈編集〉タブ、右側のメニューから追加できます。
ひとまとまりのスクリプトを管理するのに便利です。
(6)オリジナルのCSSやスクリプトをインポートしたいときは「リソースエディタ」
BiNDのサイトデータ内にオリジナルのCSSやスクリプトをインポートしたいとき、ヘッダーのmetaタグの編集するとき利用します。
「メニュー」「リソースエディタ」を開き、テキストファイルを新規作成で、jsや、cssなどを新規作成できます。
サンプルでは、フォルダ作成で、「js」というフォルダを作り、その中に「新規作成」でsample.jsというファイルを作りました。
これで事足りたでしょうか?
では、直接データをいじる方法をご紹介したいと思います!
BiND内のデータを直接編集する方法
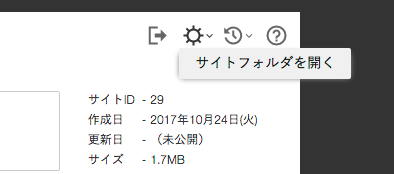
「サイトシアター」から、直接編集したいサイトを選び、右上の歯車内の「サイトフォルダを開く」をクリックします。
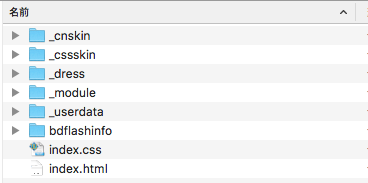
これがサイトデータを構成しているファイル群です。index.htmlがその名の通り、トップページのHTMLになります。
クリックすると、編集中のトップページがブラウザで表示されると思います。
WordPressだとトップページはindex.phpとなり、phpで記述されていますが、BiNDはただのHTMLファイルなので比較的扱いやすいです。
- _cnskin…構成ファイルなので、いじってはダメ
- _cssskin…ヘッダーやビルボードエリアなどのブロックにデフォルトで設定されているCSSファイル群です。CSS詳細設定から編集できるものと同じものです。CSS詳細設定で新規作成するとここにcssが追加されます。
- _dress…ドレスのCSSデータです。ただし、サーバーと連動してデータを保存しているので、ローカル上のサイトフォルダからCSSをいじっても反映されません。直接編集不可。
- _module…構成ファイルなので、いじってはダメ
- _userdata…リソースエディタからアクセスできるフォルダです。先ほど追加した、jsフォルダに、sample.jsが格納されているので、確認してみてください。基本的にこのフォルダに、オリジナルのcssなどをまとめておくとよいでしょう。
- bdflashinfo…thumbnail.pngが、サイトシアターのサムネイルです。thumbnail.pngをローカルで差し替えることもできますが、自動でキャプチャを撮影してくれるので、BiNDで編集すると変わってしまいます。
CSS詳細設定を直接コードをいじって編集してみよう。

先に、BiND内でCSSを新規作成しファイルを生成します。ここではsample.cssという名前で、cssを作成しました。
サイトシアターに戻り、サイトフォルダを開きます。(必ず直接編集する前に、サイトシアターに戻ってください!!)_cssskinフォルダ内にある、sample.cssを任意のHTMLエディタで開きます。
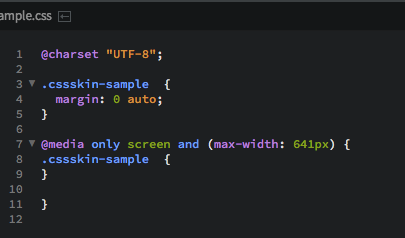
するとこんなコードをになっていると思います。一番先頭のクラス名は、ローカル上で変更しても、.cssskin-sampleに自動修正されてしまうので注意。
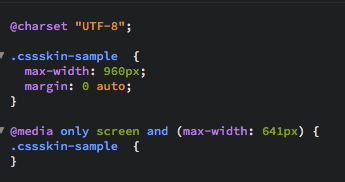
.cssskin-sample 内にmax-width:640px;を入力します。
これで直接編集が完了です。
BiNDでサイトを開くと、max-widthが追加されています。これで直接編集が完了です。
最後に、index.htmlを直接編集してみる!!
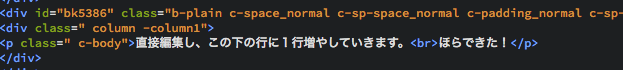
CSS詳細設定のときと同じように、サイトフォルダ内のindex.htmlを任意のHTMLエディタで開きます。(必ず直接編集前に、サイトシアターに戻ってください!!)
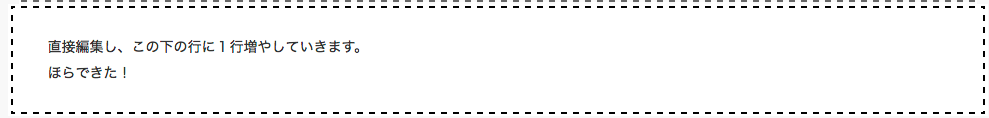
「ほらできた!」と追加してみました。サイトシアターからサイトデータを開くと、
無事追加されていました。
index.htmlを直接編集するときの注意!!!
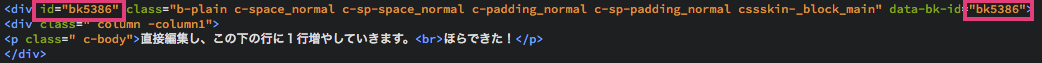
ここの2カ所にidが振られているのはお気づきでしょうか。このdivが1ブロック、でブロックを管理しているIDと思われます。
実験したところ、直接コードを1ブロック分複製して、id="bk5387"に修正すると、一応BiNDでも複製したブロックが表示されるのですが、ローカルで複製したブロックをBiNDで複製しようとすると「予期せぬエラーで終了しました」と表示されてしまいます。
ですので、直接編集時にブロックを増やさないようにしてください!
【番外編】metaタグを増やしたいとき
予期せぬエラーにつながるので、こちらも直接コードを編集しない方がいいです。BiNDのUI上のページ設定から、「OpenGraph設定」または、「アクセス解析設定」タブを編集してください。
参考ページ→ Twitterでのアピール力を上げるTwitterカードを使ってみよう
【番外編2】画像の指定の仕方
絶対パスを記述する方法と、相対パス(BDタグ)を使う方法があります。絶対パスについては説明不要かと思います。
[BD:path_userdata]images/○○.pngで、ユーザーデータ内に作ったimagesフォルダ内の○○.pngを呼び出せます。
詳しくは、参考ページの[BD:path_userdata]と[BD:path_root]の項目をご覧ください。
参考ページ→ BDタグが地味に便利。更新の手間を省こう。
サンプルのサイトデータ
今回のサンプルのサイトデータを用意しました。下記よりログインするとダウンロードできますのでご利用ください。(BiND10以降、BiNDup対応)
POINT
- BiND内には、CSSやスクリプトを直接記述できるところがたくさんある。
- スクリプトやCSSをBiNDに入れる前に、バックアップをしよう。
- 直接ファイルの編集は可能だけど、サポート外なので自己責任。